
【ティラノビルダー】背景とランダムに表示される画像を組み合わせてアイキャッチを表示する方法

背景
画像(ランダムに表示)
上記を組み合わせてアイキャッチを表示する方法について解説します。
今回は、label1~label3の3つのラベルを作成し、1つのラベルに対して1つの背景を表示します。さらに、その背景の上にランダムに画像を表示します。
【使用素材】
イラスト緑花様の素材を使用させていただきました。
【準備】
【背景の画像】
label1.png
label2.png
label3.png
上記の画像を準備します。
※画像の名前はラベルと同じ名前にしてください。
※画像の拡張子も全て同じにしてください。
【ランダムに表示する画像】
fruit1.png
fruit2.png
fruit3.png
上記の画像を準備します。
※画像の名前はお好みでOKです。
①画像の配置

画面左上のプロジェクト名をクリックします。

imageフォルダをクリックします。

imageフォルダが開かれます。

画像を配置します。
これで、画像の配置は完了です。
②plugin.ksファイルの編集

scenarioフォルダをクリックします。

systemフォルダをクリックします。

plugin.ksをメモ帳で開きます。

[return]と書かれています。このコードは絶対に消さないでください。

下記のコードを貼り付けます。
[iscript]
(function() {
function findCurrentLabel(index) {
let currentLabel = null;
const targets = TYRANO.kag.stat.map_label;
$.each(targets, function(label, target) {
if (index >= target.index) {
if (currentLabel === null || target.index > targets[currentLabel].index) {
currentLabel = label;
}
}
});
return currentLabel;
}
TYRANO.kag.kag.tag.eyecatch = {
vital: [],
pm: {
time: 1e3,
effect: "fadeIn",
folder: "",
extension: "",
sub_graphics: ""
},
start: function(pm) {
var that = this;
that.kag.layer.hideEventLayer();
"0" == pm.time && (pm.time = "1");
var j_div = $("<div class='layer layer_mask' data-effect='" + pm.effect + "' style='z-index:100000000;position:absolute;'>");
j_div.css("animation-duration", parseInt(pm.time) + "ms");
var sc_width = parseInt(that.kag.config.scWidth),
sc_height = parseInt(that.kag.config.scHeight),
behind = !1;
j_div.css({
width: sc_width,
height: sc_height
});
const currentIndex = TYRANO.kag.ftag.current_order_index;
const currentLabel = findCurrentLabel(currentIndex);
var storage_url = "";
"" != pm.folder ? folder = pm.folder : folder = "image";
"" != pm.extension ? extension = pm.extension : extension = "png";
storage_url = "./data/" + folder + "/" + currentLabel + "." + extension;
j_div.css("background-image", "url(" + storage_url + ")");
var index = Math.floor(Math.random() * pm.sub_graphics.length);
var sub_graphic = pm.sub_graphics[index];
var sub_graphic_div = $("<img />");
var sub_graphic_storage_url = "";
"" != pm.folder ? folder = pm.folder : folder = "image";
sub_graphic_storage_url = "./data/" + folder + "/" + sub_graphic.storage;
sub_graphic_div.attr("src", sub_graphic_storage_url);
sub_graphic_div.css("position", "absolute");
sub_graphic_div.css("top", sub_graphic.top + "px");
sub_graphic_div.css("left", sub_graphic.left + "px");
j_div.append(sub_graphic_div);
$(".tyrano_base").append(j_div);
j_div.addClass("animated " + pm.effect).one("webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend", (function() {
0 == behind && $("#root_layer_game").css("opacity", 0);
that.kag.ftag.nextOrder()
}))
}
}
TYRANO.kag.kag.ftag.master_tag.eyecatch = TYRANO.kag.kag.tag.eyecatch
TYRANO.kag.kag.ftag.master_tag.eyecatch.kag = TYRANO.kag.kag
}());
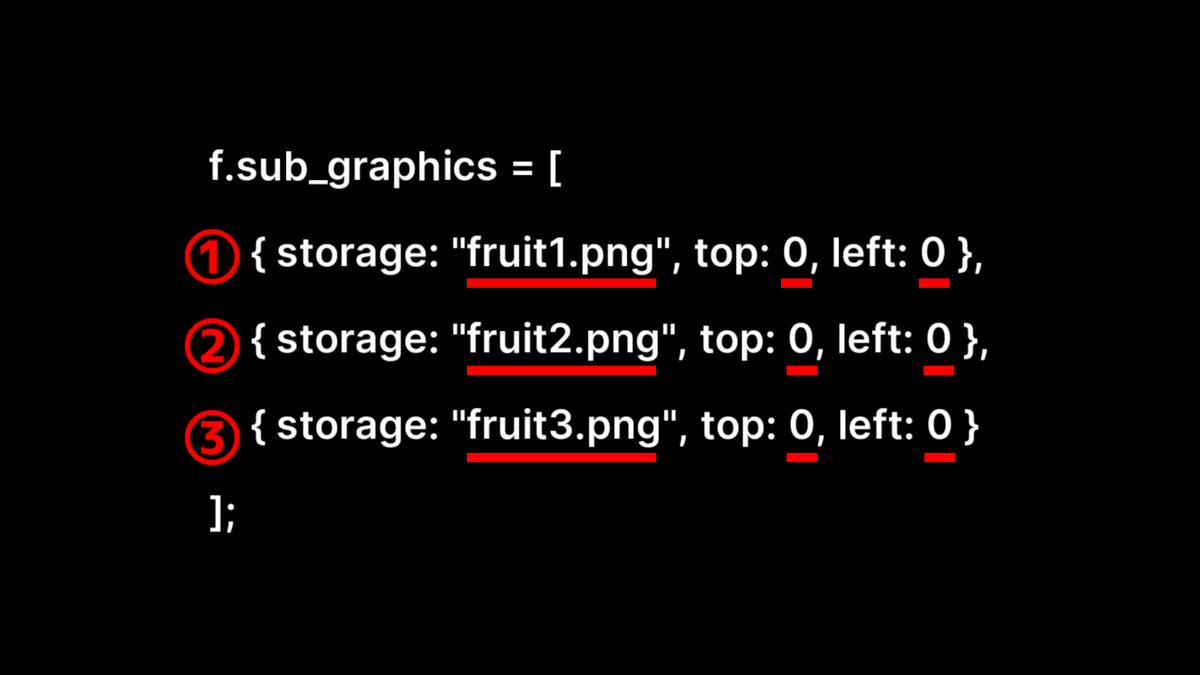
f.sub_graphics = [
{ storage: "fruit1.png", top: 0, left: 0 },
{ storage: "fruit2.png", top: 0, left: 0 },
{ storage: "fruit3.png", top: 0, left: 0 }
];
[endscript]【コードの解説】

上記の部分で、ランダムに表示する画像を指定しています。
画像ごとに、画像のファイル名、画像の縦位置、画像の横位置を指定しています。
今回は、画像の縦位置を0、画像の横位置を0にしていますが、お好みで変更できます。
【参考】ランダムに表示する画像を追加したい場合
f.sub_graphics = [
{ storage: "fruit1.png", top: 0, left: 0 },
{ storage: "fruit2.png", top: 0, left: 0 },
{ storage: "fruit3.png", top: 0, left: 0 },
{ storage: "fruit4.png", top: 0, left: 0 }
];ランダムに表示する画像を増やしたい場合は、上記の様に追加してください。
最後に上書き保存します。
これで、plugin.ksファイルの編集は完了です。
③ラベルコンポーネントの配置

label1
label2
label3
上記のラベルコンポーネントを配置します。
④ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[eyecatch time="1000" effect="fadeIn" extension="png" sub_graphics="&f.sub_graphics"]【コードの解説】
■ time
アイキャッチの表示にかける時間(ミリ秒)を指定できます。
■ effect
演出効果を指定できます。
記事の最後に一覧を記載したので、よろしければ、お役立てください。
■ extension
背景の画像の拡張子を指定します。
今回は、label1.png~label3.pngを表示するので、pngと指定しています。
⑥ウエイトコンポーネントの配置

ウエイトコンポーネントを配置します。
お好みで、アイキャッチを表示している時間(ミリ秒)を指定します。
⑦暗転を解除コンポーネントの配置

ウエイトコンポーネントを配置します。
お好みで、アイキャッチの消去にかける時間(ミリ秒)と演出効果を指定します。
⑧テキストコンポーネントの配置

テキストコンポーネントを配置します。
⑨ラベルlabel2、ラベルlabel3の編集


ラベルlabel2、ラベルlabel3と同様に④~⑧の手順で編集します。
これで、背景とランダムに表示される画像を組み合わせてアイキャッチを表示する手順は完了です。
以上で解説を終わります。おつかれさまでした。
【参考】演出効果の一覧
クロスフェード
effect="fadeIn"上からフェードイン
effect="fadeInDown"左からフェードイン
effect="fadeInLeft"右からフェードイン
effect="fadeInRight"下からフェードイン
effect="fadeInUp"左から回転
effect="rotateInDownLeft"右から回転
effect="rotateInUpRight"ズームイン
effect="zoomIn"上からスライド
effect="slideInDown"左からスライド
effect="slideInLeft"右からスライド
effect="slideInRight"下からスライド
effect="slideInUp"バウンド
effect="bounceIn"ローリング
effect="rollIn"バニッシュ
effect="vanishIn"パフ
effect="puffIn"