
【ティラノビルダー】クリックするたびに、効果音を鳴らす方法
クリックするたびに、効果音を鳴らしました pic.twitter.com/lq2ROV5Wet
— サイバーノーツ (@Cyber_Noughts) January 13, 2025
ティラノビルダーで、クリックするたびに、効果音を鳴らす方法について解説します。
【使用素材】
効果音ラボ様の素材を使用させていただきました。
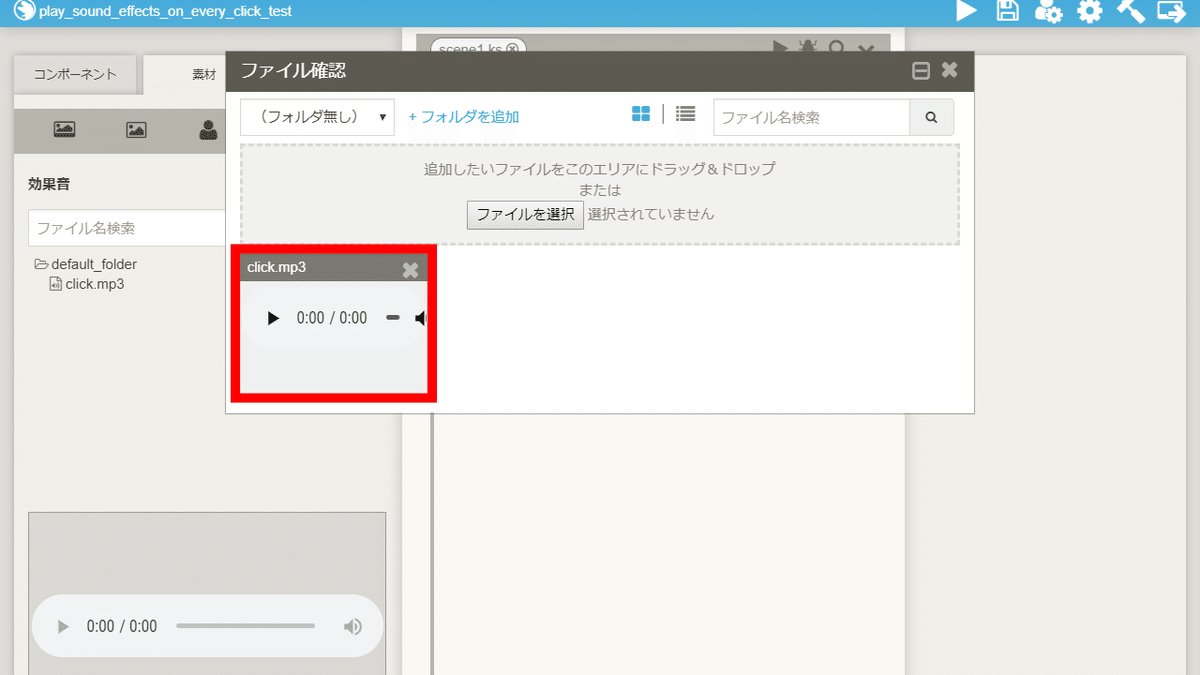
①効果音の追加

click.mp3
上記の効果音を追加します。
これで、効果音の追加は完了です。
②plugin.ksファイルの編集

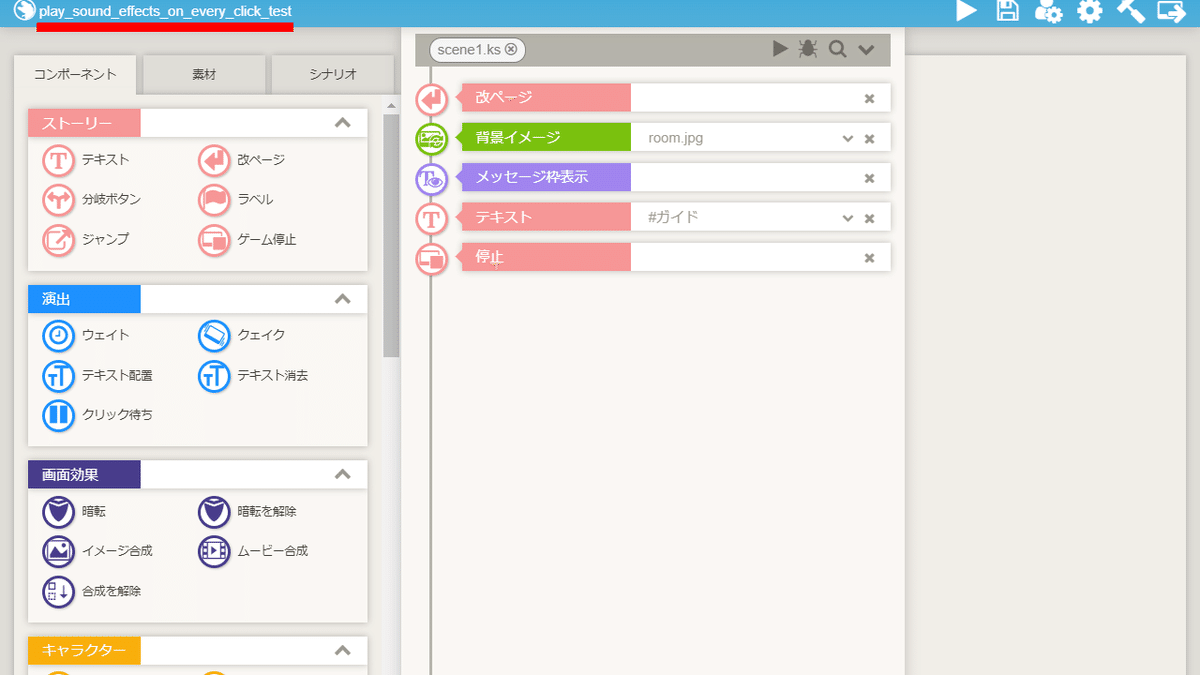
画面左上のプロジェクト名をクリックします。

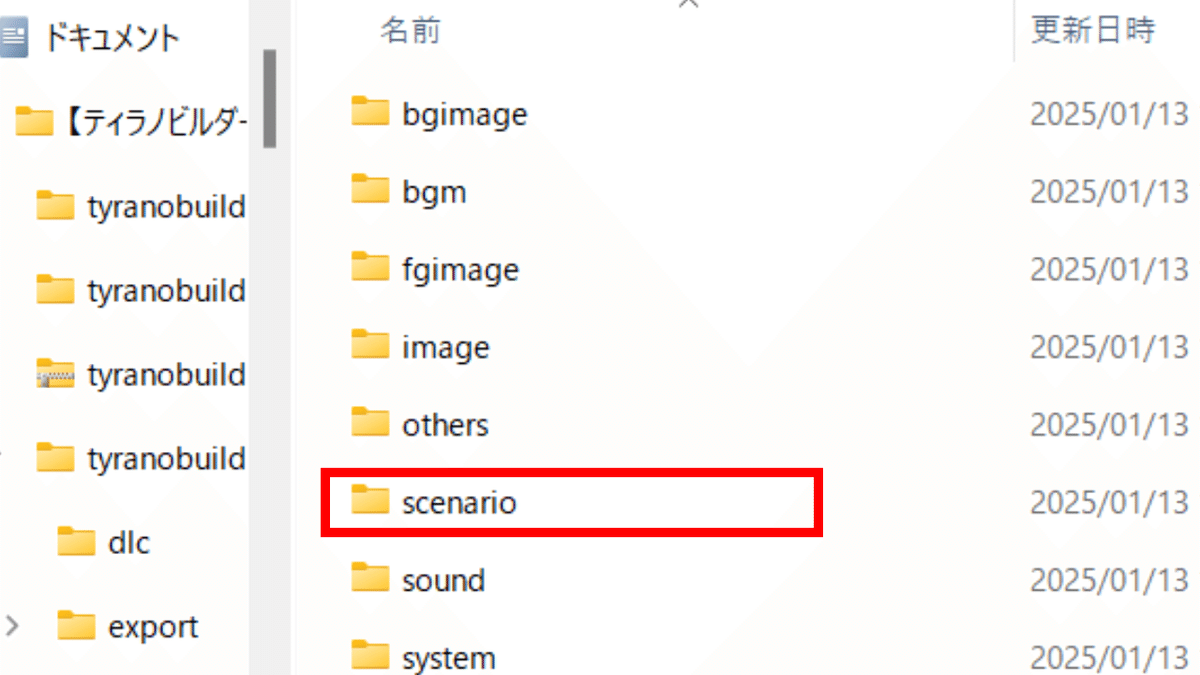
scenarioフォルダをクリックします。

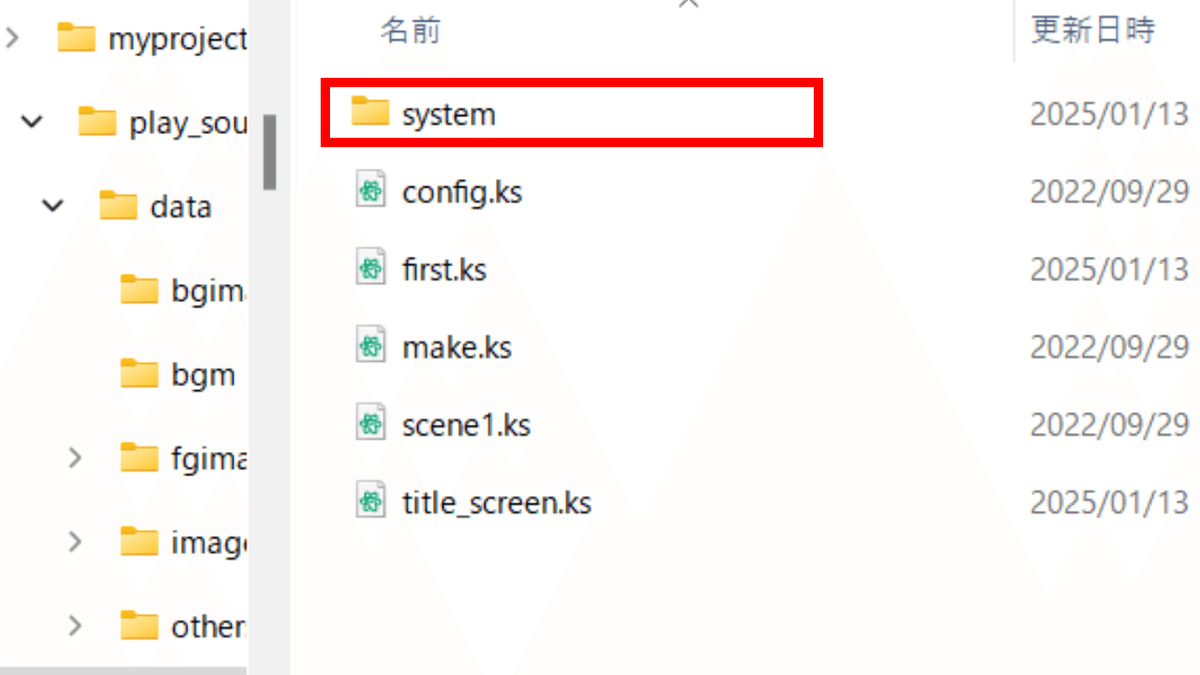
systemフォルダをクリックします。

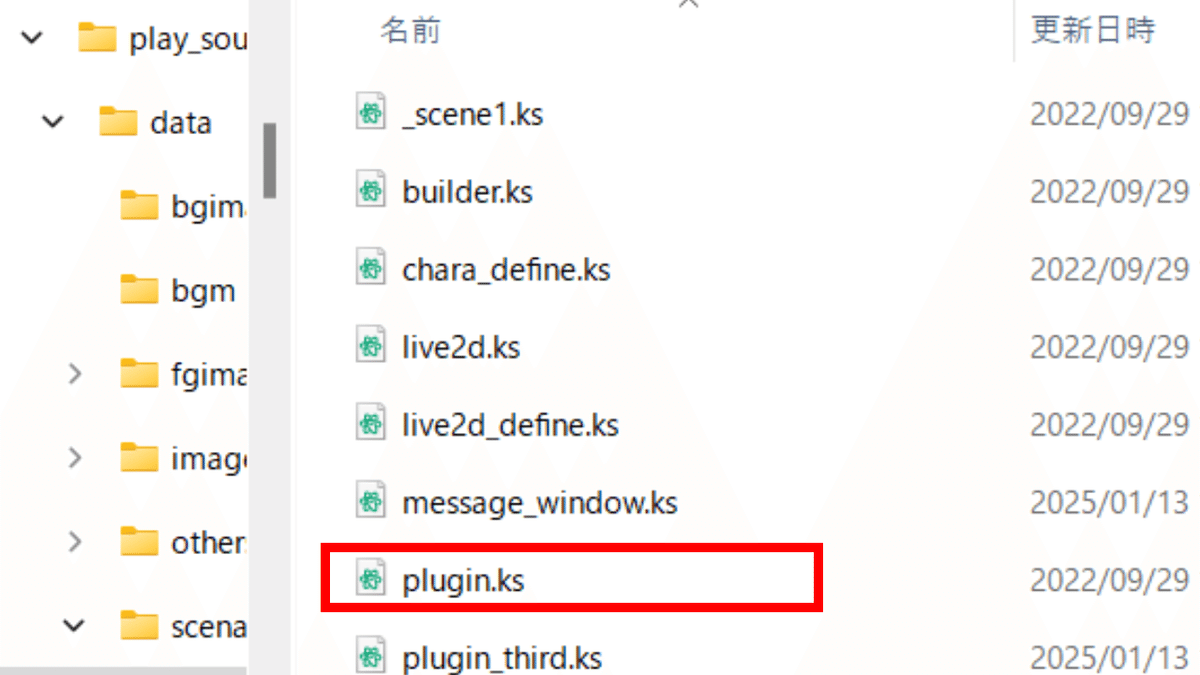
plugin.ksをメモ帳で開きます。

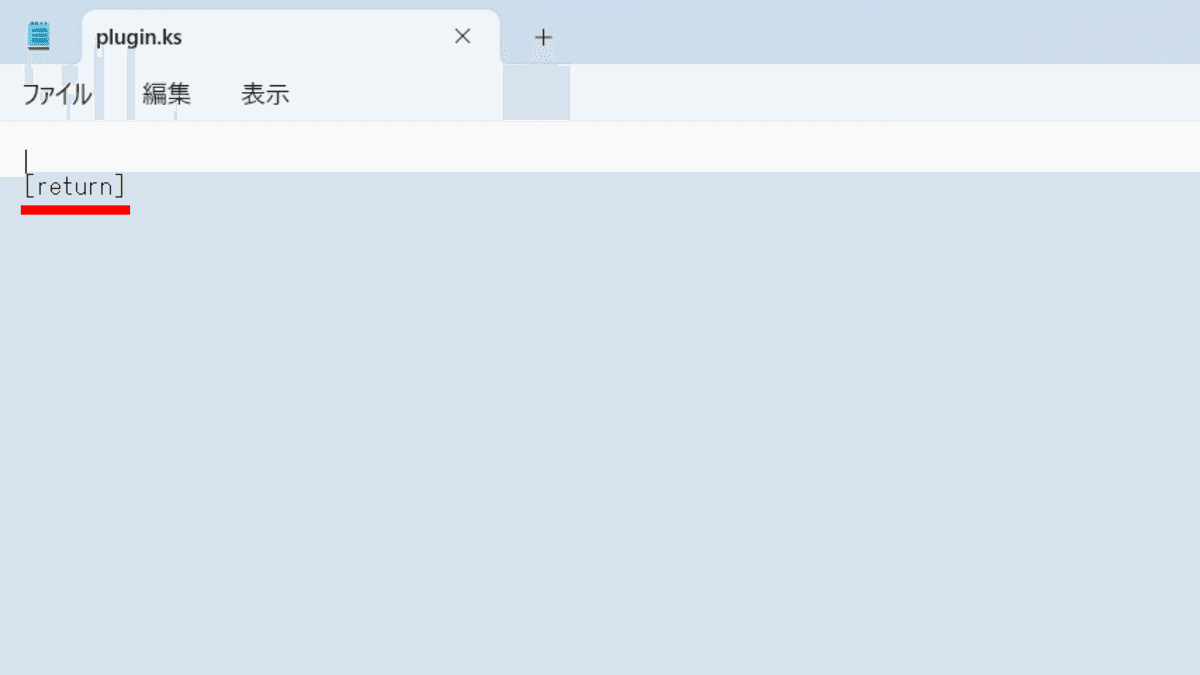
[return]と書かれています。このコードは絶対に消さないでください。

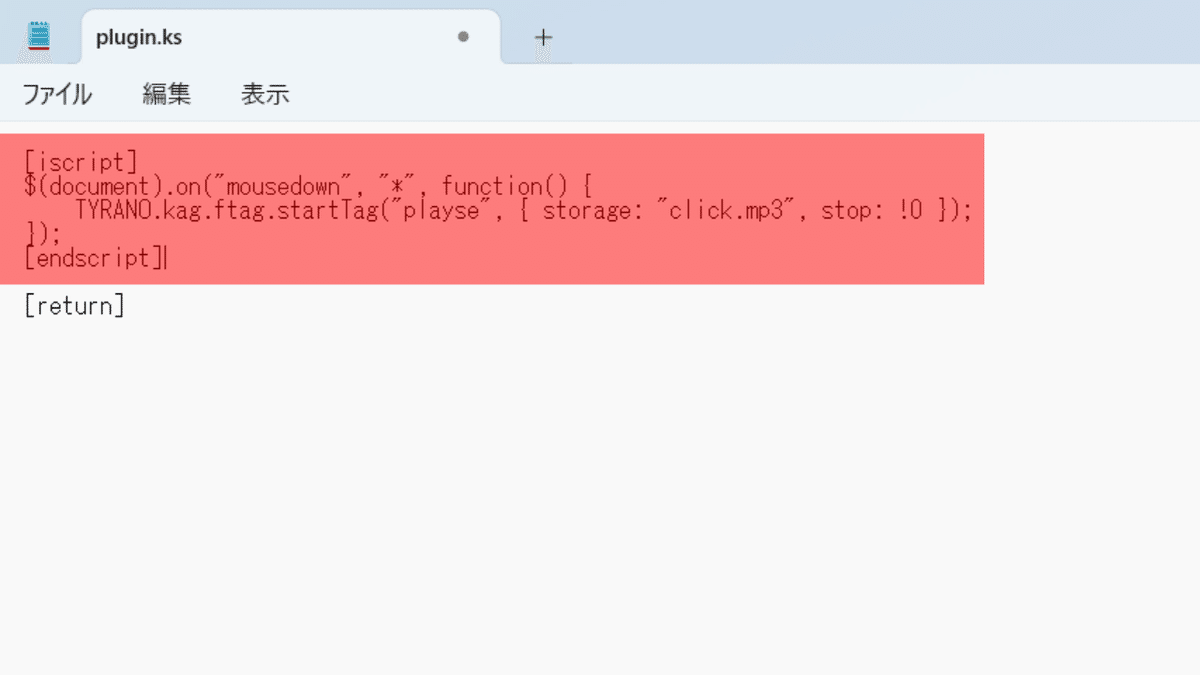
下記のコードを貼り付けます。
[iscript]
$(document).on("mousedown", "*", function() {
TYRANO.kag.ftag.startTag("playse", { storage: "click.mp3", stop: !0 });
});
[endscript]【コードの解説】
上記のコードで、鳴らしたい効果音を指定しています。
今回は、click.mp3を再生したいので、click.mp3を指定しています。
最後に上書き保存します。
これで、クリックするたびに、効果音を鳴らす手順は完了です。
以上で解説を終わります。おつかれさまでした。
