
【ティラノスクリプト】懐中電灯のサンプル

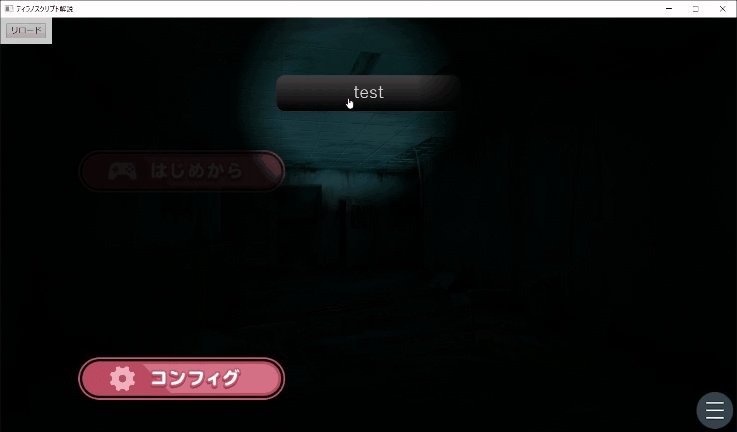
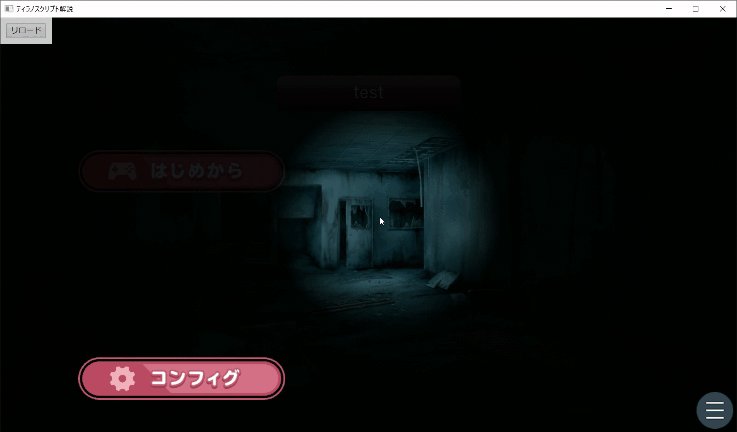
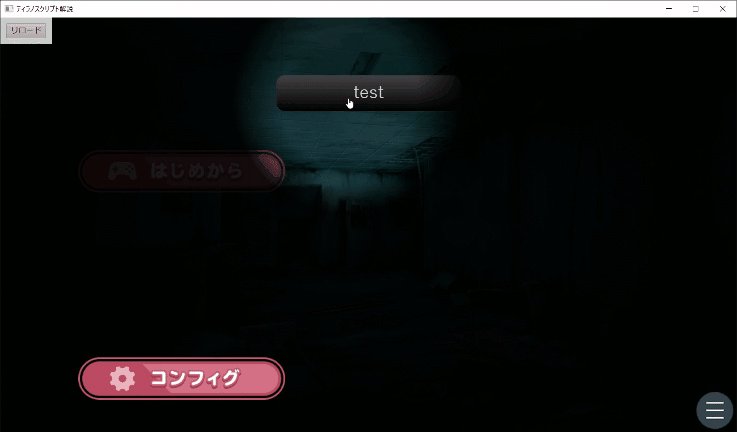
懐中電灯のサンプルです。
【参考記事】
上記の記事を参考にさせていただきました。
【使用素材】
みんちりえ様の素材を使用させていただきました。
【flashlight.js】
function makeFlashlight() {
const $existingFlashlight = $('.flashlight');
if ($existingFlashlight.length > 0) {
$existingFlashlight.css({
'z-index': '99999999'
});
} else {
const $flashlight = $('<div class="flashlight fixlayer"></div>').css({
'position': 'absolute',
'top': '0px',
'left': '0px',
'width': '1280px',
'height': '720px',
'pointer-events': 'none',
'z-index': '99999999'
});
$('.button_menu').after($flashlight);
}
}
const flash = (event) => {
let pageX, pageY;
if (event.type === 'mousemove') {
pageX = event.pageX;
pageY = event.pageY;
} else if (event.type === 'touchmove') {
pageX = event.touches[0].pageX;
pageY = event.touches[0].pageY;
}
const convertedPosition = TYRANO.base.convertPageXYIntoGameXY(pageX, pageY);
const $flashlight = $(".flashlight");
$flashlight.css({
'background-image': `radial-gradient(circle at ${convertedPosition.x}px ${convertedPosition.y}px,
transparent 0px, transparent 120px, rgba(0,0,0,0.9) 200px)`
});
};
$('#tyrano_base').on('mousemove touchmove', function(event) {
event.preventDefault();
flash(event);
});【scene1.ks】
;ティラノスクリプトサンプルゲーム
*start
[loadjs storage="js/flashlight.js"]
[cm ]
[clearfix]
[start_keyconfig]
[bg storage="bg.jpg" time="100"]
;メニューボタンの表示
@showmenubutton
;メッセージウィンドウの設定
[position layer="message0" left=160 top=500 width=1000 height=200 page=fore visible=false]
;文字が表示される領域を調整
[position layer=message0 page=fore margint="45" marginl="50" marginr="70" marginb="60"]
;キャラクターの名前が表示される文字領域
[ptext name="chara_name_area" layer="message0" color="white" size=28 bold=true x=180 y=510]
;上記で定義した領域がキャラクターの名前表示であることを宣言(これがないと#の部分でエラーになります)
[chara_config ptext="chara_name_area"]
[button x=135 y=590 graphic="title/button_config.png" enterimg="title/button_config2.png" role="sleepgame" storage="config.ks" keyfocus="5"]
*test
[iscript]
makeFlashlight();
[endscript]
[glink color="black" storage="" target="*ok" text="test" x="477" y="100" width="200"]
[button x=135 y=230 graphic="title/button_start.png" enterimg="title/button_start2.png" target="*ok" keyfocus="1"]
[s]
*ok
[iscript]
$('.flashlight').css({
'z-index': '1'
});
[endscript]
[cm]
[layopt layer="message0" visible="true"]
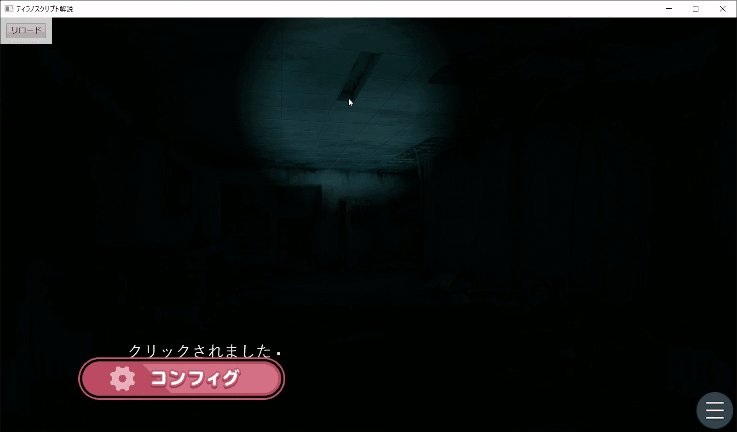
クリックされました[p]
[layopt layer="message0" visible="false"]
[jump target="*test"]