
オブジェクト指向UIでデザインしてみた【レベル4. 会議室予約アプリ】
こんにちは、わたるです。
UI/UXデザイナー必読書の「オブジェクト指向UIデザイン」にあるワークアウト(レベル4. 会議室予約アプリケーション)をやってみました。
進め方
指示されたタスクをもとにして、オブジェクト指向UIをデザインします。
本の記入例にならって「モデル」「インタラクション」「プレゼンテーション」を作成していきます。
会議室予約アプリケーションのタスク

ヒント
・コレクションビューの表示形式のバリエーションの一つである「カレンダー表示」を理解する
名詞の関係性を抽出

ミーティングルームと会議室という言葉が出てきましたが、どちらも会議室だと捉えて問題ないと思います。
モデルの作成

今回のメインオブジェクトは「会議室」と「予約」に設定しました。
今まではタスクに書かれてあるアクションしか書いていませんでしたが、今回はタスクから想定されるアクションも追加しています。
しかし、ここで一つ疑問が。
会議室予約アプリケーションということで「to C」向けのアプリかと思っていましたが、どうも違うっぽい?
というのも、「会議室を新規登録する」というタスクがあるんですよね。
「会議室の新規登録」は管理者側が行うものだと思うので、予約状況を把握したり、予約状況を公開したりする想定の「予約管理アプリ」なのかな?と思って答えを見たら結局「to C」向けのアプリでした。
意味がわからないので、とりあえず「会議室を新規登録する」は無視して進めてみます。
モデル(参考例)

本書の参考例ではメインオブジェクトは「予約」と「スペース」と「設備」となっていました。
「設備を新規登録する」ってやっぱり管理者側がやることだと思うのですが、どうなっているんでしょうか。
インタラクションの作成

前回の「イベント管理アプリケーション」と構成が全く同じになりました。
フロー図の作成
作成したオブジェクトの関係性を整理して、ビューの種類やビューを構成する要素として見えるもの、見えるものに対してユーザーが行えることを表し、UIのモデル(模型)を作成しました。

プレゼンテーションの作成



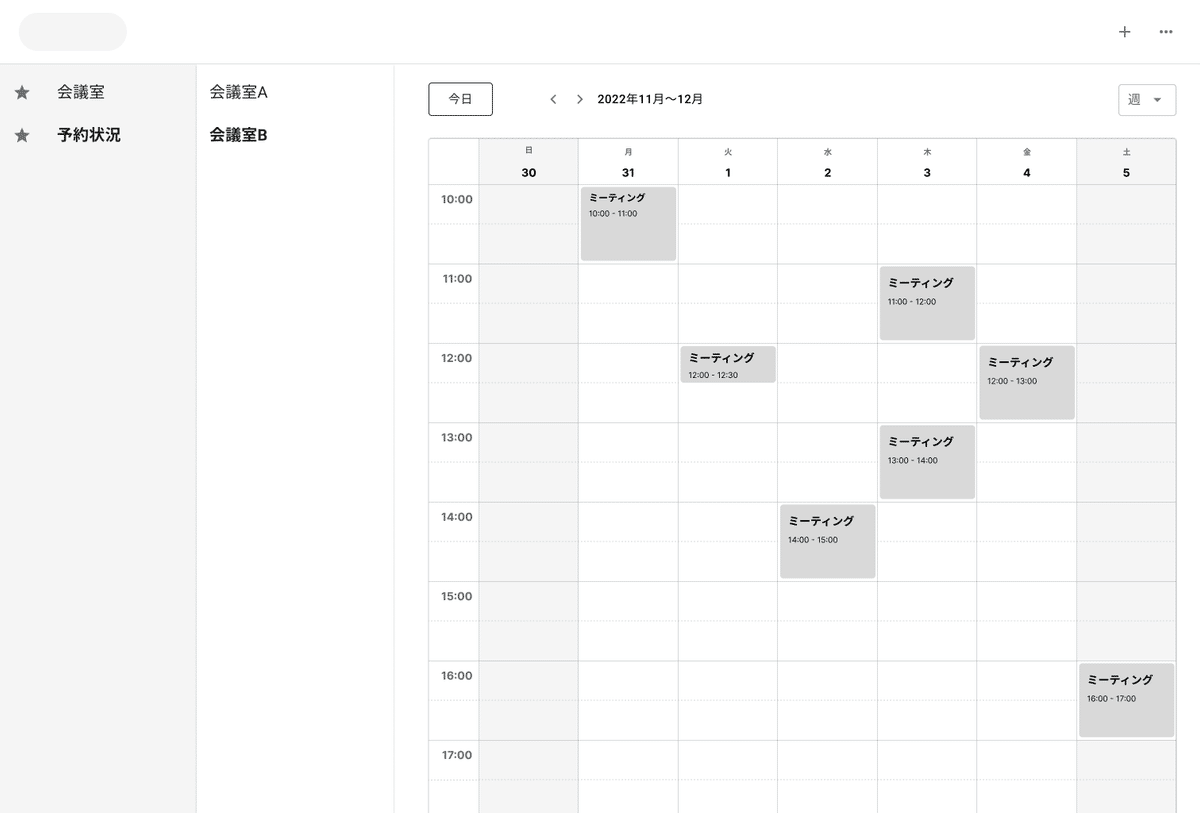
本書の構成と少し違っていますが、このようなビュー構成になりました。Googleカレンダーなどを参考にカレンダー形式のビューにしています。
予約のビューはコレクションとシングルを一緒に表示させました。
プロトタイプ
まとめ
今回は指定されたタスクから想定される要素や、逆に必要ではなさそうな要素を考えながらデザインを進めました。
現状、ただ要件を満たしただけなので、もっとアプリらしく仕上げられるようにしたいですね。
あと、「予約」という言葉がすごくざっくりしていると感じました。
自分の予約状況なのか、施設の予約状況なのか、予約をするというアクションなのか。この辺りも言葉選びをちゃんとしたいですね。
レベル5へ続きます。
