
【Salesforce】「キャンペーン」オブジェクト”キャンペーンメンバーの状況”のリストビューを用いたテンプレート設定について
1.はじめに
こんにちは、CREFILでコンサルタントをしている手島です!
いつも「いいね!」や「フォロー」ありがとうございます、励みになります!
今回は、Salesforce標準オブジェクトである「キャンペーン」に関連する”キャンペーンメンバーの状況”のリストビューを用いたテンプレート設定についてご紹介します!
2.背景 ~お客様のご要望と課題~
まず「キャンペーン」オブジェクトのリストビューへ、テンプレートを作成した背景についてお伝えします!
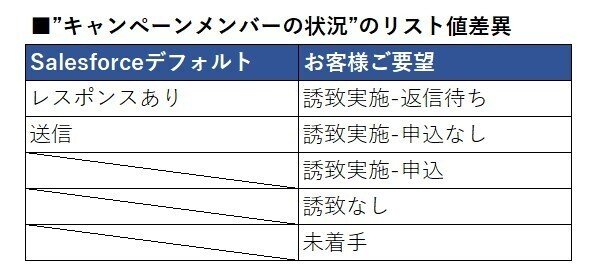
”キャンペーンメンバーの状況”のリストには、デフォルトの2種類のリスト値があり、新規でキャンペーンを登録する度に2種類のリスト値をデフォルト表示する仕様となっています!
そこで、お客様より以下のご要望をいただきました
【ご要望】
デフォルトの”キャンペーンメンバーの状況”2種類のリスト値では
社内での状況管理ができず、5種類へとリスト値を変更したい

【課題】
リスト値の変更は可能でしたが、新規キャンペーンを登録する度に
以下の作業が必要となりました
・既存の2種類のリスト値の削除
・必要な5種類のリスト値の追加
これは、大変ですよね。。。そこで!
新規でキャンペーンを登録する度に、5種類のリスト値をデフォルトで表示できる仕組みが必要となりました!
【ご提案内容】
キャンペーンのテンプレートを作成してテンプレートをコピーしてご使用いただくようご提案しました
キャンペーンのテンプレートには、お客様ご要望の5種類の”キャンペーンメンバーの状況”を事前に設定しており、不要リストの削除や新規リストの追加の作業負担がなくなります
また、新しい状況リストが追加されることがなく、分析時のクレンジング作業が不要となるメリットもあります!
3.設定方法
ここからは、キャンペーンのテンプレート作成から、”キャンペーンメンバーの状況”設定までの設定方法をご説明します!
3-1.テンプレート用のリストビューを作成
まず、キャンペーンのリストビューにキャンペーンテンプレート用のリストビューを作成します!
キャンペーンのリストビューにキャンペーンテンプレート用のリストビューを作成することで、作成者以外のメンバーでも使用可能となります
(作成者以外の使用は、権限など別途設定が必要です)
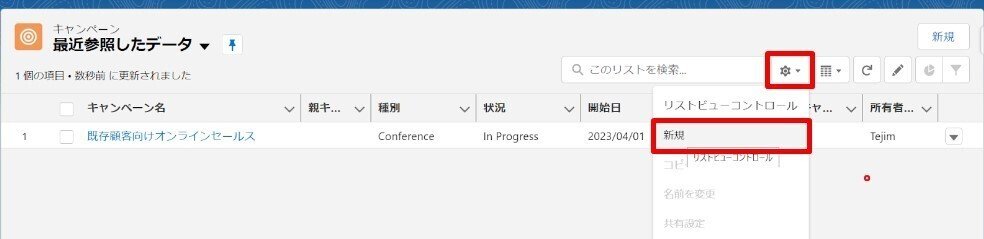
・設定より新規を選択

・新規リストビュー内容を記載、保存を押下

・キャンペーンのリストビューに”キャンペーンテンプレート”のリストビューが追加されました!
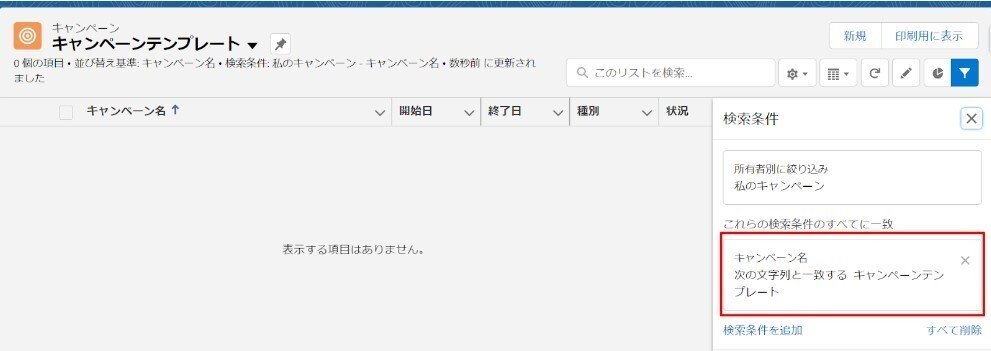
これだけでは、他のキャンペーンもリストビューに表示されるため検索条件を追加します!!
<条件>
”キャンペーン名” が ”次の文字と一致する” "キャンペーンテンプレート"

3-2.テンプレートとなるキャンペーンを作成
作成したリストビューに、テンプレートとなるキャンペーンを作成します!
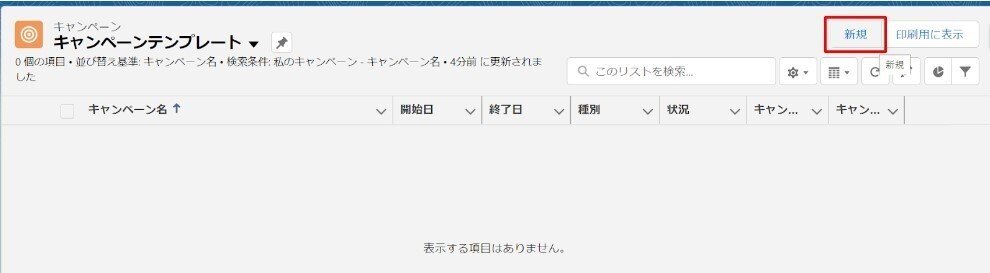
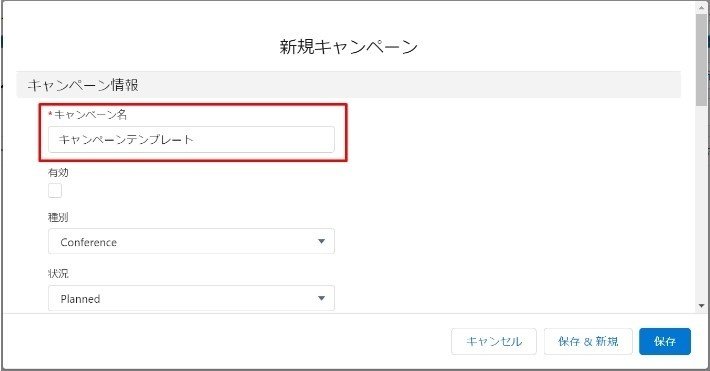
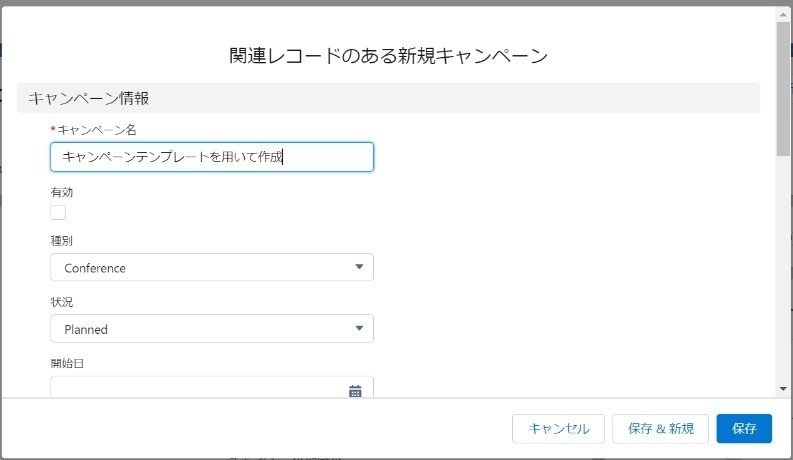
・新規ボタンを押下

・入力必須のキャンペーン名を入力し、保存ボタンを押下

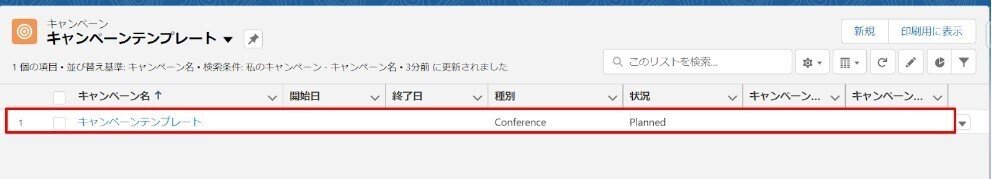
・テンプレートとなるキャンペーンが作成できました!

3-3.設定したいキャンペーンメンバーの状況を登録
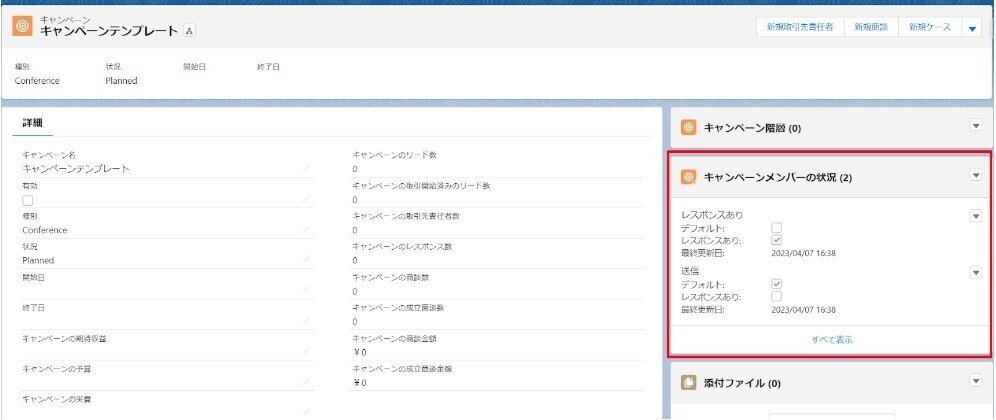
キャンペーンテンプレートに、設定したいキャンペーンメンバーの状況を設定します!
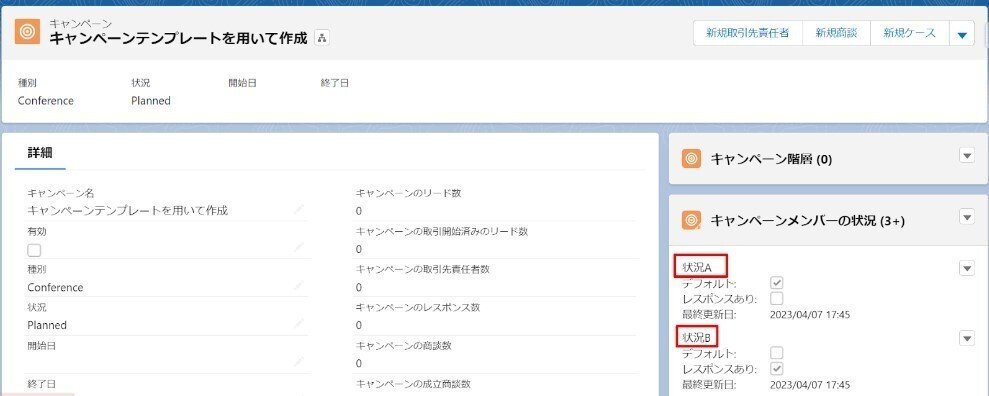
・デフォルトの「レスポンスあり」「送信」が表示されています

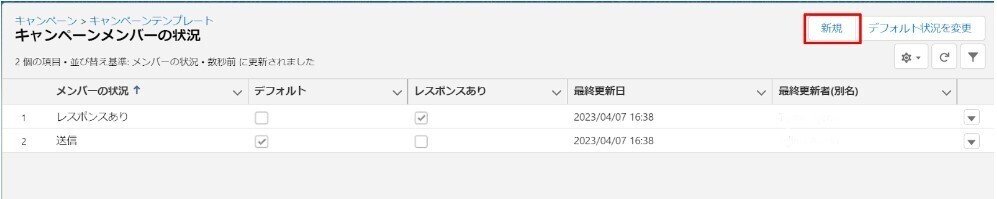
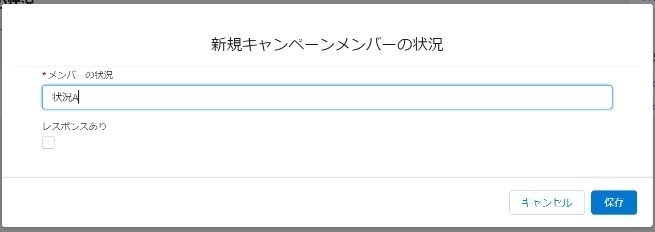
・キャンペーンメンバーの状況より、新規ボタンを押下

・メンバーの状況を記載、保存ボタンを押下

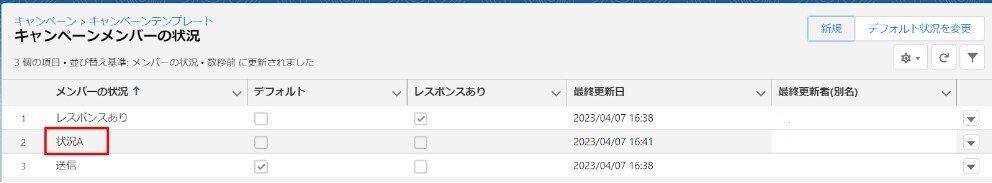
・「状況A」が追加されました!

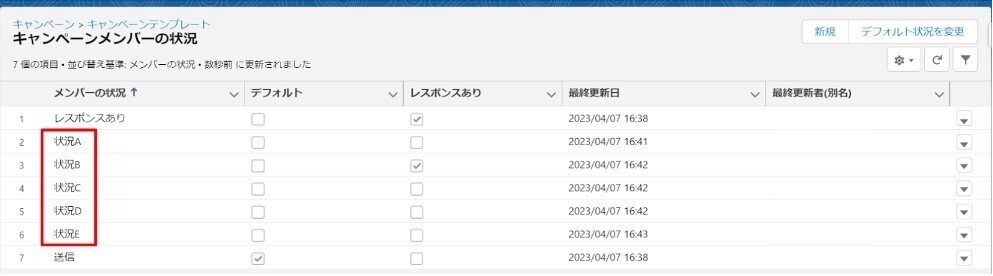
・同様に、5種類のメンバー状況を追加します
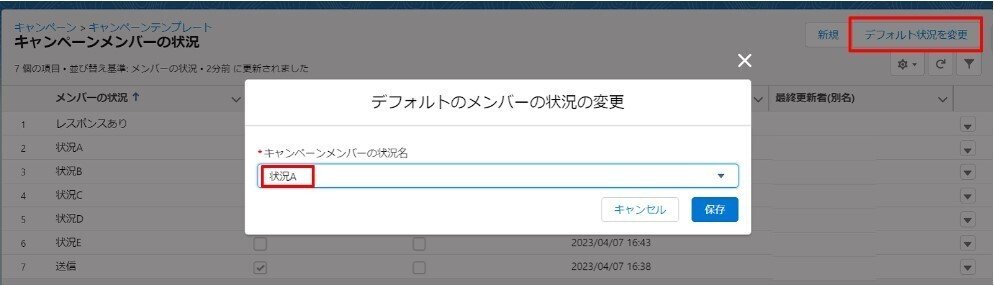
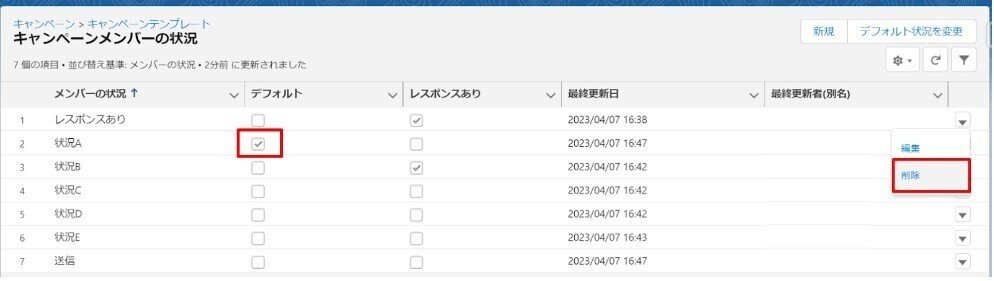
この後、デフォルトの「レスポンスあり」「送信」を削除していきますが、「デフォルト」のチェックが必須となるので必須設定をします!

・「デフォルト状況を変更」を押下、デフォルトで表示するキャンペーンメンバーの状況を選択保存を押下

・「デフォルト」にチェックがついたので、デフォルトの「レスポンスあり」「送信」を削除

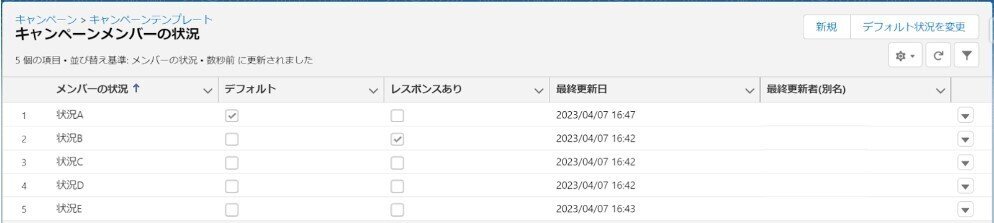
・キャンペーンメンバーのテンプレートが完成しました!

4.実際にテンプレートを用いたキャンペーンの登録
実際に作成したキャンペーンテンプレートを用いて、”キャンペーンメンバーの状況”が同じ、キャンペーンとキャンペーンメンバーを作成してみます!
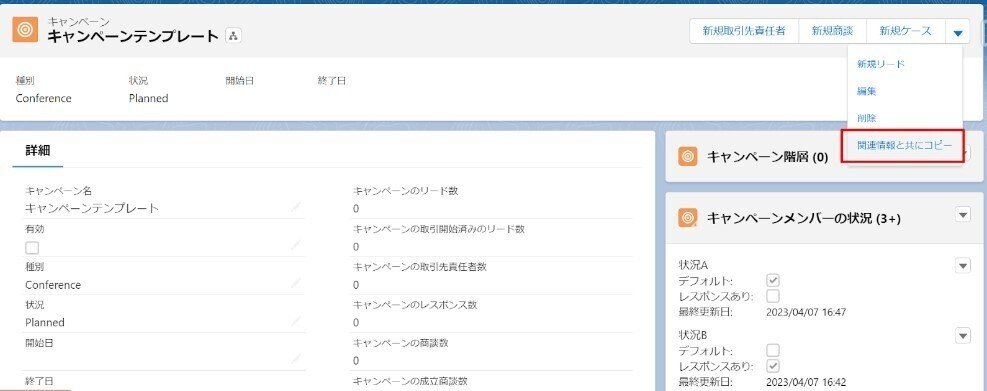
・キャンペーンテンプレートより、”関連情報と共にコピー”を押下

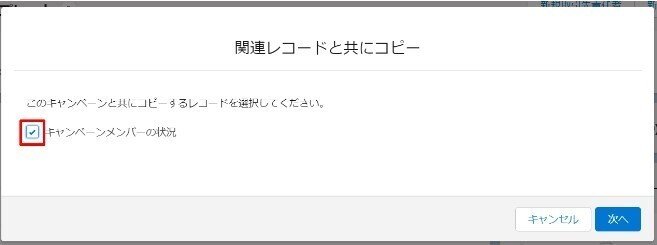
・必ず、キャンペーンメンバーの状況にチェックをして次へ
< < 注 意 > >
チェックしない場合
Salesforceデフォルト(2種類)の状況設定となります!!

・キャンペーン名を記載して保存

・登録した”キャンペーンメンバー状況”の新規キャンペーンが作成できました!

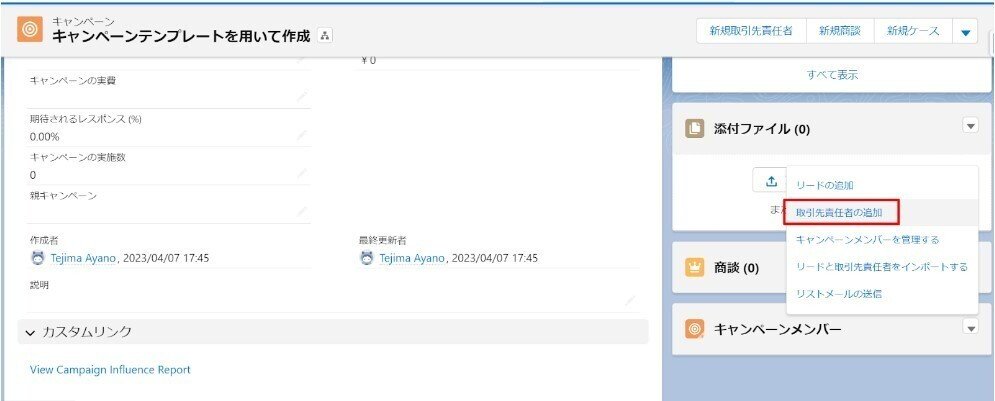
・実際にキャンペーンメンバー”取引先責任者”の状況を設定してみます

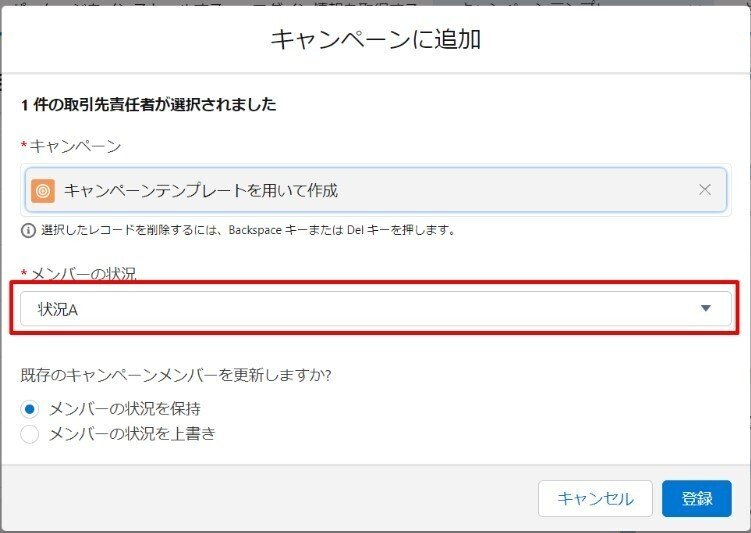
・取引先責任者を選択して、次へボタンを押下

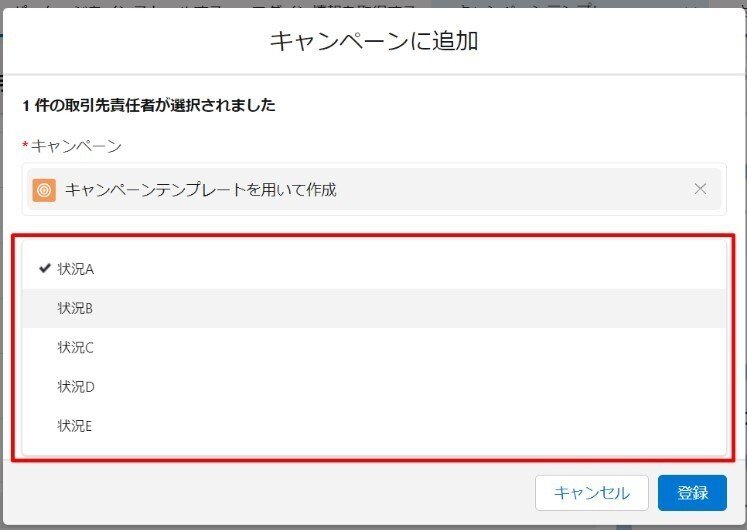
・”メンバーの状況”が表れました!

・クリックすると、テンプレート通りの”メンバーの状況”が一覧表示されました!

ちなみに!!!様々なサイトを調べても記載がなかったのですが。。。
ここでのリスト値の並び順は”登録順”となっています!
今回は”状況A”から登録しているので、登録順に昇順で並びます
もし、リスト値の順番を変えたい場合は、再度テンプレートの作成が必要となります!!
・実際に、状況Cを登録できました!!(^^♪

5.最後に
いかがでしたでしょうか
Salesforceでのコアな内容ではないですが、キャンペーンを使用する際に壁となる仕様だと思います!
リストビューでテンプレートを作成する方法は、他にも流用できそうですね!よければ使ってみてください!!
P.S.
先日、「侍ジャパン」が世界一となったWBCが閉幕しましたね!
普段は野球観戦をしない私も、大谷選手がかっこよく見入ってしまいました!
観戦しているとなんと!!!
キャッチャーの背面にSalesforceの大きな広告を発見しました!!?
普段仕事で扱っているSalesforceの広告を世界的な大会でみることができて、とっても嬉しい気持ちになりました(^^♪
社内で話題にあげたところ、大谷選手はSalesforceのTVCMに起用されているんですね!!知らなかったです。
Salesforceが大谷選手の独占インタビューもしているようなので、是非Checkしてみてください!
■Salesforceによる大谷選手の独占インタビュー
「高い目標を掲げては実現するプロとしての意識と、ビジネスマンにも通ずるモチベーションの作り方とは。」
https://www.salesforce.com/jp/campaign/ohtani/
最後まで読んでいただき、ありがとうございました!
「いいね!」や「フォロー」頂けると励みになります!!!
