
【ティラノビルダー】1周目では行けないルートを作成する
一周目では行けないルートを作成するため、
— サイバーノーツ (@Cyber_Noughts) October 9, 2021
二周目以降に、選択肢を表示しました pic.twitter.com/48Ee06xpAX
一周目では行けないルートを作成するため、
二周目以降に、選択肢を表示します。
①変数の設定

title_screenシナリオを開き、その先頭にティラノスクリプトコンポーネントを配置します。
[if exp="sf.count==undefined"]
[eval exp="sf.count=1"]
[endif]上記のコードを貼り付けます。
何週目かカウントするためのシステム変数をcountとします。
そのシステム変数countが設定されていない場合、1を代入します。
したがって、この時点でのシステム変数countの値は1(一周目)です。
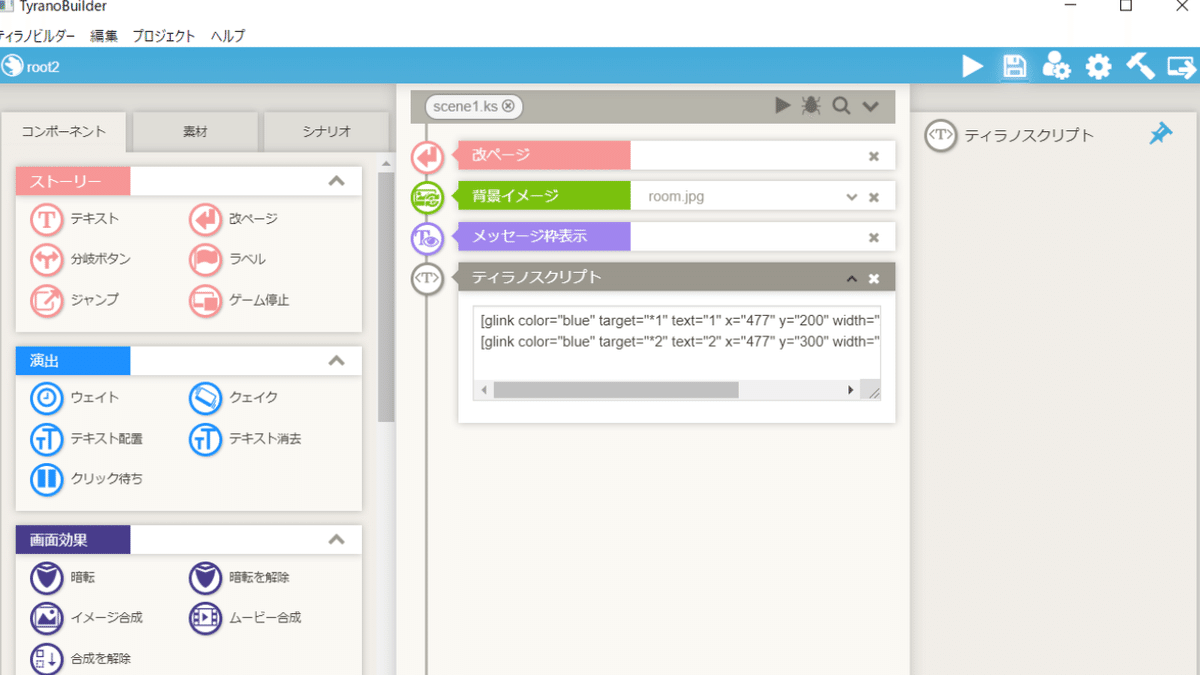
②ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。
[glink color="blue" target="*1" text="1" x="477" y="200" width="200" ]
[glink color="blue" target="*2" text="2" x="477" y="300" width="200" cond="sf.count >= 2"]上記のコードを貼り付けます。
分岐ボタンコンポーネントを2つ配置したことと同じ意味です。
各設定項目(パラメータ)については、上記のページで、
「[glink] グラフィカルリンク」の項目を参照し、設定して下さい。
分岐ボタンの一つ目は、常に表示されます。
分岐ボタンの二つ目は、2周目以降に表示されます。
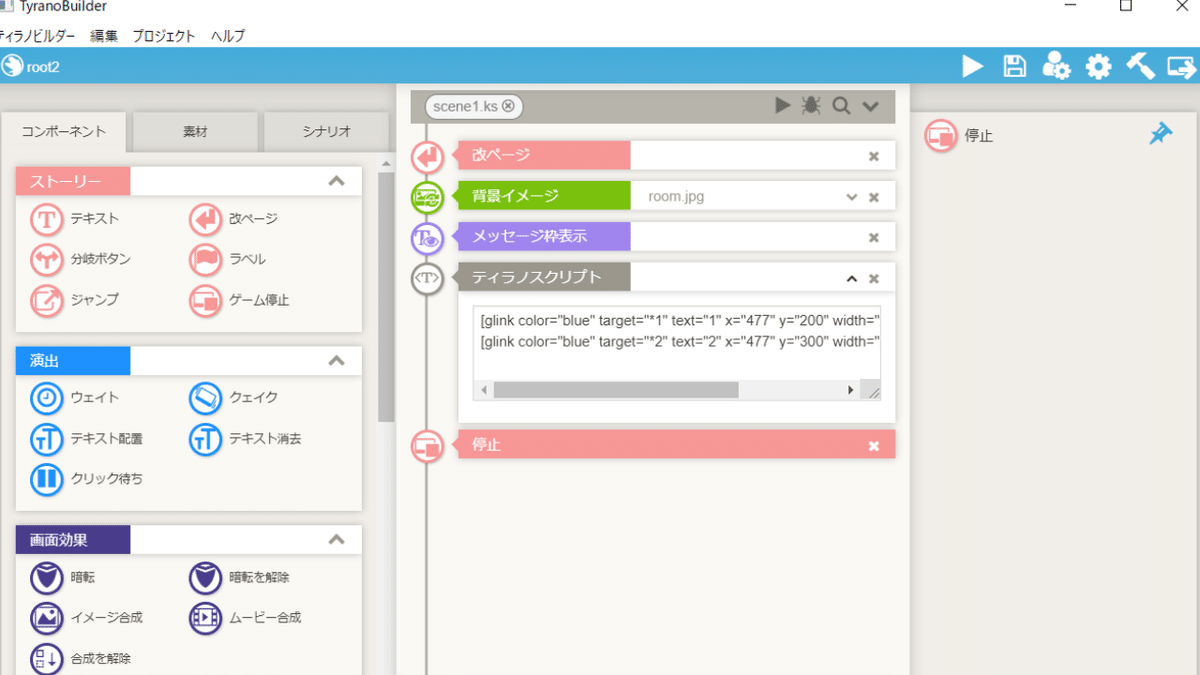
③停止コンポーネントの配置

停止コンポーネントを配置します。
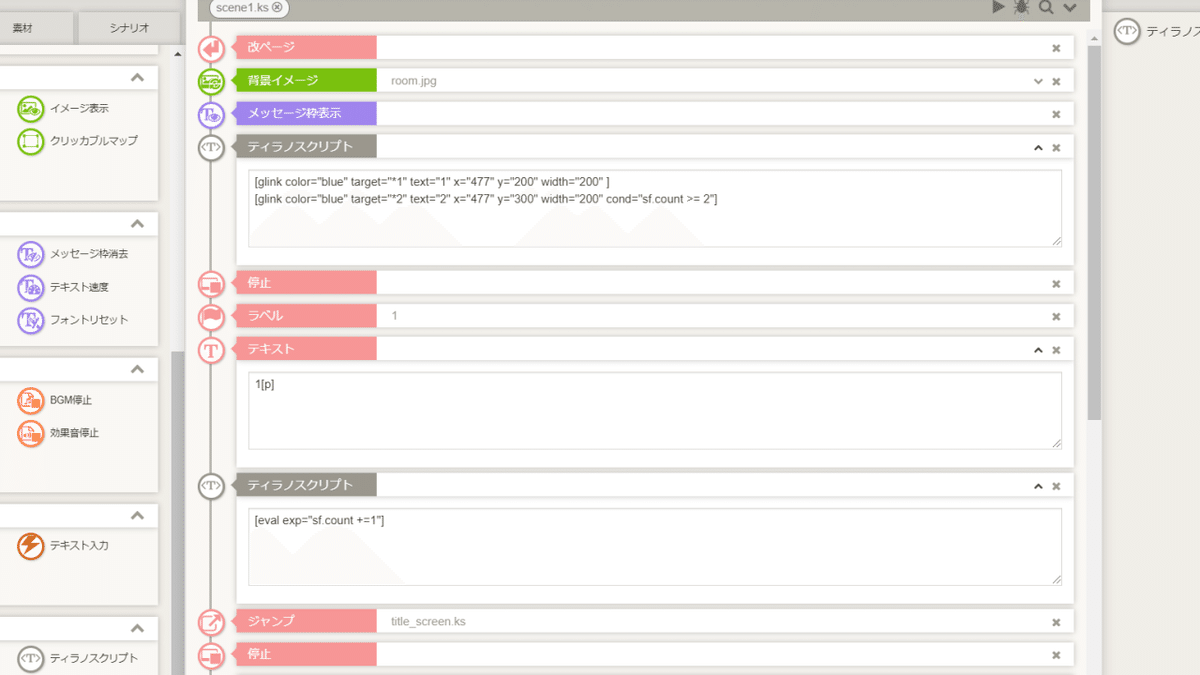
④選択肢の移動先の作成

選択肢の移動先を作成します。
今回は、選択肢の最後に、タイトル画面に移動させ、ゲームの終了、つまり一周の終わりとします。
したがって、タイトル画面に移動する前に、システム変数countに1を足し算します。
この時点でのシステム変数countの値は1(一周目)なので、
1が足され、システム変数countの値は2(二周目)となります。
[eval exp="sf.count +=1"]ティラノスクリプトコンポーネントを配置し、上記のコードを貼り付けます。
以上で、解説を終わります。おつかれさまでした。
