
MZ+TypeScript+Electronその後
あれから1年近く
RPGツクールMZ の Steam/macOS 版を使っているのですが、百回千回単位で起動するであろうテストプレイの起動に失敗することが多すぎるため、デフォルトの NW.js ではなく Electron でビルド/デプロイしようと思い立ったのが昨年春くらい。そしていい機会なので JavaScript ではなく TypeScript も覚えようと思って始めたのもほぼ同時期くらいだったと思います。そこからいろいろ試行錯誤しつつ、6月にはこのへんまではできていました。
その後も結局手元でCI/CDはできていないんですが、実際にいち作品完成させてリリースビルドも Electron でやれる程度には練れてきたというのと、セーブデータ等の読み書きをローカルストレージではなく NW.js 同様にローカルファイルシステムでできているので、そのノウハウだけでも出しておこうというのが本記事の趣旨です。ほんとにわかる方だけでいいです。1年いろいろやってるうちにかなり我流になってしまったし。そのまま使う必要もなくて、適宜お手元の環境に合わせて改変しながらご利用ください。MIT License なのでごあんしんです。
CSVN_baseElectron.js
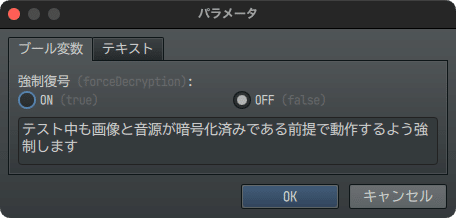
ゲーム内の各所を Electron で動かすための起点になるところです。そもそもわたしが MZ を Electron で動かそうと思うきっかけになった ElectronForMz.js と結局似通った内容になってはいますが、ひとつだけ大きく違うのは、暗号化済の画像や音源の使用をテストプレイ中にも強制できることです。

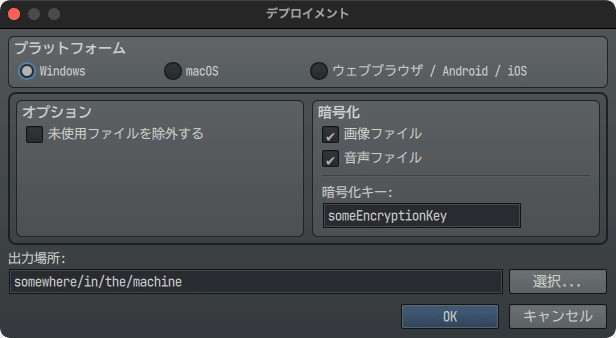
というのも、この仕組みでは素材の暗号化はできません。そのため、その部分だけはツクール本体で行うことになります。

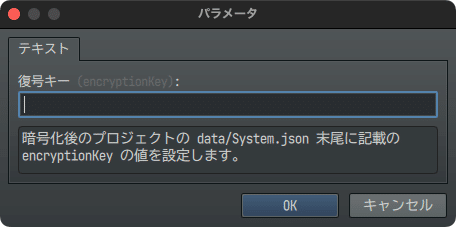
こうして出力された audio フォルダと img フォルダを、テスト中のプロジェクトのものと手動で入れ替えて、System.json に書いてあるキーをプラグインパラメータにセットすると、テストプレイ中も暗号化済の素材でゲームを動かすことができます。

開発中はいちいちデプロイメントして暗号化済素材を生成する必要はなく、この機能もOFFで進めればいいんですが、最終的にリリースビルドとするためには(すべての画像と音源が再配布OKでもなければ)暗号化済の素材と Electron の組み合わせで動作させる必要があります。そこで、余計な素材を削除したりして実際に使う素材を絞り込んだ上で前述の手順で暗号化済素材を生成し、強制復号ONの状態でテストプレイして問題がないことを確認してからリリースビルドに進むことになります。なお、この状態になるとツクール本体も画像を読めないためマップも真っ白になります。ほんとうに最後の最後の工程です。
ダウンロードはこちらから
CSVN_baseElectron.js (GitHub) ※右クリックでどうぞ
build.js
リリースビルドを行うためのスクリプトです。わたしのリポジトリの package.json には、私の環境で TypeScript のトランスパイルからやるように書いているので全く万人向けではありませんが、要するにトランスパイルしてからその内容で node build.js してねと書いてるだけですので、わかる方はお手元の環境に合わせてそういう内容を package.json に書いていただければいいのかなと思います。
なおこの build.js には macOS 用の内容しか書いてませんので(どちらかというと除外したいファイルを書くのが重要だった)、Windows のかたはこちらもお手元の環境に合わせてどうぞ。なんならプルリクいただければ確認して反映します。
ダウンロードはこちらから
build.js (GitHub) ※右クリックでどうぞ
CSVN_electronStorageManager.js
Electron ですのでローカルファイルの操作は IPC を通じて行います。したがって、コアスクリプトの StorageManager や一部 DataManager で行っているファイルの読み書きも IPC を経由するように改修する必要があります。それを行ったものです。先述の CSVN_baseElectron.js がONになっている場合は Electron の IPC を経由したファイル操作を行い、OFF の場合は従来通り NW.js でそのへんが動作するようになっています。なってるはず。
RPGツクールMZ で必要な範囲で言うと、セーブデータの読み書きや data ディレクトリの読み書きも可能にしてあります。これはわたしの今作で必要だったのでそうしたんですが、よく考えたらいらなかったな……と思っているところです(苦笑)。
なお、TypeScript の型定義の都合で、 StorageManager はクラス名を StorageIOManager と書き換えています。コアスクリプト側も全部書き換える必要があります。まぁ一括置換で問題ありませんが。ツクールにはいろいろ毀誉褒貶ある中でコアスクリプトはほんとうに芸術的だとよく言ってるのですが、このクラス名だけはダメです。ネイティヴに同名のクラスがあるもん。時期的に間に合わなかったのかもしれないけど。
ダウンロードはこちらから
CSVN_electronStorageManager.js (GitHub) ※右クリックでどうぞ
main.js
順番が前後してる気もしますが、この StorageIOManager クラスが IPC で呼びかける先の処理が main.js に書いてあります。Electron のメインプロセスのエントリポイントになるところですね。TypeScript からトランスパイルされているので読みづらいかもしれませんし、わたしと全く同じ環境にしないとそのままは使えないかもしれませんが、ipcMain.on とか ipcMain.handle とか書いてあるところは利用できるんじゃないでしょうか。
ダウンロードはこちらから
main.js (GitHub) ※右クリックでどうぞ
main.ts (GitHub) ※右クリックでどうぞ
preload.js (GitHub) ※右クリックでどうぞ
preload.ts (GitHub) ※右クリックでどうぞ
未来へ……
わたしはこの MZ+TypeScript+Electron で回る環境と運用にしてしまったんですが、手元の型定義とかではけっこう強引なこともしていてちょっとなぁというのであまり積極的には説明しない予定です。気になる方はリポジトリに一応おいてはあるのでさがしてください。rollup のようなバンドラを使わず(使えず)、esbuild でそのままひとつひとつトランスパイルしてしまってるので、いろいろと変なことをしています。むしろこのへんどなたかクリアにしてくれたら全力でのっかりたいと思っています。
いじょうです。
