
タイトルデザイン初級編【動画解説つき】
こんにちは!CS合同会社のたなべです。
今回はデザインをするときに必要になってくる『タイトルデザイン』についてポイントをまとめてみました。
今回はタイトル部分だけに着目していきます!
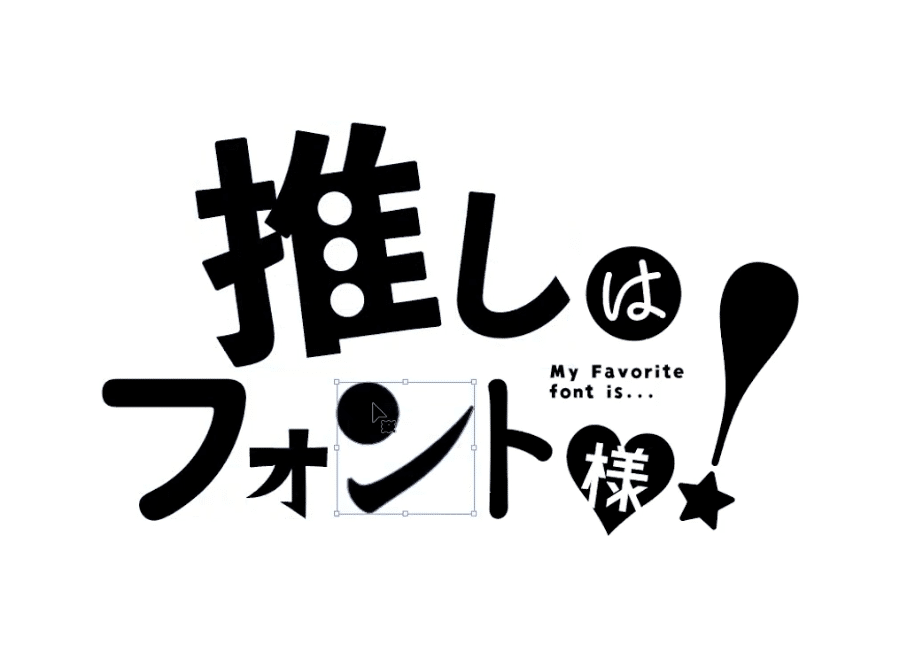
『推しはフォント様!』という文字でタイトル作成してみました。
1.まずはイメージ(方向性)を固める
今回、『私はフォントが好き』という気持ちをタイトルに込めたいと思ったので〈推し〉と〈フォント〉というキーワードをベースに作っていきます。
〈推し〉
…サブカル感・アイドル感(かわいい・楽しい・カラフルなイメージ)
〈フォント〉
…難しそう・固そう・真面目そう
『真面目系アイドルキャラのフォント様を応援している』
こんな様子をコンセプトにして作成することにしました。
2.長いタイトルは字切りのいいところで改行する
長い文を1行にすると、どうしてもまとまりがなくなるうえに文字が小さくなってしまいます。
今回は少し長めなので改行して2行でアレンジしていきます。

3.全体のフォントをまず決める
今回の場合まず『フォント様』のイメージに近いフォントから選びました。
真面目そうでちょっと固そうな、だけどアイドルをやっている設定なのでガチガチに固くるしくない、古風ではなく現代思考…ということを考えて、角が少し丸い凸版文久ゴシックというフォントにしました。

4.少しずつフォントを変えてイメージに近づける
凸版文久ゴシックだけだとまだ固苦しいので、ここで〈推し〉という要素を入れていくために別のフォントでイメージを整えていきます。
アイドルっぽく楽しそうな要素としてさまざまなフォントを入れることでにぎやかなイメージになりました。
加えて、フォントは無数の形があるものなのであえて『フォント』の文字を凸版文久ゴシックではなく色々な形のフォントに変更しています。

5.アレンジ要素を入れる
文字の大きさを変える
ひとつひとつの文字に強弱をつけたり傾けたりすることによって、にぎやかな雰囲気を出してみました。
そして傾けたり小さくしたりすることにより、文字ひとつひとつの間をつめることもできるので全体的にまとまりがよくなります。

図形を入れる
フォントの形だけだとまだ遊びが足りないので、ハート・星・丸の図形をフォントの一部に使うことで、よりアイドル感があるにぎやかさになりました。
独立しているパーツを探すとアレンジしやすいです。
サブタイトルなどの遊びを入れる
タイトルには本来入っていないので不要ですが、読まなくてもいい遊び要素として『ルビ』や『サブタイトル』などを入れると細々としたパーツが配置されるので、空いている場所などに置くとバランスが調整しやすくなります。
メインの文字を邪魔しない程度のもので今回サブタイトルを入れました。

6.色をつけて整える
色は最後につける
まずはレイアウトの段階では白黒の状態でやったほうが純粋にメリハリのバランスを見ながら調整ができます。
色が入ってくると色あいも考えながらレイアウトを考えなければならなくなるので、色選びは最後に回すようにします。
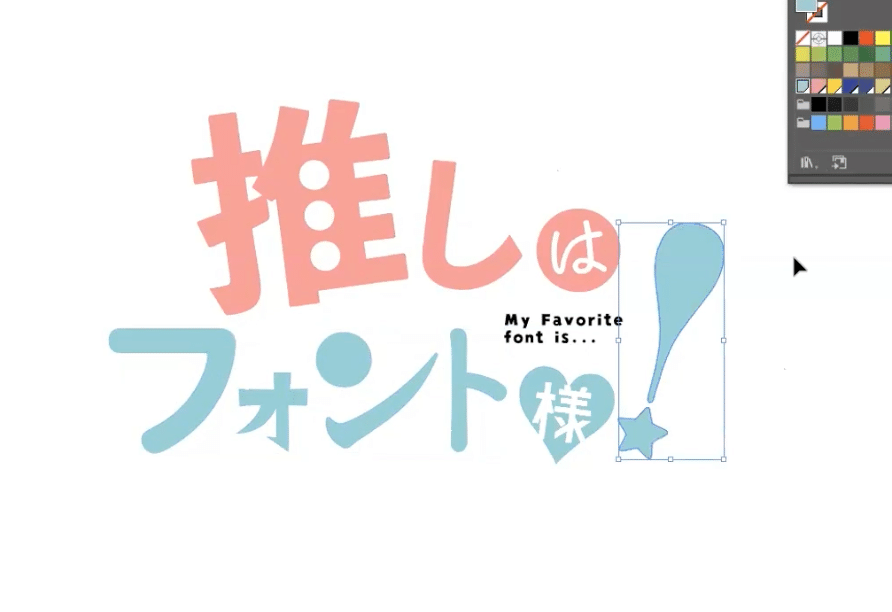
『推しは』『フォント様』という2つの文言がよりわかるように、今回は上はピンク系、下はミントグリーン系の補色に近い色合いでまとめました。

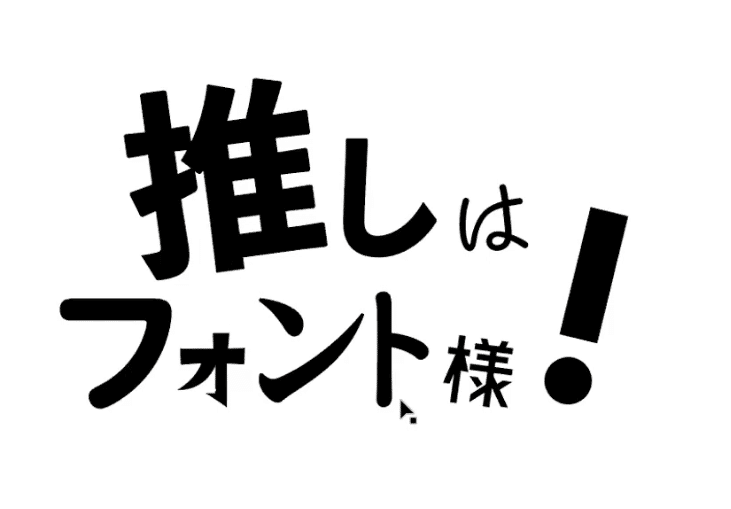
7.完成!
全体的な色味を見て調整し、必要なら要素を追加して完成させました!
『真面目系アイドルキャラのフォント様を応援している』のコンセプトに沿っているように感じるでしょうか?

この記事の解説動画はこちら
細かい解説をしながらタイトルを完成させていく動画をご覧になりたい方は『この続きをみるには』からご覧ください。
記載している内容
◎使用フォント一覧+配布先URL
◎文字の強弱バランスのコツ
◎タイトル作成動画
フォントひとつひとつの解説やバランス、パーツ作成のコツなどを45分くらの動画内でしゃべりながら作成しています!
真似しながら作るとわかりやすいと思うので、勉強したい方は参考にしてください✨
CSデザインスクールについて
CSデザインスクールでは、このようなデザインスキルや業務に必要なフローが学べる全12回の講座を開校しています!
フリーランスでやっていくためにスキルアップしたい方や、これからデザイン系企業で働く前に実務フローを学んでおきたい方など、そんな方のためにデザイン会社が開講しているスクールだからこそ教えられる実際に仕事で使うノウハウを提供しています。
これまで学んできたスキルにプラスして身につけて、自信も実力もあるデザイナーになりましょう💪✨
第2期募集開始しています!
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
