
【PowerPoint】コンサル必見!”魅せるスライドの作り方➁-内容に優劣をつけよう-
CREFILのコンサルタントの永井です。
弊社内では採用向け会社紹介資料、プロジェクト報告資料、営業資料など数多くのスライド作成を手掛けてきました。
エンジニアからコンサルタントへキャリアチェンジするまでPowerPointを使った経験がなかった私が、コンサル業務に携わる中で学んだ「魅せるスライドの作り方」をお伝えします!

今回は、スライドの中身をどのように印象づけるか?にフォーカスした記事となります。
・スライド作成で重要なポイントを学ぼう
① スライドを構成する3つの要素
➁ 内容に優劣をつけよう(本記事)
③ 色の使い方に気をつけよう
④ 視線に合わせて配置しよう
・PowerPointの使い方をマスターしよう
⑤ 図形の揃え方
⑥ クイックアクセスツールバーを活用しよう
⑦ 箇条書きの使い方
⑧ 図形に文字を入力するときの注意点
⑨ 図形の透過を活用して色を調整しよう
・実際にスライドを作成してみよう
⑩ スライド作成の手順
前回の復習
スライドには3つの要素(タイトル・リード文・本文)を必ず入れなければならない
リード文はスライドの中で最も重要な要素である
リード文で伝えたいメッセージを簡潔に記すことで、相手の理解をサポートし、議論やプレゼンを進めやすくなる
という内容をお伝えしました。
「リード文に命をかける」
では今回のパートに進みましょう!
前回の記事はコチラ
「強調したいことが多すぎる」問題
スライド作成に熱中していると、こんな場面ありませんか?
ここは重要だから文字色にして、この部分は重要だから青で囲って、この内容とこの内容は繋がってるから↔で繋げて…結局スライドがごちゃごちゃだ〜〜〜〜
せっかく時間をかけた調査結果を入れ込まなきゃ….
上司に「MECE(網羅性)を意識して資料を作れ」と言われたし…
なんて色々と考えているうちに、蛍光ペンでカラフルになった参考書のごとく、色鮮やかなスライドが完成してしまうことってよくありますよね。
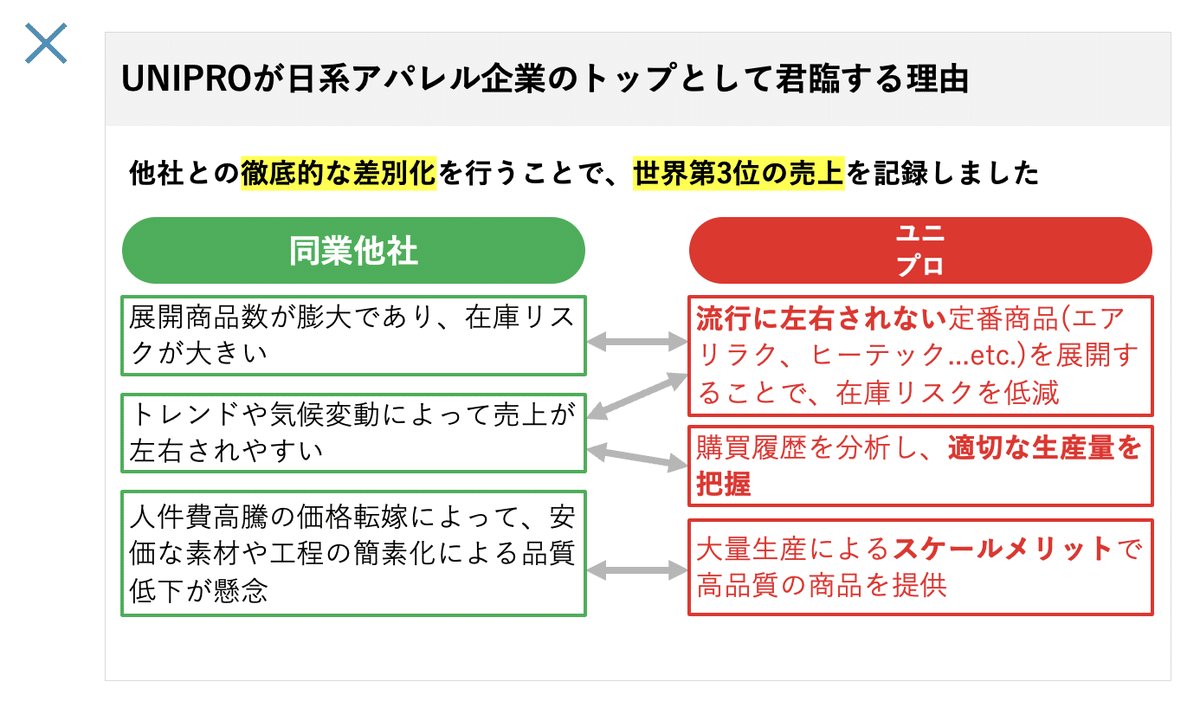
サンプルで悪い例を作成してみました。

人によっては「そんなに悪くないじゃん」と思う人もいれば、「目がチカチカしてうるさい」と感じる方もいるかもしれません。
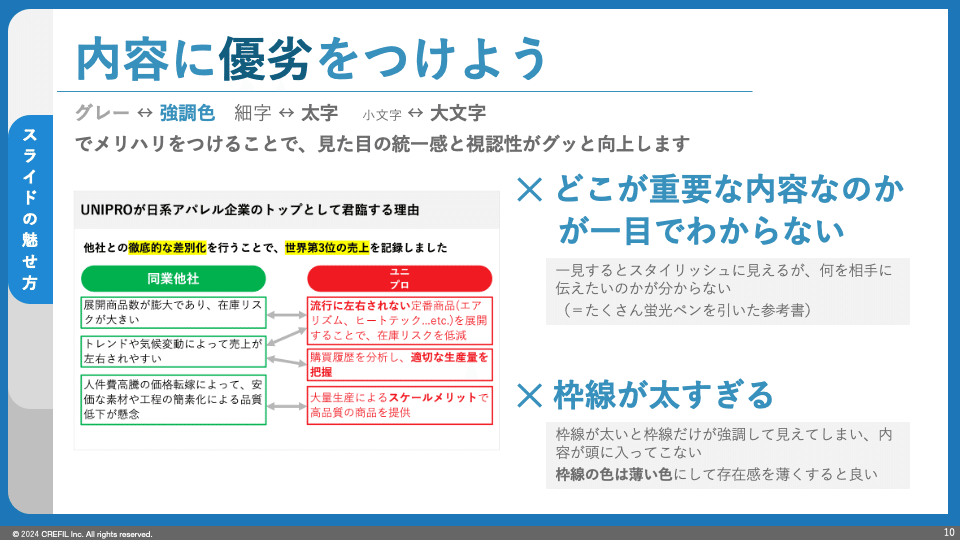
では、このスライドの問題点は一体何でしょうか?
他人はスライドを読んでくれない
クライアントは、あなたが丹精こめて作ったスライドを熱心に読んでくれていますか?
お客様が資料をペラペラとめくり、気付いたらウトウトしている…なんて光景を目にして、悲しい思いをした方も多いのではないでしょうか?
それは、プレゼンがダメだったのではなく、見る価値がない資料だと判断されたのでもなく、単純に読むのが面倒くさいからです。
(明日からダイエットしよう〜)と問題を先送りにしてしまう私と同様、人間は面倒なことは出来るだけやりたくない生き物なのです。
毎日ちゃんとトレーニングしないと減量なんて無理だよな〜と思いながら
「2ヶ月で10kg減!食事制限なしで痩せた私のダイエット方法」
なんて魔法のようなタイトルに惹かれて、動画をクリックしてしまうのです。
せっかく時間をかけてスライドを作成したとしても、クライアントは手っ取り早く内容を把握したいのです。
そのためには、伝えたい内容だけ強調すればよく、極端に言えばそれ以外の部分はどうでもいい…ぐらいの感覚を持っておく必要があります。
※お客様に鋭いフィードバックをいただくかもしれないので、手を抜いていい…というわけではありません!
ではそのことを踏まえて、改めてスライドの問題点を見てみましょう。

まず1つ目の問題点として、色を使いすぎているというのが挙げられます。
色使いに関しては第3回の記事で深堀りしますが、色が増えれば増える程どこが重要な箇所なのかが分かりづらくなってしまいます。
2点目としては、枠線が太すぎることが挙げられます。枠線が太いと枠線にばかり目線が集中してしまい、肝心の内容が入ってこない…といった現象が起きてしまいます。
3点目は細かい指摘になりますが、矢印が交差している点。
項目同士の繋がりを表し、どの項目とどの項目が紐づいているのかを可視化するのに「↔」を使用することがあると思います。
網羅性を強調するために矢印を引っ張るケースがありますが、ゴチャついてしまい、かえって関連性が見えづらくなります。
正確に厳密にやろうとすればするほど資料は複雑化し、修正に無駄な時間を費やしてしまいますし、本質的ではありません。
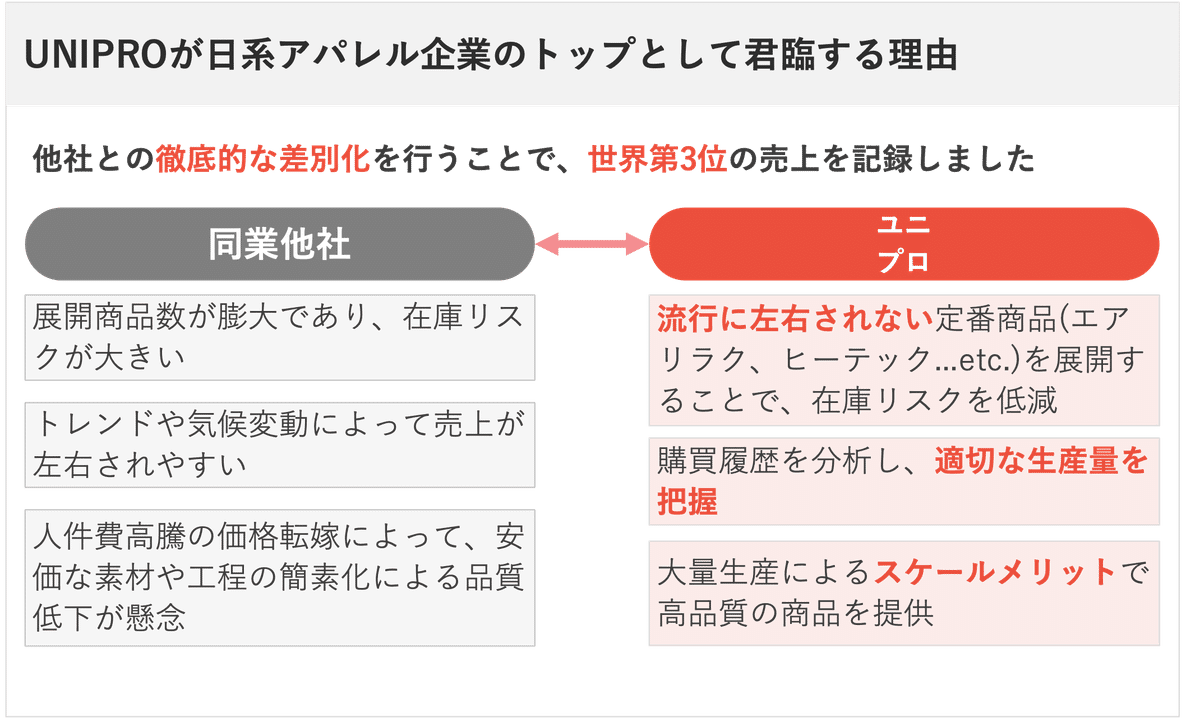
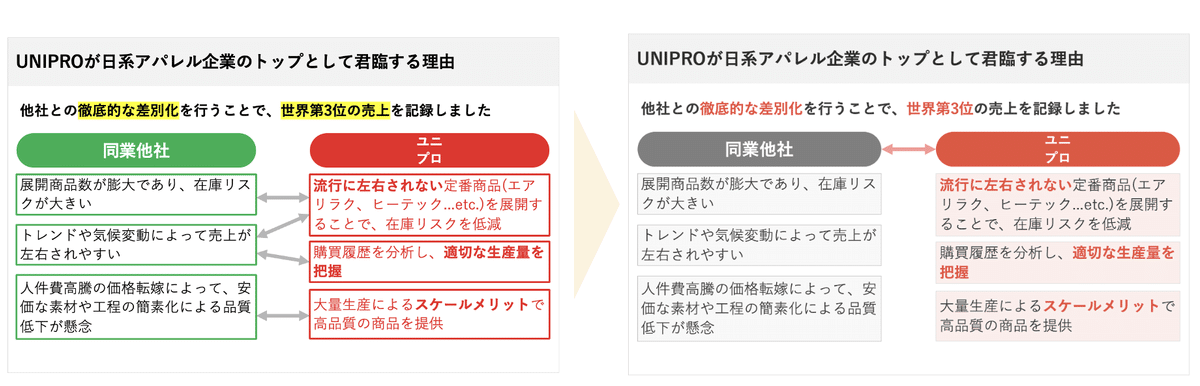
もちろん所属している企業の文化や、クライアントの好みによって柔軟に変える必要がありますが、上記のポイントを踏まえてアップデートしたスライドを見てみましょう!

どうでしょうか?先ほどに比べて全体的にスッキリした気がしませんか?
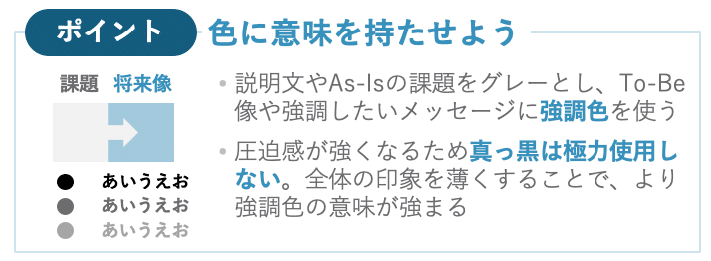
黒を使ってはいけない
私がスライドを作る上で意識しているのは「真っ黒を使わない」という点です。
「黒って300色あんねん」
黒はとても圧迫感のある色です。
赤や黄色が強調色なのはご存知の通りですが、ある意味では黒も強調色と言えます。
身近なものでイメージしていただくとわかりやすいと思いますが、「ボールペンで書いた文字」と「鉛筆で書いた文字」では前者の方が印象が強いと感じる人が多いのではないでしょうか?
平文にグレーを採用することで、スライドの印象が固くなりすぎず、強調したい箇所とのメリハリがつくようになります。

改善案のスライドではグレーと赤の2色だけ使用していますが、できれば有彩色は2色以内に収めたいところです。
「グレー + 2色」 が基本!
また改善前のスライドでは「同業他社」の色をグリーンで表現していますが、改善後はグレーに変更しています。
「課題」→「将来像」
「他社」↔「自社」
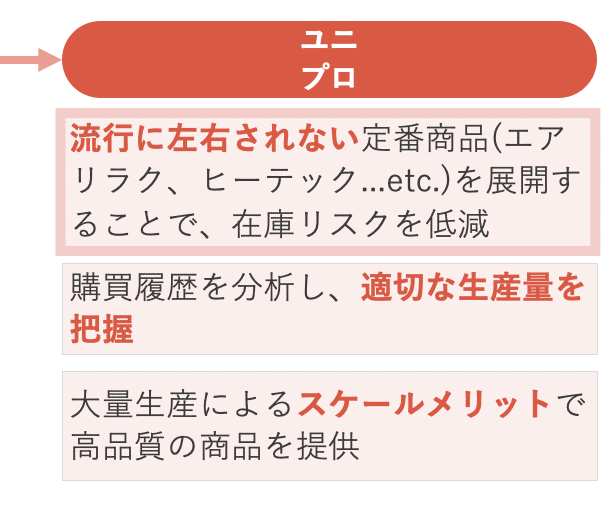
といった左右で比較するようなスライドの場合、強調したい側に色を使うことでメリハリが表現され、スライドにメッセージ性を持たせることが出来ます。
スライドの中身を読むのが面倒くさい方は、色が付いているところだけをざっと眺めれば済むようになるのです。
また矢印もヘッダーだけに留め、交差しないように工夫をしました。
スライドの本文では「ユニプロ」の優位性が最重要であり、どんな点がどう同業他社と異なるのか?どことどこが紐づいているか?の詳細な部分はスライド上あまり重要ではなく、口頭で補完できると考えます。

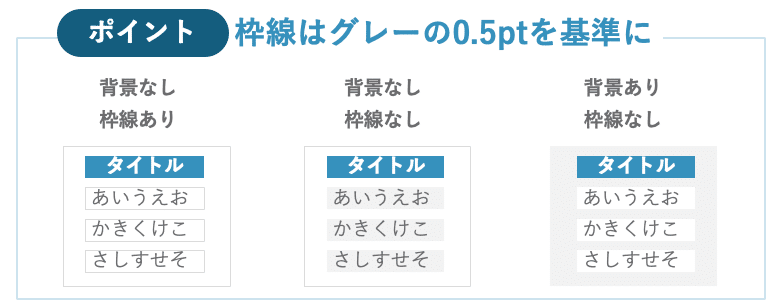
枠線のちょっとした工夫
前述した通り、枠線が太すぎると中身が頭に入ってこない現象が起こってしまいます。
枠線は0.5〜1ptを目安に設定するのが好ましいです。

逆に太い枠線を使うのであれば、ココが一番重要!という部分で使用するとより効果的です。

いかがでしたでしょうか?
グレー ↔ 強調色
細字 ↔ 太字
小さい文字 ↔ 大きい文字
でメリハリをつけることで、見た目の統一感と視認性がグッと向上します!
引き続きスライドを作成するための重要なポイントをご紹介していきます。
次回は色の使い方にフォーカスして解説します。
ぜひ参考になりましたら、スキいただけると幸いです。
また、ご質問等ございましたらお気軽にコメントいただければと思います。
