
【Hasura】GraphQLを操作する
はじめに
こんにちは。CREFL株式会社の甲斐です。今日は、スピーディな開発を可能にすると言われている「Hasura」の GraphQL についてご紹介したいと思います。
Hasura、GraphQLとは
HasuraとはHasura社のミドルウェアで、裏側にはDBが存在しています。
提供しているGraphQL APIにて、クライアントとDB間でSQLとの相互交換を行います。GraphQLはHTTPエンドポイントにクエリをPOSTしてAPIを呼び出し、バックエンドAPIから必要な分のデータの取得を行います。
Hasuraのコンソール上でDBに定義されたテーブルはGraphQLスキーマに変換され、GraphQL APIで使用できるようになります。
GraphQLのメリット
GrapheQLには開発を行う上で以下のようなメリットがあります。
必要な分だけのデータ取得・・・必要なフィールドを指定するので過剰取得を回避します。
APIの呼び出し頻度を抑制
APIの作業を独立できる・・・スピーディな開発を実現。
RESTとGraphQLの類似コード比較
データオブジェクトの取得
REST → GET
GraphQL → query
データ挿入
REST → POST
GraphQL → mutation
データ更新/削除
REST → PUT/PATCH/DELETE
GraphQL → mutation
データの監視/サブスクリプション
GraphQL → subscription
GraphQLの使い方
ここでは、3つの基本的な GraphQLの仕様について Hasura コンソール上での 挙動をもとに説明します。
※サンプルのテーブルとしてHasura導入時のデフォルト「order」「customer」テーブルを使います。
1. データ取得 - Queries
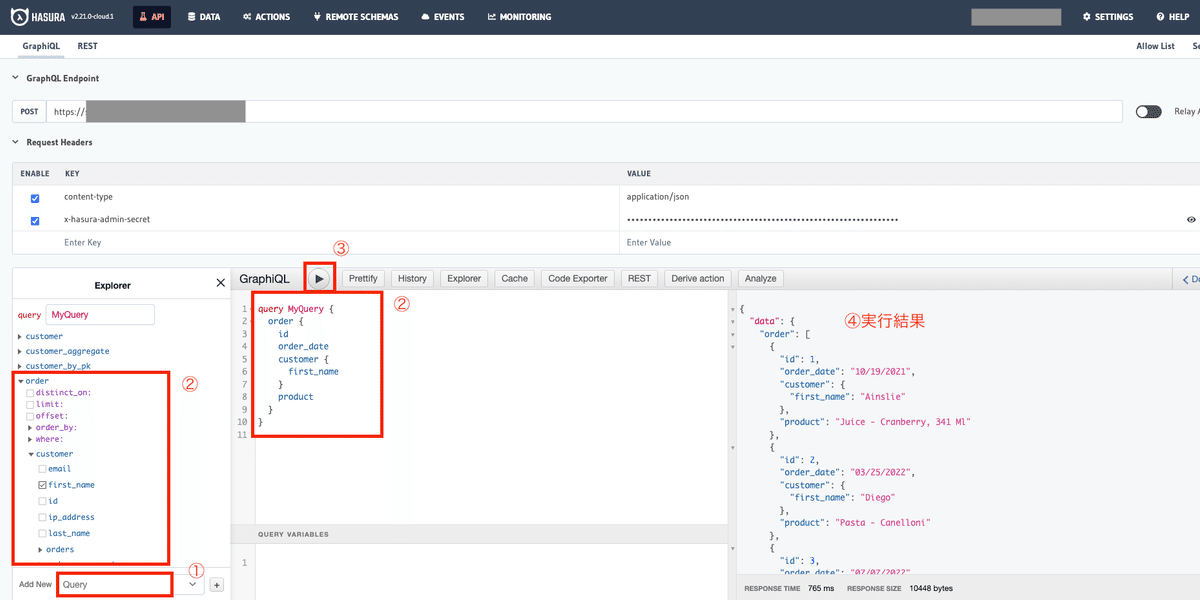
左下で「Add New Query」として、「+」ボタンをクリックすると新しい query が作成されます。①取得したいものを ②where の中などで選択して、(今回の場合は order テーブルの中のもの)③実行ボタンをクリックすると、④右側の 「data」の中に実行結果が入った状態で表示されます。

上記を実行した結果、下記のようなquery が作成されます。
query MyQuery {
order {
id
order_date
customer {
first_name
}
product
}
}2. データの書き込み - Mutations
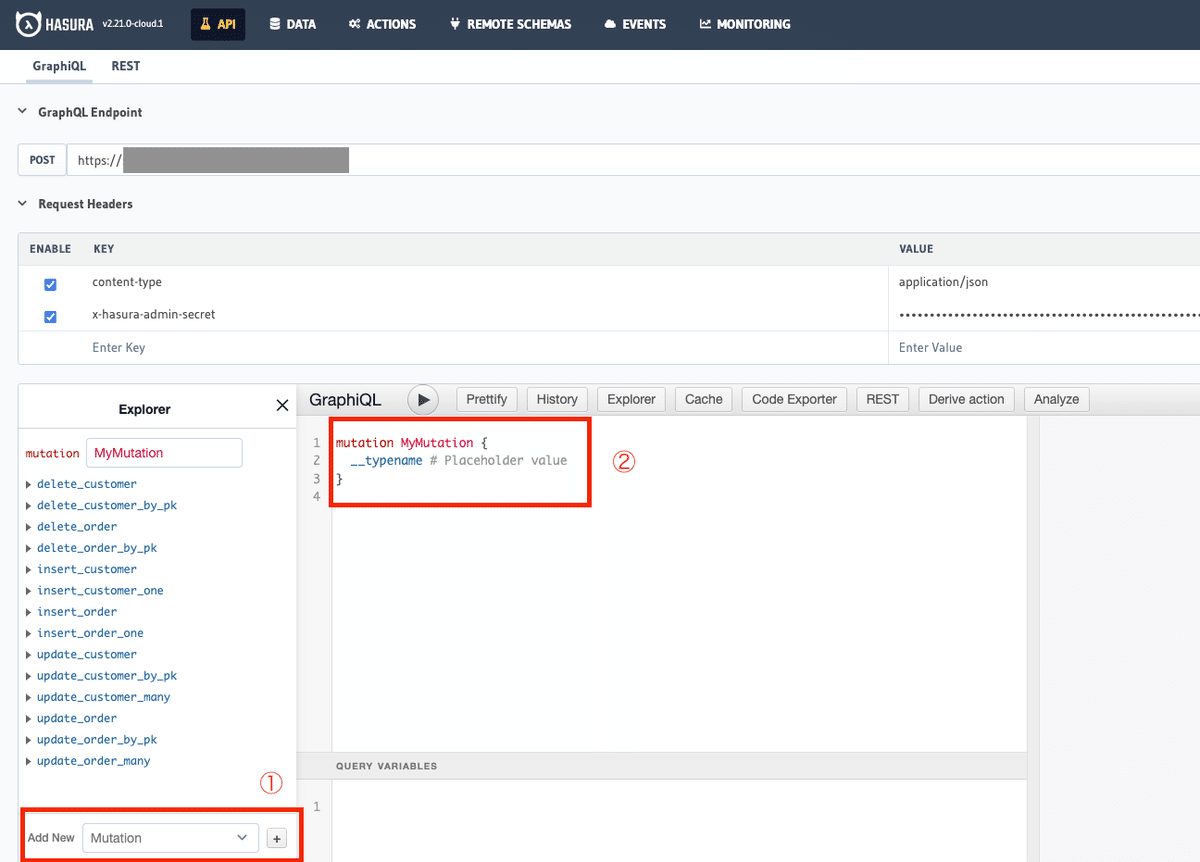
①左下で「Add New Mutation」として、「+」ボタンをクリックすると②に新しく Mutation が作成されます。
【新規 customer を insert 】

③Mutationの中に挿入したい情報を添付画像のように設定し(idが『13』で名前が『Jiro』の customer情報/ ※ idがオートインクリメントでない場合)、④実行すると⑤結果が表示されます。

上記を実行した結果、下記のようなquery が作成されます。
※ customer.id がオートインクリメントではなく NOT NULL対象の場合の例
mutation MyMutation {
insert_customer(objects: {id: 13, first_name: "Jiro"}) {
returning {
id
first_name
}
affected_rows
}
}Hasura コンソールのヘッダーメニュー「DATA」から DB内の customer テーブルを確認してみます。

【既存 customer を update】
先程作ったcustomer情報にメールアドレスを登録する場合
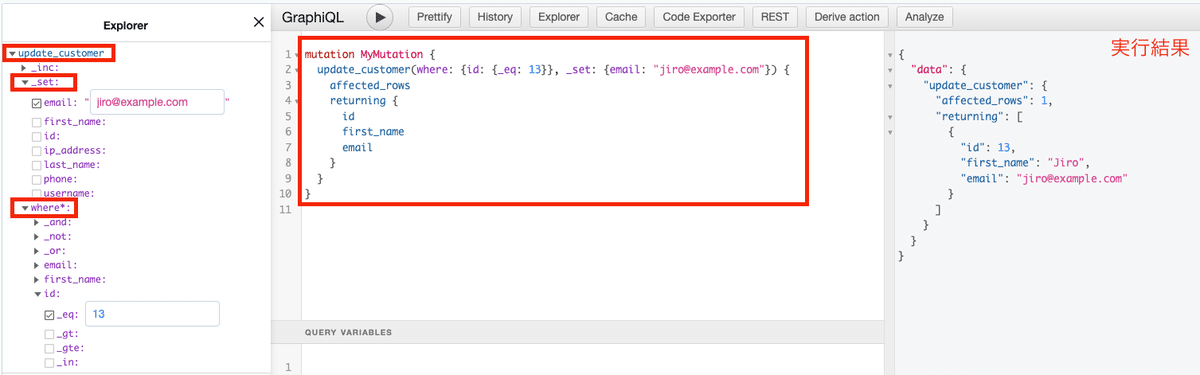
左下で「Add New Mutation」として、「+」ボタンをクリックし新しく Mutation が作成されたら、where の内容と_set の内容を左の「update_customer」から選択・設定を行い、実行します。

上記を実行した結果、下記のようなquery が作成されます。
mutation MyMutation {
update_customer(where: {id: {_eq: 13}}, _set: {email: "jiro@example.com"}) {
affected_rows
returning {
id
first_name
email
}
}
}
3. データの監視 - Subscriptions
この機能では、サーバーがプッシュしたデータを取得し、リアルタイムやリアクティブな機能を簡単に追加できるようになります。
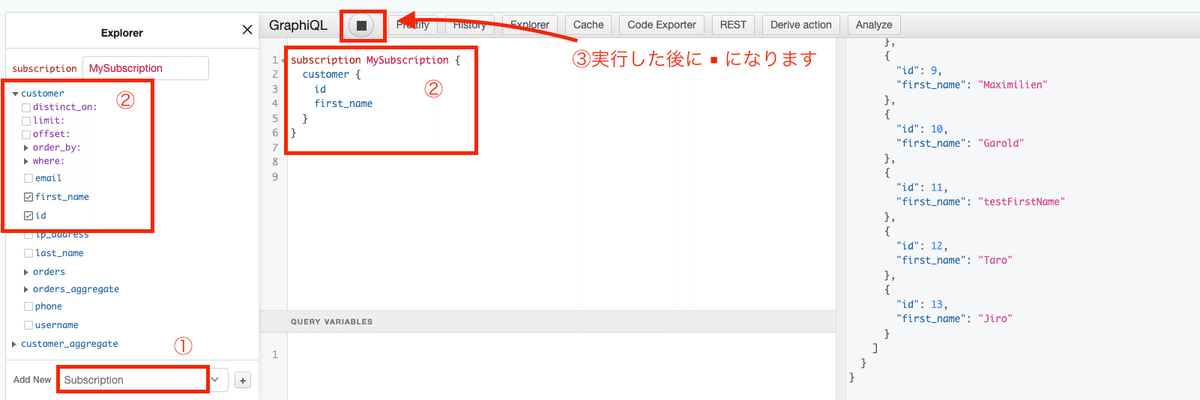
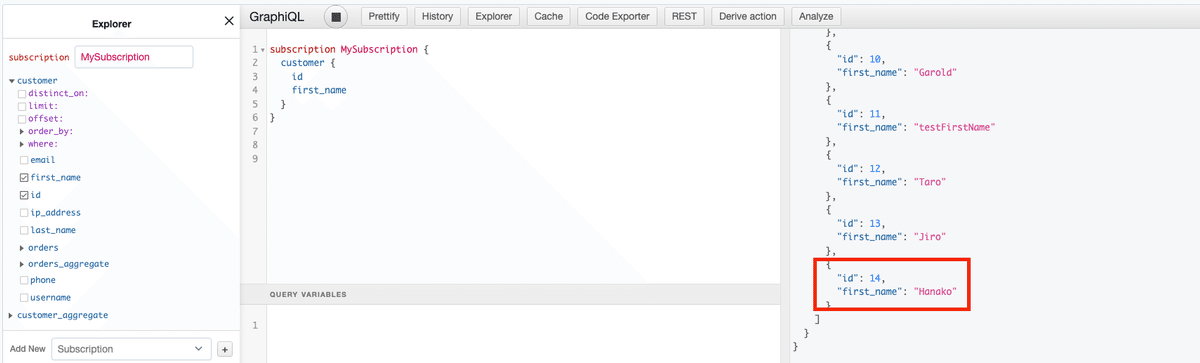
例えば、①左下で「Add New Subscription」を選択し「+」ボタンで、②のような Subscription を作成し、③実行します。

実行すると、実行ボタンが「■」になっているのを確認できます。
ユーザーのセットが変更になると、自動で右側の実行結果に反映されます。

今回は GraphQLの 「query」、「mutation」、「subscription」と、基本的な見方についてご紹介しました。Hasura の GraphQL に触る際の参考になれば幸いです。
