
【ティラノビルダー】名前欄を中央寄せする方法


ティラノビルダーで名前欄を中央寄せする方法を解説します。
plugin.ksファイルの編集

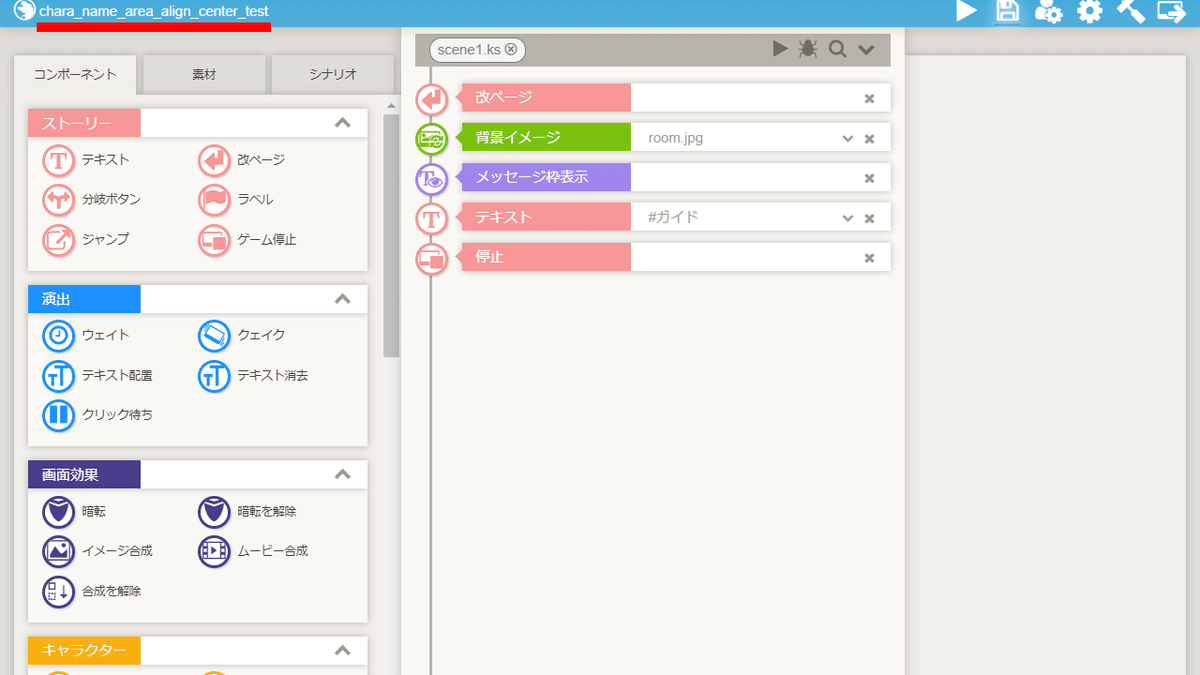
画面左上のプロジェクト名をクリックします。

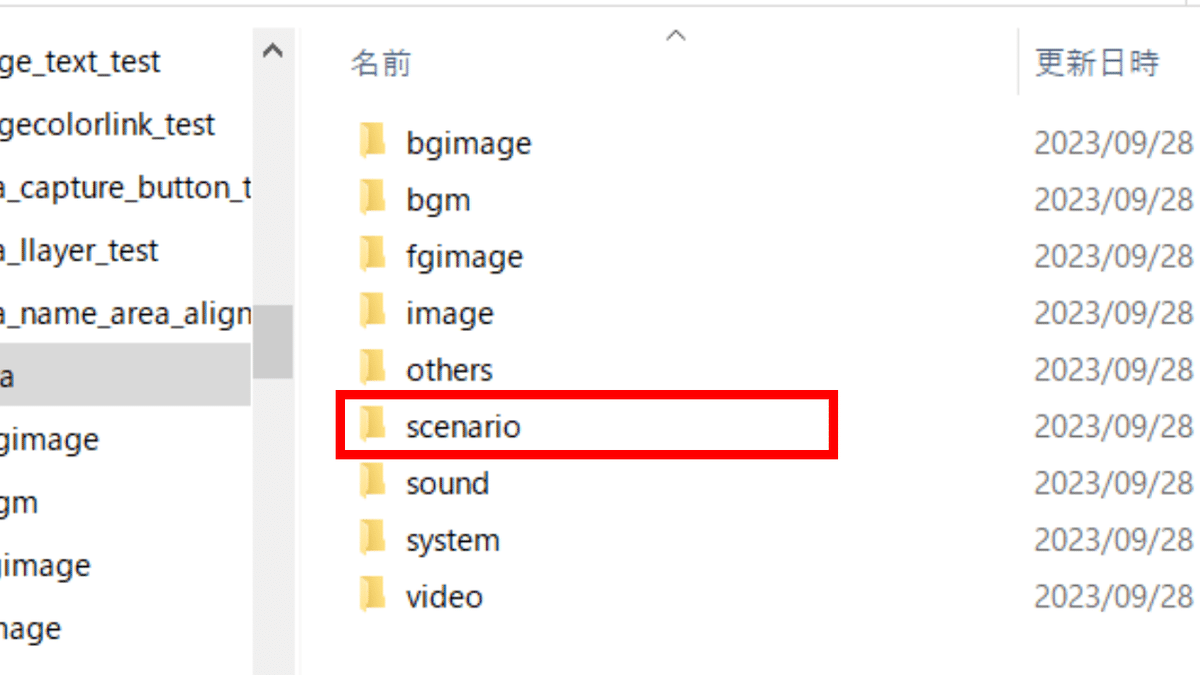
フォルダが開かれるので、scenarioフォルダをクリックします。

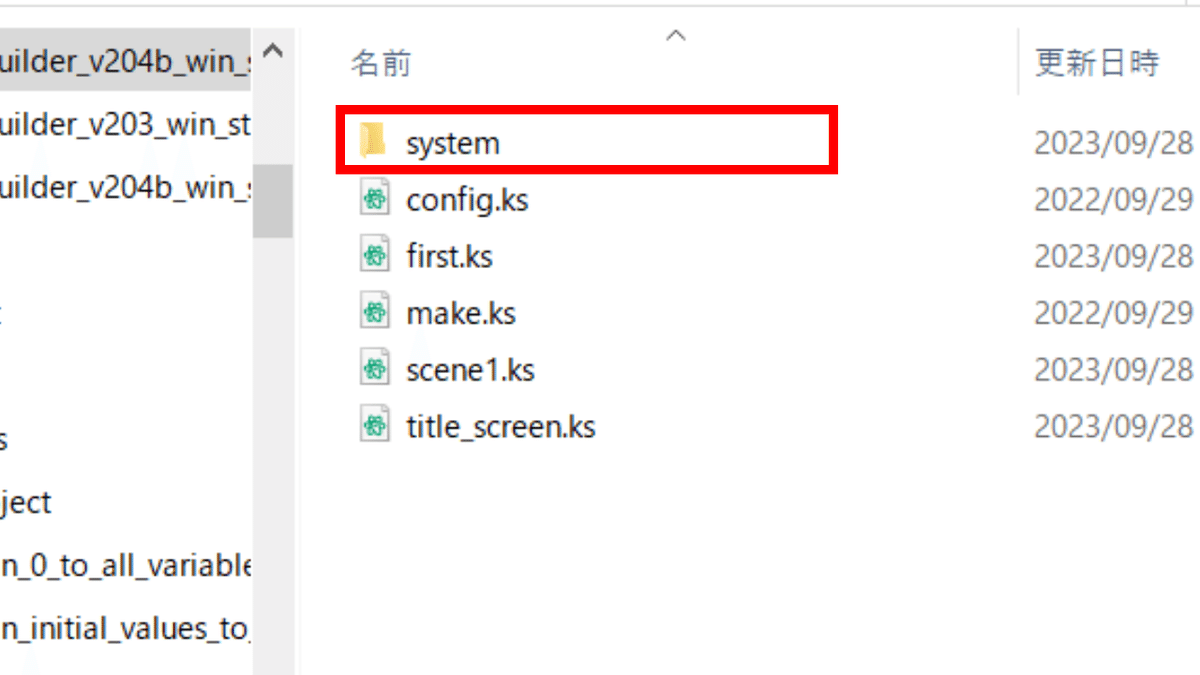
systemフォルダをクリックします。

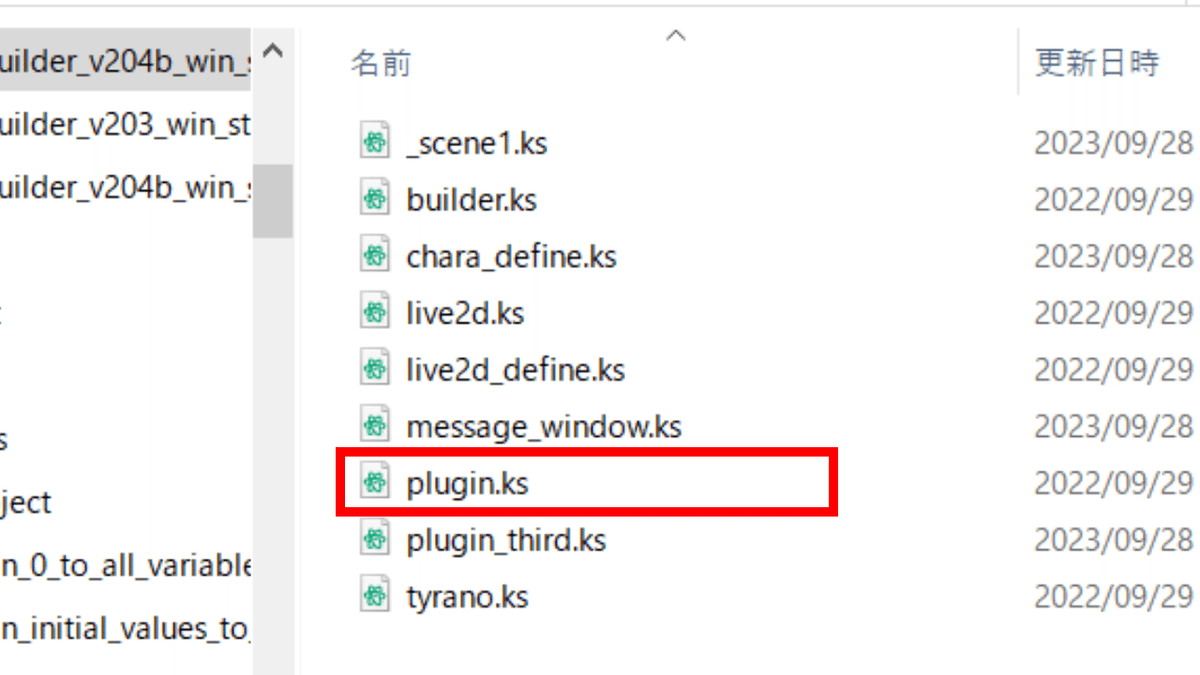
plugin.ksをメモ帳で開きます。

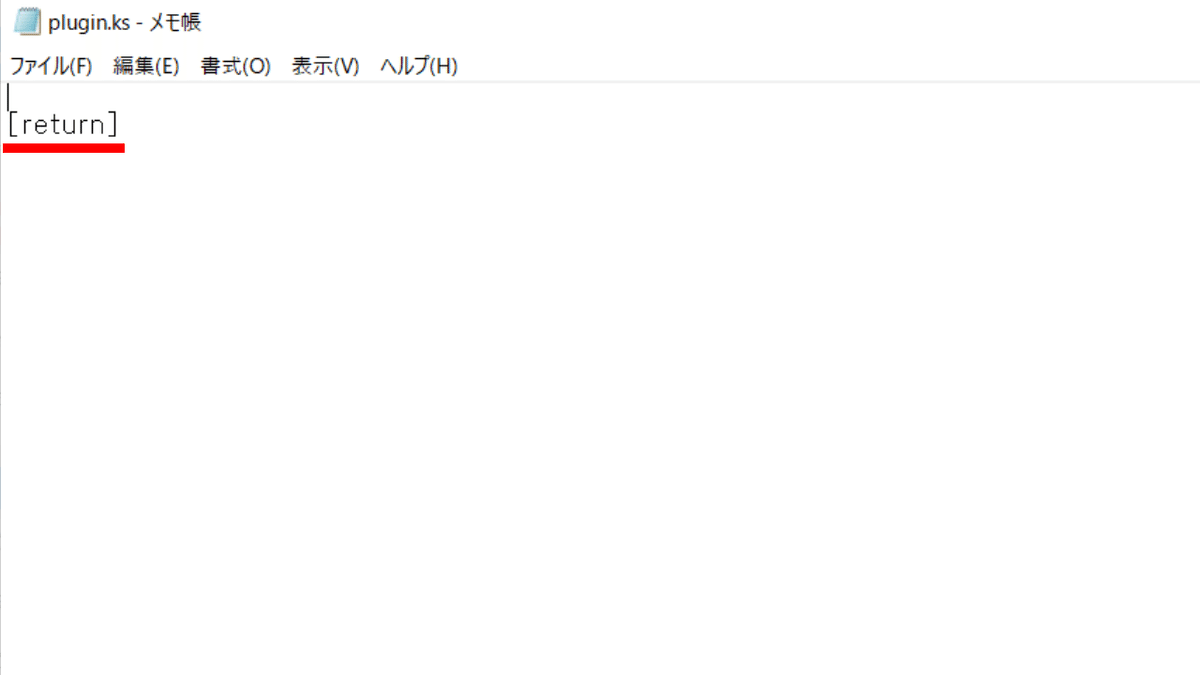
[return]と書かれています。このコードは絶対に消さないでください。

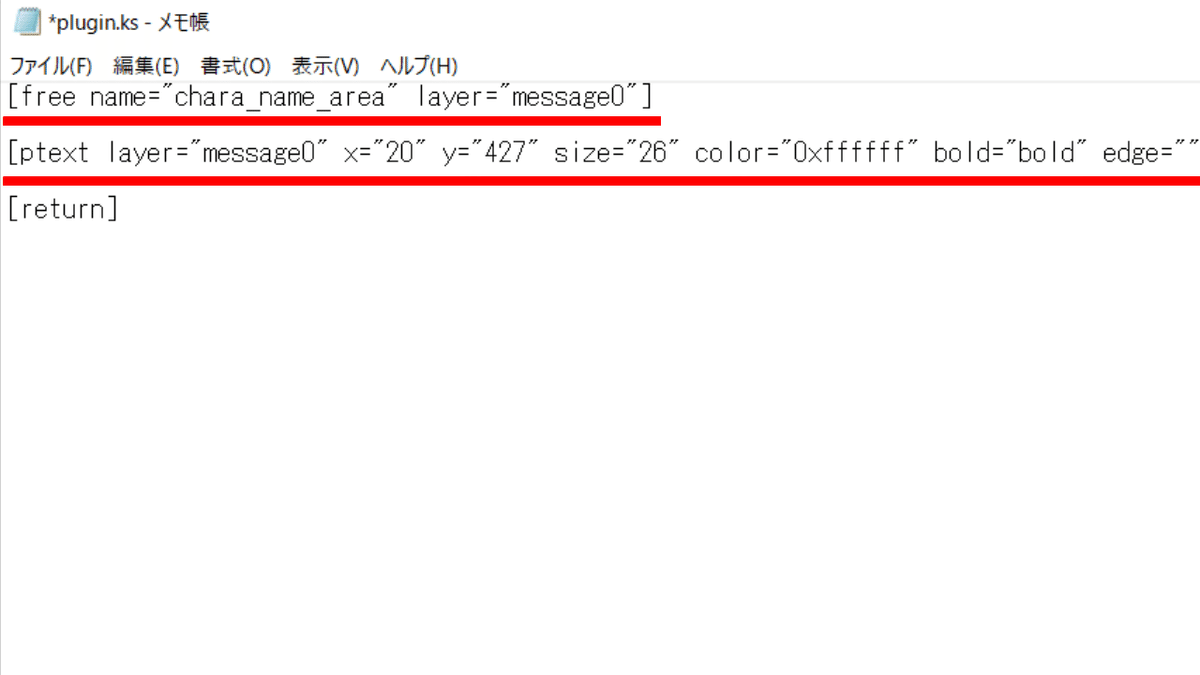
下記のコードを貼り付けます。
[free name="chara_name_area" layer="message0"]
[ptext layer="message0" x="20" y="427" size="26" color="0xffffff" bold="bold" edge="" shadow="" name="chara_name_area" width="1240" align="center"]【2行目のコードの解説】
※1行目のコードは変更する箇所はありません。
■ x
名前欄の横位置を指定します。
■ y
名前欄の縦位置を指定します。
■ size
名前欄の文字の大きさ単位:px)を指定できます。
■ color
名前欄の文字の色を指定できます。
上記のサイト等で、お好きな色を探せます。
#FF0000の色を指定したい場合、シャープを0xに変え、
0xFF0000と指定します。
■ bold
名前欄の文字を太字にしたい場合、bold="bold"と指定します。
bold=""の場合、名前欄の文字は、通常の太さになります。
■ edge
名前欄の文字を縁取りしたい場合、縁取りする色を指定します。
上記のサイト等で、お好きな色を探せます。
#FF0000の色を指定したい場合、シャープを0xに変え、
0xFF0000と指定します。
■ shadow
名前欄の文字に影を付けたい場合、影の色を指定します。
※縁取りをしている場合は無効化されます。
上記のサイト等で、お好きな色を探せます。
#FF0000の色を指定したい場合、シャープを0xに変え、
0xFF0000と指定します。
■ width
名前欄の横幅(単位:px)を指定します。
今回は、メッセージウィンドウの幅(1240px)に合わせて、
width="1240"と指定しています。
最後に必ず上書き保存をしてください。
これで、名前欄を中央寄せする手順は完了です。
以上で解説を終わります。おつかれさまでした。
