
Obsidianの使い方講座③:メモ(ノート)同士をつなげる【リンク編】
こんにちは! 小峯(こみね)|エンジニア&教育ライターです。Obsidianの使い方講座も第三回目を迎えました。メモ同士をつなげる、という意味で、ここからが面白いところですね。

参考までに過去講座を簡単に紹介しておきます。
そして今回が「メモ同士をつなげる【リンク編】」です。リンクの構文はシンプルなので、すぐに覚えられます!
1.Obsidianのリンク構文はメモ同士をつなげる
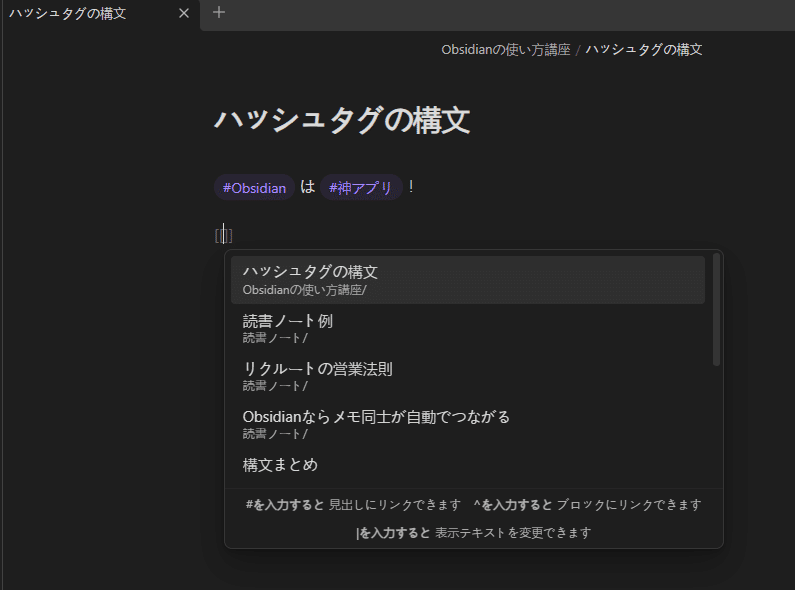
Obsidianはメモとメモを気軽にリンクできます。いちいちメモ(ノート)のタイトルを覚えていなくても大丈夫! [[]]と([])を半角で2重に入力し、[[]]内にリンク先のタイトルを入れれば候補を推薦してくれます。
構文解説だけ聞くと「難しそう…」と感じがち。ですが手を動かしてみると、驚くほど簡単です。
ちょうど以下のようなイメージ!

[[ ➡ リンク候補がでる後はリンク候補から好きなものを選んでEnterキーを押せば、下記画像のようにリンクが挿入され、メモ同士がつながっていきます。

この要領で[[と入力し、続いてリンク先のメモ(ノート)タイトルを入力すると、任意のメモが推薦されます。うろ覚えのメモやノートにも、直感的にリンクを貼れて便利ですね!
ハッシュタグ(#~)に加え、[[リンク]]を組み合わせることで、メモ同士がどんどんつながっていき、アイデアが出てくる仕組みになってるんですね。
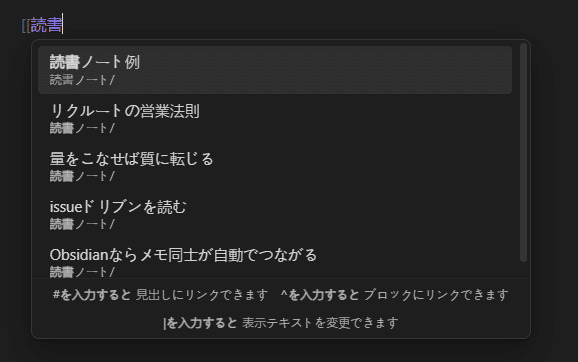
[[ ➡ メモ(ノート)のタイトル ➡ リンク候補から選べばOK!例えば[[読書と入力すると、読書関連のリンク一覧が表示されます。

後はリンクしたいメモ(ノート)で「Enter」もしくは「右クリック」をすれば、

のようにリンクが挿入されます!実際に入力してみると、とても簡単ですので、ぜひ試してみてください。
2.リンクを視覚化するグラフビューの呼び出し方

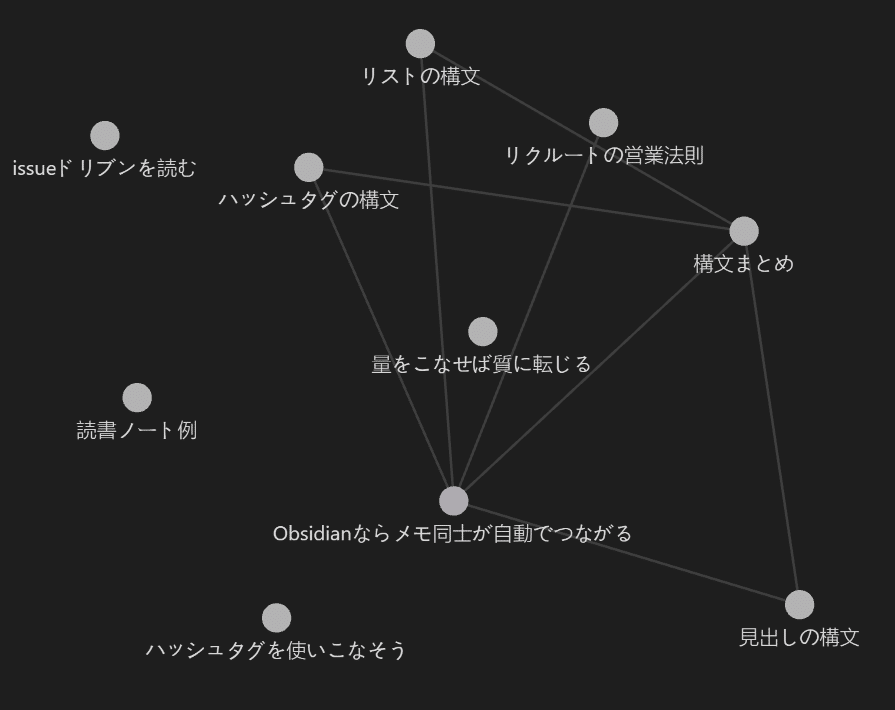
一方グラフビューを使うと、まるでマインドマップのように、メモ(ノート)同士の「地図」を見ることができます。
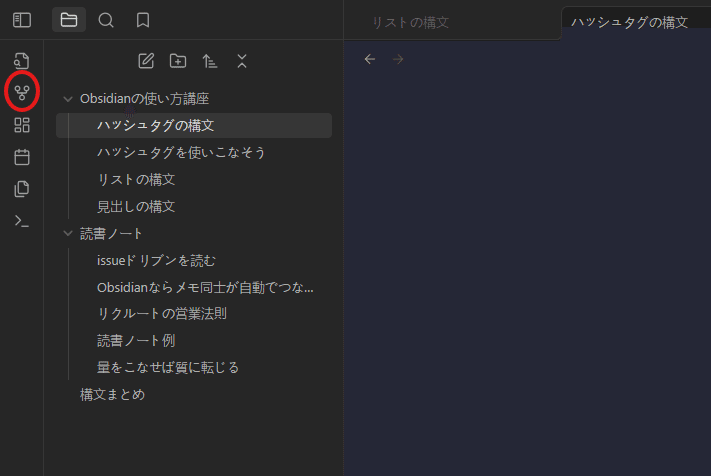
グラフビューの使い方は簡単! 下記画像を参考に、画面左側の赤い部分をクリックしてみてください。

すると下記のように、ハッシュタグとリンク次第で、関連メモ(ノート)の「地図」が表示れます。

Obsidian独自の面白い機能ですよね!
まとめ:今後のObsidian講座は?
以上でObsidianの使い方講座【リンク編】は終了です。ここまでObsidianを使いこなせば十分に次世代ノートツールとして活かせます。ですがObsidianの実力はこんなものではありません。
今後はより発展的なObsidianの使い方シリーズを連載して参りますので、引き続きよろしくお願いいたします!
