
【ティラノビルダー】BGMや効果音の管理に連想配列を使用する方法
BGMや効果音の管理に連想配列を使用する方法について解説します。
【参考記事】
上記の記事を参考にさせていただきました。
①BGM・効果音の配置

画面左上のプロジェクト名をクリックします。

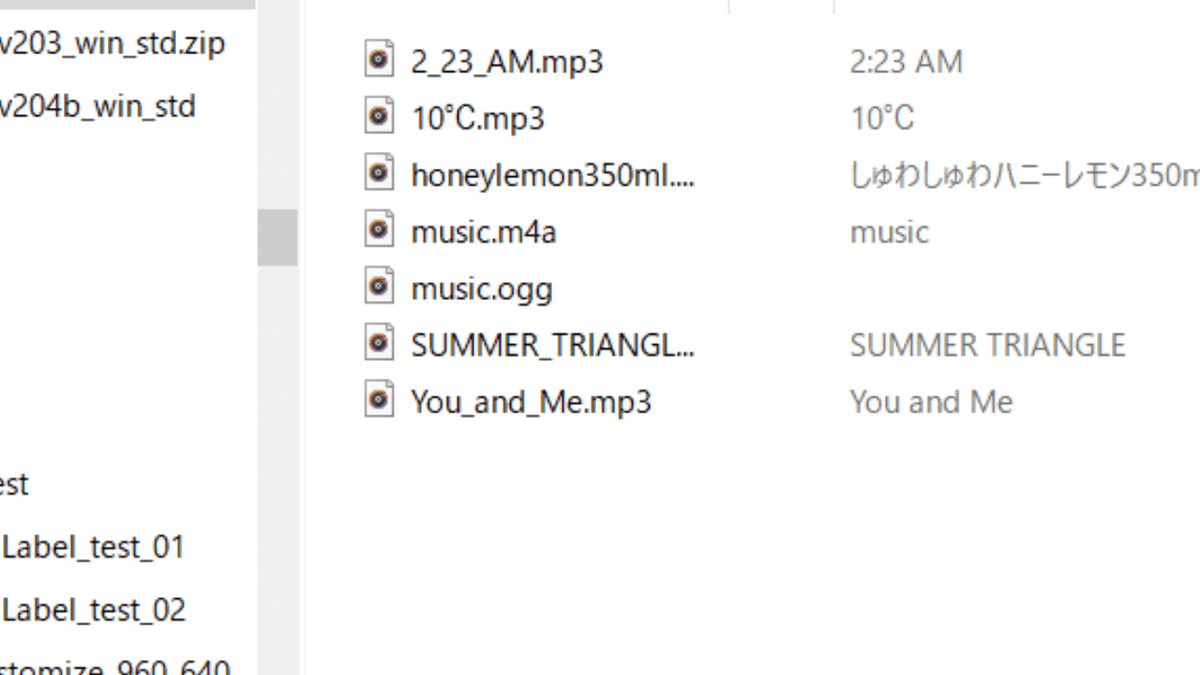
BGMはbgmフォルダ、効果音はsoundフォルダにそれぞれ配置します。


これで、BGM・効果音の配置は完了です。
②plugin.ksファイルの編集

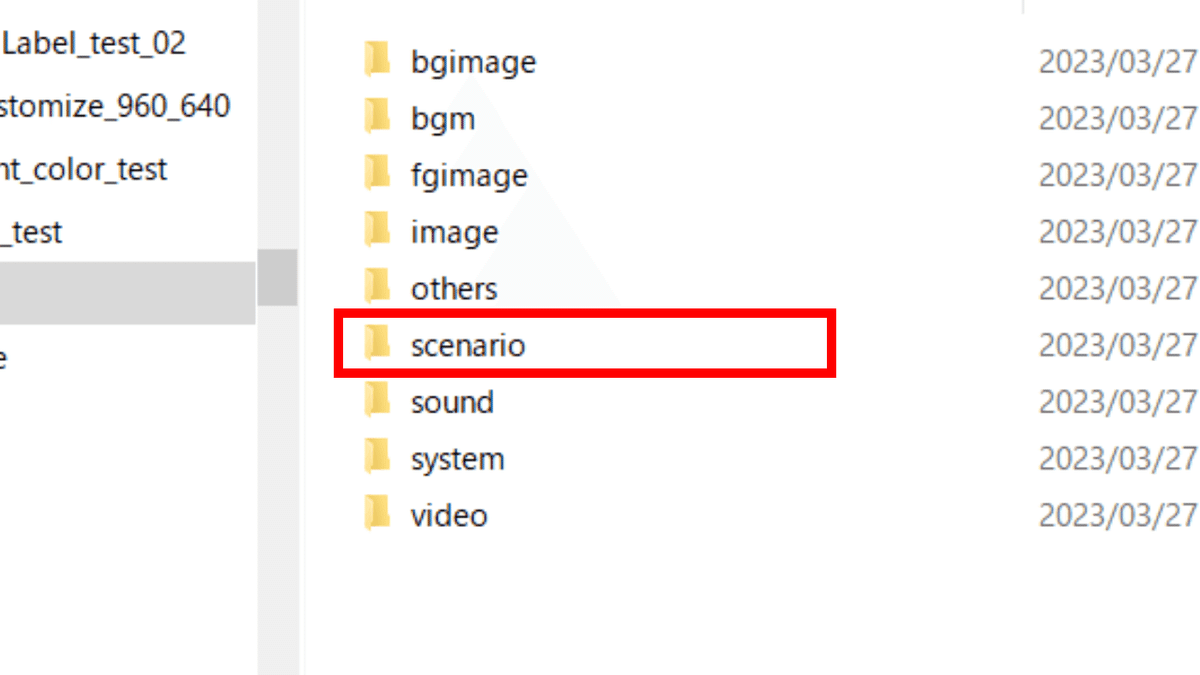
scenarioフォルダをクリックします。

systemフォルダをクリックします。

plugin.ksをメモ帳で開きます。

[return]と書かれています。このコードは絶対に消さないでください。

下記のコードを貼り付けます。
sf.bgmList = {
"normal": "honeylemon350ml.mp3",
"happy": "You_and_Me.mp3",
"sad": "2_23_AM.mp3",
"event": "SUMMER_TRIANGLE.mp3",
"ending": "10℃.mp3"
};
sf.seList = {
"enter":"select01.mp3",
"click":"select02.mp3",
"effect":"select03.mp3"
};最後に上書き保存します。
これでplugin.ksファイルの編集は完了です。
③BGMの再生

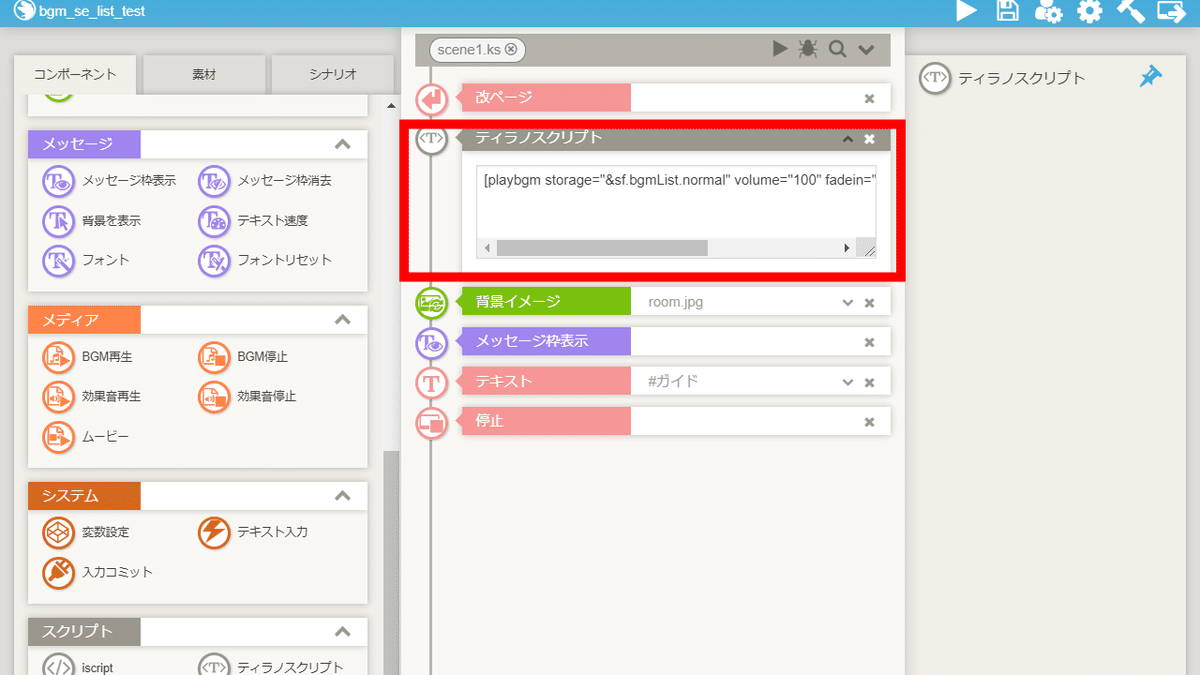
BGMを再生したい場所に、ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
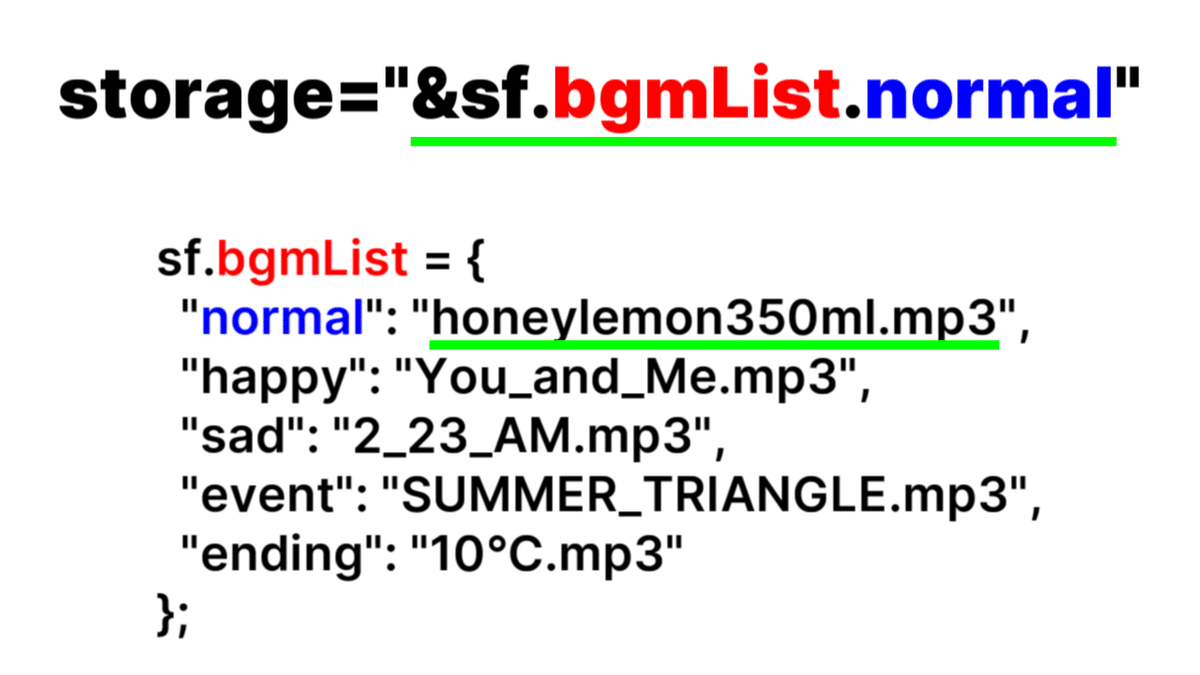
[playbgm storage="&sf.bgmList.normal" volume="100" fadein="false" time="1000" loop="true" html5="false"]【コードの解説】
■ storage (BGM再生コンポーネントの項目:ファイル選択)

storage="&sf.bgmList.normal"と指定した場合、下線部の曲が再生されます。
■ volume (BGM再生コンポーネントの項目:音量)
0~100の範囲で指定できます。
■ fadein (BGM再生コンポーネントの項目:フェードイン効果)
fadein="true"で、フェードインします。
fadein="false"で、フェードインしません。
■ time (BGM再生コンポーネントの項目:フェードイン時間)
フェードイン時間(ミリ秒)を指定できます。
■ loop (BGM再生コンポーネントの項目:ループ再生する)
loop="true"で、ループ再生します。
loop="false"で、ループ再生しません。
■ html5 (BGM再生コンポーネントの項目:HTML5オーディオで再生)
html5="true"で、HTML5オーディオで再生します。
html5="false"で、HTML5オーディオで再生しません。
③効果音の再生

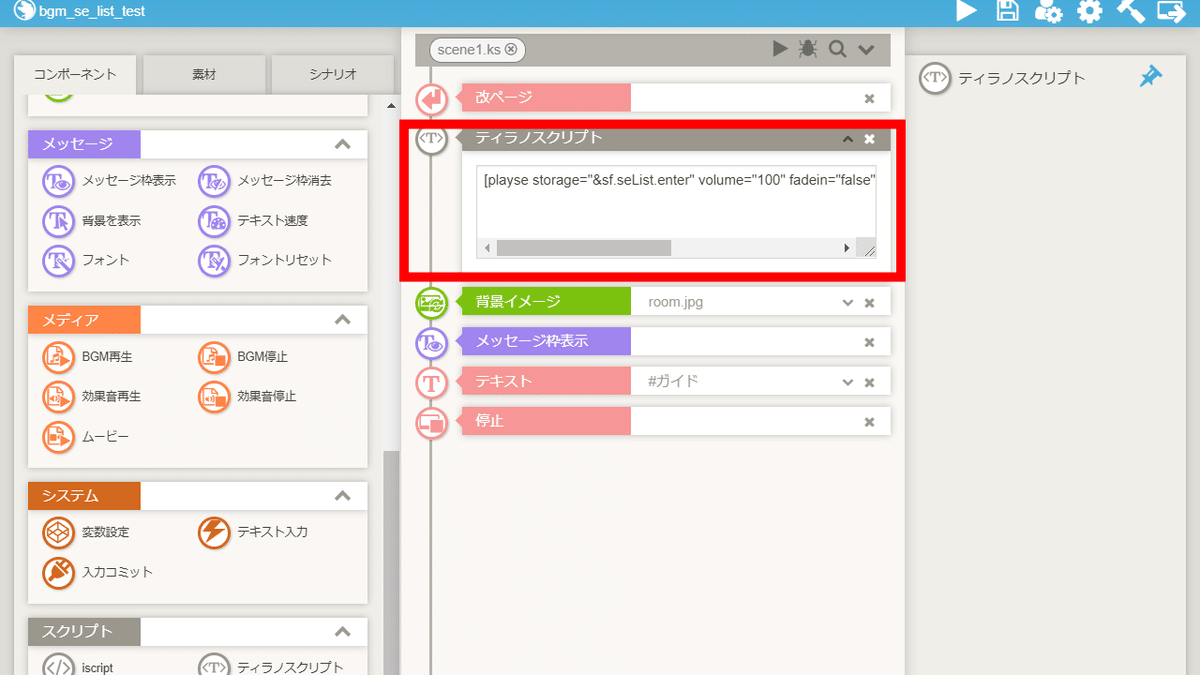
効果音を再生したい場所に、ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
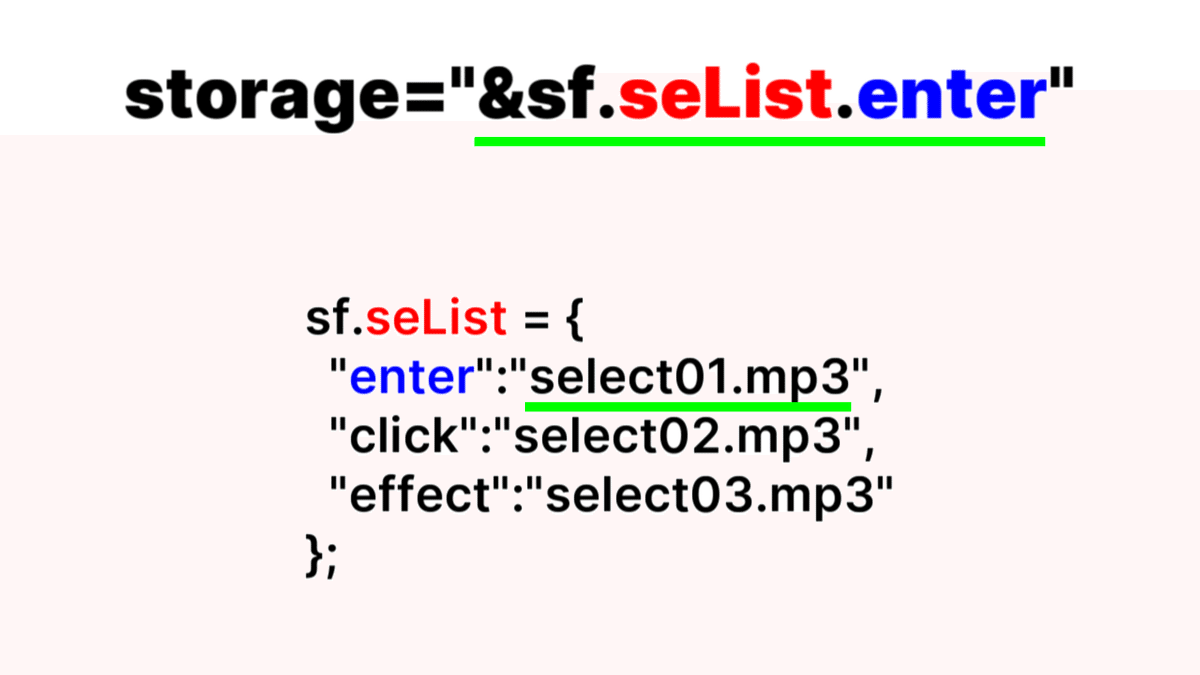
[playse storage="&sf.seList.enter" volume="100" fadein="false" time="1000" buf="0" loop="false" clear="false" html5="false"]【コードの解説】
■ storage (効果音再生コンポーネントの項目:ファイル選択)

storage="&sf.seList.normal"と指定した場合、下線部の効果音が再生されます。
■ volume (効果音再生コンポーネントの項目:音量)
0~100の範囲で指定できます。
■ fadein (効果音再生コンポーネントの項目:フェードイン効果)
fadein="true"で、フェードインします。
fadein="false"で、フェードインしません。
■ time (効果音再生コンポーネントの項目:フェードイン時間)
フェードイン時間(ミリ秒)を指定できます。
■ buf (効果音再生コンポーネントの項目:チャンネル)
0~5からチャンネルを指定できます。
■ loop (効果音再生コンポーネントの項目:ループ再生する)
loop="true"で、ループ再生します。
loop="false"で、ループ再生しません。
■ clear (効果音再生コンポーネントの項目:他の効果音を打ち消す)
clear="true"で、他の効果音を打ち消します。
clear="false"で、他の効果音を打ち消しません。
■ html5 (効果音再生コンポーネントの項目:HTML5オーディオで再生)
html5="true"で、HTML5オーディオで再生します。
html5="false"で、HTML5オーディオで再生しません。
これで、BGMや効果音の管理に連想配列を使用する手順は完了です。
以上で解説を終わります。おつかれさまでした。
