
【ティラノビルダー】ダイアログのテキスト・背景画像の変更方法

ティラノビルダーで、ダイアログのテキスト・背景画像の変更方法について解説します。
①画像の追加

ダイアログの背景
キャンセルボタンの背景
OKボタンの背景
上記の背景を変更したい場合は、画像を追加します。
dialog.png
cancel.png
ok.png
今回は、上記の画像を追加しました。
これで、画像の追加は完了です。
②plugin.ksファイルの編集

画面左上のプロジェクト名をクリックします。

scenarioフォルダをクリックします。

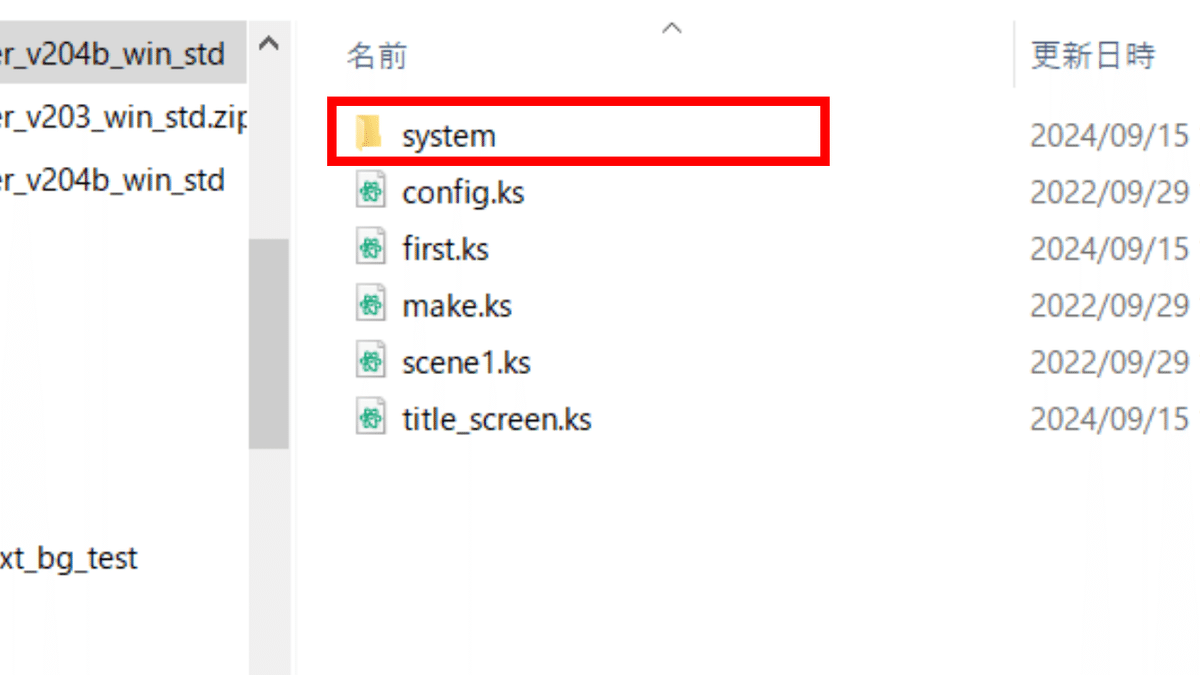
systemフォルダをクリックします。

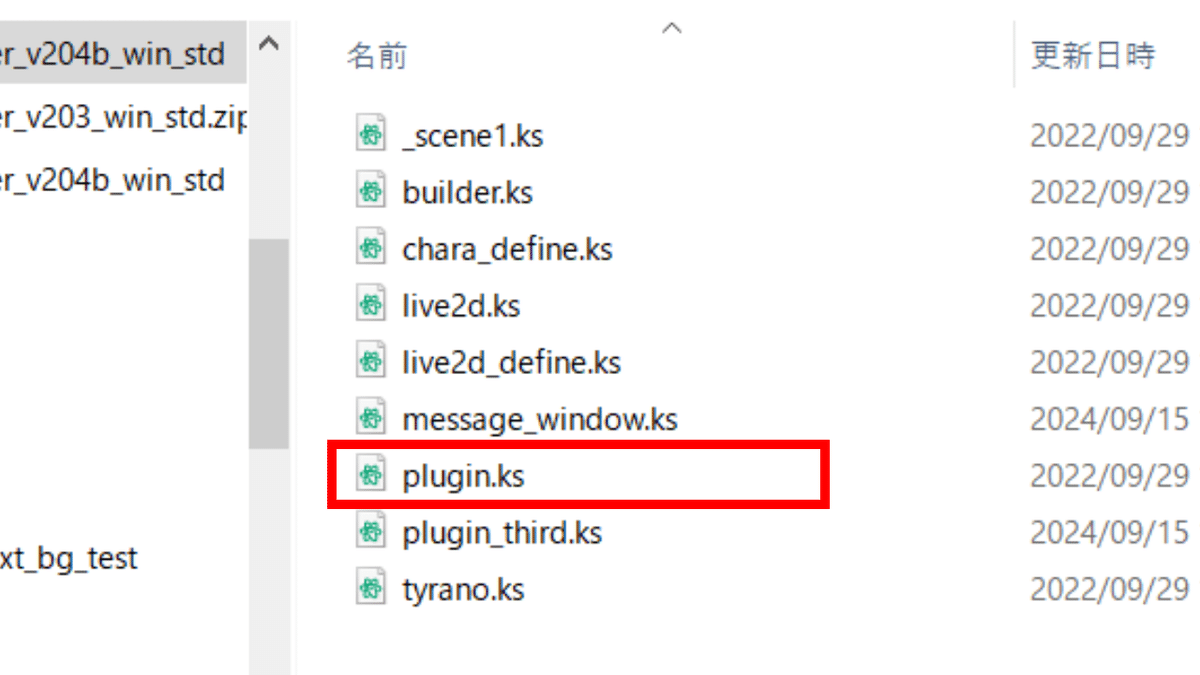
plugin.ksをメモ帳で開きます。

[return]と書かれています。このコードは絶対に消さないでください。

下記のコードを貼り付けます。
[iscript]
tyrano_lang.word.go_title = 'test1';
tyrano_lang.word.exit_game = 'test2';
$(".remodal-cancel").html("A");
$(".remodal-confirm").html("B");
$('.remodal').css({
"background-image": "url(data/fgimage/default/dialog.png)",
"background-size": "cover"
});
$('.remodal-cancel').css({
"background-image": "url(data/fgimage/default/cancel.png)",
"background-size": "cover"
});
$('.remodal-confirm').css({
"background-image": "url(data/fgimage/default/ok.png)",
"background-size": "cover"
});
[endscript]最後に上書き保存します。
③コードの解説
③-(1)「タイトルに戻ります。よろしいですね?」のテキストを変更するコード


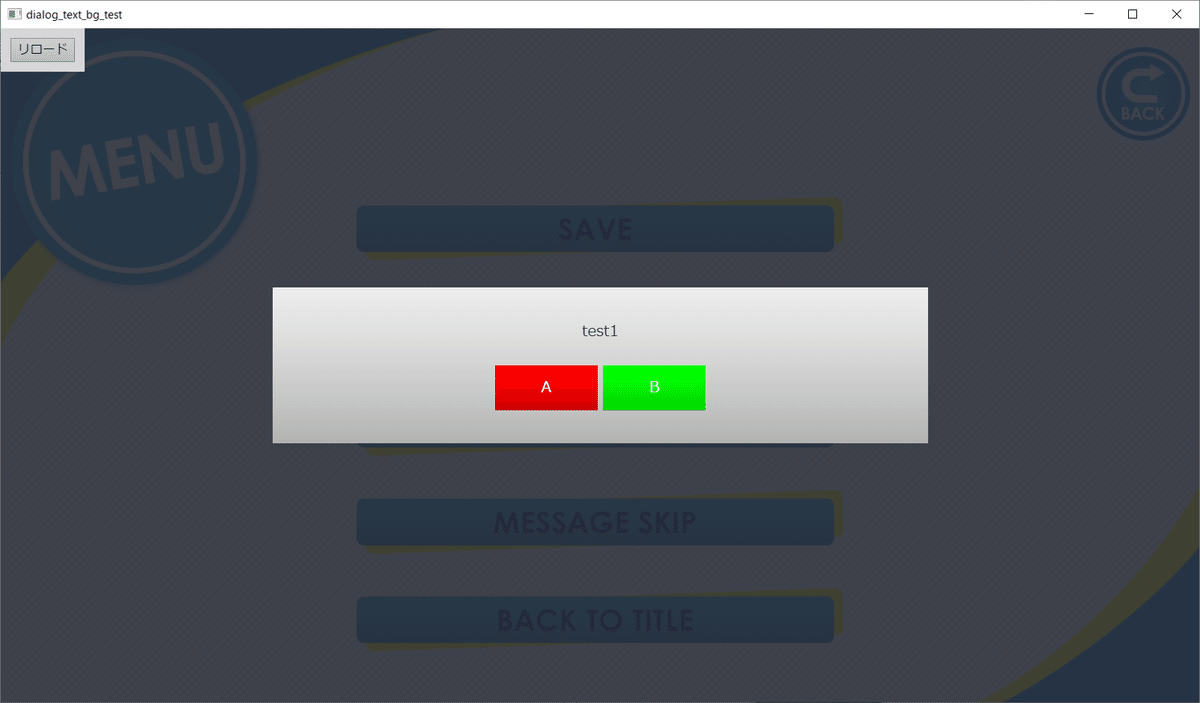
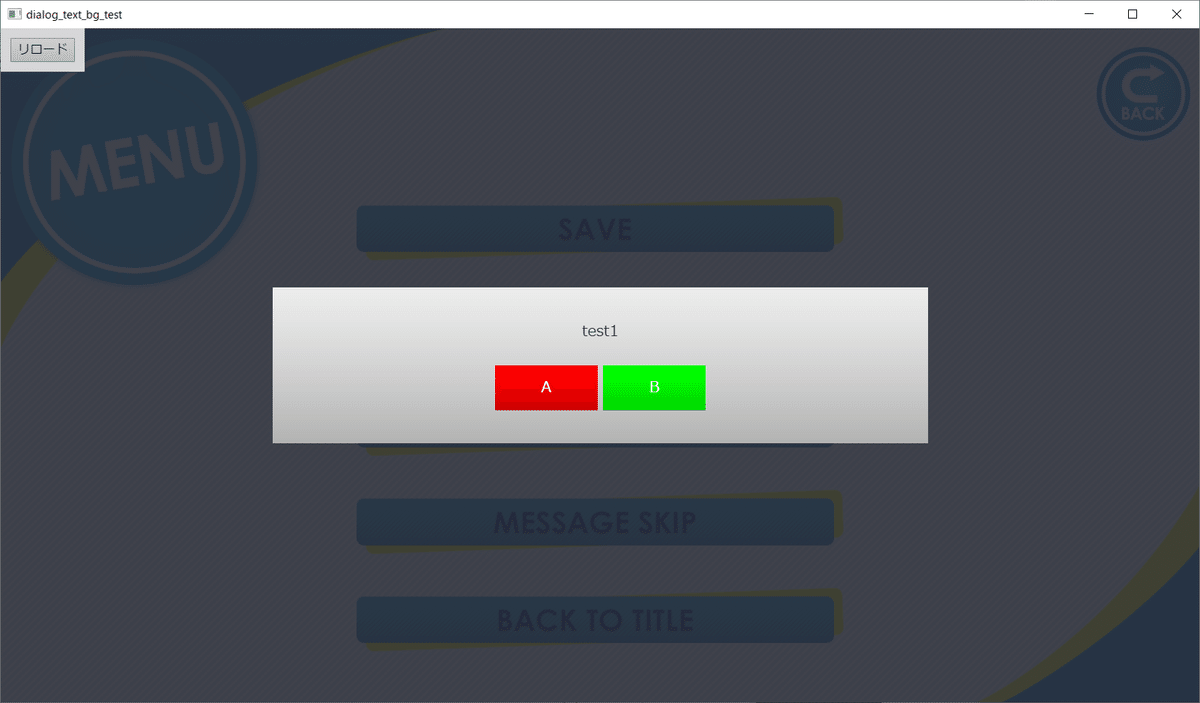
tyrano_lang.word.go_title = 'test1';今回は、テキストを「test1」に変更しました。
③-(2)「ウィンドウを閉じて終了します。よろしいですね?」のテキストを変更するコード

上記の記事の様に、ゲームの終了を確認するダイアログを表示した場合、
ダイアログに「ウィンドウを閉じて終了します。よろしいですね?」と表示されます。

tyrano_lang.word.exit_game = 'test2';今回は、テキストを「test2」に変更しました。
③-(3)「Cancel」のテキストを変更するコード
$(".remodal-cancel").html("A");今回は、テキストを「A」に変更しました。
③-(4)「OK」のテキストを変更するコード
$(".remodal-confirm").html("B");今回は、テキストを「B」に変更しました。
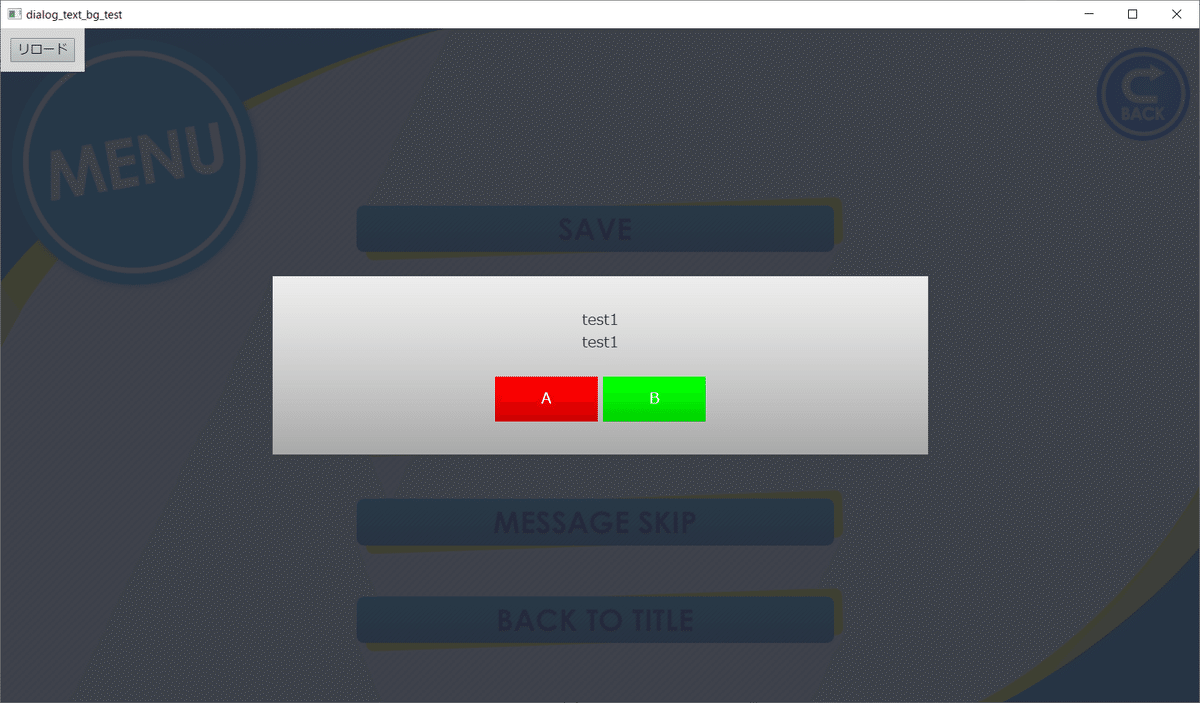
【参考】テキストを改行したい場合

tyrano_lang.word.go_title = 'test1<br>test1';上記の様に、改行したい部分に「<br>」と入力すると改行されます。
③-(5)ダイアログの背景を変更するコード
$('.remodal').css({
"background-image": "url(data/fgimage/default/dialog.png)",
"background-size": "cover"
});今回は、ダイアログの背景を「dialog.png」に変更しました。
③-(6)キャンセルボタンの背景を変更するコード
$('.remodal-cancel').css({
"background-image": "url(data/fgimage/default/cancel.png)",
"background-size": "cover"
});今回は、キャンセルボタンの背景を「cancel.png」に変更しました。
③-(7)OKボタンの背景を変更するコード
$('.remodal-confirm').css({
"background-image": "url(data/fgimage/default/ok.png)",
"background-size": "cover"
});今回は、OKボタンの背景を「ok.png」に変更しました。
これで、ダイアログのテキスト・背景画像の変更手順は完了です。
以上で解説を終わります。おつかれさまでした。
