
重要:Adobe Firefly の使い方が変わりました (新機能:高速モード・アップスケール・画像の履歴)/高校生のためのAdobe Firefly[2024年度]
先週、Adobe Fireflyに新機能が搭載され、使い方が少し変わりましたのでお知らせします。
※この記事は、2024年10月7日(月)に公開しています。

搭載された新機能:
高速モード
低解像度の画像を数秒で生成しますアップスケール
低解像度の画像を2Kサイズに高解像度化します画像の履歴
ブラウザーを閉じるまで、生成した全て画像を参照できる機能です
実際に試してみましょう。
以下のプロンプトを入力します。
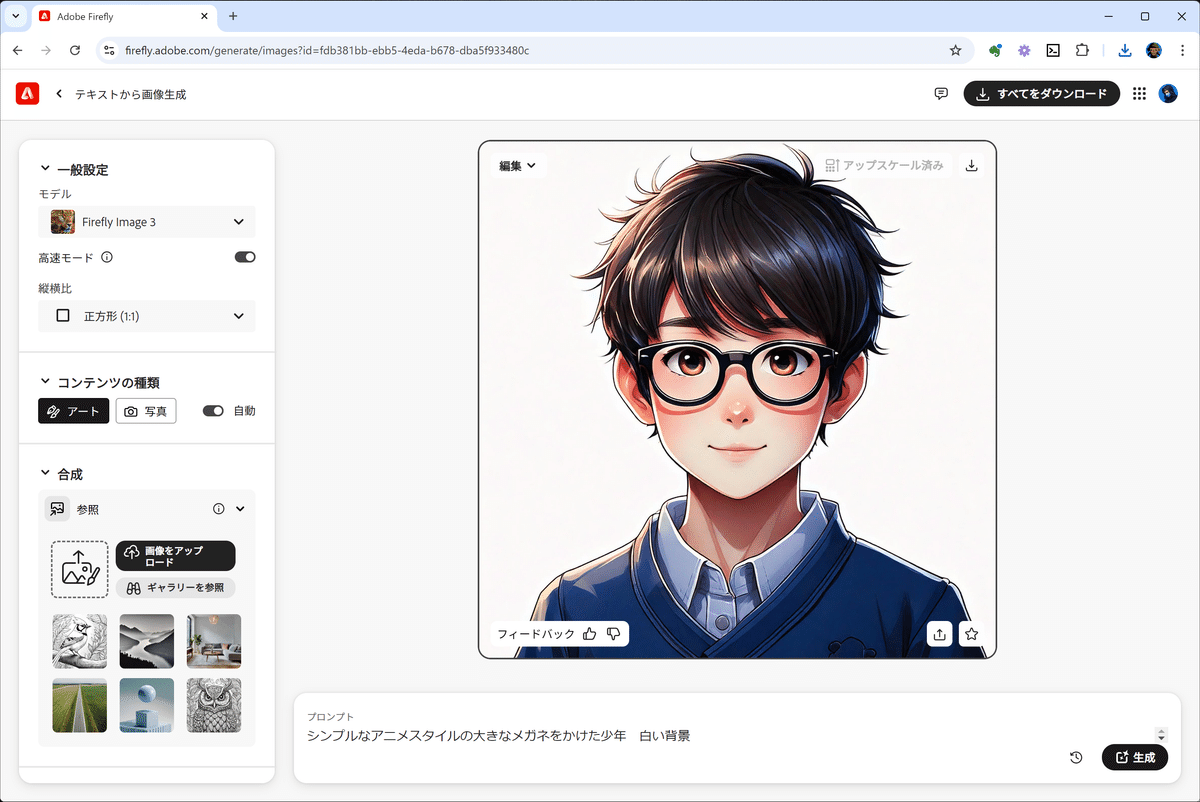
プロンプト:
シンプルなアニメスタイルの大きなメガネをかけた少年 白い背景

左上の「一般設定」に追加されている「高速モード」のスイッチをクリックしてONにします。
※既に高速モードがONになっている場合はそのまま進めてください。

もう一度、生成してください。
2、3秒で生成されるはずです。ほとんど待ち時間がありません。

高速モードで生成した画像は、512 x512(※比率が正方形の場合)の低解像度です。
「どんな感じになるかな?」と試してみたいときに便利です。いわゆる「プレビュー画像」なので作品の素材として使用すると品質が低下しますので注意しましょう。

作品の素材にしたい場合は、この低解像度の画像を「アップスケール」機能で高解像度化します。
画像にマウスカーソルを重ねると「アップスケール」ボタンが表示されますのでクリックします。

アップスケール処理が完了すると、2Kサイズの画像が表示されます。
この処理も5~10秒程度 [ 数十秒程度で ] 生成されます。

比率が正方形の場合、高速モードでは「512 x 512 ピクセル」の低解像度の生成画像になります。
アップスケールすると「2048 x 2048 ピクセル」の画像になります。
※高速モードの画像を素材にすると品質が低下しますので注意しましょう。

これからは、プロンプトの試行錯誤に(待ち時間のない)「高速モード」を利用しましょう。
自分の意図したイメージが生成されたら、「アップスケール」して素材にしてください。今までより作業が速くなり、効率化されます。
画像の履歴
3つ目の新機能が「画像の履歴」です。
英語名称:Image history
これは私たちが待ち望んでいた機能の一つです。
生成ボタンの隣に履歴ボタンが追加されています。
クリックします。

プロンプト入力欄の上に、小さなプレビュー画像が水平に並んでいるバーが表示されます。
ブラウザーセッションの間に生成された画像が全て記録されています。

ブラウザーを起動してFireflyにアクセスしてから、ブラウザーを閉じるまでの間(ブラウザーセッション)に生成した全ての画像が表示されます。
これは大変便利な機能で、前に生成した画像を何度でも呼び出し、再生成したりプロンプトを再利用することが可能になります。

ブラウザーを閉じると(セッションが切れると)、この履歴も消えてしまいますので注意してください。
生成画像をブラウザーに記録しておきたい場合は、今までどおり「お気に入り」を使ってください。
※「お気に入り」は使用しているブラウザーに記録する機能なので、他のブラウザーでは表示されません。また使用しているブラウザーをアンインストールすると「お気に入り」の画像も消えます。
History stripに表示されているアイコン(一部)
History stripは、トラックパッドやマウスホイールを押したまま左右に動かすとスクロールします。クリックすると記録されている画像や設定内容などを表示できます。
以下に、表示されているアイコンの一部を記載しておきます。
※まだ日本語のユーザーガイドがありませんので(2024年10月7日現在)、英語名称の「History strip」を表記しています。
初めて生成したとき、同設定で再生成したとき、複数の設定が同時に実行されたときのアイコン

プロンプトを変更したときのアイコン

画像の比率を変更したときのアイコン

「視覚的な適用量」などのパラメータを変更したときのアイコン

「スタイル効果」を変更したときのアイコン

「スタイル参照」を変更したときのアイコン

2024年度・高校講座のアーカイブ:
「高校生のためのクリエイティブと生成AI[2024年度]」マガジンをフォローしておくと、最近記事・最新情報の通知が届きます。
更新日:2024年5月7日(月)/公開日:2024年10月7日(月)
