
ScratchでARプログラミング入門 ⑥ボクセルで文字を描いて、AR空間に情報をプラス!
前回の復習
前回は、「線を引く」ブロックを使って、線で構成されたアート作品を作りました。ジャングルジムや正多面体を線を使って表現しましたね。

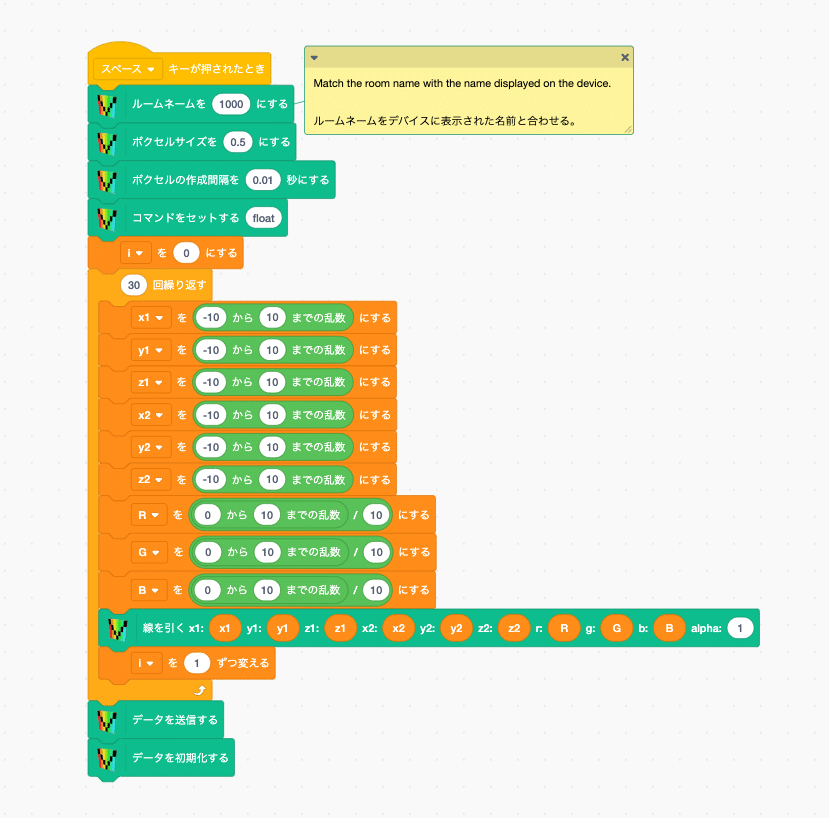
前回の問題の回答例を発表します。上記の図1のランダムライン・アートを描くスクリプトは、次のとおりです。

繰り返しブロックを使って、30本の線を空間にランダムに描きます。原点を中心に-10から10ユニットの間に、線を描くようにしてクリエイティブコーディング作品として仕上げます。
「乱数」ブロックを使って、-10から10までの乱数を生成します。この値を始点と終点の座標値に使います。
「乱数」ブロックを使って、0から10までの乱数を生成します。この値を10で割った結果をRGB値にすると、ランダムな線の色を指定できます。
読み始める前に
この記事では、私たちが開発した無料ARプログラミング学習アプリ「ボクセラミング(Voxelamming)」の使い方を、Scratchのサンプルコードと共に詳しく解説していきます。
iPhone/iPad/Vision Proをお持ちの方は、App StoreからVoxelammingアプリをダウンロードして、ぜひ一緒にプログラミングに挑戦してみましょう!
「文字を書く」ブロックに挑戦!
今回は、「文字を書く」ブロックを使って、AR空間に文字を描いてみましょう!

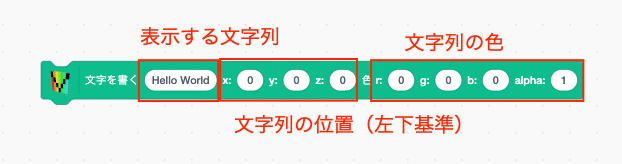
「文字を書く」ブロックを使うと、指定した位置に、ボクセルで文字列(文字の集まり)を表示することができます。文字の位置は、文字列の左下が基準になります。文字の色は、ボクセルと同じようにRGB値とAlpha値(透明度)で決まります。
ボクセラミングでは、文字をボクセルの集合で表現するため、文字の形や大きさなどを指定するフォントの知識が必要になります。そこで、次はフォントについて詳しく見ていきましょう。
フォントってなんだ?
コンピューターで文字を表示するには、フォントと呼ばれるデータが必要です。フォントには、文字の形や大きさ、太さなどの情報が格納されています。
フォントには、大きく分けてアウトラインフォントとビットマップフォントの2種類があります。
アウトラインフォント
アウトラインフォントは、文字の形を滑らかな線で表現するフォントです。
拡大縮小しても文字が綺麗に表示されるため、現在主流のフォント形式です。
例えば、みなさんがよく目にするMSゴシックや游ゴシックなどは、アウトラインフォントです。
ビットマップフォント
ビットマップフォントは、文字をドット(点)の集合で表現するフォントです。拡大縮小すると、ドットが目立ってギザギザになってしまうため、現在ではあまり使われていません。
しかし、コンピューターの初期の頃は、ディスプレイの解像度が低かったため、ビットマップフォントが使われていました。
ボクセラミングではビットマップフォントを使う
ボクセラミングでは、立方体のブロックであるボクセルで文字を表現するため、ドットの集合で表現されるビットマップフォントが適しています。ボクセルの形状とビットマップフォントの構造が類似しているため、自然な表現が可能になるのです。
東雲ビットマップフォント

図4は、東雲(しののめ)ビットマップフォントで「あいうえお」を表現したビットマップです。ボクセラミングでは、様々なフリーのビットマップフォントの中から、16x16ドットで表現できる東雲フォントを採用することで、視認性が高く、表現力豊かな文字表示を実現しています。
東雲フォントは、パブリックドメインで公開されているため、ボクセラミングの文字表現に使用させていただきました。作成者、管理と公開を行なっている方々に感謝いたします。
駅構内案内表示を作ろう!
「文字を書く」ブロックと「移動する」ブロックを使って、駅構内の案内表示を作ってみましょう。
挑戦してみよう!
「線を引く」ブロックで原点から真上に線を引き、それを支柱に見立てます。
「文字を書く」ブロックで、駅名や路線名などの文字列を作成します。
「移動する」ブロックで、文字列の位置と角度を調整し、支柱の周りに複数の案内表示を配置します。
Scratchのサンプルプロジェクトを開く
パソコンのWebブラウザで次のリンクからScratchのサンプルプロジェクトを開きます。このプロジェクトを改造していきます。
回答例
データの準備

表示する案内情報のデータを作成します。titleリストは、路線名を保存します。colorリストは、路線名を表示する色をRGBの値として保存します。アングルは、支柱の周りを回転する角度を設定します。
# titleリスト
山手線
京浜東北線
中央線
東海道線
# colorリスト
0
1
0
0
0
1
1
0.5
0
1
0.5
0
# angleリスト
-30
0
30
60スクリプトの作成

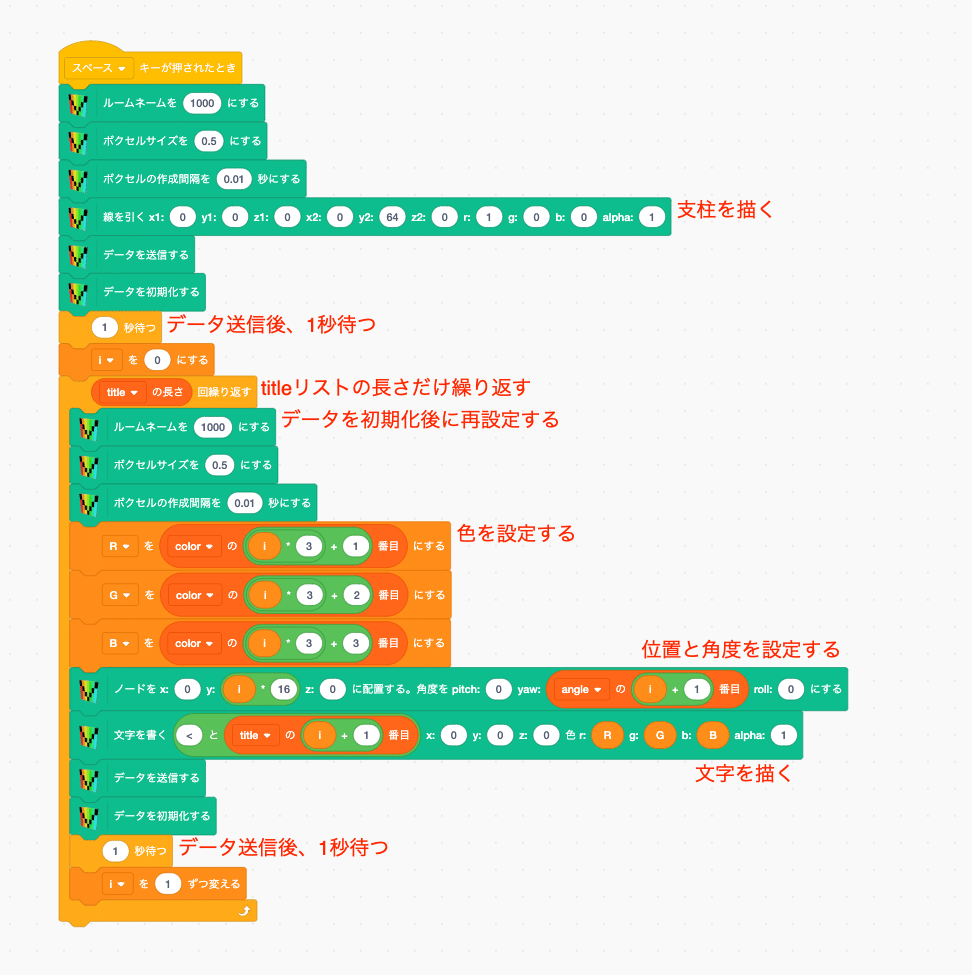
「文字を書く」ブロックで空間に文字を描きます。ボクセラミングでは、データを連続で送信すると、サーバー側で処理が追いつかず、データが正しく反映されないことがあります。
そこで、このスクリプトでは、「データを送信する」ブロックの後に、「データを初期化する」ブロックと「1秒待つ」ブロックを配置することで、データ送信の間隔を空け、問題を回避しています。
支柱の作成: 原点から上方向に赤い線を引くことで、支柱を表現します。
支柱データの送信: 支柱を描画するボクセルデータを送信し、その後「データを初期化する」ブロックを実行します。
これは、次に案内表示のボクセルデータを作成するための準備です。データ送信後のインターバル: ボクセルデータを送信した後は、「1秒待つ」ブロックで1秒間のインターバルを設けます。
これは、ボクセルデータを連続して送信すると、Webサーバーで処理が混雑し、データが正しく受信されないのを防ぐためです。案内表示の描画: `title` リストに格納された路線名を、繰り返し処理を使って描画します。
ボクセルサイズと描画間隔の設定: 「データを初期化する」ブロックを実行すると、ボクセルのサイズと描画間隔がリセットされるため、繰り返し処理のたびに再設定する必要があります。
色の設定: `color` リストから、各路線名に対応する色を取り出します。
位置と回転の設定: 「ノードを移動する」ブロックを使って、ボクセル全体を指定した方向に移動し、回転させます。
回転は、`pitch` (x軸周りの回転)、`yaw` (y軸周りの回転)、`roll` (z軸周りの回転) の3つの角度で指定します。文字列の描画: 「文字を書く」ブロックで、支柱も周りに文字を描きます。「( ) と ( )」ブロックを使うと、文字列を繋げることができます。ここでは、「< 路線名」のように、矢印を表す「<」を先頭に追加しました。
スクリプトの実行

赤い支柱の周りに、路線名を表示できました。路線名を3次元で表示することで、進むべき方向が明確になります。今後は、このような3次元ガイドが増えてくることが予想されます。私たちは、最先端の3次元表現を実装できました!
マトリックスの世界を再現しよう!
映画「マトリックス」で有名な、緑色の文字が上から流れ落ちるシーンを、ボクセラミングで再現してみましょう。
挑戦してみよう!
緑色のカタカナ文字を縦に並べて表示します。ボクセラミングでは、現時点では縦書き表示には対応していないため、文字列全体を90度傾ける方法で、縦方向の文字列を表現します。
文字列は、乱数ブロックを使って、ランダムにカタカナ文字の文章を作ります。
「文字を書く」ブロックと「繰り返す」ブロックを使って、複数の文字列を表示します。
「まとめてアニメーション」ブロックを使って、複数の文字列を下方向に移動させます。
回答例
データの準備

ランダムなカタカナ文字の文章を作るために、katakanaリストに「カタカナ文字」を保存します。
ア
イ
ウ
エ
オ
カ
キ
ク
ケ
コ
サ
シ
ス
セ
ソ
タ
チ
ツ
テ
ト
ナ
ニ
ヌ
ネ
ノ
ハ
ヒ
フ
ヘ
ホ
マ
ミ
ム
メ
モ
ヤ
ユ
ヨ
ラ
リ
ル
レ
ロ
ワ
ヲ
ンスクリプトの作成

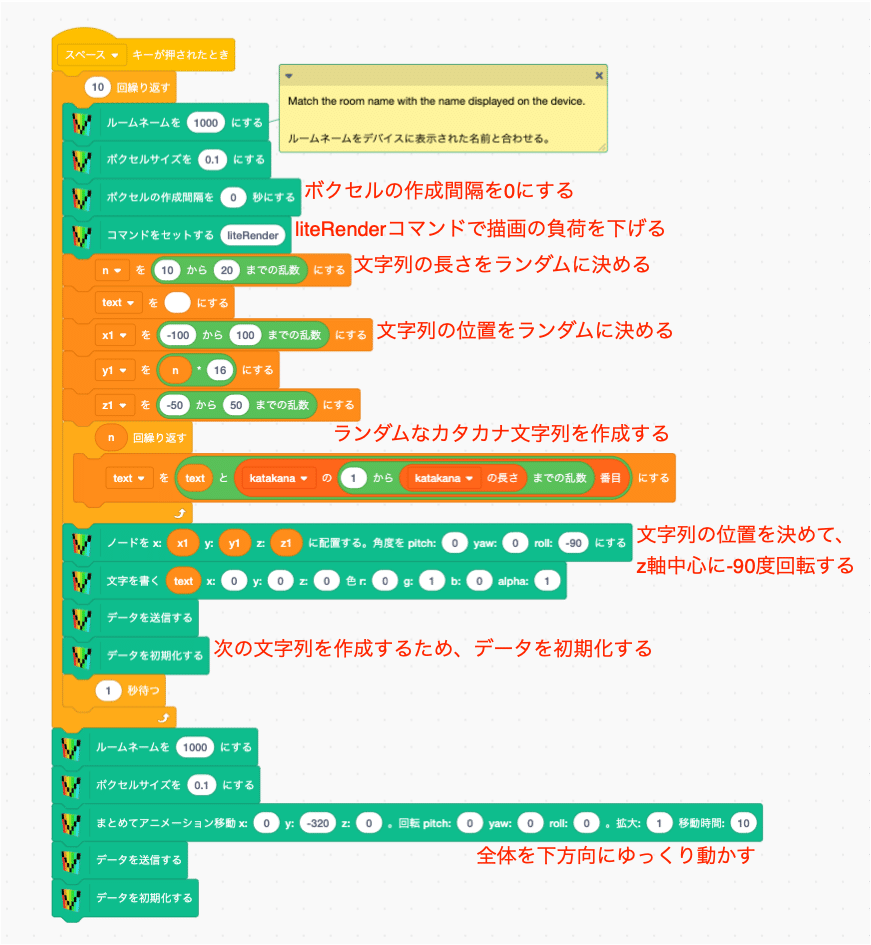
図9のスクリプトは、10個のカタカナ文章を縦表示にして、全体を下方向にゆっくり動かします。
ボクセルの作成間隔を0にすることで、瞬時に文章が表れるようにしました。
liteRenderコマンドは、ボクセルの表現を簡略化することで、描画の負荷を下げることができます。このコマンドは、表示するボクセルの数が多いときなどに有効です。
text(表示する文字列)は「」(空文字)で初期化したあとに、ランダムなカタカナ文字をつなげて作ります。
文章を表示する位置は、乱数ブロックを使って、ランダムに決めます。
文章をz軸中心に-90度回転させることで、縦書きを表現します。
最後に、「まとめてアニメーションする」ブロックを使って、全体を下方向にゆっくり動かします。
スクリプトの実行

スクリプトを実行すると、10個のランダムなカタカナ文章が一つずつ表示されます。その後、全体がゆっくり下に移動することで、データがマトリックスの世界に送信されてきている様子を表現しています。
図10のように、データが流れ落ちる様子は、映画「マトリックス」に登場する仮想現実空間を彷彿とさせます。データが送られてくることで、キーボードが現れている(描画されている)ように想像できませんか?
問題:空中に浮かぶチャット文字を作ろう!
まるでSF映画のような、空中に浮かぶチャット画面を想像してみてください!
挑戦してみよう!
「文字を書く」ブロックと「ノードを移動する」ブロックを使って、チャット画面を3Dで作ってみましょう。私の大好きな映画「竜とそばかすの姫」みたいに、メッセージを空間に表示してみましょう。
吹き出しの形をした枠をボクセルで作ります。
吹き出しの中に、チャットのメッセージを「文字を書く」ブロックで表示します。
複数の吹き出しを、異なる位置や角度に配置して、チャットのやり取りを表現してみましょう。
ヒント:
吹き出しの枠は、正確に作るのは難しいので楕円形で代用します。
「ノードを移動する」ブロックで、吹き出しを奥行き方向に配置することで、より立体的な表現にすることができます。
さあ、ボクセラミングで、未来のチャット画面をデザインしてみましょう!
次回予告
次回は、フラクタル図形に挑戦します!
フラクタル図形は、一部分が全体と似ているという、不思議な性質を持った図形です。自然界にも、雪の結晶や木の枝分かれなど、フラクタル図形とよく似た形をしたものがたくさん存在します。
ボクセラミングでは、再帰関数という、少し難しいプログラミングの技を使うことで、フラクタル図形を描くことができます。
再帰関数は、まるで魔法のように、自分自身を呼び出すことで、複雑なパターンを簡単に生成することができます。
次回は、この再帰関数の仕組みを理解し、ボクセラミングで美しいフラクタル図形を作成してみましょう!
お楽しみに!
ScratchでAR プログラミング入門シリーズ
ScratchでARプログラミング入門シリーズの一覧です。
第1回 プログラミングでARボクセルアートを作ろう!
第2回 繰り返しでボクセルの街を作ろう!
第3回 条件分岐でボクセルアートをもっと自由に!
第4回 ランダムでボクセルアートをもっと楽しく!
第5回 線を描いて、AR空間に立体図形を作ろう!
第6回 ボクセルで文字を描いて、AR空間に情報をプラス!
第7回 再帰処理でフラクタル図形に挑戦!
第8回 最終回 自分だけのARワールドをつくろう!
