
【ティラノビルダー】linkタグ拡張プラグインの導入方法

空想曲線様のlinkタグ拡張プラグインの導入方法について解説します。
①プラグインのダウンロード
下記のページから、入手ページに移動します。
zipファイルがダウンロードされます。
これで、プラグインのダウンロードは完了です。
②プラグインの配置

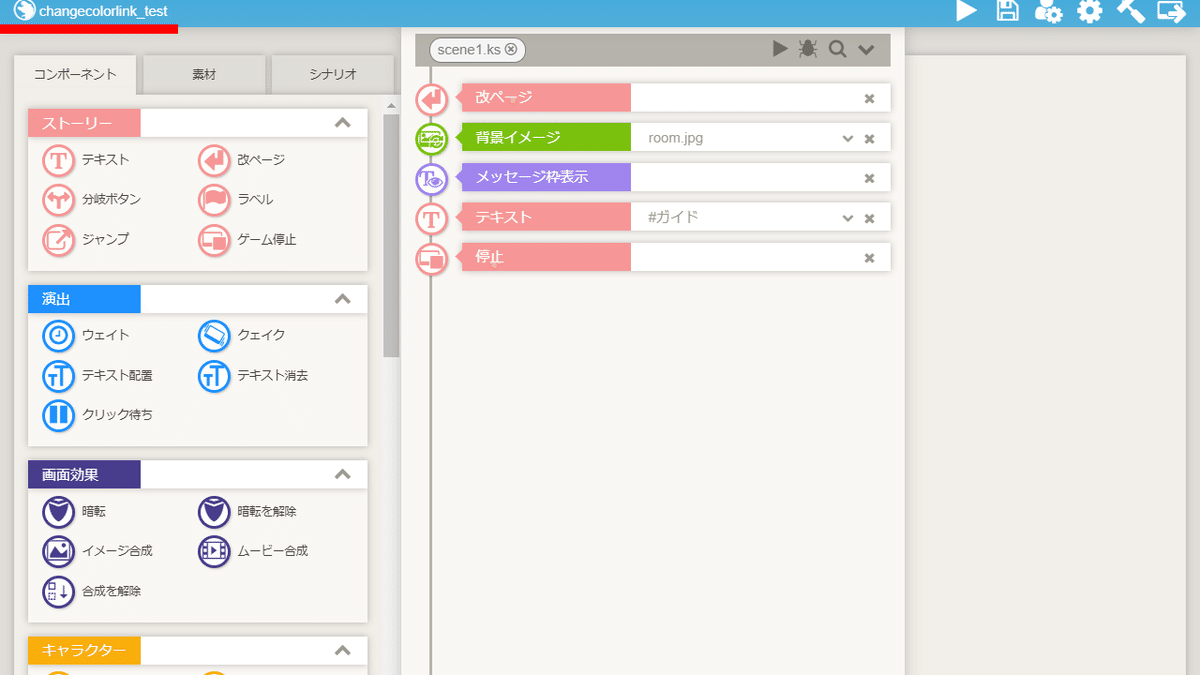
画面左上のプロジェクト名をクリックします。

フォルダが開かれるので、othersフォルダをクリックします。

pluginフォルダをクリックします。

フォルダは空の状態です。
ここで、先程ダウンロードしたzipファイルを展開します。

展開したフォルダをpluginフォルダに配置します。
これでプラグインの配置は完了です。
③plugin.ksファイルの編集

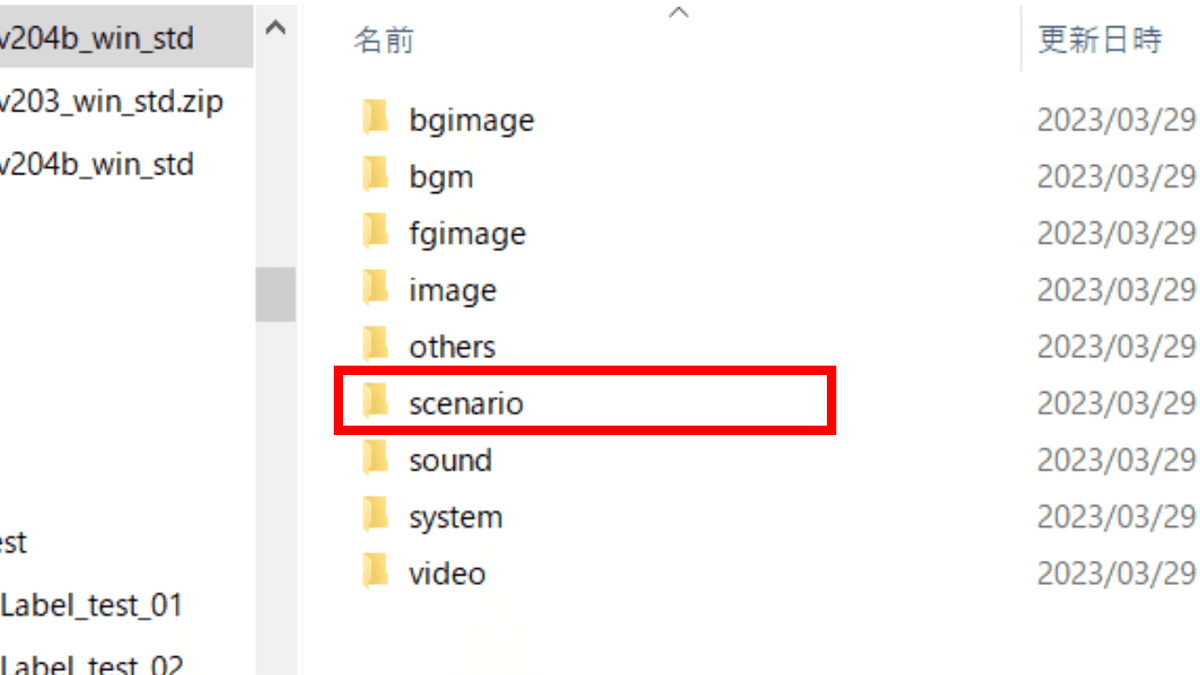
scenarioフォルダをクリックします。

systemフォルダをクリックします。

plugin.ksをメモ帳で開きます。

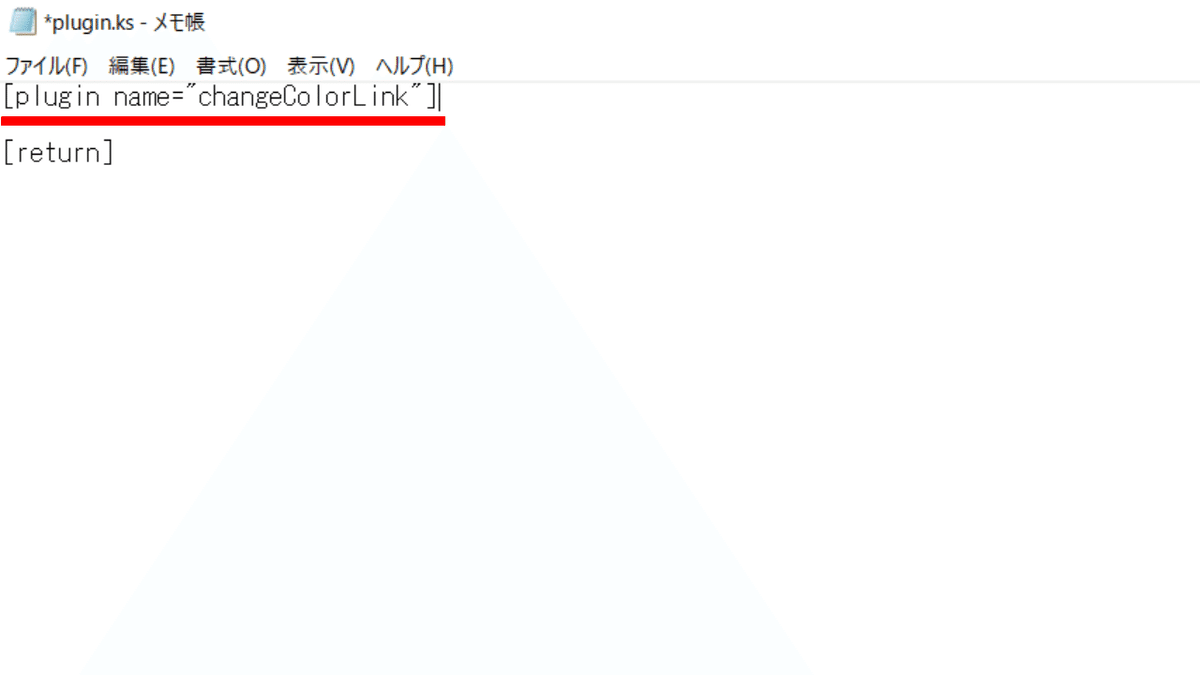
[return]と書かれています。このコードは絶対に消さないでください。

下記のコードを貼り付けます。
[plugin name="changeColorLink"] 最後に上書き保存します。
これでplugin.ksファイルの編集は完了です。
④ラベルコンポーネントの配置

select1
select2
common
上記3つのラベルコンポーネントを配置します。
⑤ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
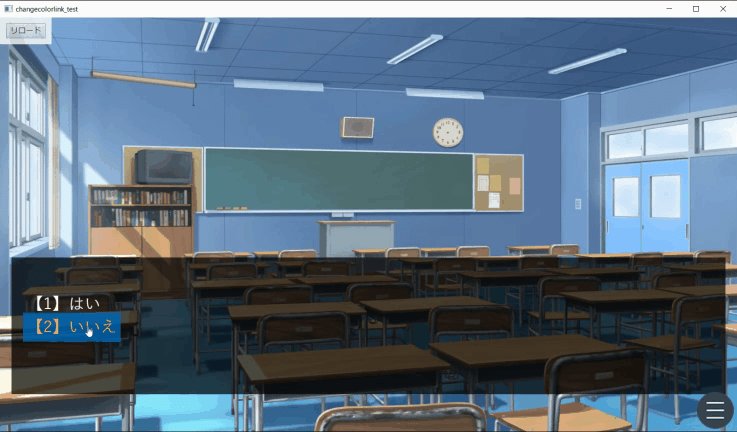
[changecolorlink target=*select1]【1】はい[endlink][r]
[changecolorlink target=*select2]【2】いいえ[endlink]
【参考】選択肢が3つの場合
[changecolorlink target=*select1]【1】はい[endlink][r]
[changecolorlink target=*select2]【2】いいえ[endlink][r]
[changecolorlink target=*select3]【3】分からない[endlink][r]で改行します。
【参考】移動先の指定
[changecolorlink storage="scene2.ks"]【1】はい[endlink]上記の場合は、シナリオscene2の先頭に移動します。
[changecolorlink storage="scene2.ks" target="*select1"]【1】はい[endlink]上記の場合は、シナリオscene2のラベルselect1に移動します。
【参考】選択肢の色の変更
[changecolorlink target="*select1" fontcolor="0xff0000" rectcolor="0xffffff"]【1】はい[endlink]上記の場合は、文字の色が赤(ff0000)、選択肢の背景の色が白(ffffff)になります。
上記のサイト等で、お好きな色を探せます。
#FF0000の色を指定したい場合、シャープを0xに変え、
0xFF0000と指定します。

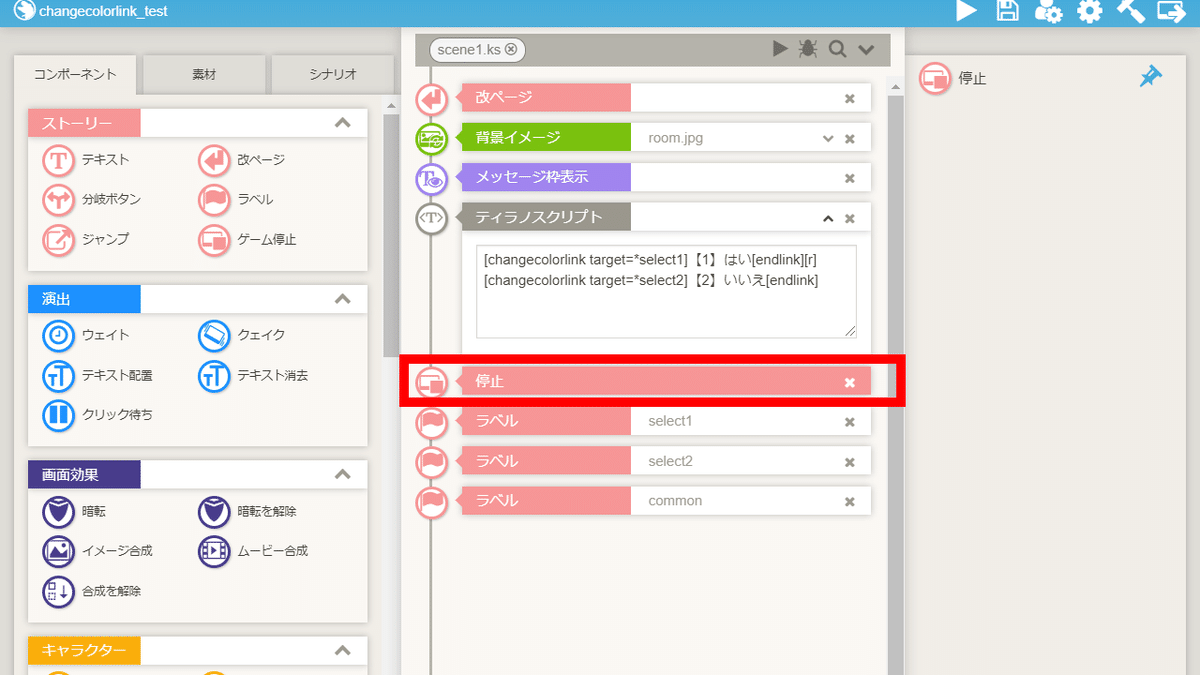
⑥停止コンポーネントの配置

停止コンポーネントを配置します。
⑦ラベルselect1の編集
⑦-1 改ページコンポーネントの配置

改ページコンポーネントを配置します。
⑦-2 テキストコンポーネントの配置

テキストコンポーネントを配置します。
⑦-3 ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
⑧ラベルselect2の編集
⑧-1 改ページコンポーネントの配置

改ページコンポーネントを配置します。
⑧-2 テキストコンポーネントの配置

テキストコンポーネントを配置します。
⑧-3 ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
⑨ラベルcommonの編集
テキストコンポーネントの配置

テキストコンポーネントを配置します。
これで、linkタグ拡張プラグインの導入手順は完了です。
以上で解説を終わります、おつかれさまでした。
