ARCHICAD GDL作成にエディタを使う(その2 - Sublime Textの便利機能)
今回はその1に引き続き、Sublime TextのGDLでの利用についてお話します。たくさんの便利機能があってとても把握しきれていませんが、筆者が行っている設定を中心に紹介します。
背景色を黒にする
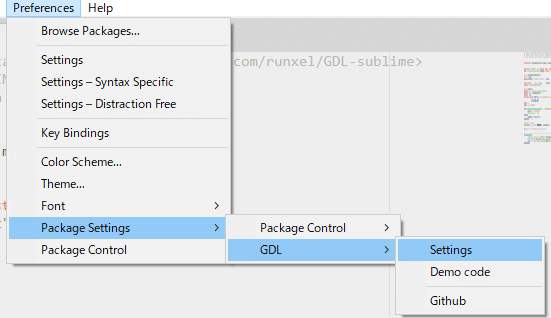
1.[Preference] > [Package Settings] > [GDL] > [Settings]を開く

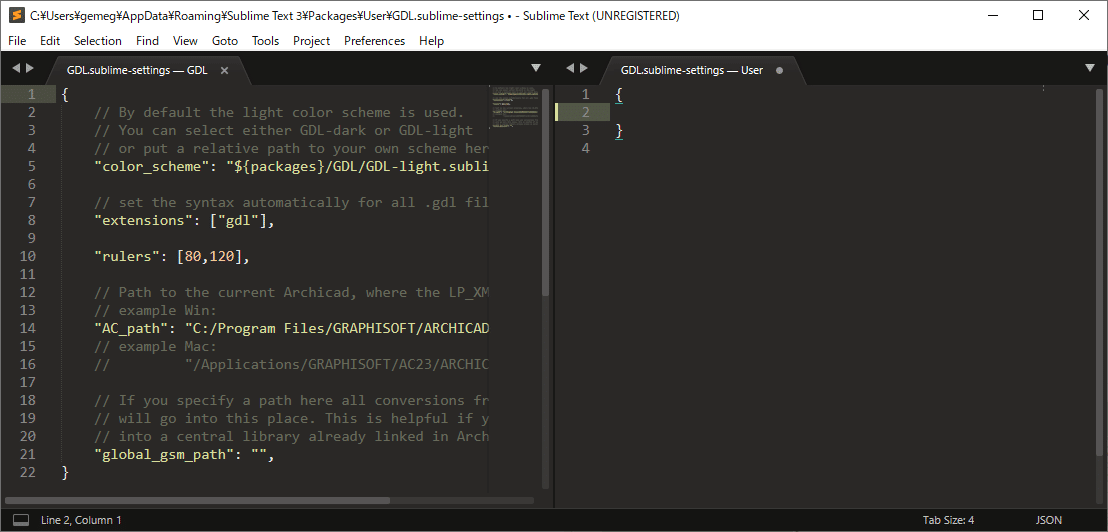
2.新たに左右に分割されたウィンドウが開く

3.右のペインの{ }の間に下の文字列を貼り付ける
"color_scheme": "${packages}/GDL/GDL-dark.sublime-color-scheme"4.背景色が黒になる
日本語化
下の記事がわかりやすいです(I氏感謝!)
大項目の1,2(Sublime Text3のインストール , Package Controlのインストール)は「その1」で行っているので飛ばしてokです。
メニューを日本語化するとわかりやすいですが、ググって調べたい時などはもとのメニュー表記のほうが良い場合もあります。
なので、日本語→英語に戻す方法も紹介いたします。(かんたんです)

Qiitaの記事を参照して作成した「Default」「Japanize」

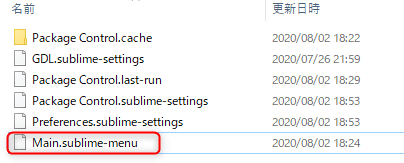
そして「Main.sublime-menu」の2フォルダ 1ファイルをどこか別のフォルダに移動してしまうだけで、もとの英語表記に戻ります。
(筆者環境ではPackage Control:remove packagesやdiaable packagesでは上手く行きませんでした。なんでや)
便利なショートカット
検索 : Ctrl + F
置換 : Ctrl + H
画面の分割 : Shift + Alt + 1,2,3,4 (数字は分割数)
コメントアウト : Ctrl + /
その他こんなことが出来るよ
いろんな機能について事細かに説明しようかと思ったんですが、ググれば筆者が説明するよりも端的で詳細な情報がいくらでも出てきます。
なので、ここからは各機能の概要とキーワードだけ記します。
■スニペット
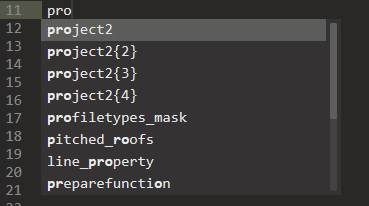
聞き慣れない言葉かもしれませんが、ようはproまで打つと下のように候補が出て

project2を選択すると下のように引数の候補を出してくれるような便利機能です。
![]()
こちらは設定されている関数、されていない関数があります。
この記事の最後で自作のスニペットを作る方法を書きましたので、興味があればお読みください。
■指定の行に飛ぶ(Goto)
Ctrl + P を押して出たウィンドウに :(行番号) を入力する。
ちなみにこのウィンドウは同時に開いているファイルを検索したり、検索したラベルに飛ぶなど多機能なようです。
機能名は「Goto」です。
■同じ文字列を同時に編集(Expand Selection)

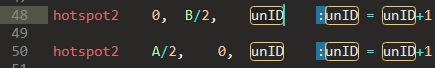
文字列をドラッグで選択(上記画像では「unID」)すると同一ファイル中の同じ文字列も強調表示されます。
この状態でCtrl+Dを押すごとに同時に選択される数が増えていきます。
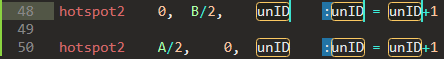
下記は3回Ctrl+Dを押したところ

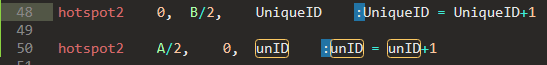
この状態で打ち替えると

このようにまとめて変更できます。
機能名は「Expand Selection」です。
次回予告
次回はいよいよARCHICADとの連動について書く予定です。
ここまではARCHICADからスクリプトをコピペしていましたが、2D,3D,パラメータスクリプトなどをまとめて取り込み、編集し、保存することが出来ます。
乞うご期待。
(おまけ)コードスニペットの作成
が、なんと自分で作成することもできます!
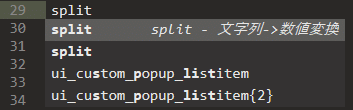
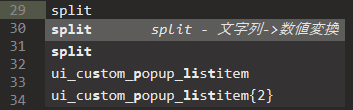
今回は、"Split"と打ち込むと、文字列から数値に変換するための構文が表示されるようなスニペットを作ってみましょう。

![]()
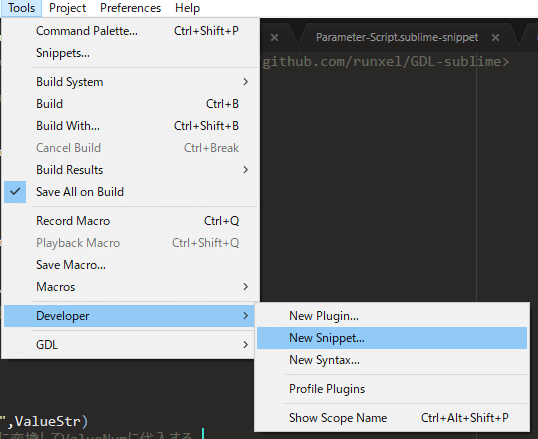
[Tools] > [Developer] > [New Snippet]を開くと

下のようなウィンドウが開いたと思います。ここにスニペットを記述していきます。
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet><content><![CDATA[ と ]]></content> の間に今回表示したい内容を記述します。
<content><![CDATA[
n = split(ValueStr,"%n",ValueNum)
! ValueStrの文字列を数値に変換してValueNumに代入する。
]]></content>ValueStrとValueNumは任意の変数を入れるので、スニペットが表示された際にフォーカスがそこに移るといきなり変数名を入力できて便利です。
下記のように記述することで、最初に「ValueStr」にフォーカスが移り、Tabキーを押すと「ValueNum」にフォーカスが移るように仕込むことが出来ます。
<content><![CDATA[
n = split(${1:ValueStr},"%n",${2:ValueNum})
! ValueStrの文字列を数値に変換してValueNumに代入する。
]]></content>次に、何を入力したらこのスニペットが呼び出されるかを記述します。
後半にあった
<!-- <tabTrigger>hello</tabTrigger> -->のコメントアウト(<!--と-->)を消し、helloをSplitに打ち替えます。
ここに入力した文字列がスニペット呼び出しのトリガーになります。
さらに一行下に、このスニペットの説明を記入します。
<description>split - 文字列->数値変換</description><description></description>で囲われた中に記述した文字列が説明の文として保存されます。
全体を見ると下記のようになります。
<snippet>
<content><![CDATA[
n = split(${1:ValueStr},"%n",${2:ValueNum})
! ValueStrの文字列を数値に変換してValueNumに代入する。
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>split</tabTrigger>
<description>split - 文字列->数値変換</description>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>これを、名前をつけて保存します。
保存先は[Preference] > [Browse Pacakages...]で開いたフォルダの下に任意のフォルダを作成し(名前は何でも良いです)、保存します。
![]()
拡張子は「sublime-snippet」としてください。
適当なファイルを開いて、spくらいまで打つと、スニペットが作成できていることがわかると思います。