
MotionBoard6.4リリーススペシャル!新機能を活かしたボードの作り方を教えちゃいます!
MotionBoardはBIダッシュボード製品でありながら入力機能を備えています。他のBIツールと異なり業務に組み込めるアプリケーションとしての側面もあり、私たちは「業務アプリなBI」と呼んでいます。業務を循環させるために入力は欠かせない機能です。Ver.6.4では入力機能を徹底的に向上させました!
本記事では新機能の魅力をお伝えするために、弊社主催イベントで私が登壇&発表したときに用いたデモボードの作り方を紹介します。
こんな方にオススメです
MotionBoardの基本的な知識がある
Ver.6.4の新機能に興味がある
新機能を活かしたボードを自分で作ってみたい
作成するボードまたはアイテム
郵便番号を入力したら住所を自動入力する明細表アイテム
勤怠申請ボードと勤怠管理ボード
郵便番号を入力したら住所を自動入力する明細表アイテム
データを入力するときによく使うのが明細表アイテムです。入力アイテムを使う方法もありますが、明細表アイテムを使う方がお手軽です。
明細表アイテムは3つの表示スタイルを選択できます。
一覧形式:Excelのようにデータを一覧で表示します。
詳細形式:現在の行データのみを表示します。
カード形式:現在の行データのみを表示します。任意の項目を自由な場所に配置できるため入力フォームのように使えます。
Ver.6.4ではカード形式に対して特に機能強化しています。
今回はこのカード形式の明細表(以降、カード明細表)を使います。
データの準備
郵便番号と住所を紐付けるデータが必要です。いわゆるマスターデータです。郵便局が公開していますので、これを使いましょう。https://www.post.japanpost.jp/zipcode/download.html
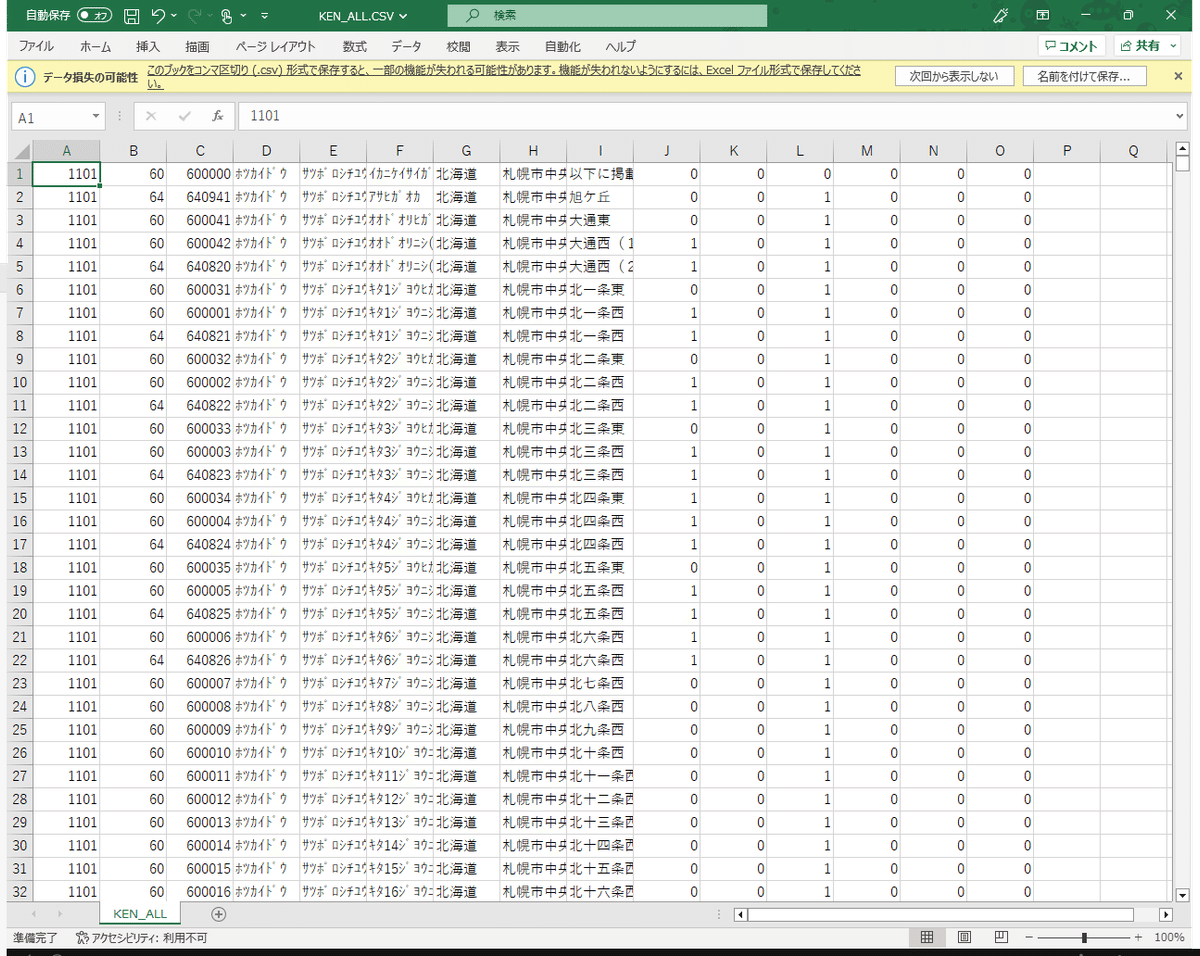
読み仮名データの異なるCSVを複数公開していますが、読み仮名は今回使わないためどれでも良いです。選択したリンクをクリックすると別ページが表示されます。都道府県一覧から全国一括をクリックすると ken_all.zip がダウンロードされます。zipファイルを解凍して KEN_ALL.CSV をExcelで読み込んでください。下図のように表示されます。

今回はC列、G列、H列、I列のみ使います。他の列は削除してください。
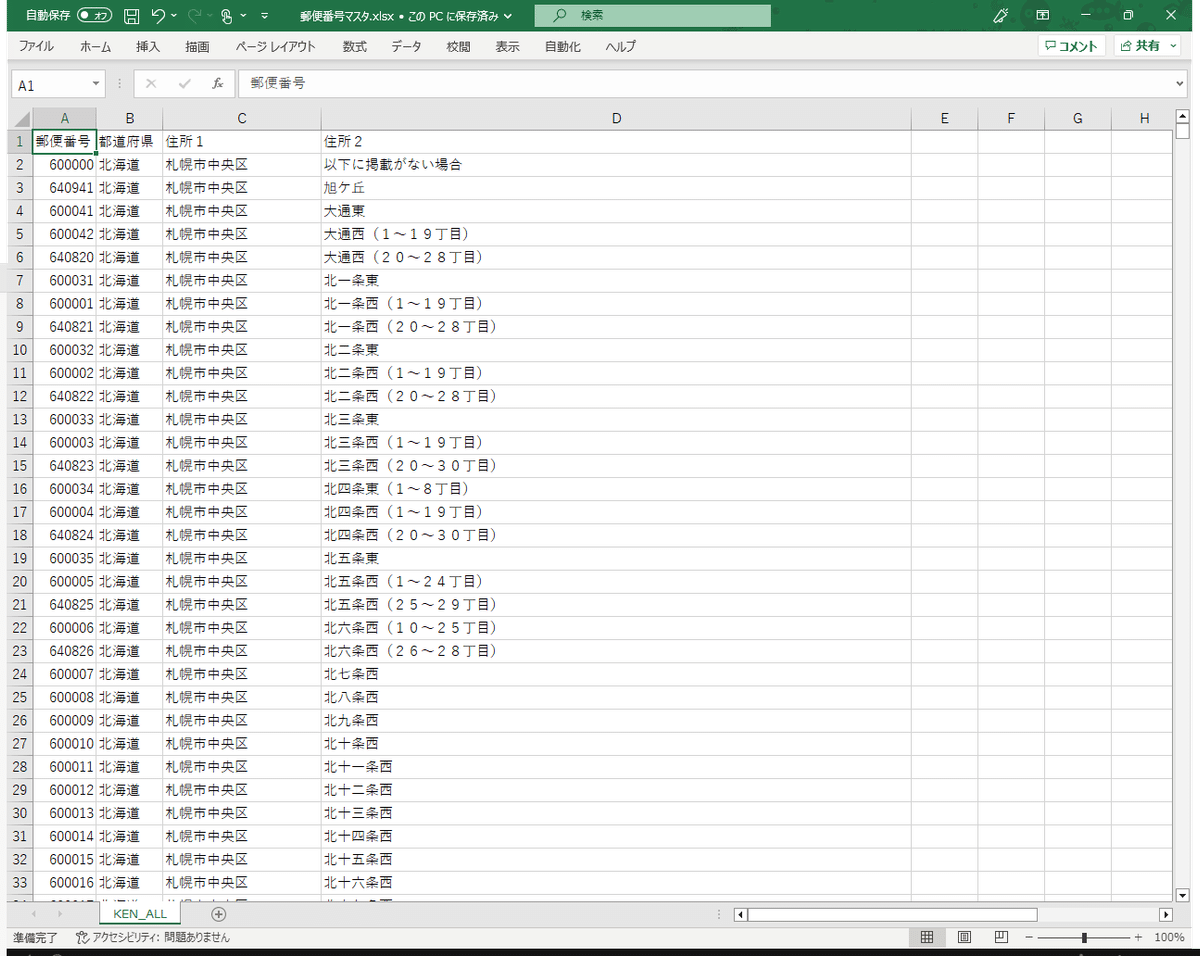
残ったABCD列に対してヘッダー行を追加します。これが項目名になります。
A列:郵便番号
B列:都道府県
C列:住所1
D列:住所2
ファイル名を 郵便番号マスタ.xlsx として保存します。

もう一つ必要なファイルがあります。明細表アイテムから入力したデータを保存するファイルです。ファイルではなくDBでも良いです。データは空でも良いのですが、仮データを入れたファイルを用意しました。共有アイテム管理画面からCSV/Excelタブを開き任意のフォルダーにアップロードしてください。
ボード作成
データの準備ができたので、次はボードを作ります。
このあたりは本記事の本質ではないため詳細は省略しますが、レイアウトモードで作成しました。ボード名は「郵便番号から住所を自動入力」としました。
郵便番号マスタのデータソース定義の作成
郵便番号の一覧を候補値に表示するため、郵便番号から住所を引き当てるためのデータソース定義を作成します。
郵便番号マスタ.xlsxを専用Excelとしてボード管理画面からアップロードします。
アップロード完了後に表示されるデータソース定義を新規作成するためのダイアログで「郵便番号マスタ」と入力してOKボタンを押します。
データソース選択画面で郵便番号マスタ.xlsxを選択してOKボタンを押します。
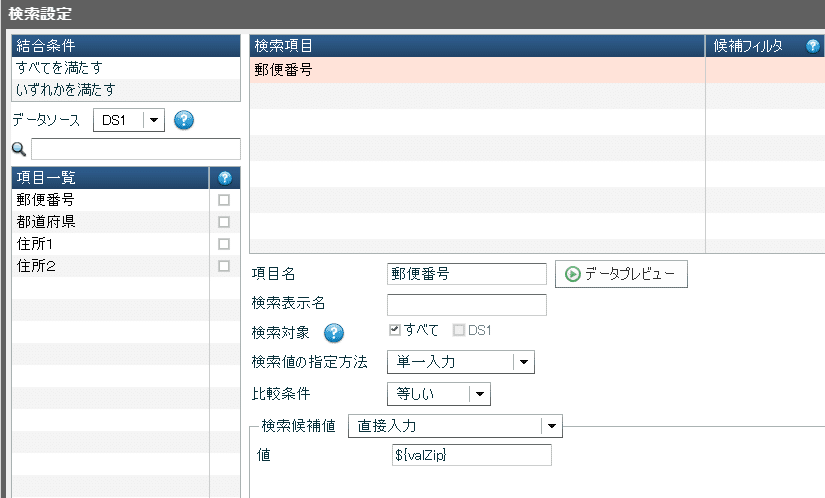
検索画面を開いて郵便番号を検索項目に追加します。
検索値の指定方法:単一入力
比較条件:等しい
検索候補値:直接入力
値:${valZip}
検索画面のOKボタンを押します。
データソースエディタのOKボタンを押します。

検索の値に変数を設定しているのがポイントです。変数に郵便番号が入ることで対応する行のみにデータが絞り込まれます。
カード明細表アイテム用のデータソース定義の作成
カード明細表アイテムが参照するデータソース定義も先に作っちゃいましょう。新規作成するデータソース定義の名前は何でもいいです。デフォルトの「新規データソース」のままで進めます。
データソース選択画面で住所txtを選択してOKボタンを押します。
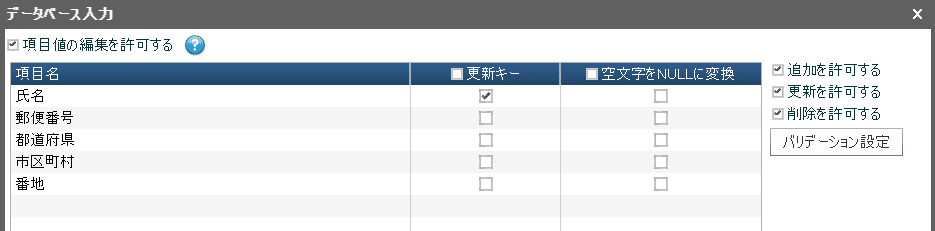
データベース入力画面で以下の設定をしてOKボタンを押します。
項目値の編集を許可する:ON
追加を許可する:ON
更新を許可する:ON
削除を許可する:ON
更新キー:氏名
データソースエディタのOKボタンを押します。

カード明細表アイテムの作成
入力に用いるカード明細表アイテムを作成します。
1. 明細表新規作成画面で以下を選択してOKボタンを押します。
データソース:新規データソース
表示スタイル:カード形式
ボタンアイテムの作成
カード明細表アイテムの作成を一旦中断して、これと連携して動作するボタンアイテムを作成します。名前は「郵便番号取得」とします。
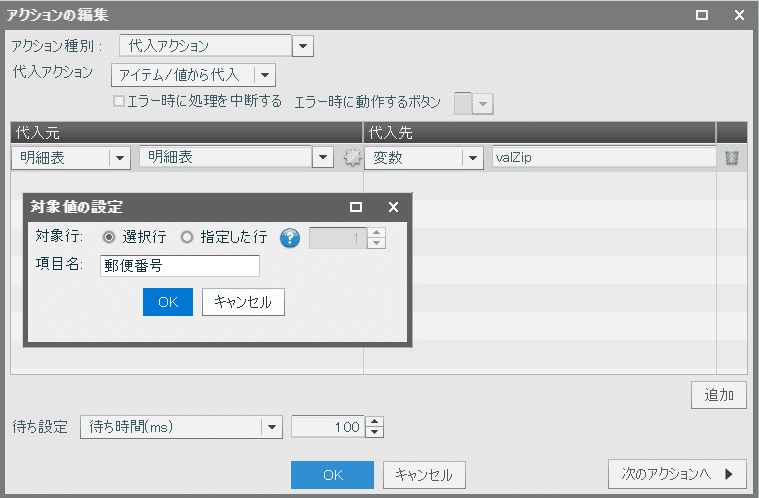
ボタンアイテム新規作成時に表示される新規アクションボタン画面で代入アクションを選択します。代入アクションはVer.6.4の新機能です。アイテム/値/データソースから変数やアイテムなどに値を代入するアクションです。今回は代入元に明細表を選択します。歯車アイコンをクリックすると表示される対象値の設定では対象行を選択行に、項目名を郵便番号にします。これで変数valZipに郵便番号が代入されるようになりました。
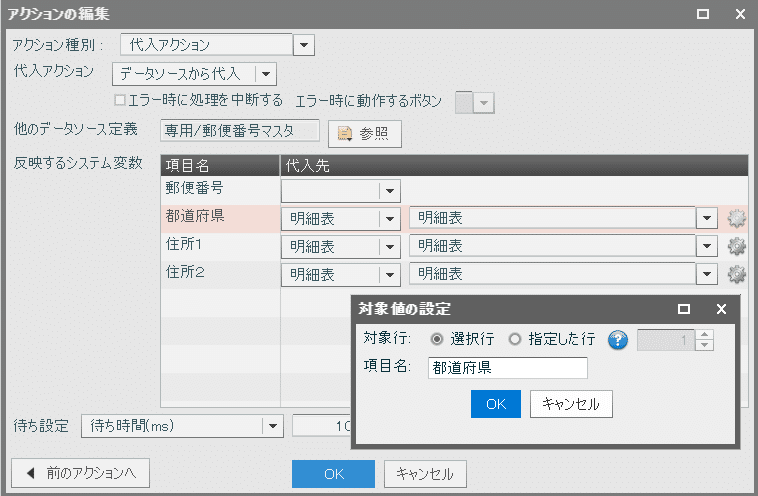
もう一つ代入アクションを追加します。今度はデータソースから明細表に代入します。データソースとして郵便番号マスタを選択します。代入先は明細表です。歯車アイコンをクリックすると表示される対象値の設定画面では対象行を選択行に、項目名を都道府県など対応する項目名にします。郵便番号マスタ(データソース定義)に対して変数valZipで検索を設定したことを覚えているでしょうか。そして、変数valZipは一つ前の代入アクションで設定済みです。つまり、郵便番号マスタ(データソース定義)は特定の郵便番号で絞り込まれたデータになっており、これを明細表の各項目に代入すれば、郵便番号から住所を自動入力する動作が実現できるというわけです。ただし、これだけだとユーザーがボタンアイテムを押す必要がありますので、明細表アイテムとの連携については後述します。


カード明細表アイテムの作成(続き)
ボタンアイテムも作ったことですし、カード明細表アイテムの作成を再開します。
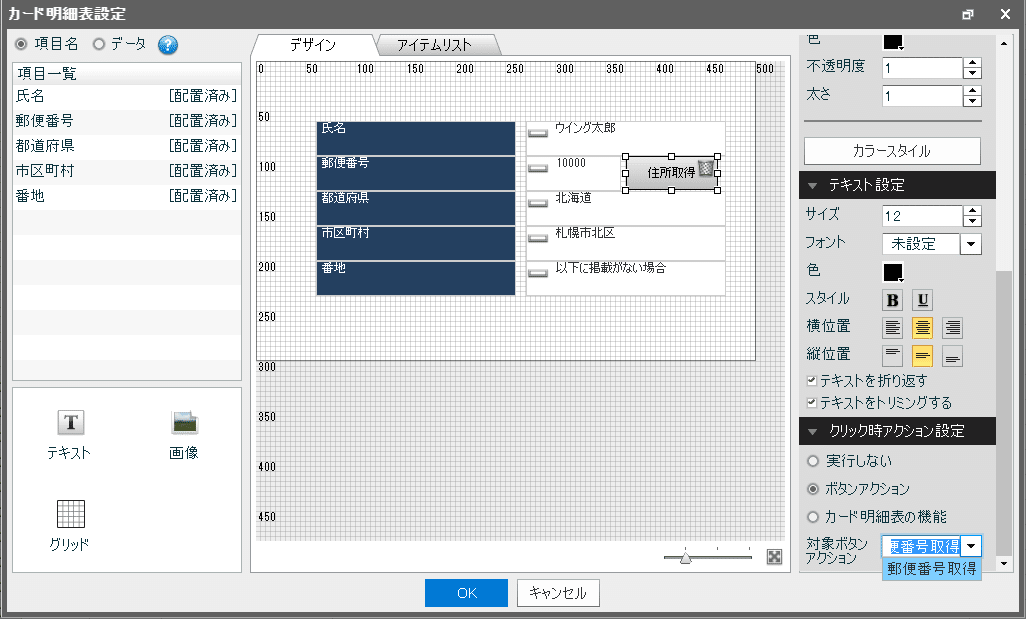
2. カード明細表設定画面を開き下図のように項目を配置します。

UI改善により項目一覧に[配置済み]と表示されるようになったりグリッドが追加されたりと、ご紹介したいことは多々ありますが、書ききれないため省略するとして、今回重要なのはテキストと画像に対してクリック時アクションを設定できるようになったことです。住所取得のボタンっぽいものは実はテキストです。この住所取得ボタンに対してボタンアクションとして郵便番号取得(ボタンアイテム)を設定します。カード明細表アイテムの中にボタンアイテムを直接配置することはできませんが、この機能により同じユーザー体験を提供できるようになりました。
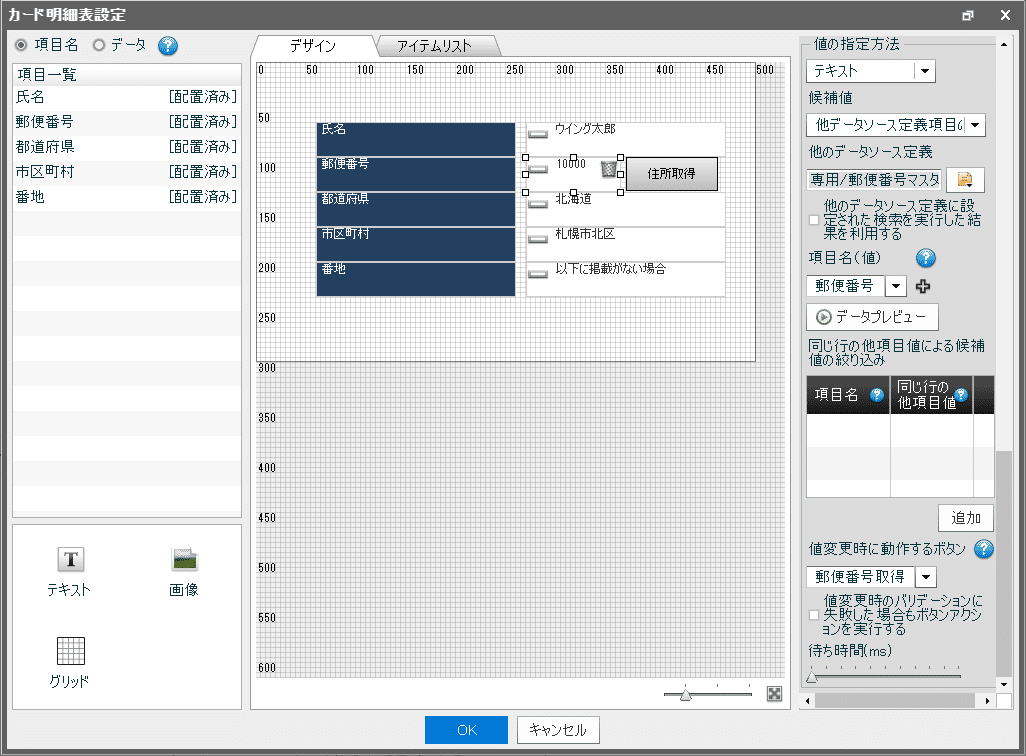
3. カード明細表設定画面で各項目に対するデータベース入力の設定も可能になりました。これは明細表のアイテムプロパティ画面にあるデータベース入力タブに表示している内容と同じです。ここでは郵便番号のデータ項目に対して以下のように設定します。郵便番号の値変更時に郵便番号取得のボタンアクションが動作して、都道府県/市区町村/番地が自動的に入力します。
値の指定方法:テキスト
候補値(テキストに対して候補値の設定は新機能):他データソース定義項目の値
値変更時に動作するボタン(新機能):郵便番号取得

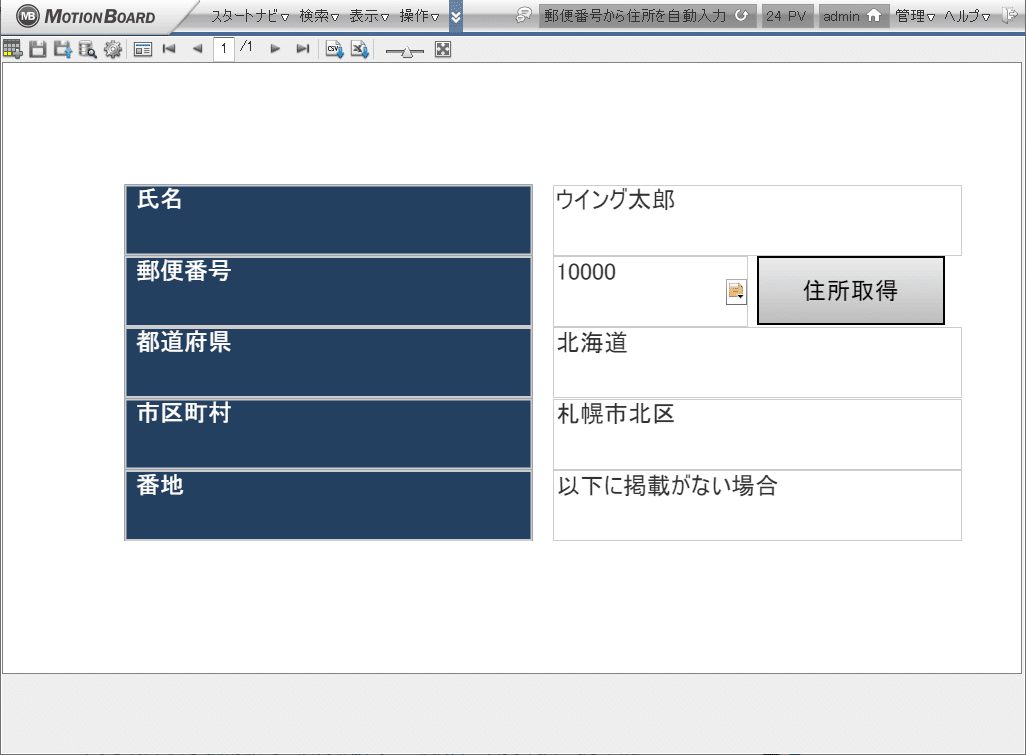
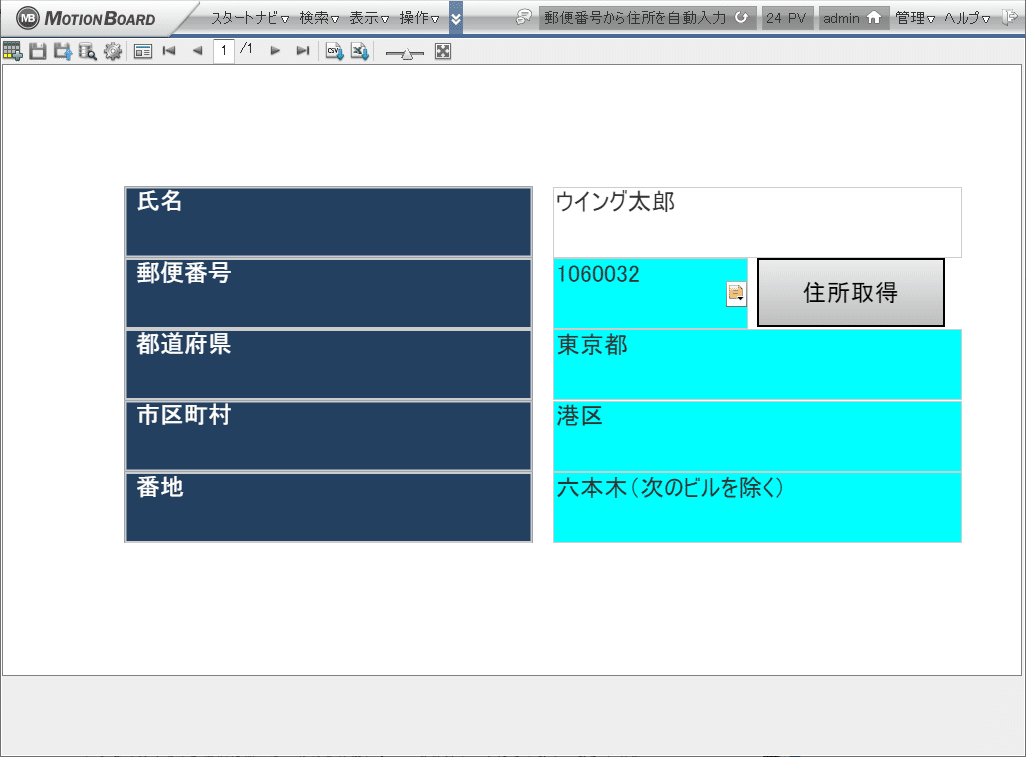
4. 入力用のカード明細表アイテムの完成です。動作確認してみましょう。郵便番号に1060032と入力してください。[候補値から選択]画面で郵便番号を選択しても同じです。都道府県、市区町村、番地が自動的に入力されました。完成ですね!


氏名以外の項目の背景色が水色に変わった点も注目してください。Ver.6.3以前は氏名も含めて変更のあった行全体の背景色が変わりましたが、Ver.6.4以降は変更のあった項目のみ背景色が変わるようになり、より変化が分かりやすくなりました。
それと、当たり前すぎて気にすることもなかったと思いますが、Ver.6.3以前ではデータ項目をクリック/ダブルクリックしないと編集可能な状態になりませんでした。Ver.6.4ではデータ項目を常に編集状態にすることが可能になりました。明細表のアイテムプロパティ画面のその他タブの[カード形式の場合はデータ項目を常に編集状態にする]で設定できます。ONにすると普通の入力フォームのようにすぐに入力できる状態で表示されます。
勤怠申請ボードと勤怠管理ボード
明細表アイテムの各セルに対して入力の可否を制御できるようになりました。アクティブ条件で設定します。同じ行の他項目の値を条件として条件を満たす場合のみ入力を可能とする設定です。似た設定にバリデーション設定がありますが、これは保存できないようにする制御であり入力自体は可能です。
いつ誰が更新したのかを自動的に記録できるようになりました。いつ=最終更新日時用の項目、誰が=最終更新者用の項目、を設定します。
これらを活かして勤怠申請ボードと勤怠管理ボードを作ってみましょう。
データの準備
データを保存する先のCSVファイルを作成します。共有アイテム管理画面のCSV/Excelタブの任意のフォルダにアップロードしてください。
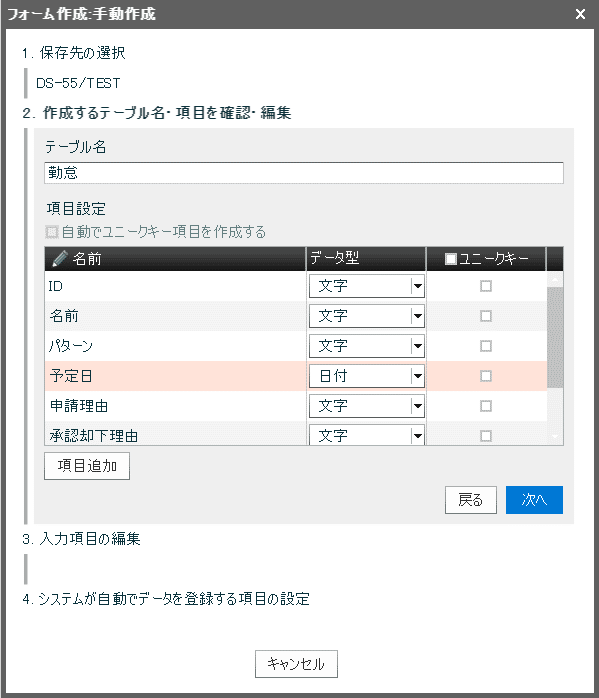
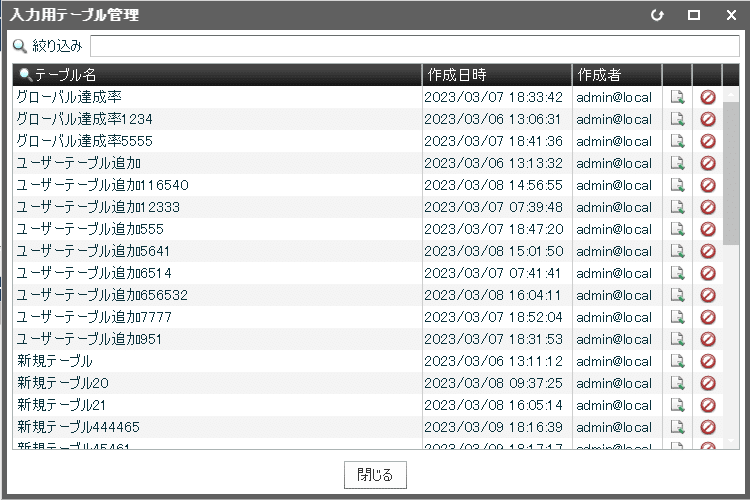
説明を簡単にするためにCSVファイルを用いますが、DBのテーブルに保存する場合は新機能のフォーム作成が便利です。フォーム作成機能は、その名の通り、最終成果物としてフォームのように項目が配置されたカード明細表アイテムを作成しますが、それだけでなく、DBにテーブルを作る機能も備えています。DBを直接操作してテーブルを作るのは敷居が高い、という方でもMotionBoard上で簡単にテーブルが作れます。作ったテーブルは入力用テーブル管理画面から変更、削除が可能です。MotionBoard Ver.6.4はデータ入力はもちろんのこと、データ入力の土台であるDBのテーブルがない状態からでもデータ活用を始めることができます!



話を戻しますが、今回はCSVファイルを用いて話を進めます。
勤怠申請ボードの作成
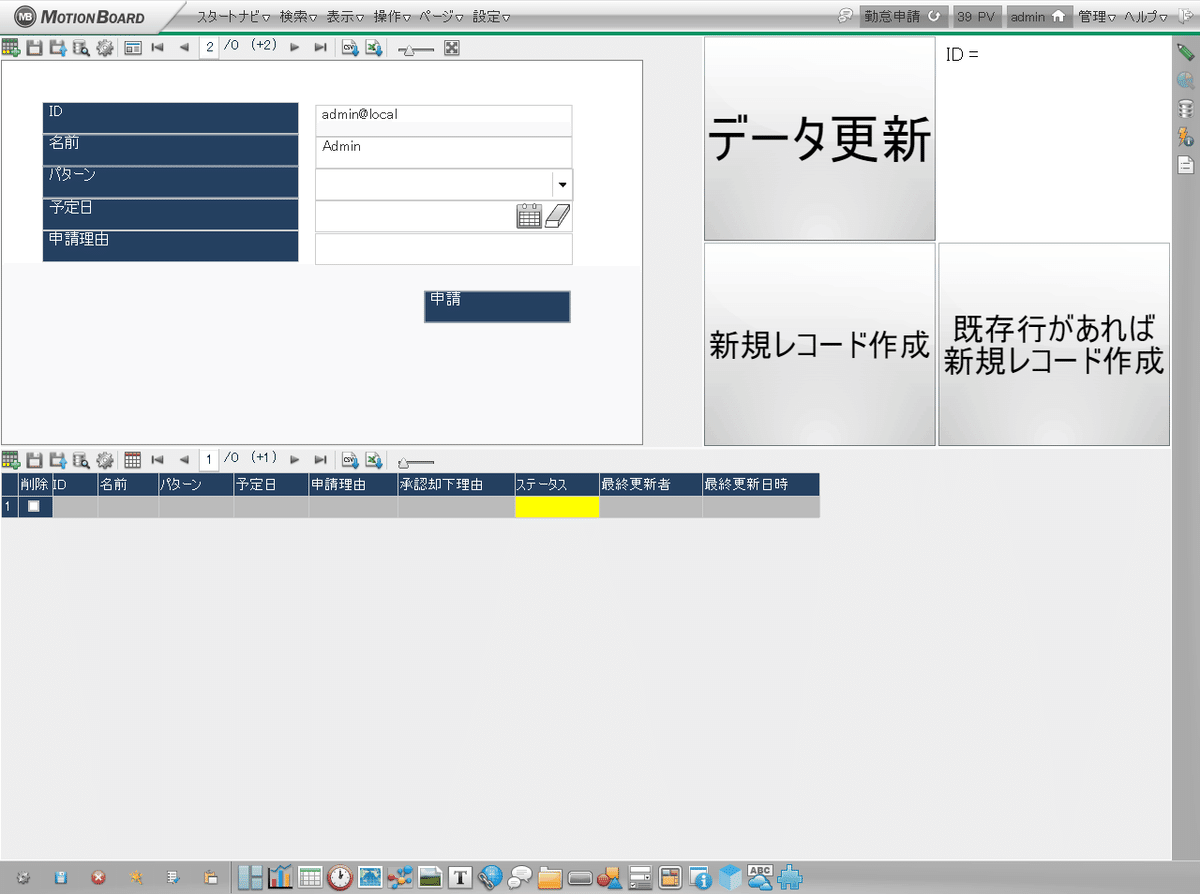
最初に勤怠申請ボードを作ります。入力フォームとしてのカード明細表アイテムが一つ、申請内容の一覧を表示・編集するための一覧形式の明細表アイテムが一つ配置されているイメージです。それと、明細表アイテムなどと連携して動作するボタンアイテムを複数作成します。
データソース定義の作成
入力に用いるカード明細表アイテム用のデータソース定義を作成します。さっき作ったCSVファイルをデータソースに指定してください。
予定日は日付型、最終更新日時は日時型に変更してください。
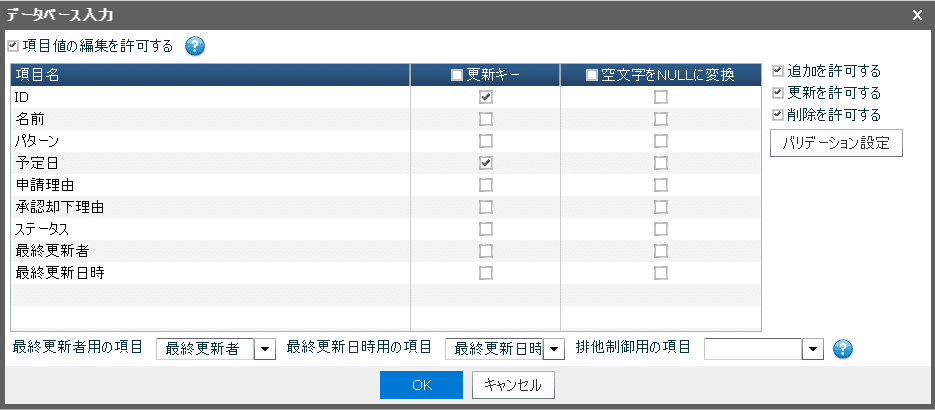
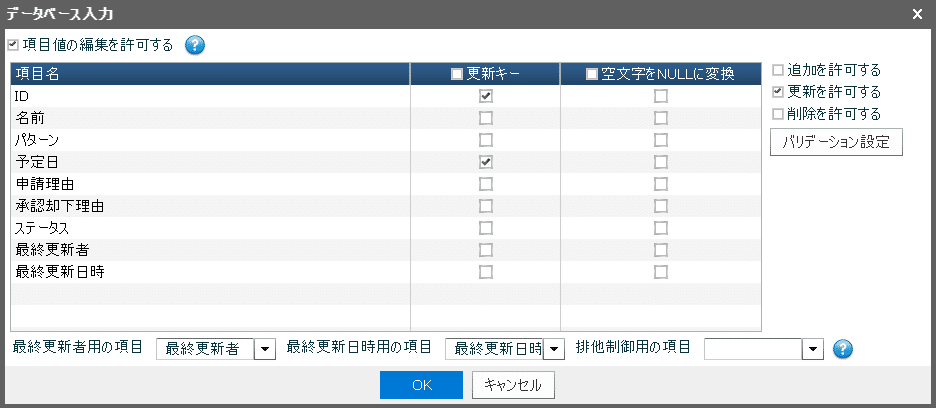
データベース入力画面で下図のように設定します。[最終更新者用の項目]と[最終更新日時用の項目]を指定しているのがポイントです。これらに指定された項目はデータ更新時に自動的に値が入力されるようになります。いつ誰が更新したのか、これが自動的に記録されるということです。

明細表アイテムの作成
明細表アイテムを二つ作成します。一つは入力フォームとしてのカード明細表アイテムです。もう一つは申請内容の一覧を表示、編集するための一覧形式の明細表アイテムです。データソース定義は同じものを指定します。

カード明細表設定
カード明細表に対して完成イメージのように項目を配置してください。申請ボタン(実はテキスト)にはクリック時アクション設定でボタンアクションとしてデータ更新(ボタンアイテム)を指定します。データ更新(ボタンアイテム)は後述します。
データベース入力設定(カード形式の明細表アイテム)
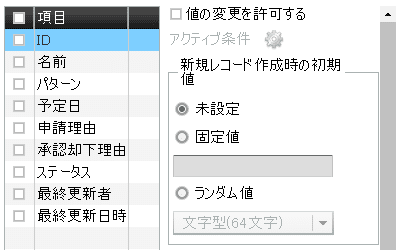
カード明細表設定画面、またはアイテムプロパティ画面からデータベース入力を表示します。それぞれの項目について以下のように設定してください。
ID
値の変更を許可する:OFF
新規レコード作成時の初期値:固定値=${login_id}
名前
値の変更を許可する:OFF
新規レコード作成時の初期値:固定値=${user_name}
パターン
値の指定方法:コンボボックス
候補値:直接入力
有給休暇(1日)
有給休暇(半日)
バースデー休暇
予定日
値の指定方法:カレンダー
日付入力タイプ:日付のみ
ステータス
新規レコード作成時の初期値:固定値=申請中
データベース入力設定(一覧形式の明細表アイテム)
アイテムプロパティ画面からデータベース入力を表示します。それぞれの項目について以下のように設定してください。
ID
値の変更を許可する:OFF
新規レコード作成時の初期値:未設定
名前
値の変更を許可する:OFF
新規レコード作成時の初期値:未設定
パターン
値の指定方法:コンボボックス
候補値:直接入力
有給休暇(1日)
有給休暇(半日)
バースデー休暇
予定日
値の指定方法:カレンダー
日付入力タイプ:日付のみ
申請理由
値の指定方法:テキスト
候補値:直接入力
承認却下理由
値の変更を許可する:OFF
新規レコード作成時の初期値:未設定
ステータス
値の指定方法:コンボボックス
候補値:直接入力
申請中
承認
却下
最終更新者
値の変更を許可する:OFF
新規レコード作成時の初期値:未設定
最終更新日時
値の変更を許可する:OFF
新規レコード作成時の初期値:未設定
アクティブ条件設定
一覧形式の明細表アイテムのうち[パターン][予定日][申請理由]の項目に対してアクティブ条件を設定します。入力可否の制御を行うことを意味します。設定内容はすべて同じですので、[パターン]項目を例に説明します。
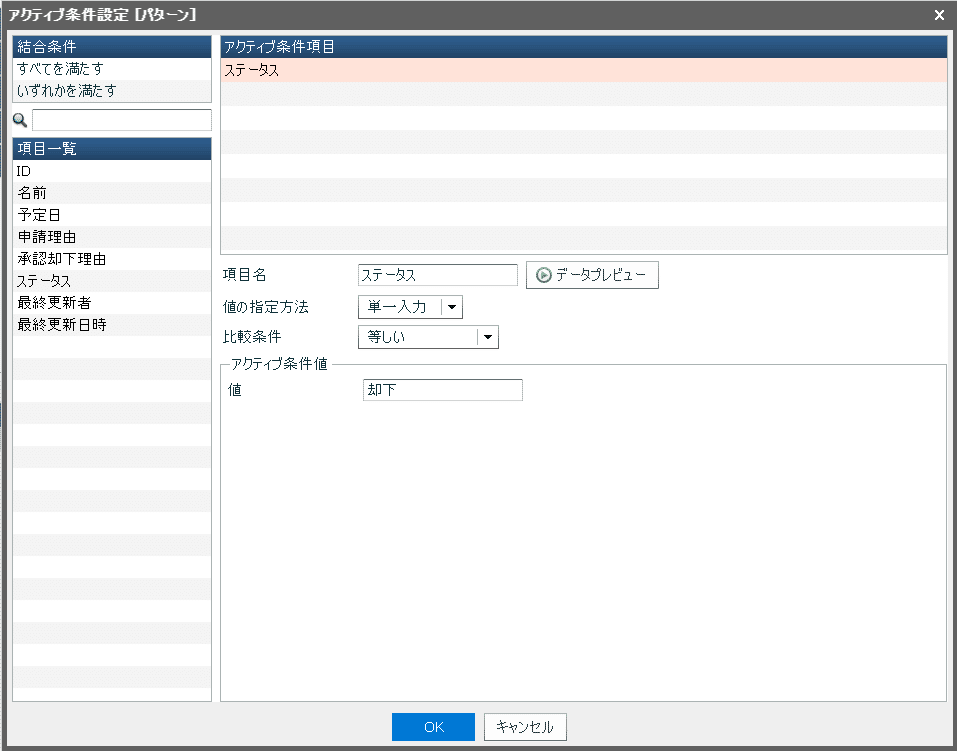
アクティブ条件の右に表示されている歯車アイコンを押すとアクティブ条件設定画面が表示されます。項目一覧には自分以外の項目が表示されています。項目一覧から[ステータス]をドラッグして、アクティブ条件項目にドロップします。アクティブ条件値の値を[却下]にします。[パターン]項目は同じ行のステータス項目の値が[却下]の場合のみ入力が可能になります。[ステータス]項目が取り得る値は[申請中][承認][却下]ですが、[申請中][承認]の場合は申請内容の変更(入力)は許可せず、[却下]された場合のみ再申請のために入力を許可します。
同じ設定を[予定日][申請理由]項目に対しても行ってください。
アクティブ条件を一つも設定しない場合(デフォルト状態)は常にアクティブと同じです。

ボタンアイテムの作成
ボタンアイテムを3つ作成します。
データ更新ボタン
データ更新アクションと新規レコード作成アクションを実行します。
カード明細表の申請ボタンから呼び出されます。
申請ボタンを押したときに入力フォーム(カード明細表)の内容を初期化(パターン、予定日、申請理由が入力内容が空であり、新規レコードの入力がすぐに行える状態)するために必要です。
新規レコード作成ボタン
新規レコード作成アクションを実行します。
[既存行があれば新規レコード作成]ボタンから呼び出されます。
既存行があれば新規レコード作成ボタン
ユーザーシステム変数変更アクション、代入アクション、条件アクションを実行します。
条件を満たした場合は新規レコード作成ボタンを呼び出します。
ボードを開いたときに呼び出されます。
[ボード管理] - [ボード設定] - [初期動作] - [ボタンアクション] に指定してください。
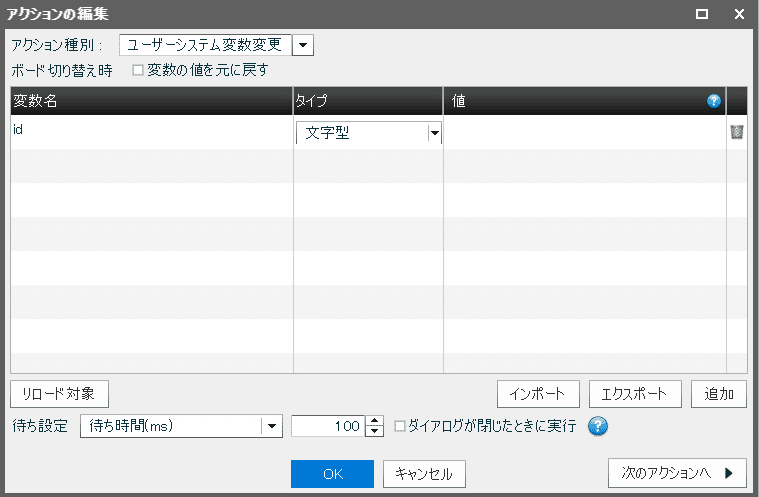
[既存行があれば新規レコード作成]ボタンは3つのアクションで構成されます。
ユーザーシステム変数変更
変数idの値を空にします。
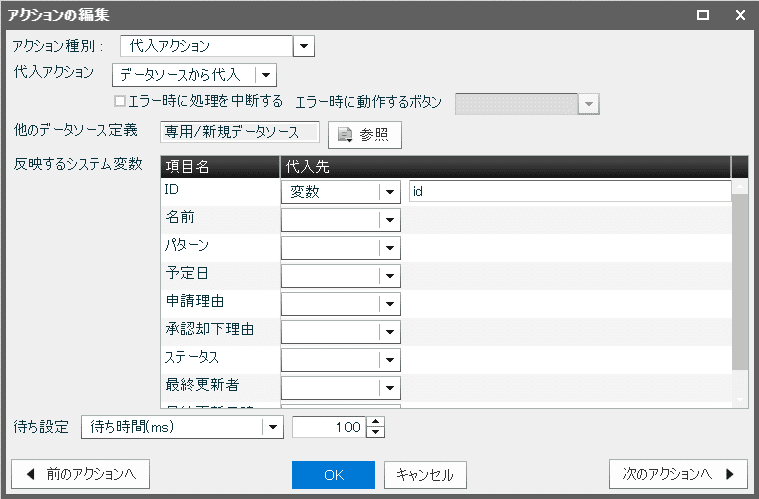
代入アクション
新規データソース(明細表アイテム用に作成したデータソース定義)のID項目の値を変数idに代入します。新規データソースにデータがあれば何かしらの値が変数idに入ることになり、データの有無を判断できます。
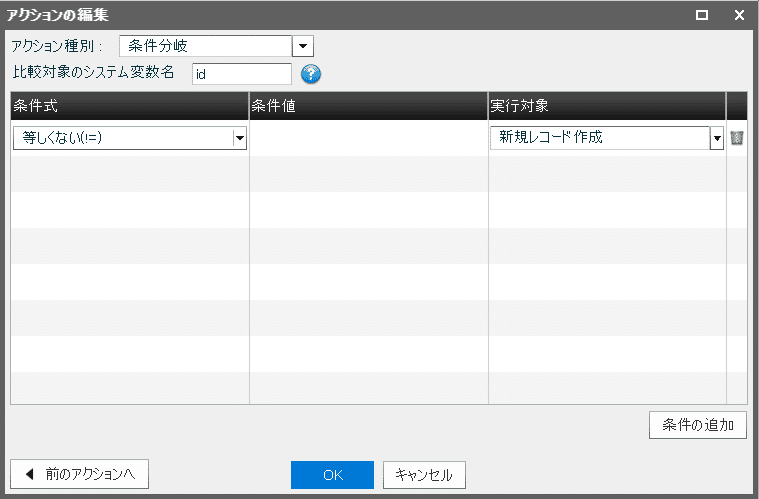
条件分岐
変数idが空でない(新規データソースにデータがあった)場合に新規レコード作成ボタンを実行します。
なぜこれが必要か。入力フォーム(カード明細表)はボードを開いたときに常にすぐ入力できる状態であってほしいです。データが1件もない場合、明細表アイテムは自動的に新規レコードを作成します(Ver.6.4新機能)が、データが1件以上ある場合、その先頭行を表示します。データが1件以上ある場合も新規レコードを作成して、すぐ入力できる状態で入力フォーム(カード明細表)を表示するために、このボタンが必要です。



これらのボタンはユーザーが直接操作することはないため閲覧モードでは表示されないようにしておきましょう。[ボード管理] - [モバイル設定] - [PC対象] のチェックを外します。
完成イメージの右上にはテキストアイテムが配置されていますが、これは変数idの中身を表示するためのデバッグ用のアイテムです。作らなくて問題ありません。
勤怠申請してみよう!
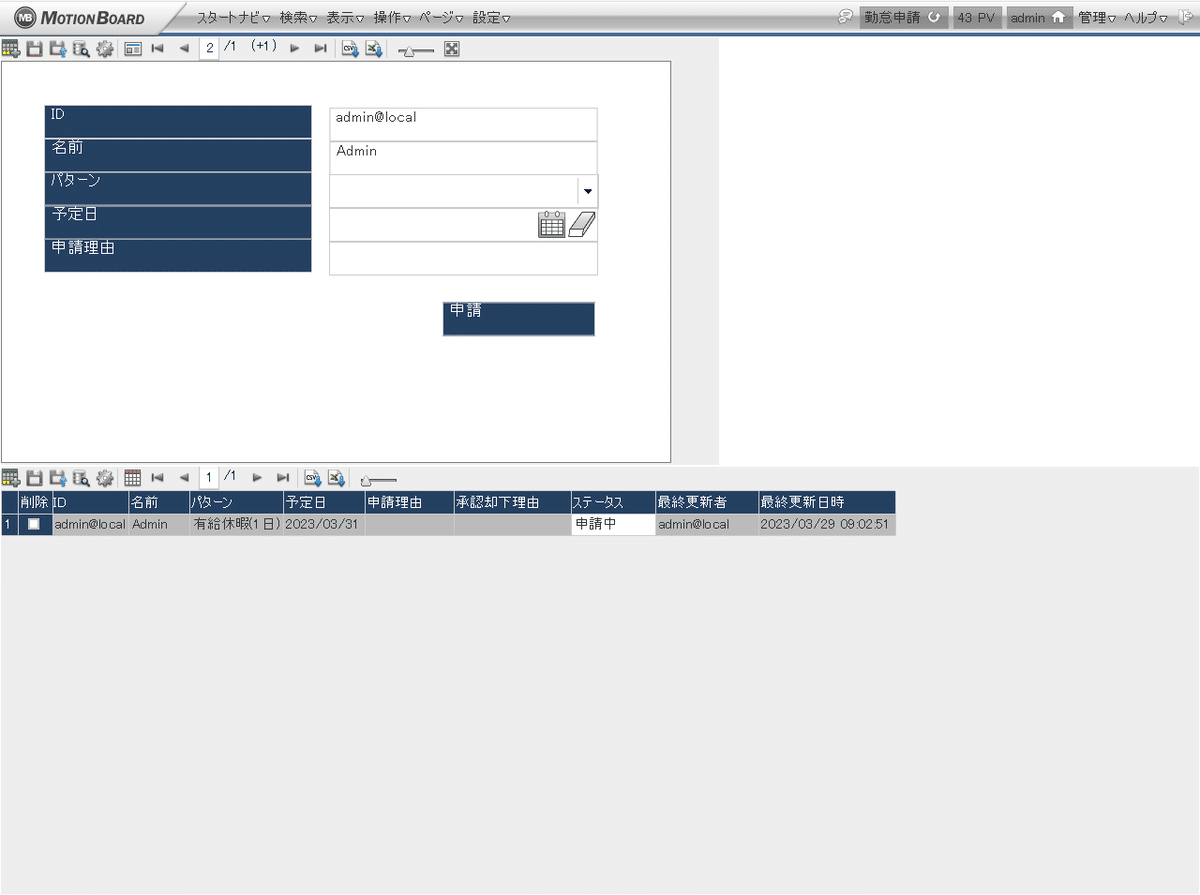
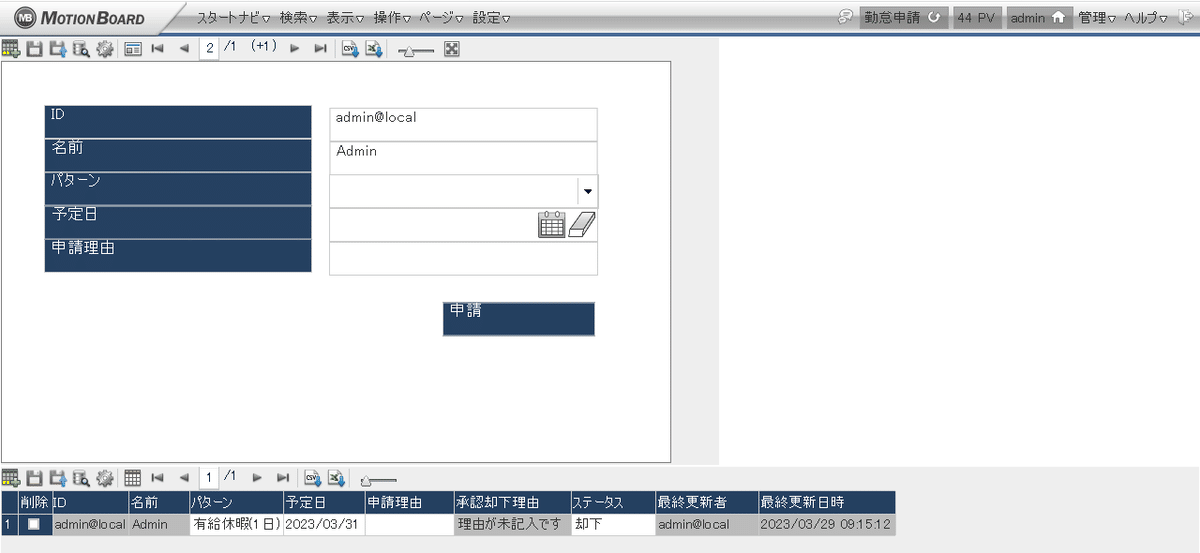
勤怠申請ボードの完成です!さっそく勤怠申請してみましょう。左上のカード明細表アイテムから申請すると、下に表示されている一覧形式の明細表アイテムに表示されます。

最終更新者、最終更新日時が自動的に入力されました。パターン、予定日、申請理由がアクティブ制御によって入力不可になっています。
勤怠管理ボードの作成
次は申請された勤怠を承認または却下する勤怠管理ボードを作成します。一覧形式の明細表アイテムが一つだけ配置されるボードです。承認者は相応の権限があるものと仮定してアクティブ条件による入力制御は省略しました。
勤怠申請データの格納先である 勤怠.csv を参照するデータソース定義を作成します。データベース入力の設定は勤怠申請ボードで作成した「入力に用いるカード明細表アイテム用のデータソース定義」のそれと殆ど同じですが、追加と削除は許可せず、更新のみ許可します。

このデータソース定義を用いて一覧形式の明細表アイテムを作成します。明細表アイテムのアイテムプロパティ画面のデータベース入力タブで[承認却下理由][ステータス]以外の項目で 値の変更を許可する:OFF にします。

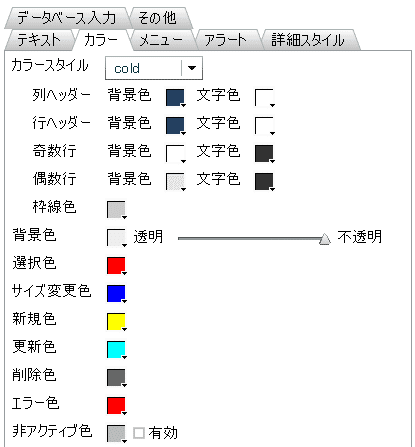
非アクティブ=入力できない状態でもセルの背景色を変更しないように、カラータブの[非アクティブ色] - [有効]をOFFにします。もちろんONのままでも問題ありません。この明細表ではセルの背景色を変更しないほうが見た目が良いかなと思った私の好みです。

勤怠申請を却下してみよう!
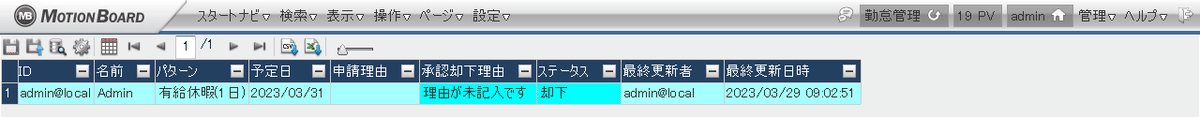
勤怠管理ボードの完成です!
[承認却下理由]を入力、[ステータス]を[却下]に変更、データ更新すると[最終更新日時]が自動的に更新されたことが確認できます。
ここでは両方とも同じユーザーで操作しましたが、本来は別のユーザーが操作する想定であり、その場合は[最終更新者]も更新されます。


申請結果を確認する
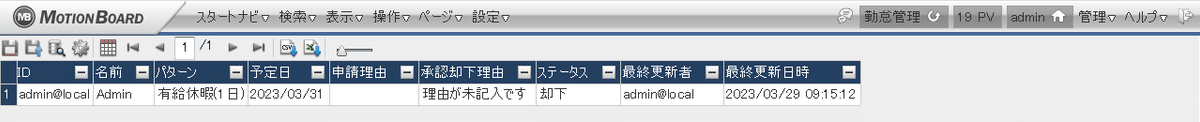
勤怠申請ボードに戻って一覧形式の明細表を確認すると申請が却下されたことがわかります。[パターン][予定日][申請理由]がアクティブ条件を満たしたことで入力可能になりました。再申請する場合は[申請理由]を変更、[ステータス]を[申請中]に変更してからデータ更新します。

データ更新時に自動的にメールする
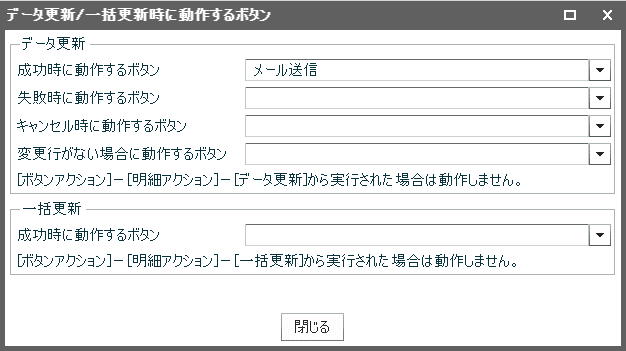
データ更新時に自動的にメールやチャットを送信することも可能です。ボタンアイテムのチャットアクションはVer.6.3以前からありますし、Ver.6.4からはメール送信アクションも追加されました。そして、明細表アイテムのアイテムプロパティ画面のデータベース入力タブから[データ更新/一括更新時に動作するボタン]を設定できるようになりました。[データ更新]の[成功時に動作するボタン]にメール送信アクションを設定したボタンアイテムを設定することで、データ更新時に自動的にメールが送信されます。定期的に申請があるか確認しにいく必要がなくなり、業務が効率的に循環しますね。

最後に
めっちゃ長文になってしまいました…すみません。最後まで読んでいただきありがとうございます。私の、私たちの熱い想いが詰まったMotionBoard6.4、ぜひご活用ください!
