
敵グループの敵キャラをランダムに入れ替える(改)
大変お世話になっております
ムノクラさんという方の MNKR_RandomEnemies.js というプラグインを愛用してまして、これがあると敵グループをつくる作業が大幅に軽減されるのでめっちゃ助かっていたのですが、0を引いて非表示になった部分がそのまま空白になってしまうのが気になっていました。で、どうにかならんかなと改造に着手したのですが、これが長い旅(?)の始まりでした。
重要な追記(2021/8/9)
致命的なバグに気づきました。もしこれを使ってる方がいたら、
敵キャラの名前.png を必ず img/enemies にインポートしておいてください。
たとえばスライムだったら、「スライム.png」という名前の画像がないと動作しません。
これ、このあと説明してる敵画像の横幅を取得するくだりで、「私はあたりまえにやってるけどみんながそうとは限らないこと」が前提になってしまていました……いやー、まいったな。
画像自体はロードされるがデータが入らない
元のプラグインは敵グループのデータを読んで組み立てるところをゴニョゴニョするつくりになっており、ここでさらにゴニョゴニョして敵キャラ画像のX座標を決めればいいよねということでぱぱっと書いたんですが、画像自体はロードされるのにそのwidthがどーーーうやっても0で返ってきてしまって敵画像が全部左端に寄ってしまうんです。ということで、じゃあこのデータはどこで入るのよというのを調べてみました。
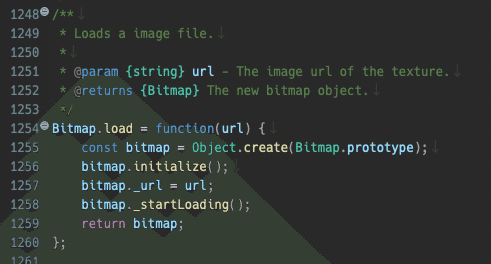
ImageManager.load*
ImageManager に画像データをロードするメソッドが種類ごとにずらっと定義されているんですが、要するにこれは「ロードを開始してるだけ」であってロードが完了してBitmapオブジェクトに必要な値が全部入るところまでは保証してないっぽいんですね。

↑cacheにデータが入ってなかったらこれを呼んでいます。
とはいえゲームが動き出したころには全部揃ってるんだしどっかで必要なデータが揃う瞬間があるじゃろ、というのでいろいろさがしまして、それらしいポイントをいろいろ試しました。
結局プリロードすることに
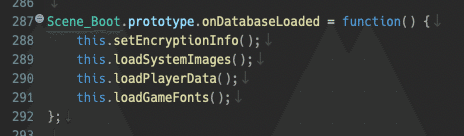
起動が重くなるかなぁとか心配しないこともないんですが、わたしがいまつくってるやつはエネミー画像全部でも大したことないから気にしないことにしました(苦笑)。で、確実にここまでにロードを開始してれば間に合うよねということで見つけたポイントがここ↓。

システム画像と同じタイミングでロードしとけば流石に間に合わないことはなかろう、ということでここに loadEnemy をがばっと入れてみると、実際に戦闘開始の時点で敵画像自体も読めてるし、敵画像のサイズも読めていました。あとは、すきまとか左右の空きスペースとかを計算して、new Game_Enemy するときのX座標を決めればOK。ということで一旦完成です。フロントビュー専用だけど。
追記1
戦闘テストでは問題ないけどテストプレイではやっぱりwidthが0で返ってる……なんでや。
追記2
調べたところ、起動時に読み込んだデータがどうもマップ読み込みの前後で飛んでいるらしいので、マップ読み込みのたびに読み直すようにしました。パフォーマンス面の追い込みはまぁそのうち……。
ダウンロードはこちら
CSVN_randomEnemies.js
※右クリックでDL。
