
【ティラノビルダー】タイトル画面に終了ボタンを配置する方法

タイトル画面に終了ボタンを配置する方法について解説します。
①ラベルコンポーネントの配置

title_screen.ksを開き、ラベルコンポーネントを配置します。
今回は、ラベル名をcloseとしました。
②ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
お好みに合わせてお選び下さい。
(1) ゲームの終了を確認する場合のコード
[close ask="true"](2) ゲームの終了を確認しない場合のコード
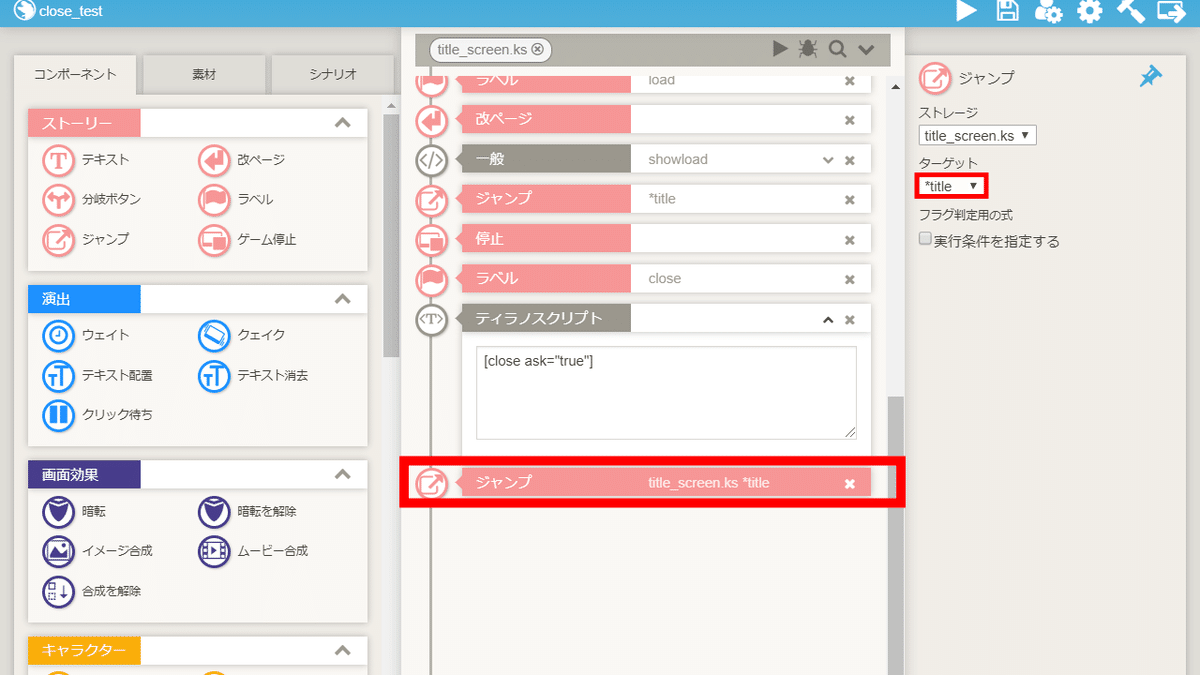
[close ask="false"]③ジャンプコンポーネントの配置

ジャンプコンポーネントを配置し、
ターゲットでラベルtitleを指定します。
④分岐ボタンコンポーネントの配置

分岐ボタンコンポーネントを配置し、
ターゲットでラベルcloseを指定します。
これで、タイトル画面に終了ボタンを配置する手順は完了です。
以上で解説を終わります。おつかれさまでした。
