
【ティラノビルダー】いつでも見られる画面の作成方法

ティラノビルダーで、いつでも見られる画面の作成方法について解説します。
操作説明やヒント等に使用できます。
①画像の配置

画面左上のプロジェクト名をクリックします。

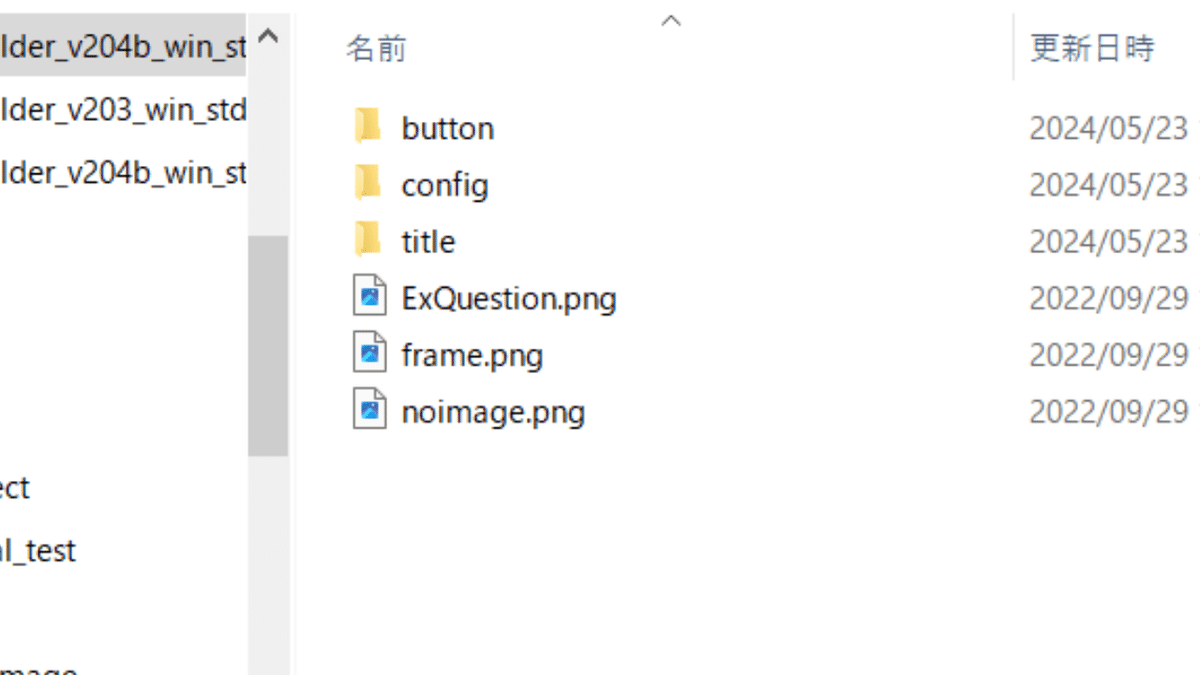
imageフォルダをクリックします。

imageフォルダが開かれます。


画像を配置します。
これで、画像の配置は完了です。
②シナリオの追加

シナリオを追加します。
今回はシナリオ名をmanualとしました。
③manualの編集
③-(1) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[layopt layer="message0" visible="false"]
[clearfix]
[stop_keyconfig]
[free_layermode time="100" wait="true"]
[reset_camera time="100" wait="true"]
[iscript]
$(".layer_camera").empty();
$("#bgmovie").remove();
[endscript]
[hidemenubutton]
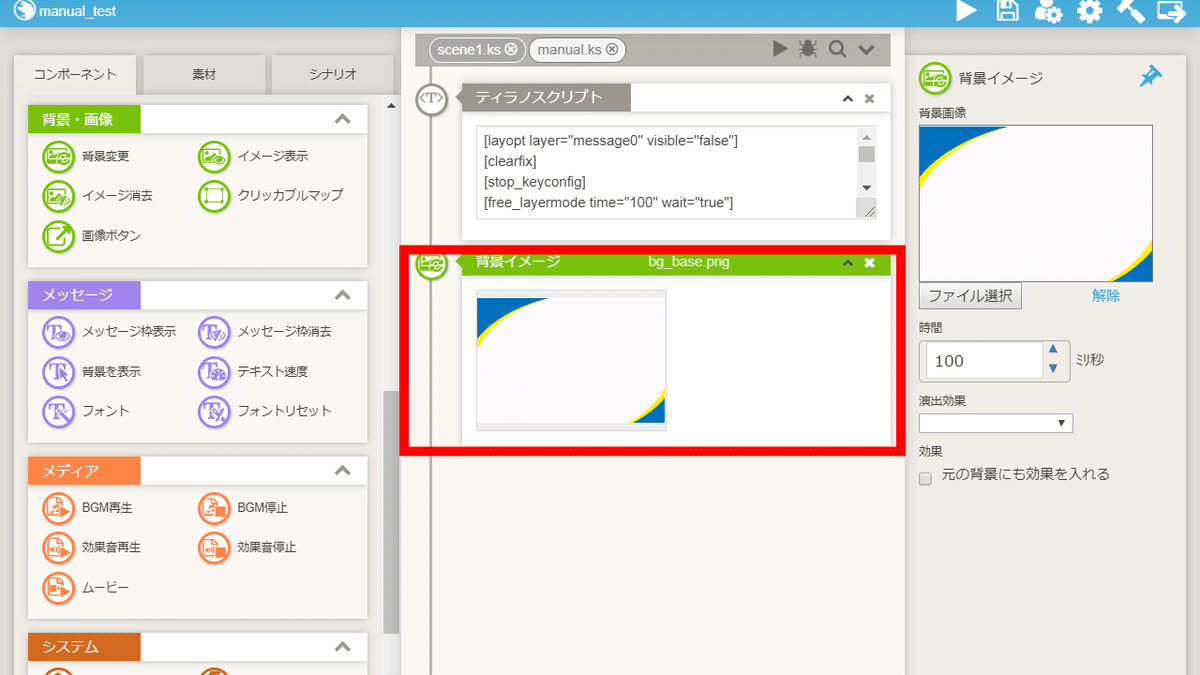
[cm]③-(2) 背景変更コンポーネントの配置

背景変更コンポーネントを配置します。
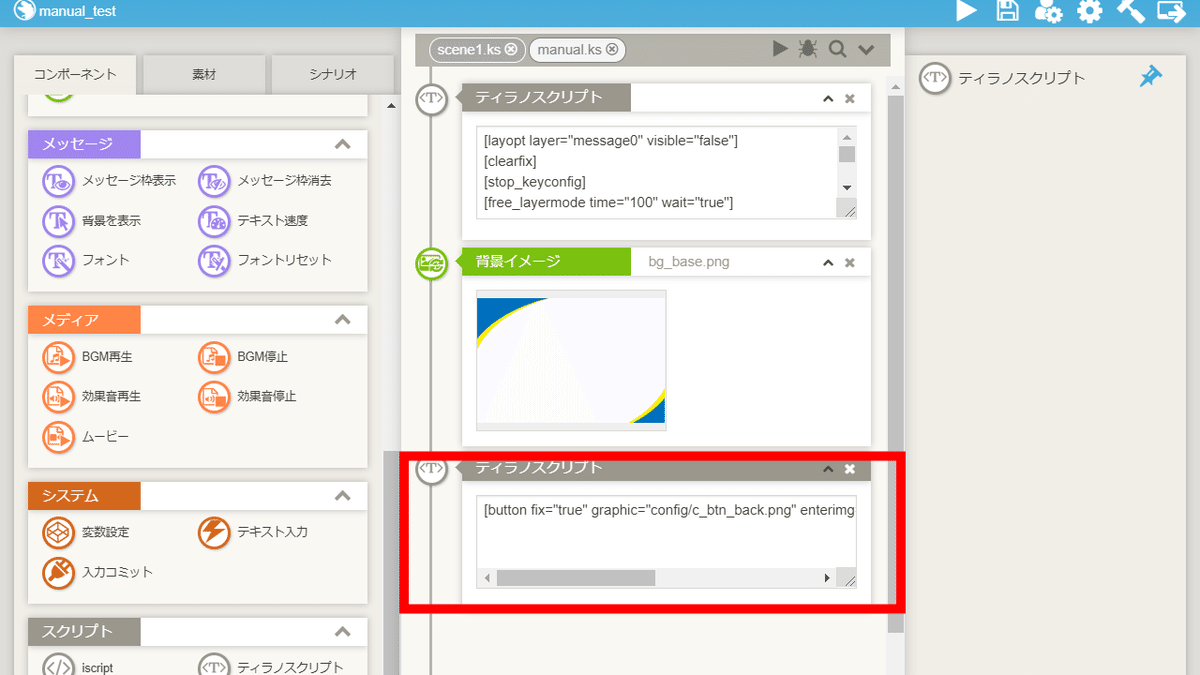
③-(3) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[button fix="true" graphic="config/c_btn_back.png" enterimg="config/c_btn_back2.png" target="*backtitle" x="1160" y="20"]【コードの解説】
■ graphic
ボタンの画像を指定します。
【注意】
今回は、コンフィグ画面のボタンを使用しています。画像を変更したい場合は、①の手順で画像を配置し、配置した画像名(config/は不要です)を指定して下さい。
■ enterimg
ホバー時のボタンの画像を指定します。
【注意】
今回は、コンフィグ画面のボタンを使用しています。画像を変更したい場合は、①の手順で画像を配置し、配置した画像名(config/は不要です)を指定して下さい。
■ x
ボタンの横位置を指定できます。
■ y
ボタンの縦位置を指定できます。
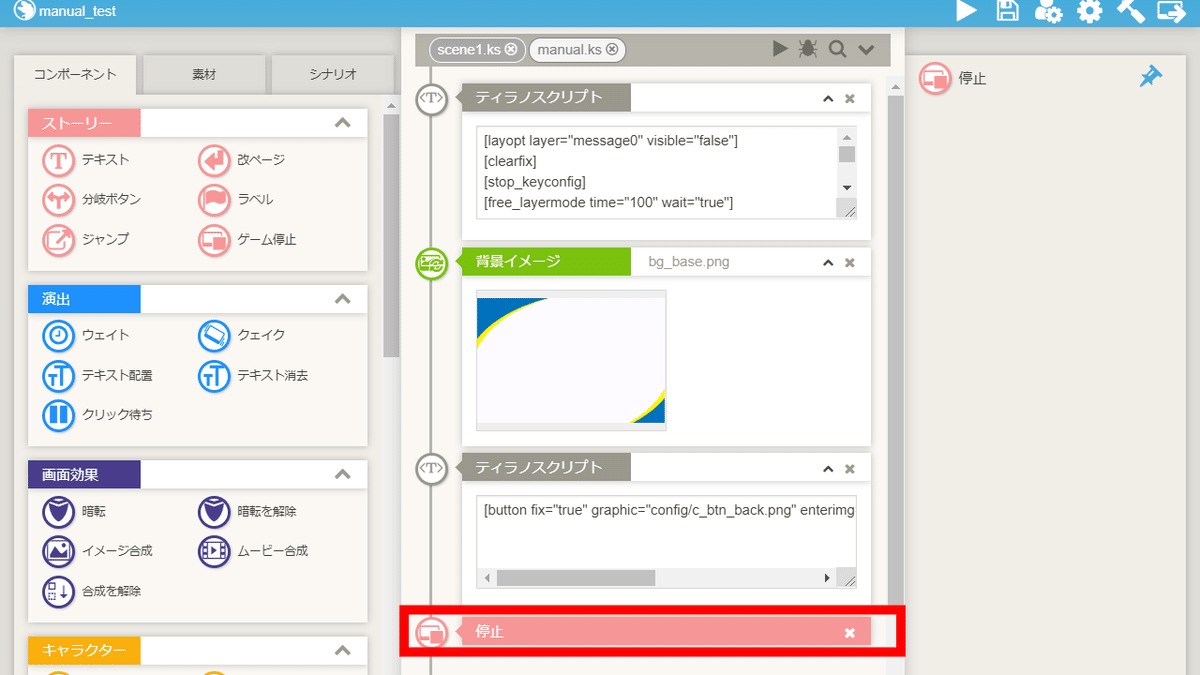
③-(4) 停止コンポーネントの配置

停止コンポーネントを配置します。
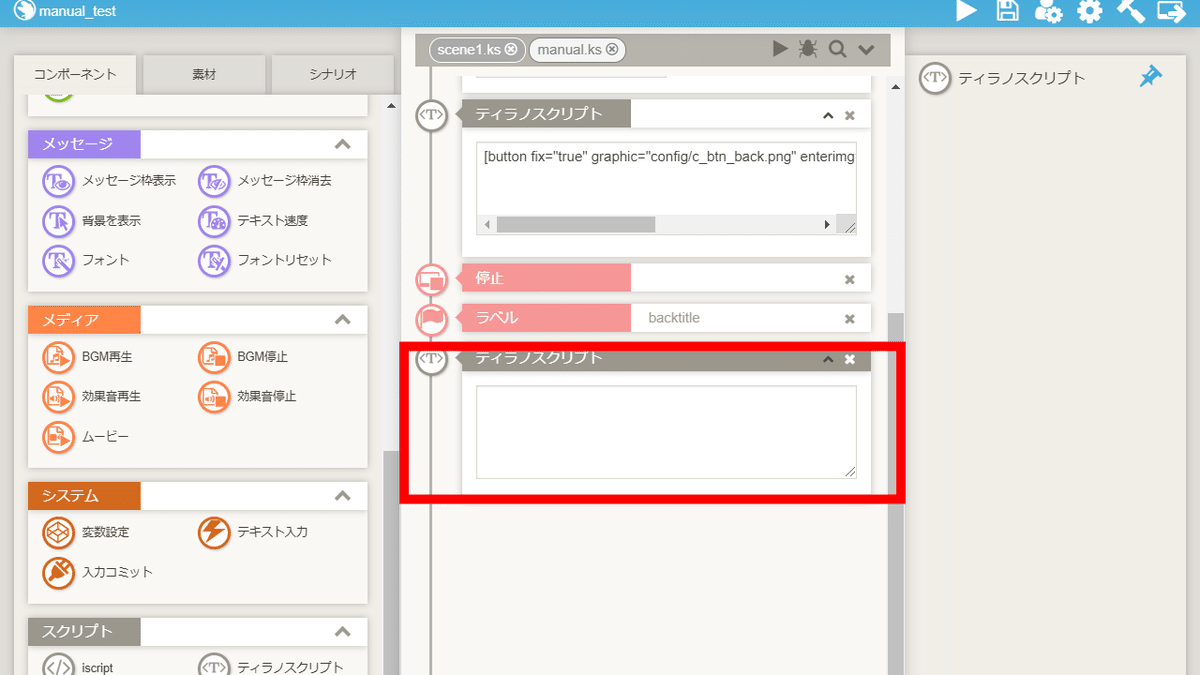
③-(5) ラベルコンポーネントの配置

backtitle
上記のラベルコンポーネントを配置します。
③-(6) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[cm]
[clearfix]
[start_keyconfig]
[clearstack]
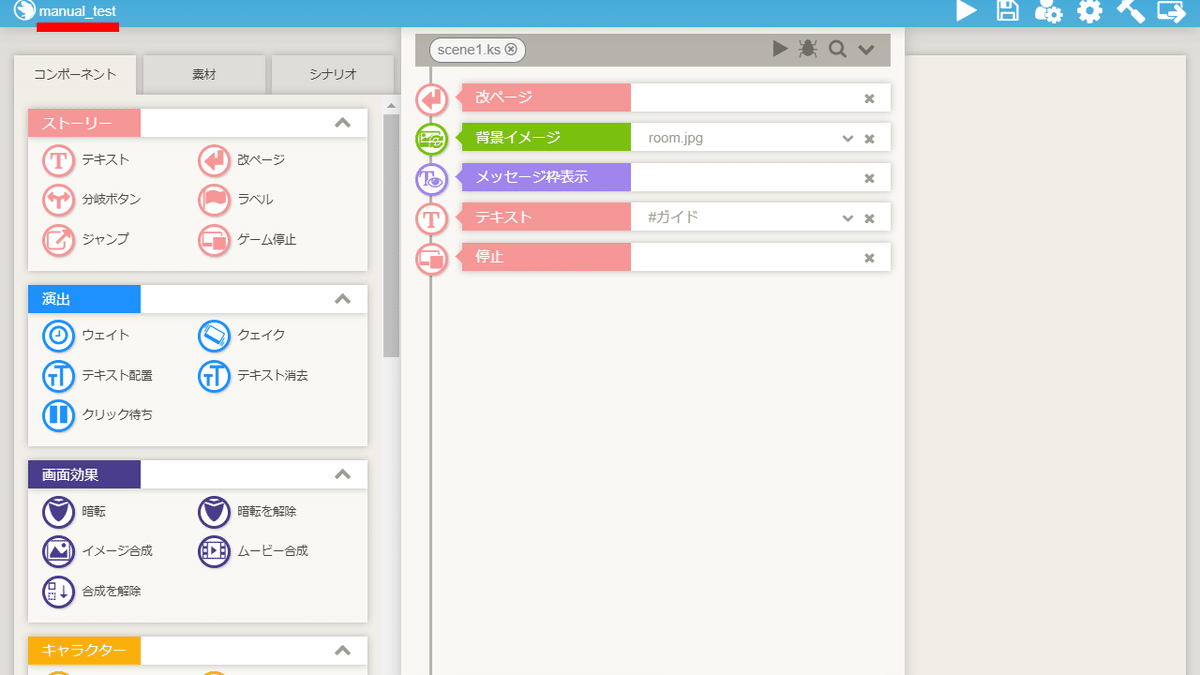
[awakegame]④scene1の編集
④-(1) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[button graphic="manual_button.png" storage="manual.ks" name="manual_button" x="100" y="100" role="sleepgame"]【コードの解説】
■ graphic
ボタンの画像を指定します。
■ storage
移動先のシナリオを指定します。
シナリオ名の後ろに.ksと付けます。
(例)シナリオmanualに移動したい場合
storage="manual.ks"
■ x
ボタンの横位置を指定できます。
■ y
ボタンの縦位置を指定できます。
④-(2) テキストコンポーネント・停止コンポーネント等の配置

お好みで、テキストコンポーネント・停止コンポーネント等を配置してください。
これで、いつでも見られる画面の作成手順は完了です。
以上で解説を終わります。おつかれさまでした。
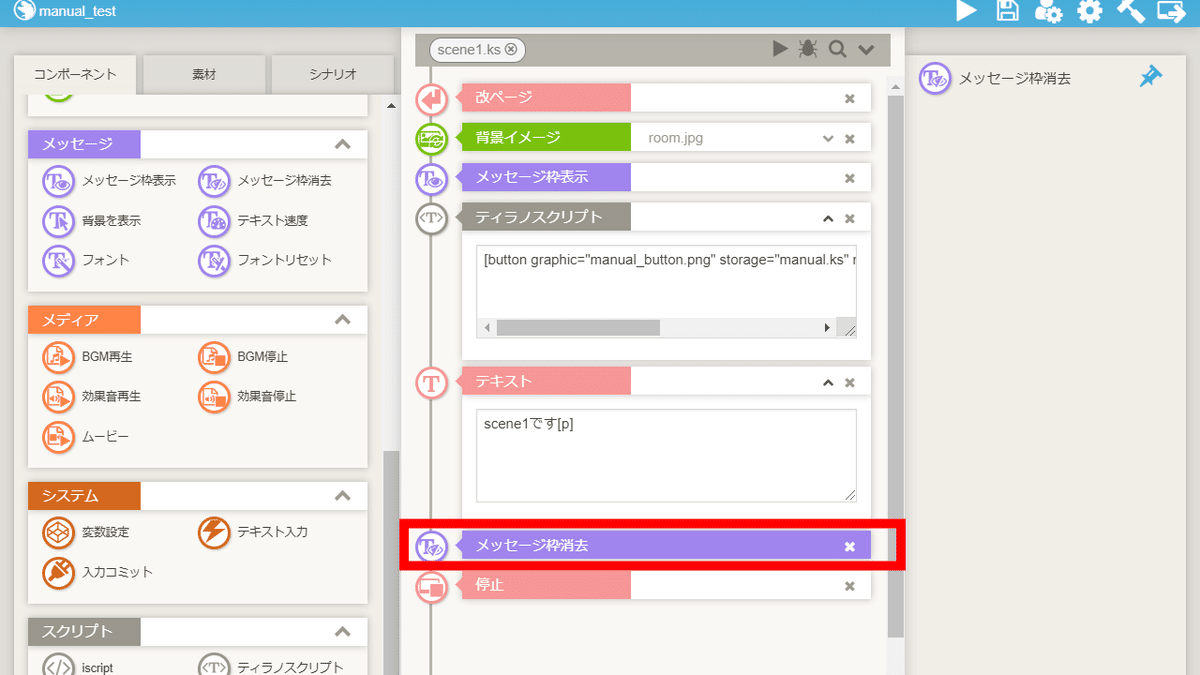
【参考】メッセージウィンドウを非表示にした場合でも、④-(1)で追加したボタンを表示したい場合

メッセージ枠消去コンポーネントを使用した場合、④-(1)で追加したボタンも非表示になります。

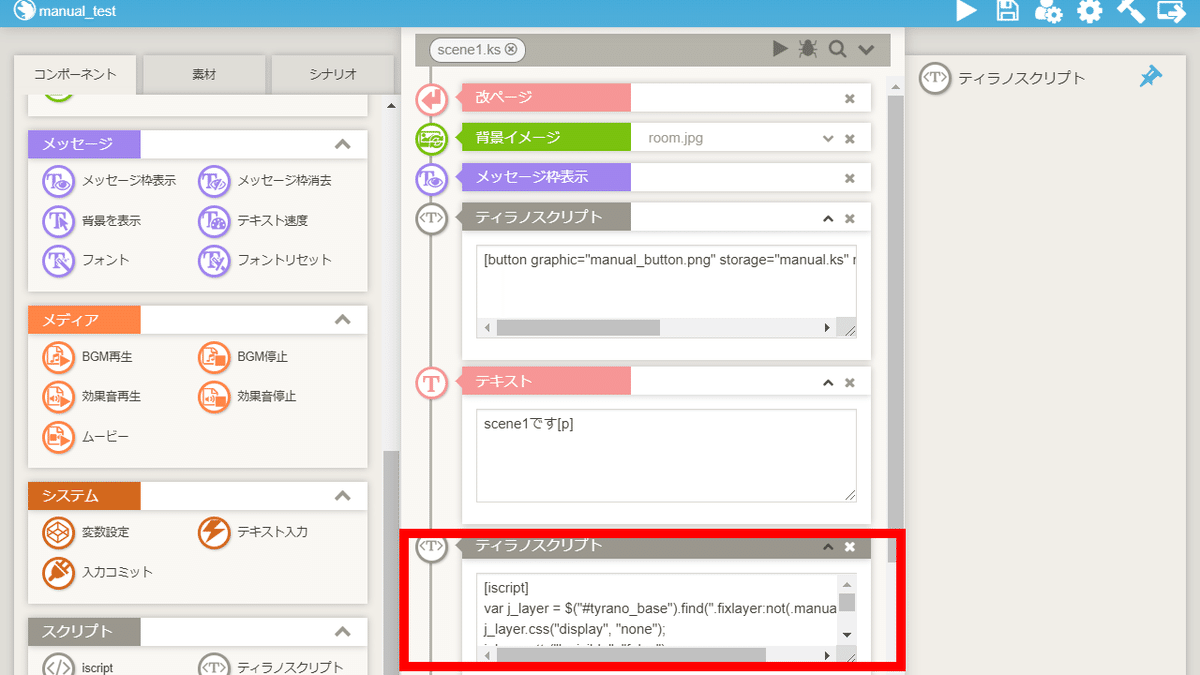
④-(1)で追加したボタンを表示したい場合は、メッセージ枠消去コンポーネントの代わりに、ティラノスクリプトコンポーネントを配置し、下記のコードを貼り付けて下さい。
[iscript]
var j_layer = $("#tyrano_base").find(".fixlayer:not(.manual_button)");
j_layer.css("display", "none");
j_layer.attr("l_visible", "false");
[endscript]
[layopt layer="message0" visible="false"]