
【ティラノビルダー】制限時間内にタップした回数で分岐させる方法

ティラノビルダーで、制限時間内にタップした回数で分岐させる方法について解説します。
今回は、制限時間を10秒に設定し、
タップした回数が15回以上でラベルA、
タップした回数が15回未満でラベルBに移動させます。
【更新履歴】
2024/11/05
⑤のコードに横幅と縦幅の指定を追記しました。
①画像の追加

画面左上のプロジェクト名をクリックします。

imageフォルダをクリックします。

imageフォルダが開かれます。

画像を追加します。
これで、画像の追加は完了です。
②変数の追加

「プロジェクト」→「変数管理」をクリックし、変数管理画面を開きます。

tap
上記の変数を追加します。
初期値は0にします。
これで、変数の追加は完了です。
③ラベルコンポーネントの配置

ラベルコンポーネントを5つ配置します。
count
time_up
A
B
上から順に、上記のラベル名を指定します。
④iscriptコンポーネントの配置

iscriptコンポーネントを配置します。

下記のコードを貼り付けます。
TYRANO.kag.stat.is_wait = !0;
TYRANO.kag.layer.hideEventLayer();
const timer = setTimeout((function() {
TYRANO.kag.stat.is_wait = !1;
TYRANO.kag.layer.showEventLayer();
TYRANO.kag.ftag.startTag("jump", {target:"*time_up"});
}), 10000);【コードの解説】

制限時間を変更する場合は、上記のコードの10000をお好みの制限時間(単位:ミリ秒)に変更してください。
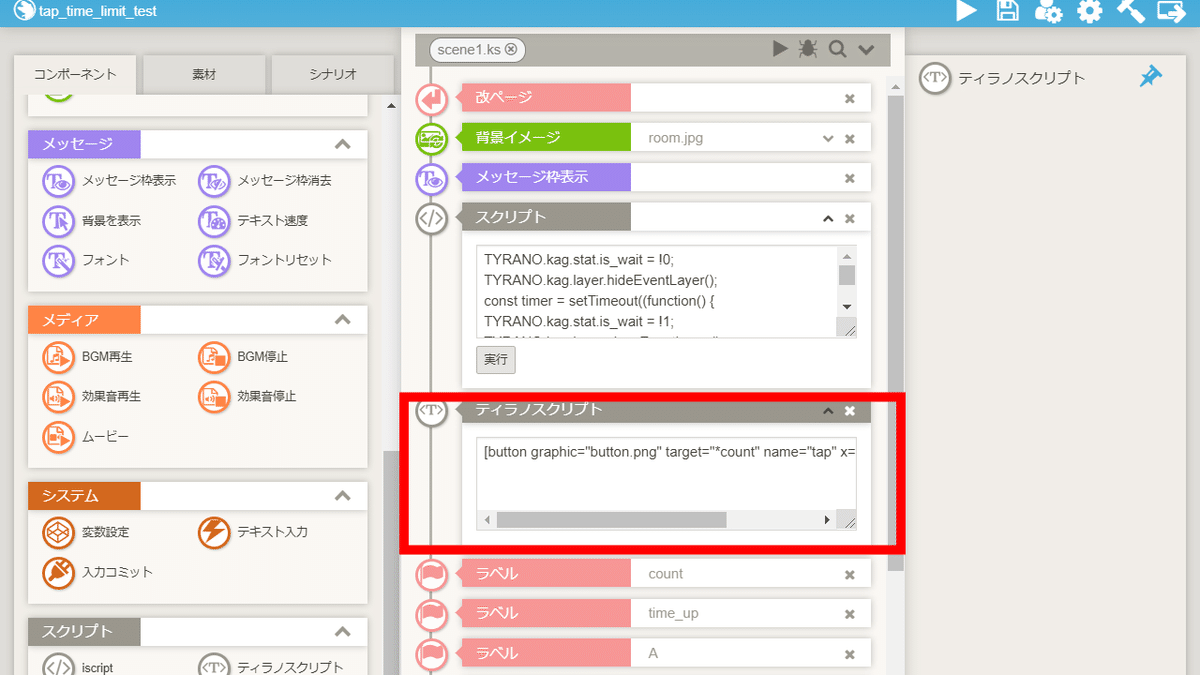
⑤ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[button graphic="button.png" target="*count" name="tap" x="540" y="100" width="200" height="200" fix="true"]【コードの解説】
■ graphic
(画像ボタンコンポーネントの項目:画像)
画像を指定します。
今回は、button.pngを指定しています。
■ x
(画像ボタンコンポーネントの項目:横位置)
画像の横位置を指定できます。
■ y
(画像ボタンコンポーネントの項目:縦位置)
画像の縦位置を指定できます。
■ width
(画像ボタンコンポーネントの項目:横幅)
画像の横幅を指定できます。
■ height
(画像ボタンコンポーネントの項目:高さ)
画像の縦幅を指定できます。
⑥停止コンポーネントの配置

停止コンポーネントを配置します。
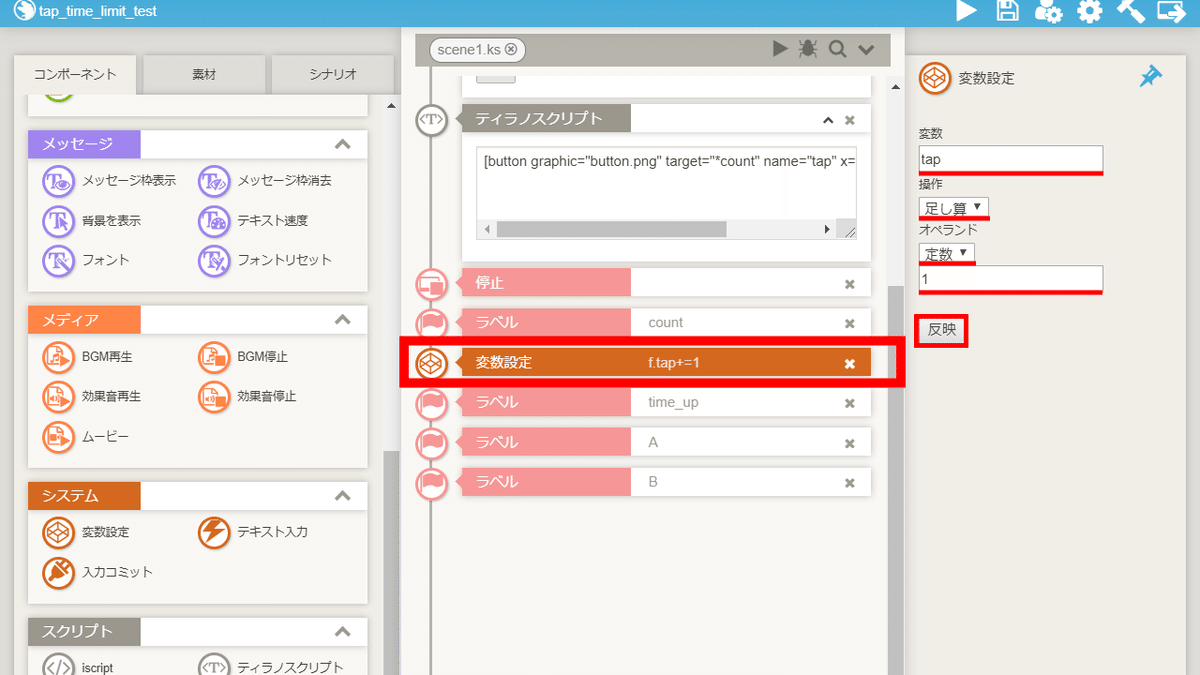
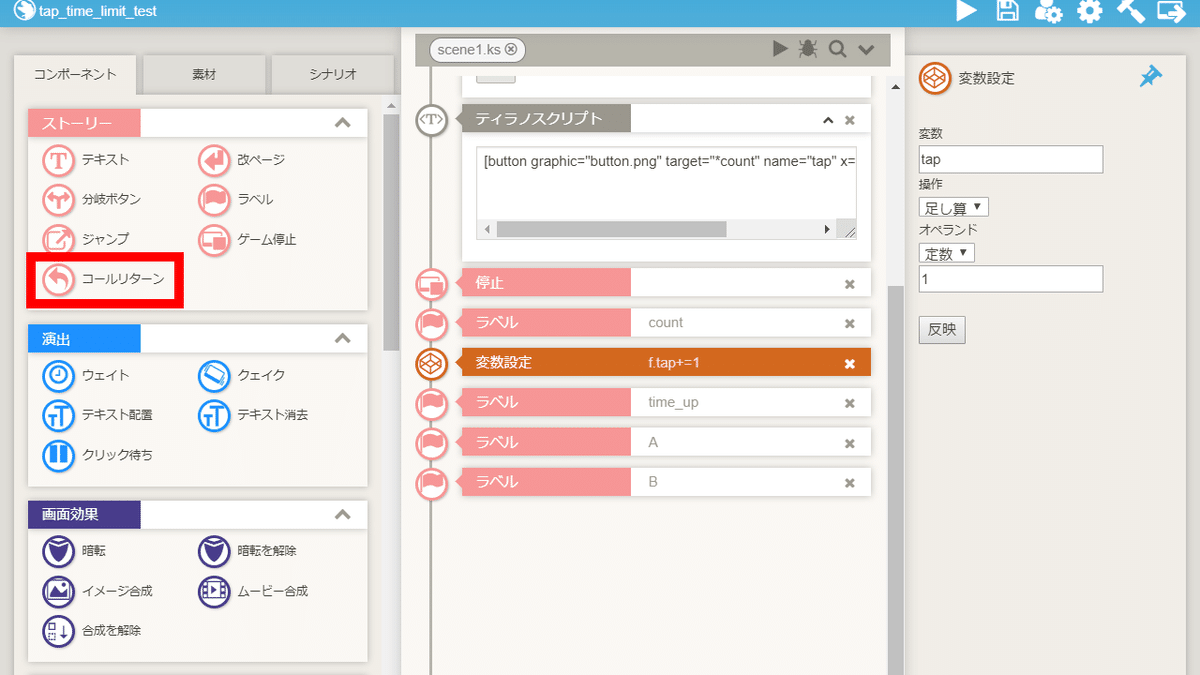
⑦変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】tap
【操作】足し算
【オペランド】定数を選択し、1と入力
【反映】各項目を設定した後、クリック
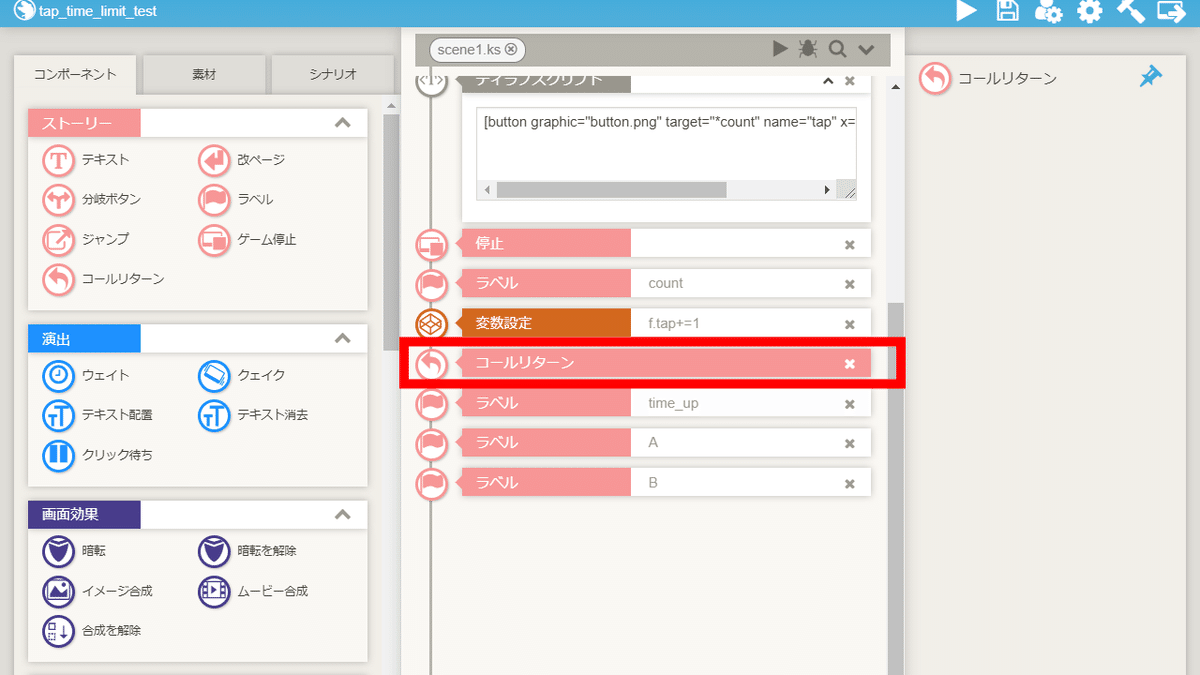
⑧コールリターンコンポーネントの配置

コールリターンコンポーネントを配置します。
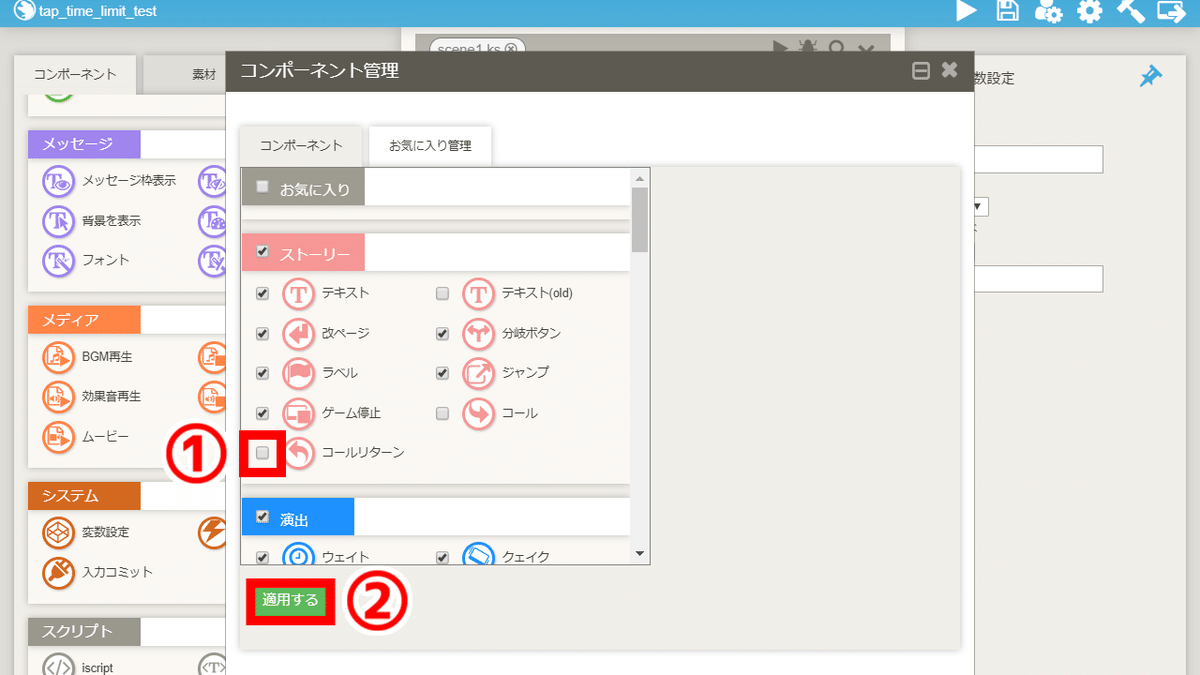
【参考】コンポーネントが表示されていない場合

右上のアイコンをクリックします。

コンポーネント管理画面が開かれます。
①コールリターンにチェックを入れ、
②適用するをクリックします。
最後に、コンポーネント管理画面を閉じます。

コンポーネントが表示されました。
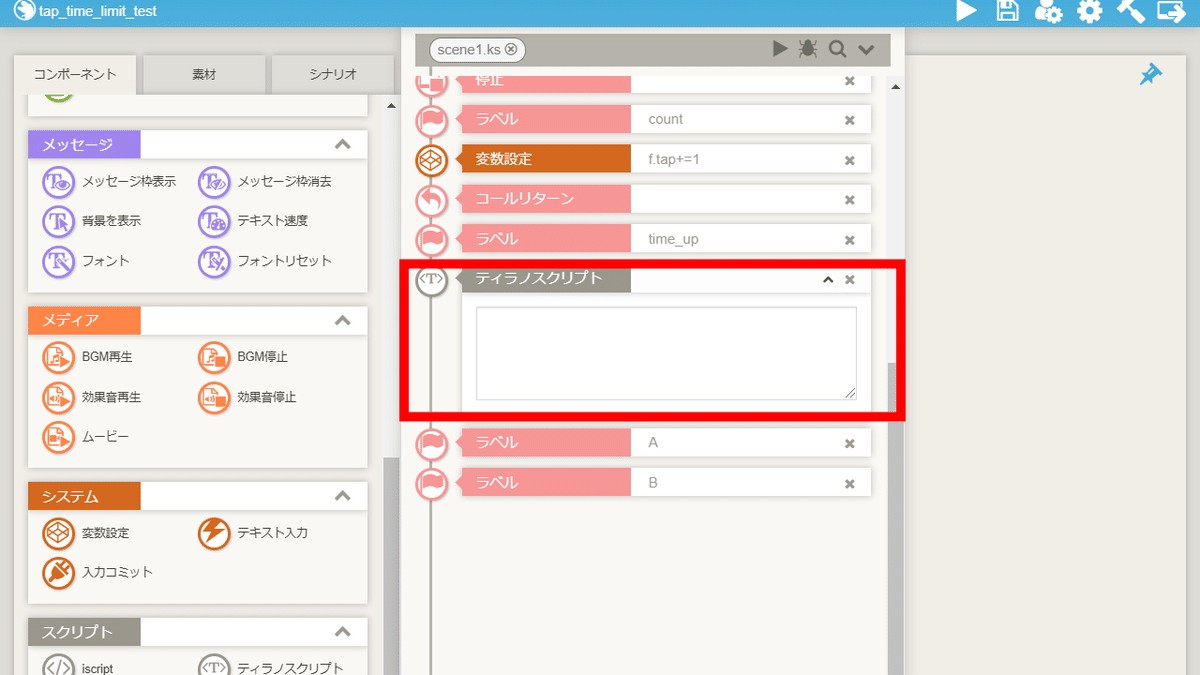
⑨ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[clearfix name="tap"]
[clearstack]
[if exp="f.tap >= 15"]
[jump target="*A"]
[else]
[jump target="*B"]
[endif]【コードの解説】

タップした回数が15以上で、*A(ラベルA)に移動、
タップした回数が15未満で、*B(ラベルB)に移動としています。
それぞれ、タップした回数、移動先のラベルをお好みで変更できます。
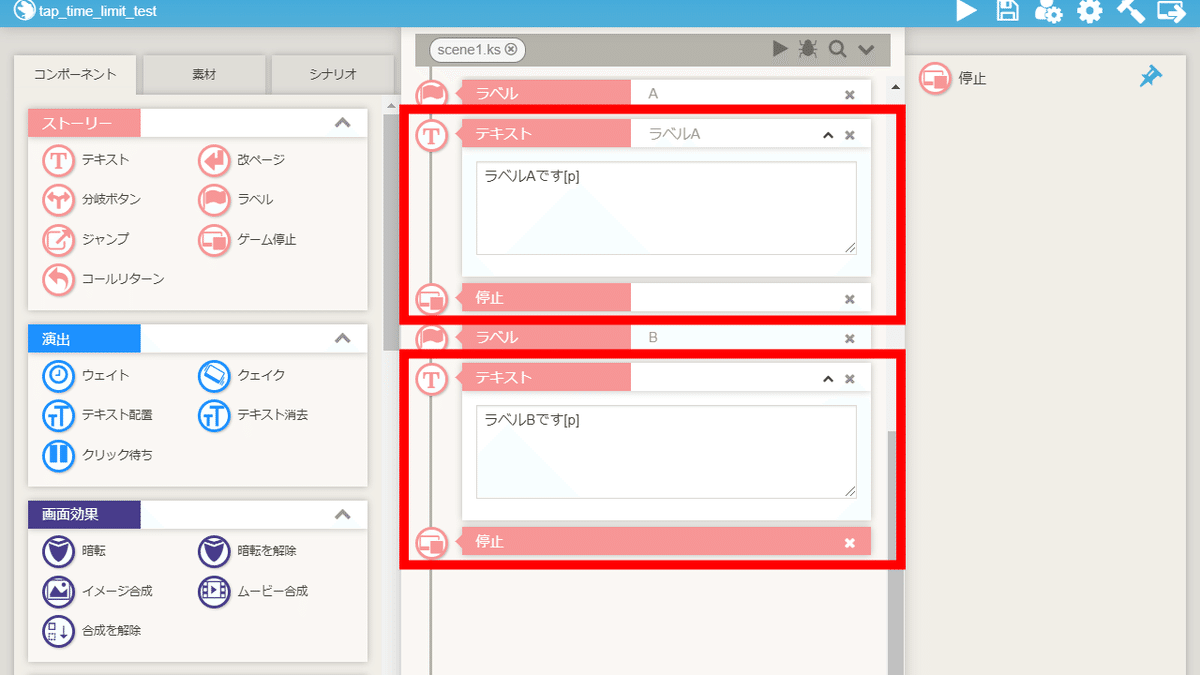
⑩テキストコンポーネント・停止コンポーネントの配置


テキストコンポーネント・停止コンポーネントを配置します。
これで、制限時間内にタップした回数で分岐させる手順は完了です。
以上で解説を終わります。おつかれさまでした。
