
crageのWebデザイナーがデザイン提案の際に実践していること
こんにちは、デザイン×エンジニアリング×ディレクションをベースに「新しい価値観」を創造するクリエイティブカンパニー、crage(くらげ)株式会社 デザインチームのtsurutsuruです。
今回は、私がWebデザイナーとして提案用デザインを作る時に心がけていること・やっていることをご紹介いたします!
crageでは獲得チームのみなさんが常に案件獲得のために動いてくださっていることもあり、提案用デザインの作成機会が非常に多い&業種も実にさまざまです🙏
そんな中、「より良いデザインを毎回ご提案するために心がけていること」について自分でも改めて振り返ってみたくなり、今回記事を執筆させていただきました。
同じWebデザイナーのみなさん、特に「提案用デザインって作るの緊張する…」「クライアントの求めるイメージをうまく把握できない!」「参考サイトってどうやって探せばいいんだろう?」といったことにお悩み中の方の参考になりましたら幸いです🙇♀️
どうか温かい目でお付き合いください!
大前提!初回提案で大まかな方向性や理想像を深掘りする
crageでは、デザイン着手前の初回ご提案ミーティング(大半がリモートでの開催です)にデザイナーが同席する機会が多いです🙏
早い段階でデザイナーがミーティングに同席することで、より具体的にクライアントの雰囲気・希望をつかむことができます。
わたしが実践しているミーティング時のポイントは以下の3点です!
1.参考デザインを用意し、それをもとにデザインの方向性をお伺いする
crageのWebディレクターの方々は、テキストベースの資料でご提案をする際も、複数の方向性の参考サイトデザインを資料に盛り込んでくださっています!それをもとにWebディレクター・デザイナーがクライアントにお話を伺い、求めるデザインの理想像を深掘りします。
(資料作成の際に、デザイナーが参考サイト探しをお手伝いするのも良いですね!)
2.デザインの細かい部分のご要望についてお伺いする
全体のトーンに迷われている場合は、デザインの細かい部分についてお伺いするのもおすすめです。例えば、色味(コーポレートカラーを使って欲しい、採用サイトだから赤系でインパクトを出したい、など)や、使用したいフォント(ゴシック体か、明朝体か、など)について聞いておけば、デザインのヒントになります。
3.PCとSP、どちらでの閲覧環境を優先するかご希望をお伺いする
トーン以外の部分では「現状サイトでアクセス数が多いのはPCとSPどちらか?」などについても必ずお伺いしましょう。どの環境での見た目を優先してデザインするか、すり合わせを行うことも大事です。
先方の中でまだ具体的なデザインイメージが無い場合、ミーティング後のちょっとした雑談タイムに「同業他社さんで好きなサイトってあったりしります?」くらいのざっくりとした質問をWebデザイナー/ディレクターがお伺いするだけでも、大事な情報が得られることもあります🙏
同業種だけでなく、目指すトンマナのサイトをジャンル関係なく探す
これが提案用デザインを作成する際に、とても大事なポイントかなと個人的には思っています!(当たり前のことかもしれませんが🙇♀️)
前提として、同業他社のサイトを最初に調べておくことで「その業種に多いデザイントーン・UI」を把握することができます。
それらを把握することによって、「そのデザイントーンから外すことで差別化を測るか?それとも寄せるか?」を検討したり、その業種のWebサイトに頻出するUI(サービスLPなら料金一覧、採用サイトなら募集要項リスト、など)の見せ方の参考を見つけられたりします。
がしかし……!
個人的には、トンマナ優先で参考サイトを探す時間の方が長いかもしれません。
トンマナ優先で参考サイトを探す際は、業界にこだわらず横断的に探してみるのがおすすめです。
大雑把に言うと、採用サイトの参考に化粧品のサイトを選んだり、金融系LPの参考にアプリのサービス紹介サイトを選んだりしてもいいのです。
業種優先・トンマナ優先、どちらの場合でも参考サイト探しにはポータルサイトを利用しましょう!
使用フォントを調べたり、インタラクションなども含めて参考にするため、静止画でのデザインだけではなく実際にサイトを訪れてみるのが大切ですよね🙏
以下は自分がよく利用するポータルサイトです!
「SANKOU!」は更新頻度がとても高く、アクセスするたびに新しいサイトが追加されているのが魅力です!一番よく見に行くポータルサイトです。
「S5-Style」は絞り込みの際に複数のカテゴリ・テイストを同時に選択することができ、より細かな検索を行うことが可能です。
トンマナ優先で参考サイトを探したい時に役立つポータルサイトを使う際のポイントを3点ご紹介します!
1. 使いたい色味 or 先方ご希望の色味で絞ってみる
例えば「青系の色で全体をまとめてみよう!」というような場合でも、淡い色合いの青とグラデーションを使用した爽やかな印象のサイトもあれば、原色の青色とベタ塗りを多用して力強い印象を受けるサイトもあります。その違いを見てみるだけで、提案の振り幅が広がります!

2.目指すトンマナ自体に迷っていたらターゲット層で絞ってみる
業種関係なく参考サイトを探す際も、ターゲット層は意識した方がいいかもしれません。例えば「若年層向けのデザイン」といっても、ポップな印象のサイトもあれば、落ち着いたテイスト、かっこいいテイスト……など、さまざまな打ち手のデザインがこの世にはすでに沢山あります。そこをチェックしてみましょう!

参照:https://sankoudesign.com/category/woman/
3. なるべく国内のサイトに限定して探す
実現性(参考として踏襲できるか)・国内でのデザイントレンドに絞りたい…といった観点で、自分は国内サイトに絞ってリサーチすることが多いです!また「和文フォントに何をつかっているのか?」といった点も大事な参考ポイントです🖊️
※まだ国内に入ってきていないデザイントレンドを取り入れたい・ものすごく個性的なインタラクションのサイトを探したいときは、Awwwardsなどの海外サイトメインのポータルサイトがおすすめです。

参照:https://sankoudesign.com/category/japanese/
サイト規模や作業期間の長さにもよりますが、だいたい1案につき5個以上を目安として参考サイトを見つけるとデザインがしやすいのかな?と個人的には感じています。
抽象的な話ですが、沢山の参考デザインを見て「それっぽい」「らしさ」を吸収することがデザインをする際には大事なのではと思っています!カメレオンになりましょう🌿
デザイナーチーム内で確認を行う
これもと〜っても大事です!
デザインに迷った時、もしくは「ほぼほぼデザイン完成した!でもなんか物足りないかも……」というような時には、同じデザイナーの方々に声をかけて、別の視点での意見を伺いましょう👀
一口に「Webデザイナー」といっても、人それぞれ得意なこと・好きな分野は違います。
UI/UXの知見が沢山ある
フォントの種類に詳しい
配色センスがいい
など
自分ではまったく気づかなかった部分にフィードバックを貰えたり、迷っていた部分の解決策があっさり出たり、効率的にデザインのブラッシュアップが行えます。
crageではデザイナーチーム内でのデザインレビューの習慣が根付いています🙏
確認してもらうだけでなく、自分がチームメンバーのデザインを確認する機会もあります。「確認する/してもらう」の両方を経験することでデザインスキルが磨かれていくのを実感しています!
各案で微妙なパターン違いも作成してみる
例えばA案・B案と2案作成したあとに、各案に対してディレクターさんのご意見をいただきながらパターン違いを追加で作ることも多いです!
あらかじめ各案の細かなバリエーション違いを用意しておくと、先方のデザイン検討がよりスムーズに進むのかなと思っています。
大きなレイアウトが一緒でも、例えばメインのフォントの種類が変わるだけでガラッと雰囲気が変わります。配色だけ変えてみるのも良いですね🙏
ただ、パターン違いの提案数は先方が逆に迷ってしまわない程度に留め、多くなりすぎないようにしましょう!
これは完全にデザイナー個人の目線ですが、もしも「う〜ん、レイアウトはこっちが好きだけど、フォント/色が好きじゃないなぁ……」で自分の推し案が選ばれなかったら少し悲しいですよね……
先方にご満足いただくのが一番なのですが!
配色に迷ったらAIツールも使ってみる
カラーバリエーションを考える際には、AIツールを利用するのが効率的です。
自分はこの「colormind」というサービスをよく使います🤲
Generateボタンを押すと、ランダムで配色を生成・提案してくれます!
気に入った色や変更したくない色をロックすることもできるので、「全体の配色は決まっているけど、アクセントカラーを何にするか迷うなぁ」というような場合には、自分で色の数値を入力→ロックした後にGenerateを押せば、周りの色に合う色を提案してくれます!

ちなみに「colormind」は並んでいる色と色の間を補完するように色が生成されるシステムになっているようです。(ページの下部にTipsが掲載されています)アクセントカラーを提案してほしい時は、一番端の位置の色でやってみるといいのかも?
また、画像から配色の生成もしてくれるそうです!すごい🖊️
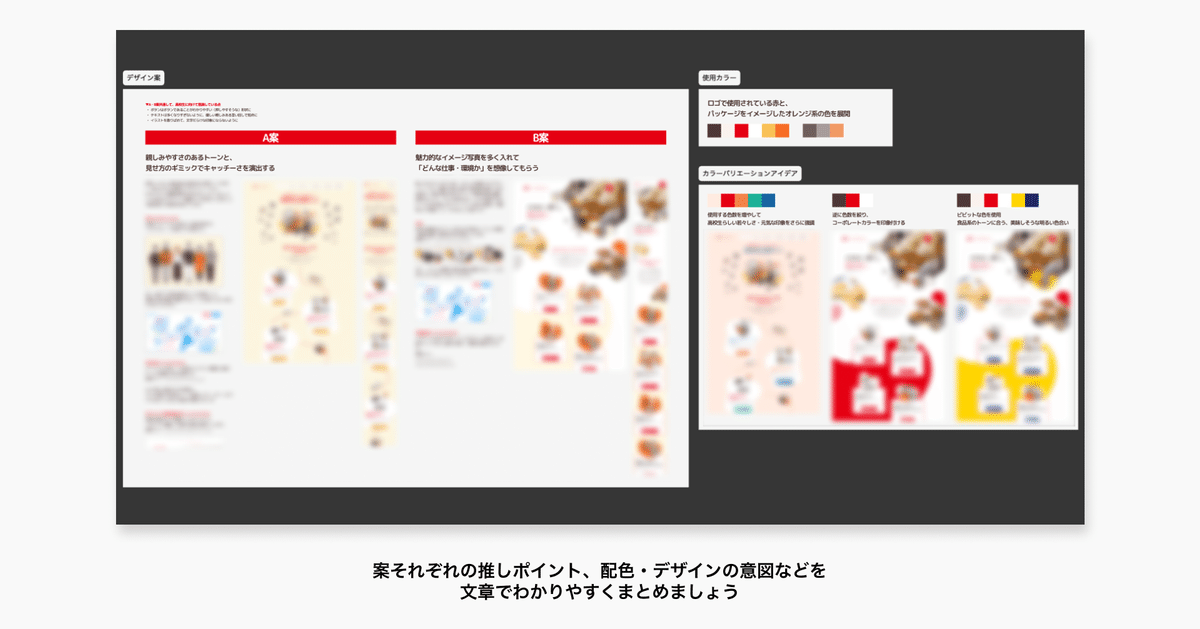
デザインの意図を分かりやすく文章でまとめておく
スライド等の資料にする場合はもちろん、クライアントにFigmaで直接デザインを見ていただく場合でも、デザインのポイント・想定している演出・どうしてこのデザインなのか?を文章として残しておくのも欠かせないなと思っています。

デザインデータのみを送信する場合はもちろん、実際にミーティング等でデザインを提案する時も、意図の説明をスムーズに行うことができ、クライアントの納得へと繋がります!
まとめ
普段のデザイン業務を言語化することで、自分がどんなことを意識してデザインに取り組んでいるのかを改めて整理することができました…!
読んでいただいたみなさんの参考になりましたら幸いです。🙇♀️
crageでは提案段階からデザイナーが参加することができ、またクライアントが多岐にわたる為、さまざまな業種・トーンのデザインを作ることができるのがとても楽しいです!
また、デザインチームで助け合える環境があるのもとってもありがたいです🙏
今後も多くのクライアントに満足いただけるデザインを提案していきたいと思います!
crageでは現在メンバーになっていただける方を募集中です。
ご興味ある方はぜひエントリーください!
新たな才能、求めています。
\ デザイナーチームページもあります /
\ エントリーはこちらまで /
