
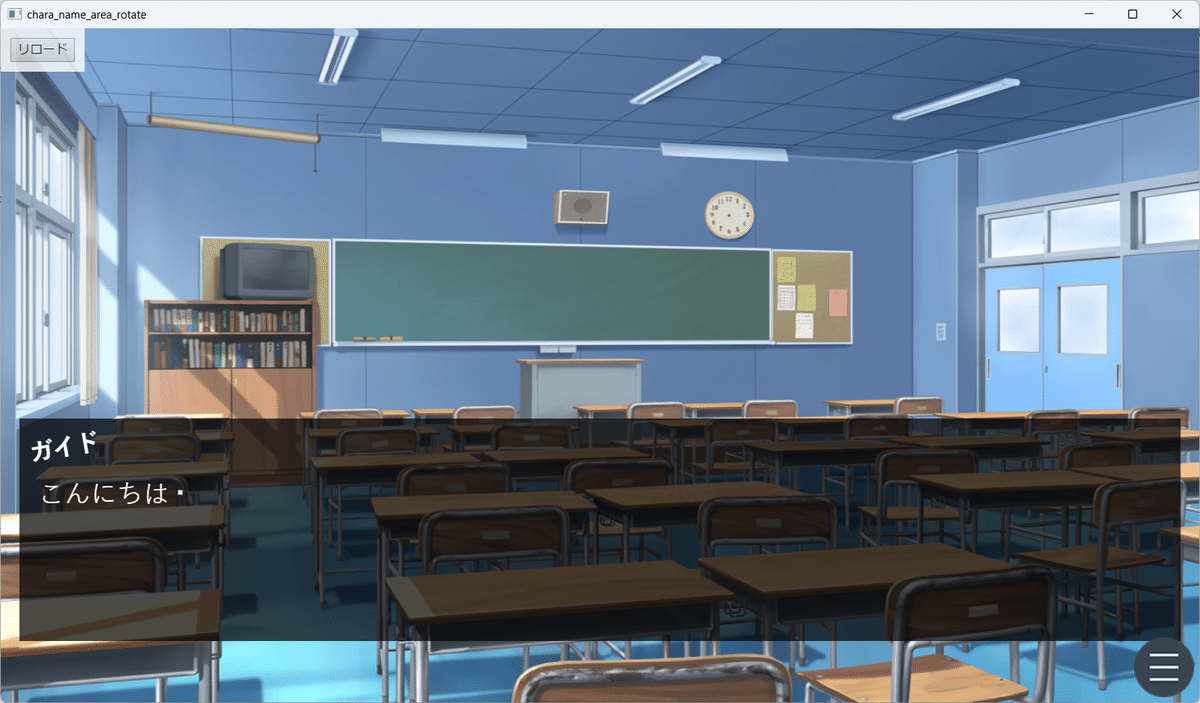
【ティラノビルダー】名前欄を斜めにする方法

ティラノビルダーで名前欄を斜めにする方法を解説します。
tyrano.cssファイルの編集

画面左上のプロジェクト名をクリックします。

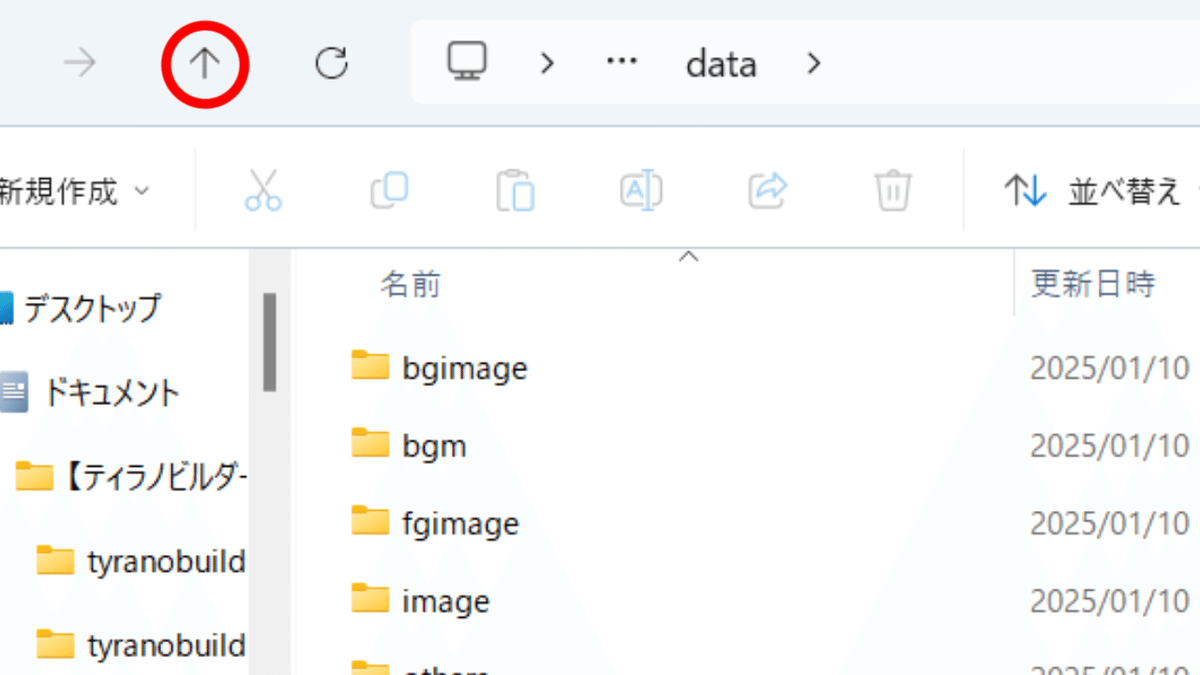
フォルダが開かれるので、矢印のアイコンをクリックします。

tyranoフォルダをクリックします。

tyrano.cssファイルをメモ帳等で開きます。

tyrano.cssファイルが開かれました。

一番下までスクロールします。

下記のコードを貼り付けます。
.chara_name_area {
transform: rotate(-10deg);
}10と書かれている数値を変更することで、傾く角度を調整できます。
最後に必ず上書き保存をしてください。
これで、名前欄を斜めにする手順は完了です。
以上で解説を終わります。おつかれさまでした。
【参考】右下がりにするコード

.chara_name_area {
transform: rotate(10deg);
}tyrano.cssファイルに貼り付けるコードを、上記のコードに変更してください。
