
【ティラノビルダー】名前入力システムの作成
ティラノビルダーVer2.02で名前入力システムを作成しました。Ver2.02から、入力を確定するボタンに、分岐ボタン(※ティラノスクリプトコンポーネントで記述)を使用できます。 pic.twitter.com/e12ek9q5JS
— サイバーノーツ (@Cyber_Noughts) September 20, 2021
ティラノビルダーで、名前入力システムを作成します。
ティラノビルダーのバージョンは、Ver2.02です。
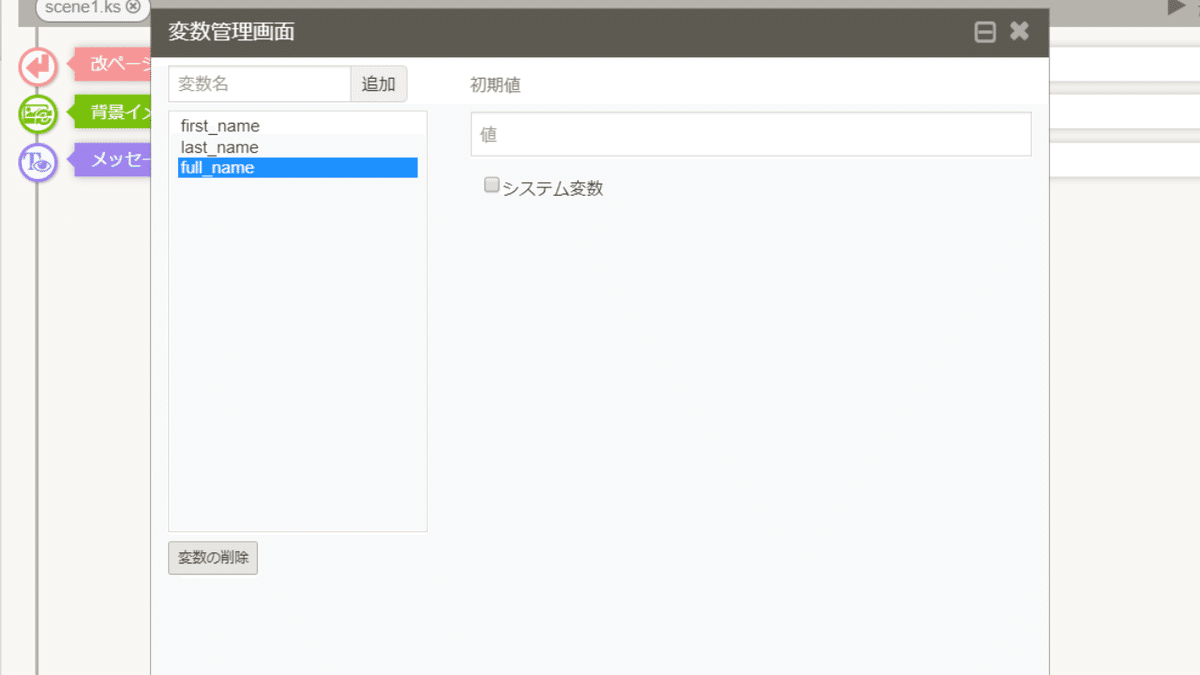
①変数の設定

変数を設定します。
名前の変数を、first_name
苗字の変数を、last_name
苗字+名前の変数を、full_nameとします。
初期値は未入力にします。
②入力画面の作成
入力画面を作成します。
入力画面には、入力をお願いするメッセージ・入力欄・確定ボタンを表示します。
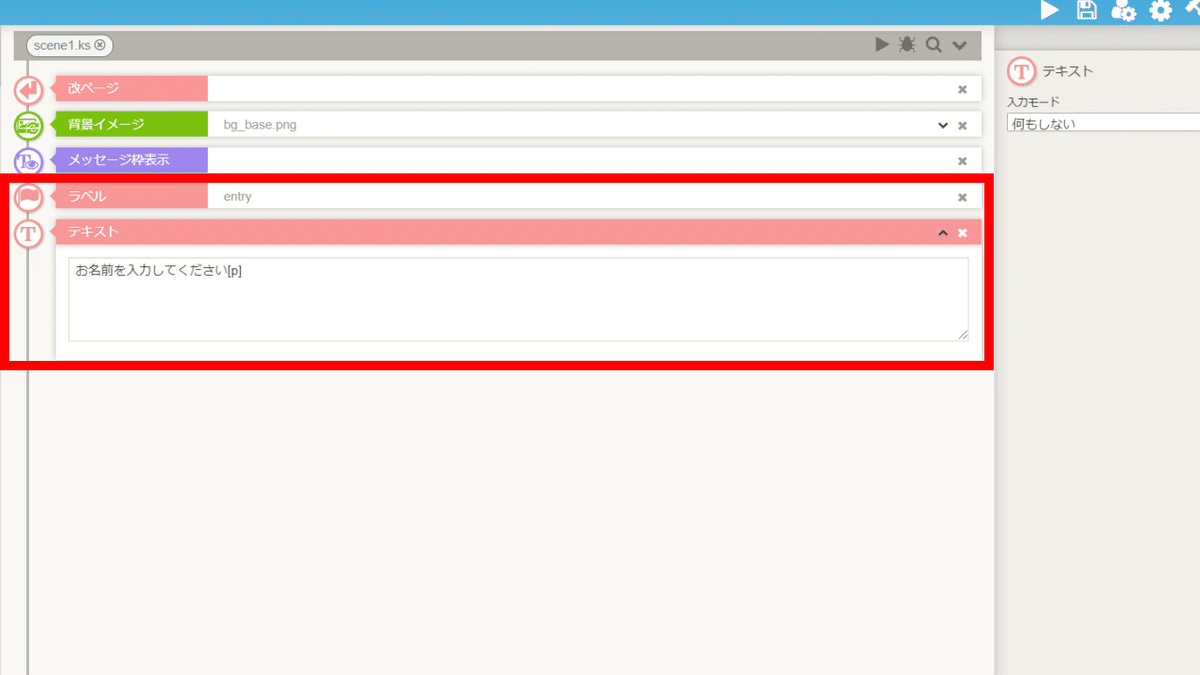
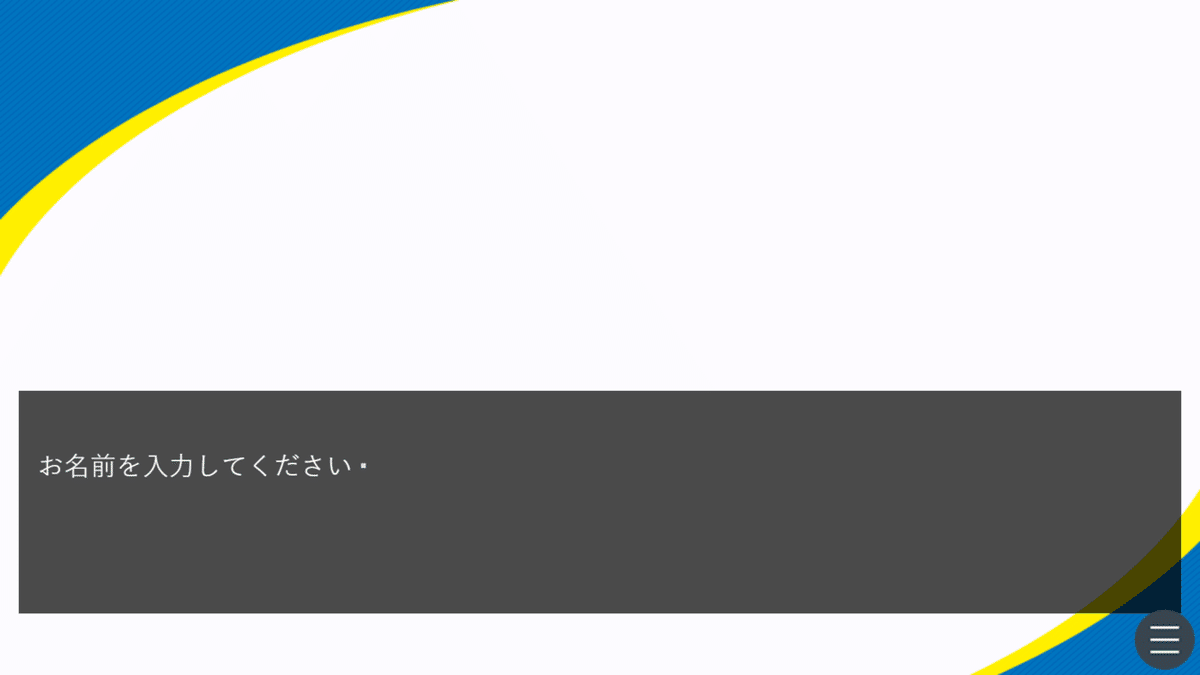
■入力をお願いするメッセージの作成

ラベルを配置します。今回は、entryとしました。
入力をお願いするメッセージを表示します。
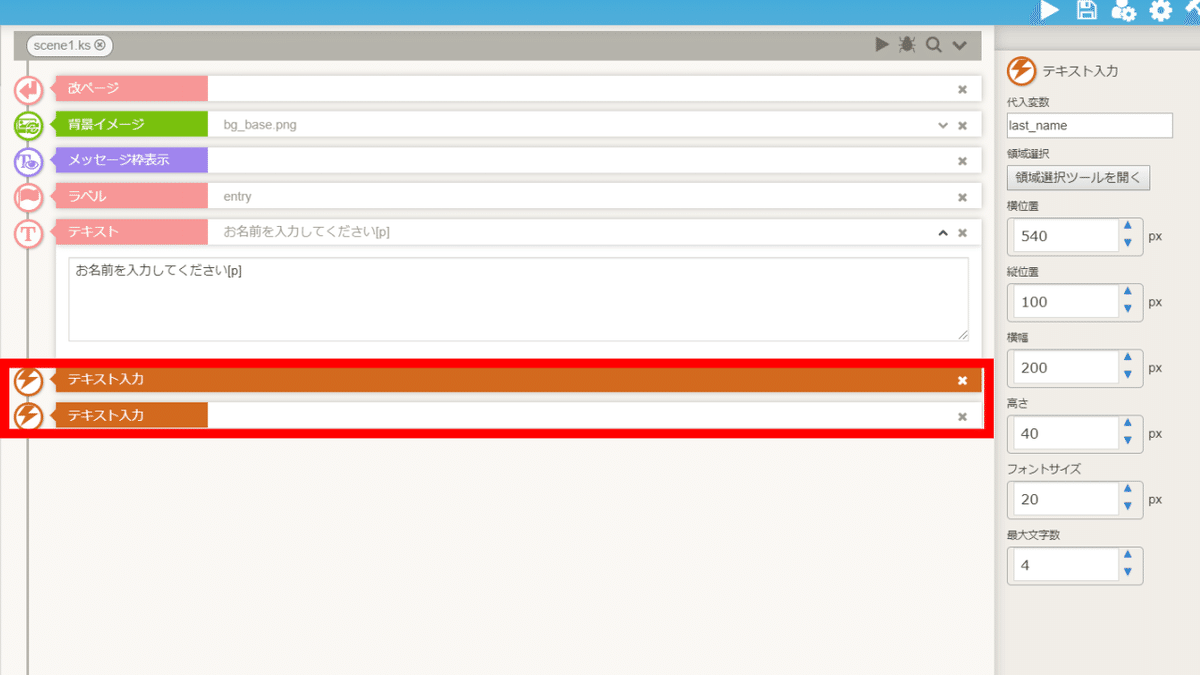
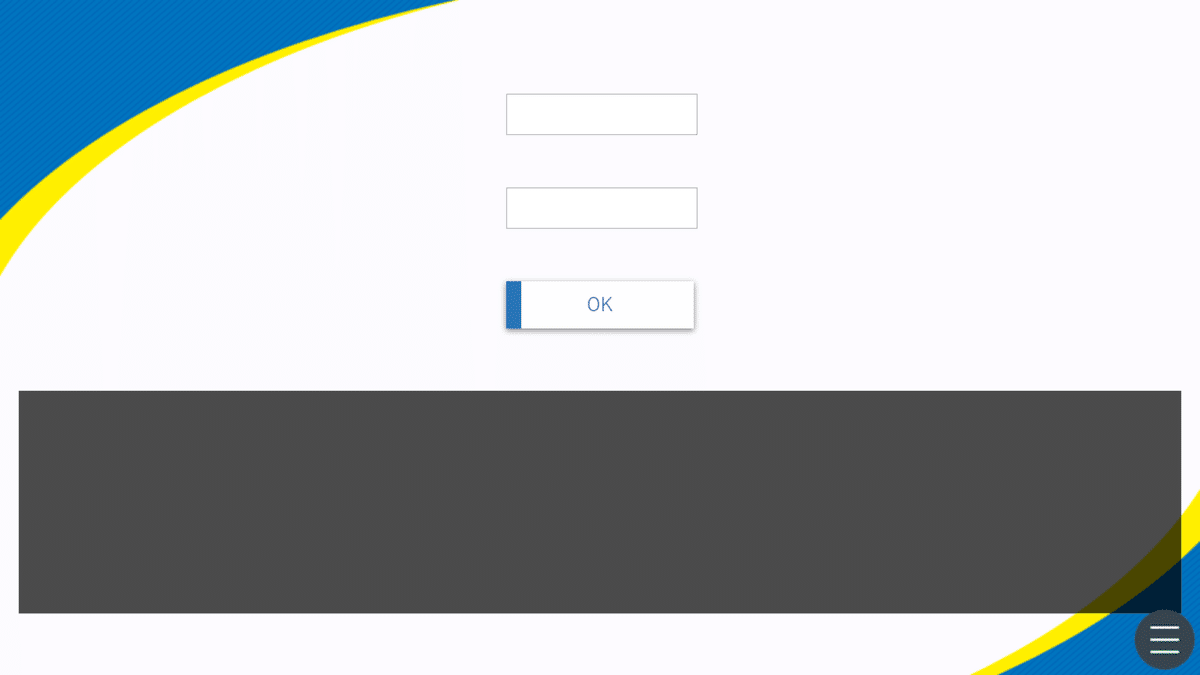
■入力欄

苗字用の入力欄を表示します。
代入変数にlast_nameを指定します。

名前用の入力欄を表示します。
代入変数にfirst_nameを指定します。
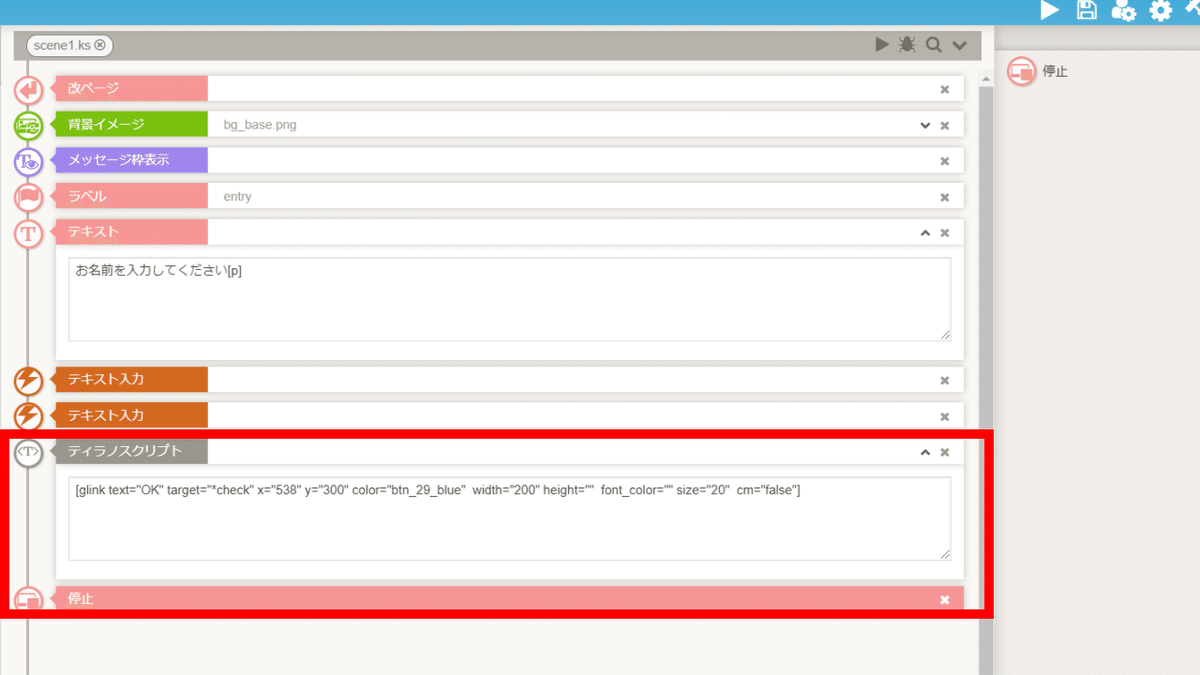
■確定ボタン

[glink text="OK" target="*check" x="538" y="300" color="btn_29_blue" width="200" height="" font_color="" size="20" cm="false"]確定ボタンを表示します。
停止コンポーネントを配置します。
上記のコードは、ティラノビルダーの分岐ボタンコンポーネントの配置と同じです。
ティラノビルダーの分岐ボタンコンポーネントでは、指定できない項目があるので、ティラノスクリプトコンポーネントを使用しています。
■実際の画面


これで、入力画面の作成は完了です。
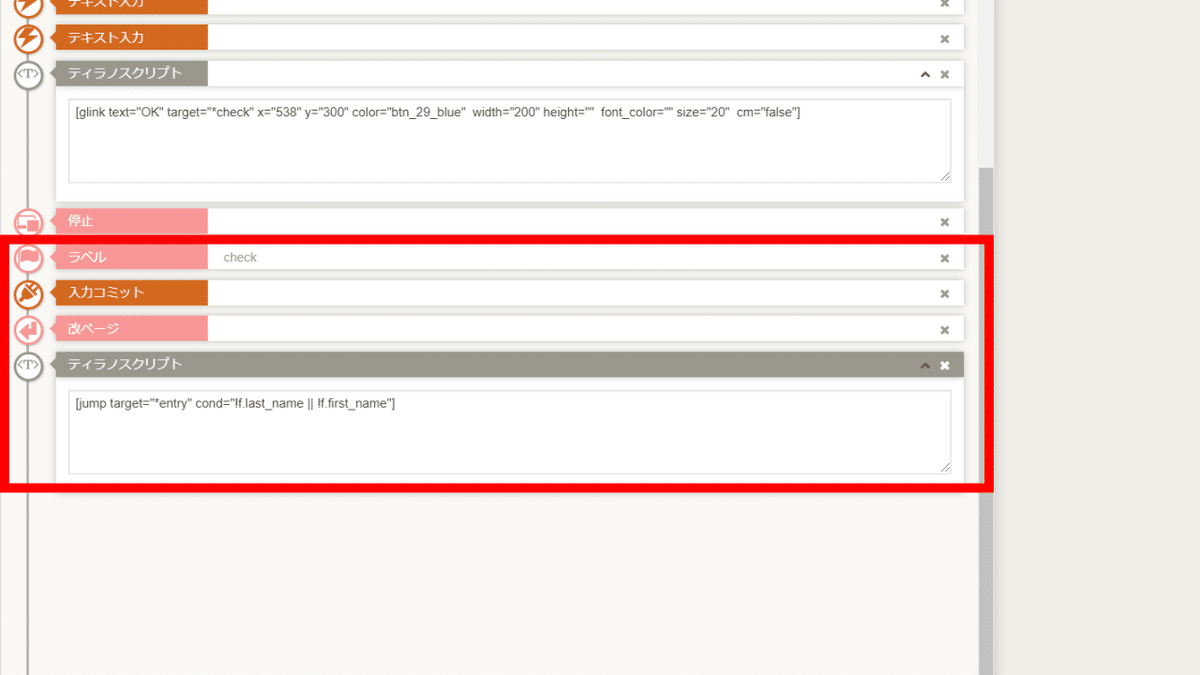
③未入力の確認
確定ボタンをクリックした後、未入力の確認します。

ラベルを配置します。今回は、checkとしました。
入力コミットコンポーネントで入力された文字を、苗字用の変数・名前用の変数に代入します。
改ページコンポーネントで、入力欄・確定ボタンを消去します。
[jump target="*entry" cond="!f.last_name || !f.first_name"]ティラノスクリプトコンポーネントで、未入力の場合、entryラベルにジャンプさせます。
これで、未入力の確認は完了です。
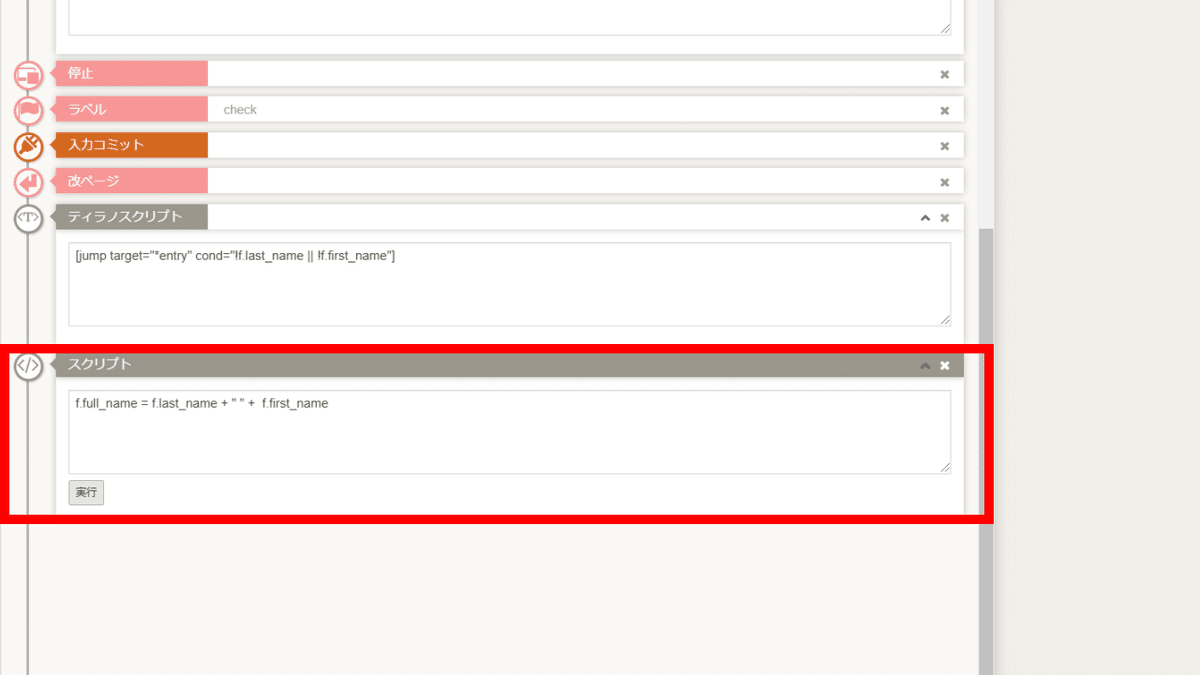
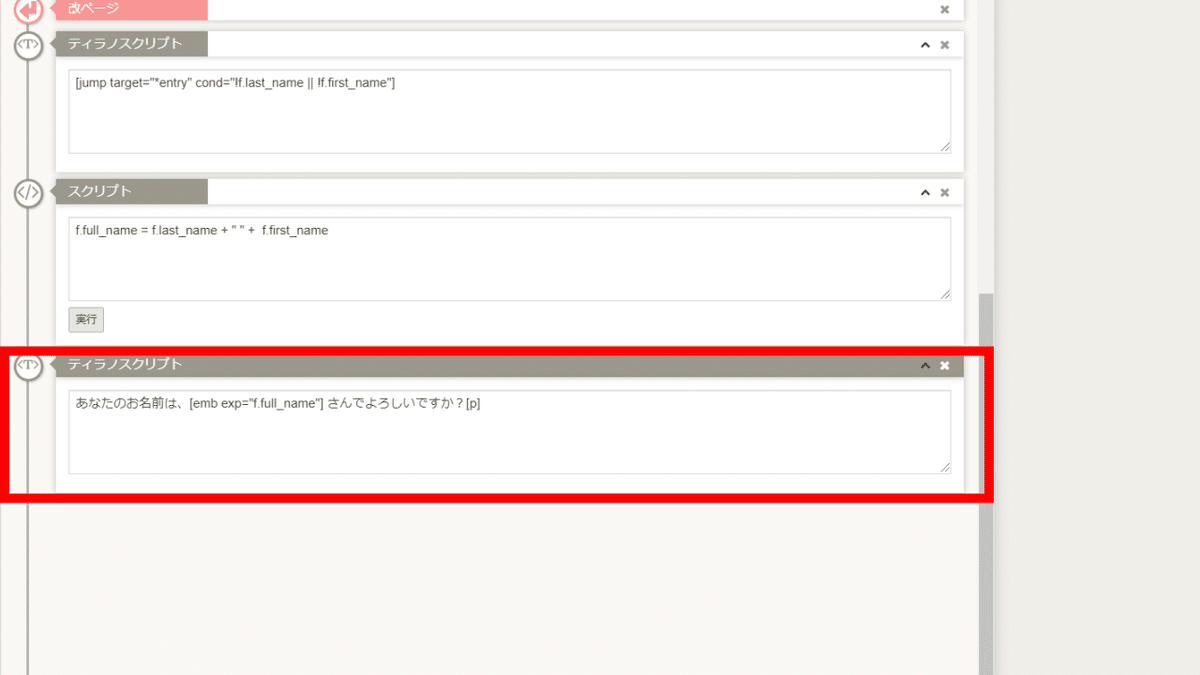
④入力の最終確認
入力の最終確認をします。

f.full_name = f.last_name + " " + f.first_nameiscriptコンポーネントで、
苗字用の変数と名前用の変数に代入されている文字を結合し、
苗字+名前用の変数に代入します。

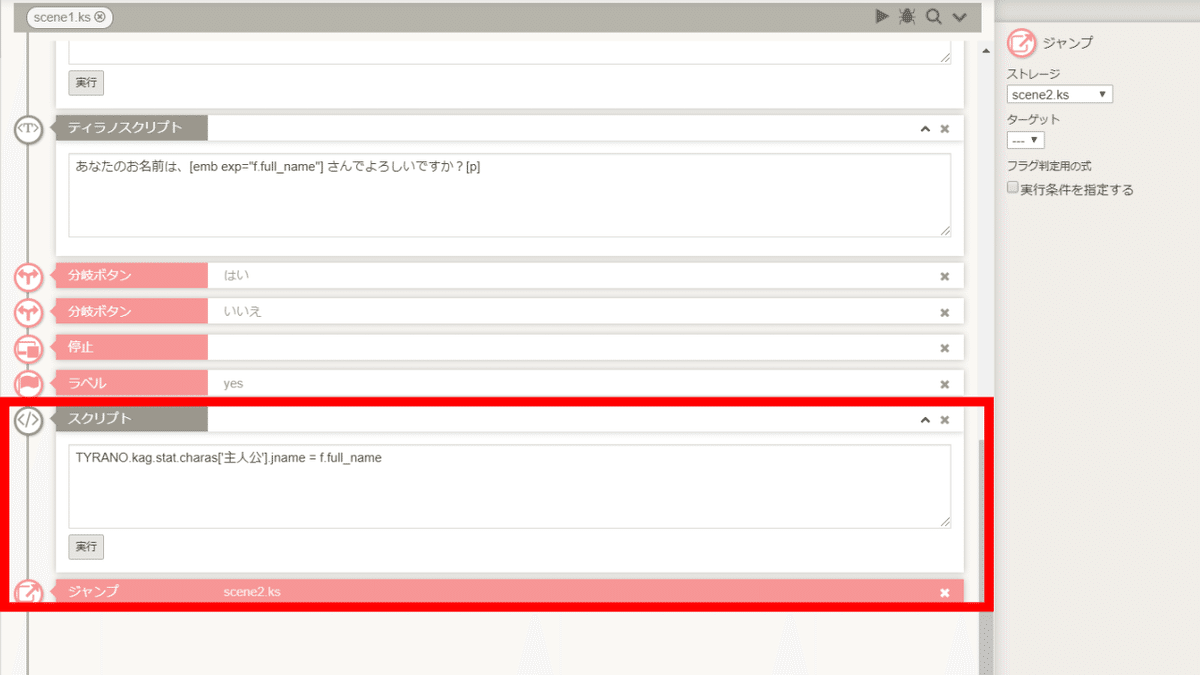
あなたのお名前は、[emb exp="f.full_name"] さんでよろしいですか?[p]ティラノスクリプトコンポーネントで、苗字+名前用の変数をテキストとして表示します。

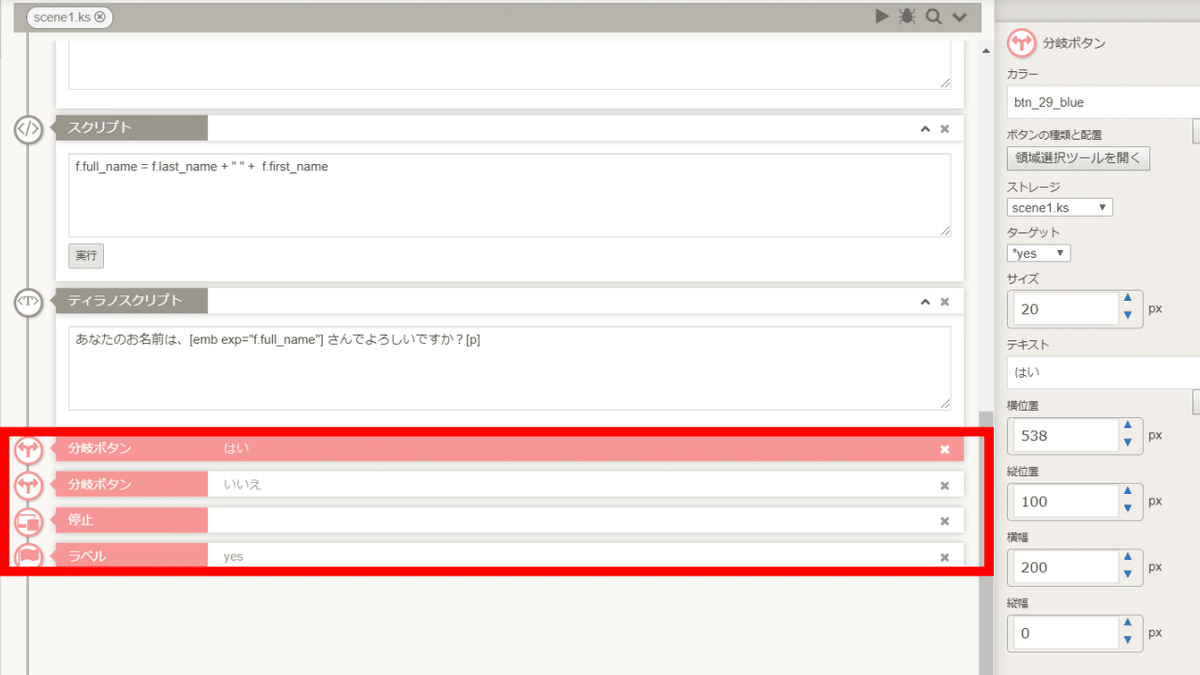
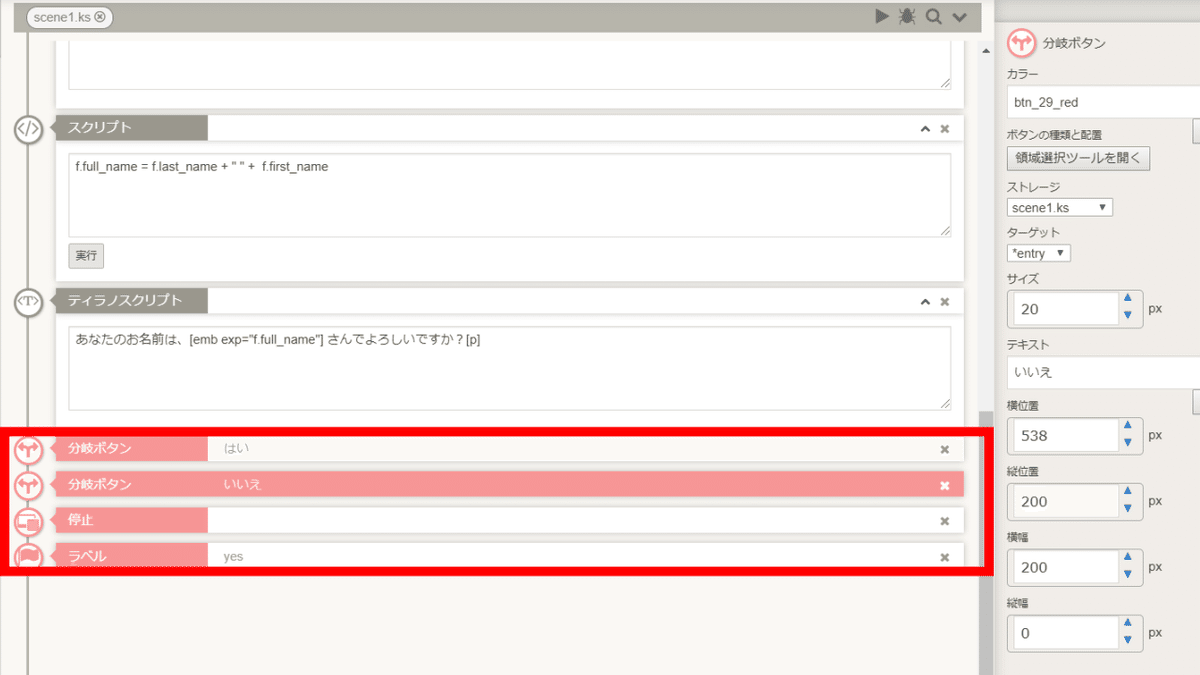
分岐ボタンを表示します。
停止コンポーネントを配置します。
ラベルを配置します。今回は、yesとしました。
はいの場合は、yesラベルにジャンプさせます。

いいえの場合は、entryラベルにジャンプさせます。
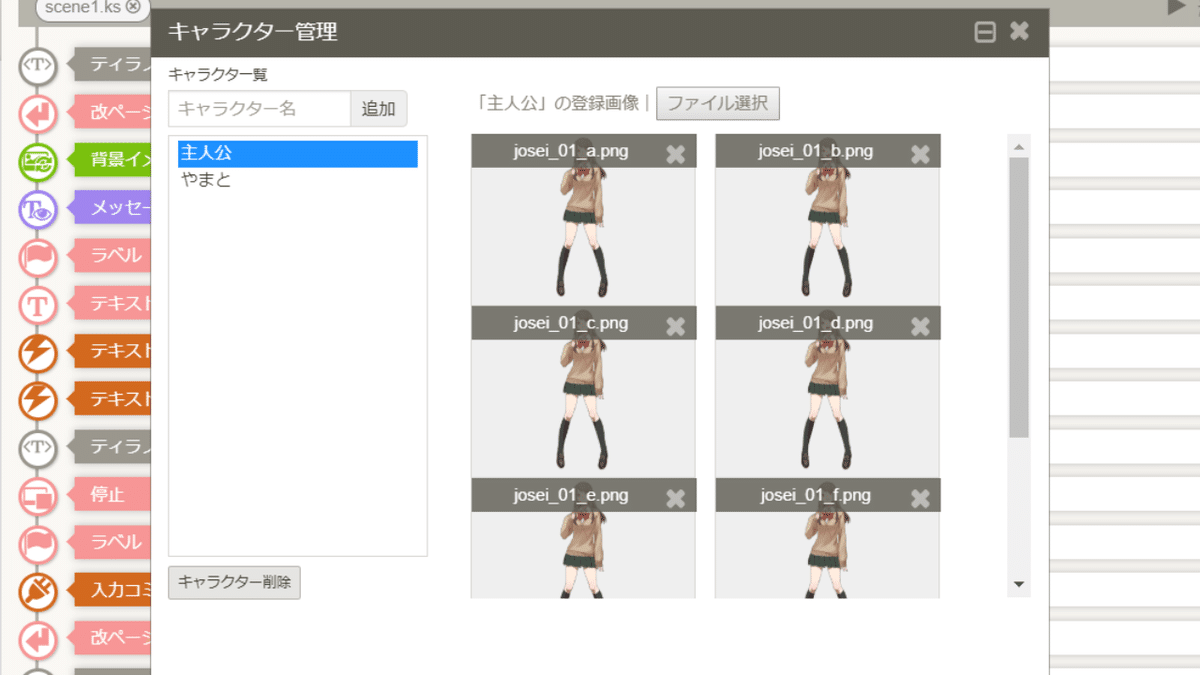
⑤キャラクターの表示名の変更と別シナリオへの移動
キャラクターの表示名を変更します。

今回は、キャラクター名を主人公としています。

TYRANO.kag.stat.charas['主人公'].jname = f.full_nameiscriptコンポーネントで、キャラクターの表示名(jname)を変更します。
【変更前】
キャラクター名:主人公
キャラクターの表示名:主人公
【変更後】
キャラクター名:主人公
キャラクターの表示名:苗字+名前用の変数に代入された文字
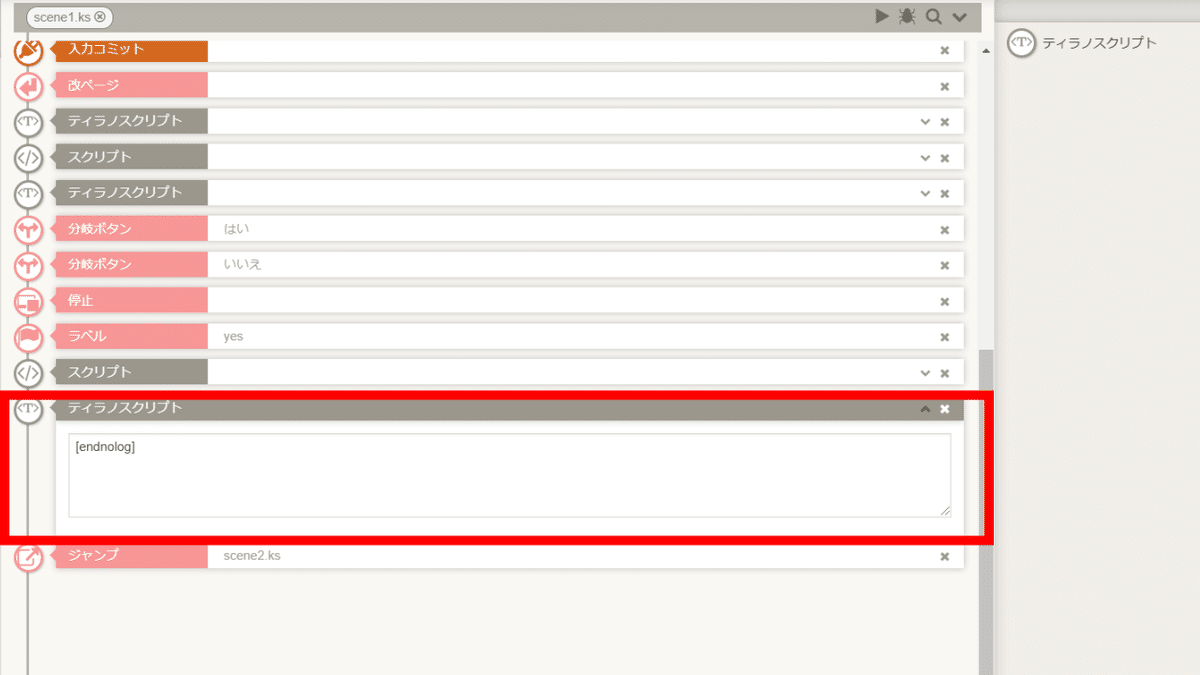
キャラクターの表示名を変更後、別シナリオに移動させます。
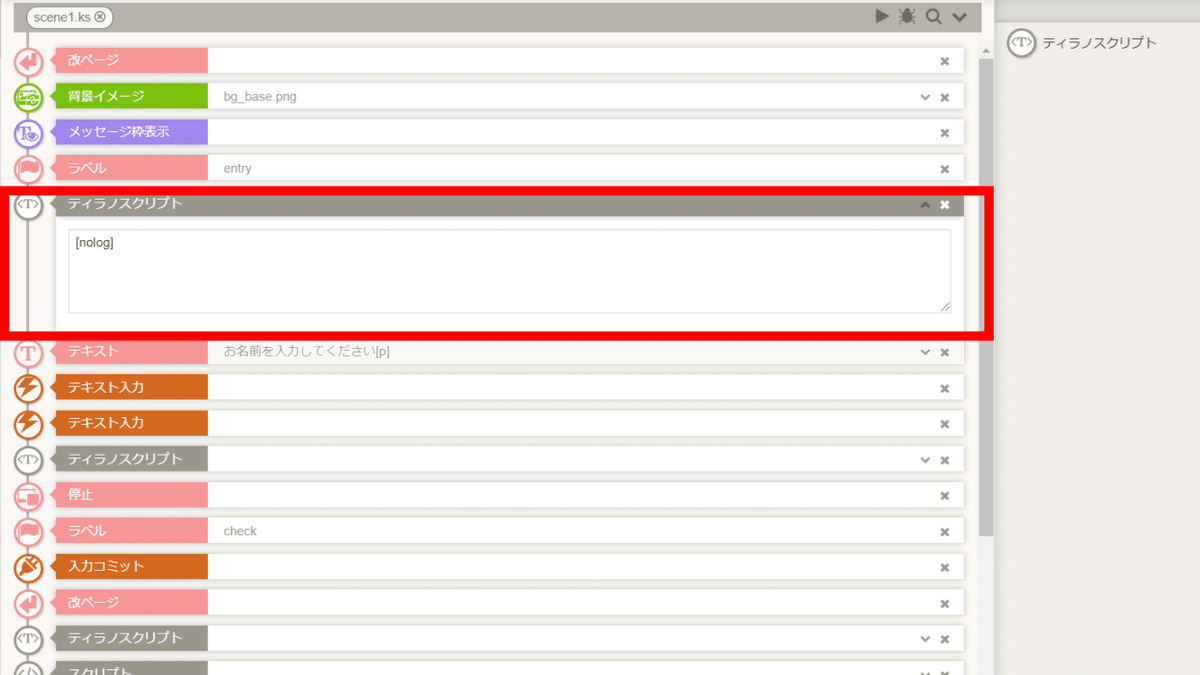
⑥バックログへの記録停止

[nolog]entryラベルの直後に、ティラノスクリプトコンポーネントを配置し、バックログへの記録停止を開始します。

[endnolog]別シナリオに移動する直前に、ティラノスクリプトコンポーネントを配置し、バックログへの記録停止を終了させます。
⑦メッセージウィンドウにキャラクター名を表示
#主人公上記のコードでメッセージウィンドウにキャラクター名を表示できます。
以上で、名前入力システムの作成は完了です。
今回は、わたおきば様の立ち絵を使用させていただきました。
