
【scene1.ks】
[iscript]
f.point = 100;
f.updated_point = 100;
[endscript]
[call storage="counter.ks"]
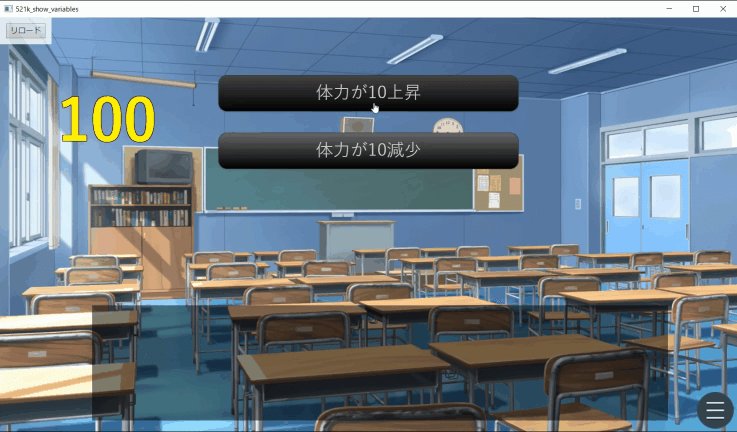
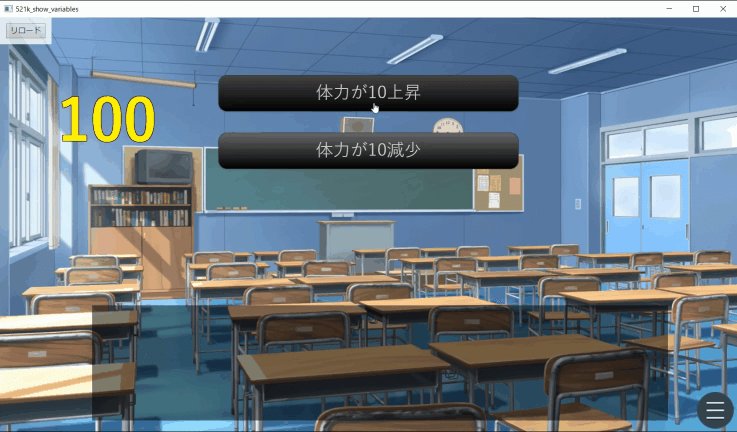
*action
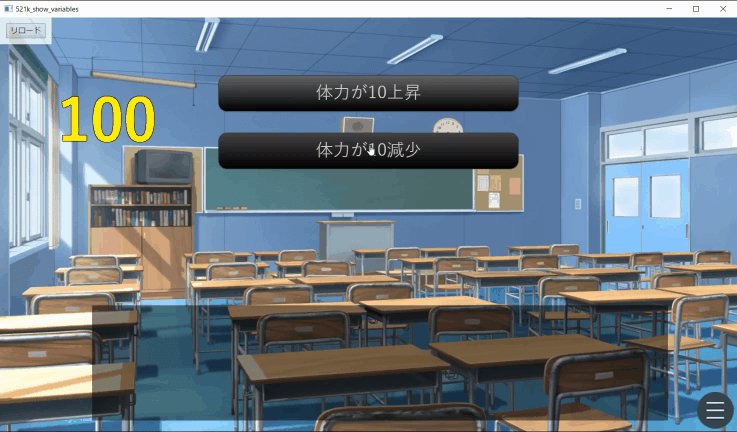
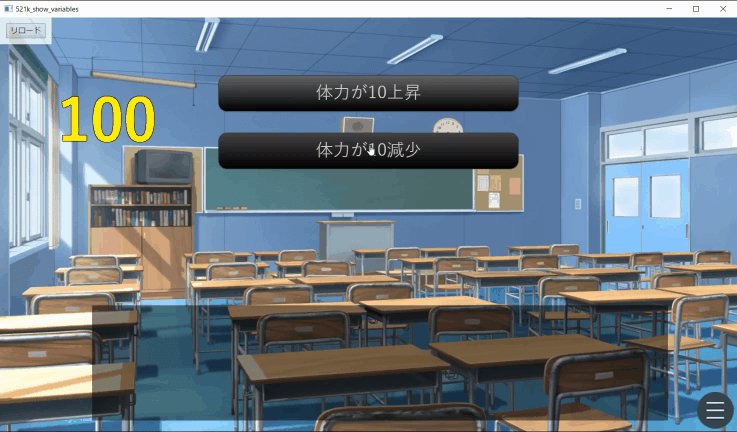
[glink target="*result" text="体力が10上昇" x="377" y="100" width="400" exp="f.updated_point += 10"]
[glink target="*result" text="体力が10減少" x="377" y="200" width="400" exp="f.updated_point -= 10"]
[s]
*result
[call storage="counter.ks" target="*update"]
[jump target="action"]
【counter.ks】
*set
[layopt layer="fix" visible="true"]
[ptext layer="fix" text="&f.point" x="100" y="100" size="100" color="yellow" bold="bold" edge="black" name="point"]
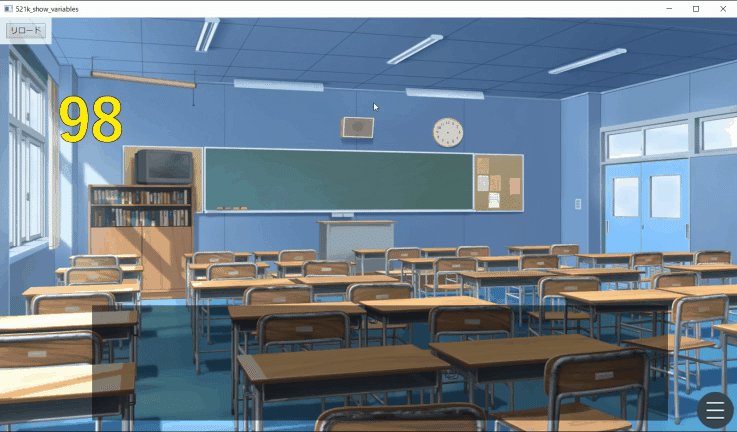
*update
[iscript]
let counter = setInterval(function(){
if(f.point == f.updated_point){
clearInterval(counter);
TYRANO.kag.ftag.nextOrder();
return false;
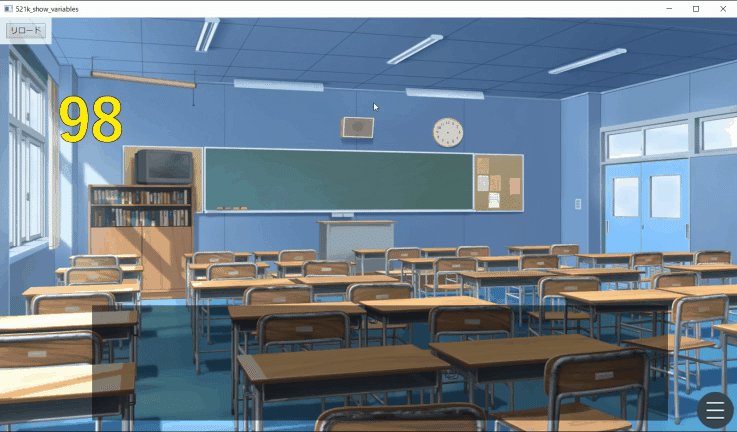
} else if (f.point < f.updated_point) {
f.point++;
} else if (f.point > f.updated_point) {
f.point--;
}
$('p.point').text(f.point);
}, 100);
[endscript stop="true"]
[return]