
【Salesforce】LWCの開発でつまずいたこと vol.01
はじめに
はじめまして、CREFILでエンジニアをしている川村です。
最近Salesforceの案件を担当していく中で、ブランドイメージに沿った画面の開発や、標準では対応できない、より柔軟な画面の要望をお客様からいただくケースが増えてきました。
そこで、Salesforceの画面開発で使用するLightning Web Components(以下、LWC)のコーディングに挑戦した際に、つまずいた点などを共有させていただき、同じようにLWCに挑戦されるみなさまのググる時間が少しでも減ったら嬉しいなと思いこの記事を書きました。
なお、この記事はコーディング初挑戦の方でもLWCの開発を行うことが出来るように、極力わかりやすく、イメージしやすい言葉を使うように心がけています。
そのため、説明している内容が厳密に言うと正確ではない箇所もあるかと思いますがご容赦ください。
この記事の概要
・自分がコーディングしたLWCを、自分の組織にデプロイする。
<<補足>>
コーディング:プログラム(コード)を書くこと。
デプロイ:コードを動く状態にすること。ここではSalesforceの組織でLWCを使える状態にすること。
今後投稿予定の記事
・LWCでレコードを取得する。
・LWCでレコードの更新を行う。
・LWCでレコードの追加・削除を行う。
・ボタンやアイコンをLWCに表示する。
0.作業環境
OS :Windows10
ブラウザ:Chrome(2022/01/06時点の最新バージョン)
1.deploy先のアカウントの作成
まず、Service CloudのDeveloper Editionのアカウントを作成します。
このアカウントのログイン先がdeploy先の環境となります。
なお、すでにdeploy先の環境が別にあるようでしたら、この手順はスキップして1-2まで進んでください。
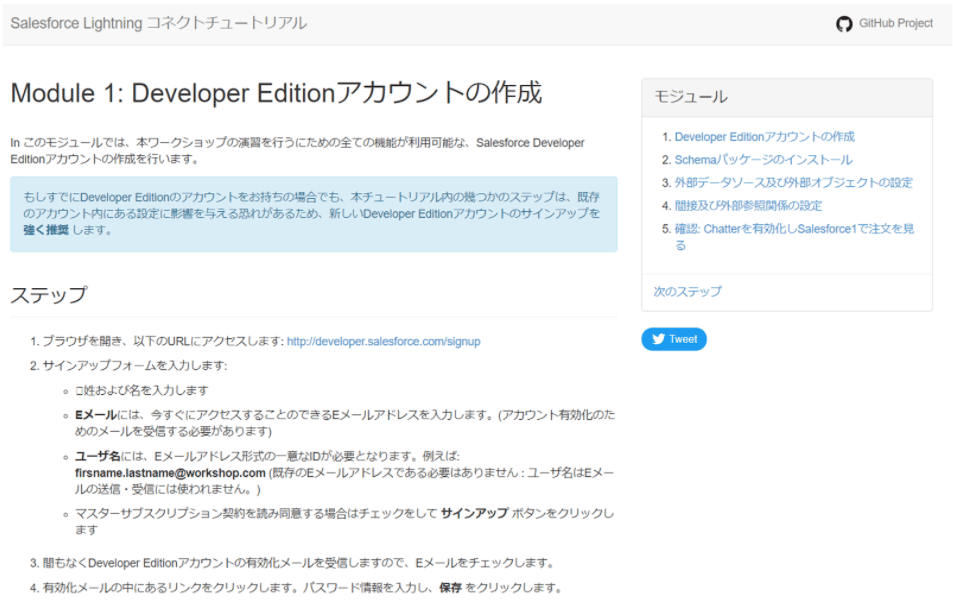
1ー1.『http://salesforcedevelopersjapan.github.io/lightning-connect-tutorial/create-developer-edition.html』にアクセスします。

1-2.上記ステップ1のリンクをクリックし、移動した先の画面でアカウントを作成します。(無料です。)
<<補足>>
ユーザ名は、メール形式かつ、Salesforceのすべての環境でユニークである必要があります。
1-3.アカウント作成後、入力したメールアドレス宛てに、アカウントの確認メールが送られてくるので、メール本文中央の『アカウントを確認』ボタンをクリックして、移動した先の画面で、パスワードと秘密の質問とその回答を入力します。
1-4.Salesforceにログインできたらアカウントの作成は成功です!

2.開発環境の構築
LWCを開発するために必要なツール等のインストールと設定をしていきます。
<<インストールが必要なもの>>
・Java
・JDK
・Visual Studio Code(以下、VSCode)
・Salesforce CLI
2-1.『Java』『JDK』のインストールと設定
以下のDocumentationに手順がまとまっています。
●Documentation
2-2.VSCodeのインストール
『VSCode インストール Windows』などでググっていただくと、わかりやすいサイトがたくさん出てくると思うので割愛させていただきます。
2-3.Salesforce CLIのインストール
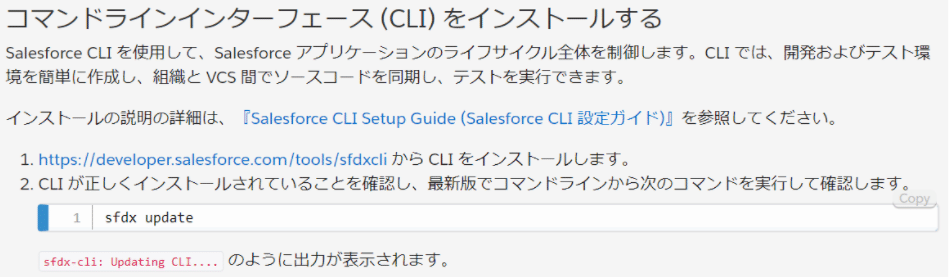
以下のTrailheadの『コマンドラインインターフェース (CLI) をインストールする』の手順を行います。

●Trailhead(Salesforce DX 環境の設定)
https://trailhead.salesforce.com/ja/content/learn/projects/quick-start-lightning-web-components/set-up-salesforce-dx?trail_id=build-lightning-web-components
2-4.VSCodeの設定
以下のTrailheadの手順を行います。
●Trailhead(Visual Studio Code の設定)
https://trailhead.salesforce.com/ja/content/learn/projects/quick-start-lightning-web-components/set-up-visual-studio-code?trail_id=build-lightning-web-components
3.プロジェクトの作成
LWCを開発するプロジェクト(≒LWCをコーディングするフォルダ)を作成します。
3-1.好きな場所(例ではCドライブ直下)にフォルダを作成します。
3ー2.コマンドパレットを開きます。
View ⇒ Command Palette の順にクリックします。
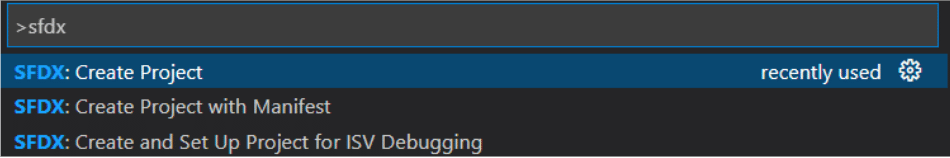
3-3.『SFDX: Create Project』をクリックします。
つづいて『標準』をクリックし、好きなプロジェクト名を入力し、3-1で作成したフォルダを選択し、プロジェクトを作成をクリックします。

以下のように表示されたらプロジェクトが作成されています。

4.LWCをコーディング
いよいよ、LWCをコーディングしていきます。
4-1.LWCの新規作成。
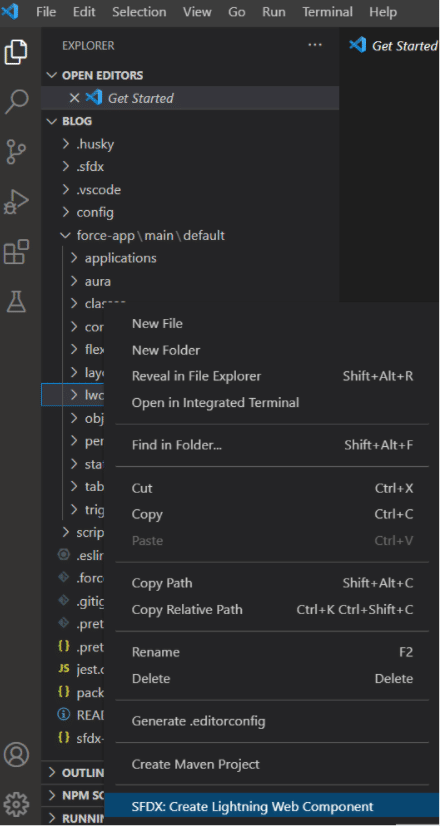
『force-app/main/default/lwc』の上で右クリックし、『SFDX: Create ~』をクリックします。
好きな名前ファイル名(≒LWC名)を入力しEnterを押し、フォルダはデフォルトで問題なければ何も入力せずにEnterを押します。

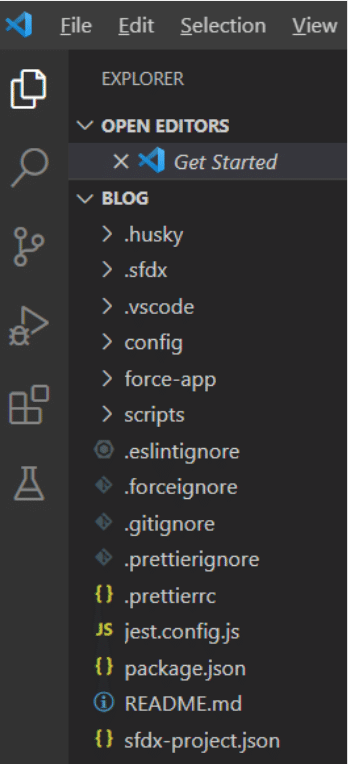
4-2.作成したLWCの確認。
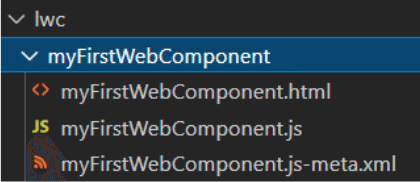
以下のようにフォルダと3ファイル作成されているはずです。
(例では、LWCの名前をmyFirstWebComponentとしています。)

4-3.『myFirstWebComponent.html』の作成
ひとまず、ボタンが1つ配置されているLWCを作成してみます。
(例では、variantでボタンの色、icon-nameでアイコン、icon-positionでアイコンの表示位置を指定してみましたが、こちらは必須ではないので無くても大丈夫です!)

●テキスト
<template>
<Lightning-card>
<lightning-button label="はじめてのLWC" variant="brand" icon-name="action:edit" icon-position="right"></lightning-button>
</Lightning-card>
</template>4-4.『myFirstWebComponent.js』の作成
今回は、特にLWCに動きをつけないので、作成された状態のままそっとしておきます。
4-5.『myFirstWebComponent.js-meta.xml』の作成
ひとまず、ホーム画面でLWCを使用できるようにします。
4行目をtrueにし、<targets>を追記しています。

●テキスト(4~7行目)
<isExposed>true</isExposed>
<targets>
<target>lightning__HomePage</target>
</targets>5.組織を認証
deploy先の組織を選択します。
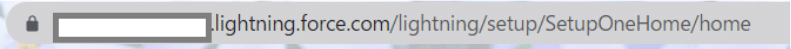
5-1.接続先の組織のエイリアス(≒組織の名前)を取得します。ログインしている環境の『.lightning.force.com~』の手前の文字列がエイリアスです。

5-2.VSCodeの左下の『デフォルトの組織が未設定』をクリックし、コマンドパレットに表示された『SFDX: 組織を認証』をクリックし、『本番環境』をクリックします。
その後、5-1で取得したエイリアスを入力しEnterを押します。

5-3.ターミナルにSalesforceのログインURLが表示されるのでクリックします。
5-4.ログインした後、Salesforce CLIからの要求を許可します。
上記5-2で『デフォルトの組織が未設定』と表示されていた箇所に、エイリアス名が表示されていたら組織の認証は成功です。
6.LWCをデプロイ
組織にLWCをdeployします。
これで環境に作成したLWCが表示できるようになります。
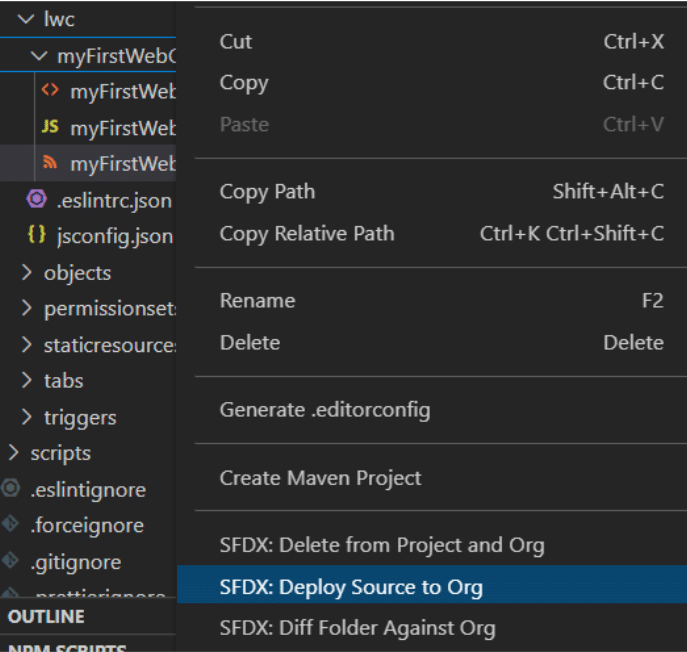
6-1.『myFirstWebComponent』のフォルダの上で右クリックし、『SFDX: Deploy Source to Org』をクリックします。

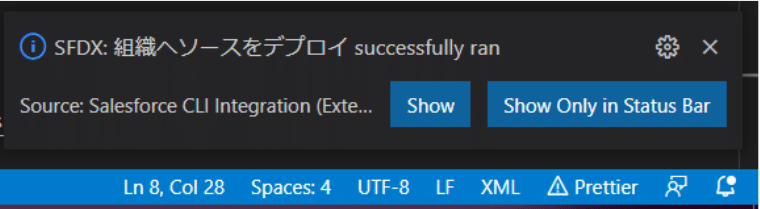
右下に、以下のようなポップアップが出れば成功です。

7.LWCの表示
あとは表示するだけです。
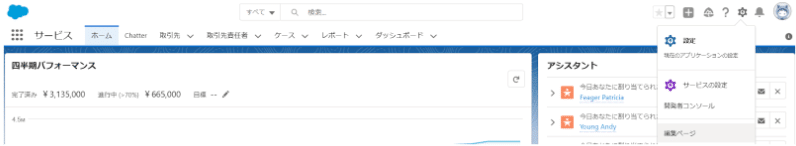
7-1.編集ページを表示する。手順4-5でホーム画面を選択したので、ホーム画面で編集ページをクリックします。

7-2.左のコンポーネントのカスタムに表示されている『myFirstWebComponent』をDrag&Dropで好きな位置に配置します。

7-3.『保存』ボタンをクリックし、有効可と組織のデフォルトに設定を行います。

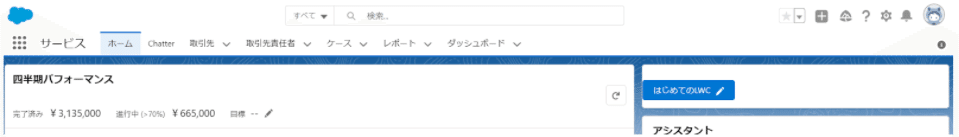
無事に表示されました!
おわりに
初めての投稿ということもあり、いたらぬ点も多かったかと思いますが、
少しでもみなさまのお役に立てるとうれしいです!
最後に、参考にLWC開発の際のおすすめTrailheadを共有して終わりたいと思います。
■おすすめTrailhead
https://trailhead.salesforce.com/ja/content/learn/trails/build-lightning-web-components
