
【Mermaid】MermaidでシステムフローをMarkdownで管理してみよう
はじめに
こんにちは。CREFILでエンジニアをしている加藤です。
この記事ではシーケンス図をマークダウン方式で記述可能なMermaidを用いて制作工数と管理工数を削減する方法を紹介したいと思います。
シーケンス図のネック
プログラムの処理の流れや概要を設計する上で、シーケンス図を作成する機会は多いかと思います。外部結合を行うシステムですと設計中での変更は頻繁に発生し、Excelの図形で作られているシーケンス図を変更しようと思うと億劫になり、仕様がFixした後に一括で直そう・・・という気持ちになってしまうことも多々あります。
また、処理に変更があり、シーケンス図に変更が加わったとしても具体的にどこに変更があり、差分があるのかを瞬時に判断することが難しいという点もあげられます。
Marmeid(マーメイド)とは
Mermaidはマークダウン形式でフローチャートやガントチャート、グラフ等を作図するためのJavaScriptライブラリです。
記述はすべてテキストで行うため、Gitでバージョン管理を行えば、差分の比較も容易に行えるメリットもあります。
また、後ほど紹介しますが、UMLエディタ等の専用のツールは不要でVSCodeの拡張のみで記述とプレビュー、出力までが行えるお手軽さも魅力となります。
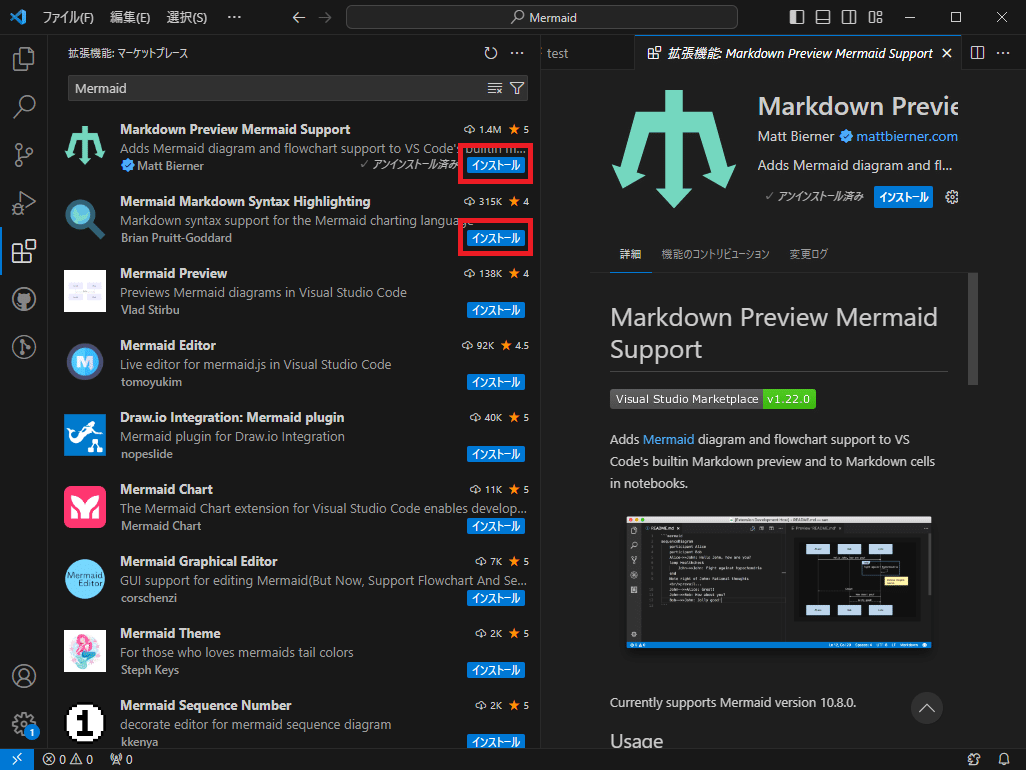
インストール方法
まずはVisual Studio Codeをインストールしてください。

プライマリサイドバーの検索にて「Mermaid」を検索し、「Markdown Preview Mermaid Support 」と「Mermaid Markdown Syntax Highlighting 」をインストールします。
ほかにも「Markdown Preview Enhanced 」をインストールすればエディタの可読性があがりますのでお勧めです。

サンプルで動作確認
それでは実際に簡単なシーケンス図を記述して動作確認を行います。
新規ファイル作成し、拡張子を.mdで下記のコードを書きます。
// テスト
```mermaid
sequenceDiagram
actor user as ユーザ
participant server as サーバ
user->>server: Hello要求
server->>user: World応答
``````mermaid
sequenceDiagram
actor user as ユーザ
participant server as サーバ
user->>server: Hello要求
server->>user: World応答
```プレビュー画面にこのような図が表示されればインストールは成功です。
記述方法
Mermaidの基本的な構成はこのようになっております
// 基本の定型文
```mermaid
sequenceDiagram
シーケンスの処理記述
```1行目は「このマークダウンはMermaid記法です」というおまじないです。
2行目は「このMermaidはsequenceDiagram(シーケンス図)を指定します」という図形の形式を表しています。この指定を変えることでフローチャートやガントチャート等の記述に変えることもできます。
3行目以降にシーケンス処理を記述します。
最後の行に終了を意味する「```」を書きます。
// シーケンス処理
// オブジェクト名の定義
actor user as ユーザ
participant server as サーバオブジェクト名の定義は省略可能で、いきなり接続の定義を行うことも可能ですが、複雑なシーケンス図の修正を行う際に、一つ一つの接続を変更することになるため、オブジェクト名の定義は行うようにします。
また、オブジェクト定義はエイリアスを用いることで別名(表示名)を指定することもできるので、日本語で表示する場合はエイリアスを用いるようにします。
先頭にある、「actor」と「participant 」はシーケンス図のはじめと終わりに表示される図形を指しており、「actor」は人型、「participant 」は四角枠となります。
// シーケンス処理
// 接続の定義
user->>server: Hello要求
server->>user: World応答接続定義では「接続元」と「接続先」を矢印で結合し、コロンの後にコメントを書きます。
シーケンス図で利用できる矢印の書き方は複数あり
$$
\begin{array}{c:l}
\colorbox{yellow}{タイプ} &
\text{説明} \\ \hline \\
\text{->} & \text{矢印がない実線} \\
\text{-->} & \text{矢印のない点線} \\
\text{->>} & \text{矢印付きの線} \\
\text{-->>} & \text{矢印付きの点線} \\
\text{-x} & \text{終点に交差点いた実線} \\
\text{--x} & \text{終点に十字についた点線。} \\
\text{-)} & \text{末尾に白矢印のある実線 (非同期)} \\
\text{--)} & \text{末尾に白矢印が付いた点線 (非同期)} \\
\end{array}
$$
上記の矢印で繋げることで様々な線を表現することができます。
その他にもループ処理や条件分岐、アクティベーション表現等が行えますので、以下にAuth2.0の認可処理をMermaidで表現した一例を紹介します。
```mermaid
sequenceDiagram
actor user as ユーザ
participant service as サービス
participant Authorization as 認可サーバ
user->>service: ログイン要求
service->user: リダイレクト
user->>+Authorization: 利用認可要求
Authorization->>user: ログイン画面表示
user->>Authorization: アクセス認可
alt 認証失敗
Authorization->>user: エラーメッセージ
else 認証成功
Authorization->-user: 認可コード送信
user->>service: サービスへリダイレクト
end
service->>+Authorization: アクセストークン発行要求
Authorization->>-service: アクセストークン<br>リフレッシュトークン
service->>user: 連携完了
``````mermaid
sequenceDiagram
actor user as ユーザ
participant service as サービス
participant Authorization as 認可サーバ
user->>service: ログイン要求
service->user: リダイレクト
user->>+Authorization: 利用認可要求
Authorization->>user: ログイン画面表示
user->>Authorization: アクセス認可
alt 認証失敗
Authorization->>user: エラーメッセージ
else 認証成功
Authorization->-user: 認可コード送信
user->>service: サービスへリダイレクト
end
service->>+Authorization: アクセストークン発行要求
Authorization->>-service: アクセストークン<br>リフレッシュトークン
service->>user: 連携完了
```Exportの方法
社内で利用するシーケンス図であれば、このマークダウンファイルをGitで管理すれば特に支障は出ないかと思いますが、納品時の設計書に含めたい場合はExcel等のファイルに貼り付けたい場合があるかと思います。
VSCodeのプレビュー画面よりExportが行え様々な形式で出力可能です。

基本的にはPNG形式で貼り付けることになるかと思いますが、そうしますとイメージファイルとなってしまうため、文字のコピーや修正ができなくなってしまいます。
図形として保存したい場合は、Pandocでの出力がお勧めとなり、Word形式の図形として保存されるので、その図形をコピーしてExcelに貼り付けることで編集可能な図形として利用が可能です。
最後に
ここまでの紹介でVSCodeのようなメジャーなIDEでシーケンス図が描画でき、マークダウン形式で差分の比較も行いやすい等、Mermaidのメリットを紹介できたのではないかと思います。
Excelで設計書を書く文化はすぐに無くなることはないかと思いますので、いかに作図する作業量や変更の容易さでMerameidを使ってみてはいかがでしょうか。
<参考文献>
最後まで読んでいただき、ありがとうございました!
「スキ」や「フォロー」頂けると励みになります!!!
