
オブジェクト指向UIでデザインしてみた【レベル1. メモアプリ】
こんにちは、わたるです。
UI/UXデザイナー必読書の「オブジェクト指向UIデザイン」にあるワークアウト(レベル1. メモアプリケーション)をやってみました。
進め方
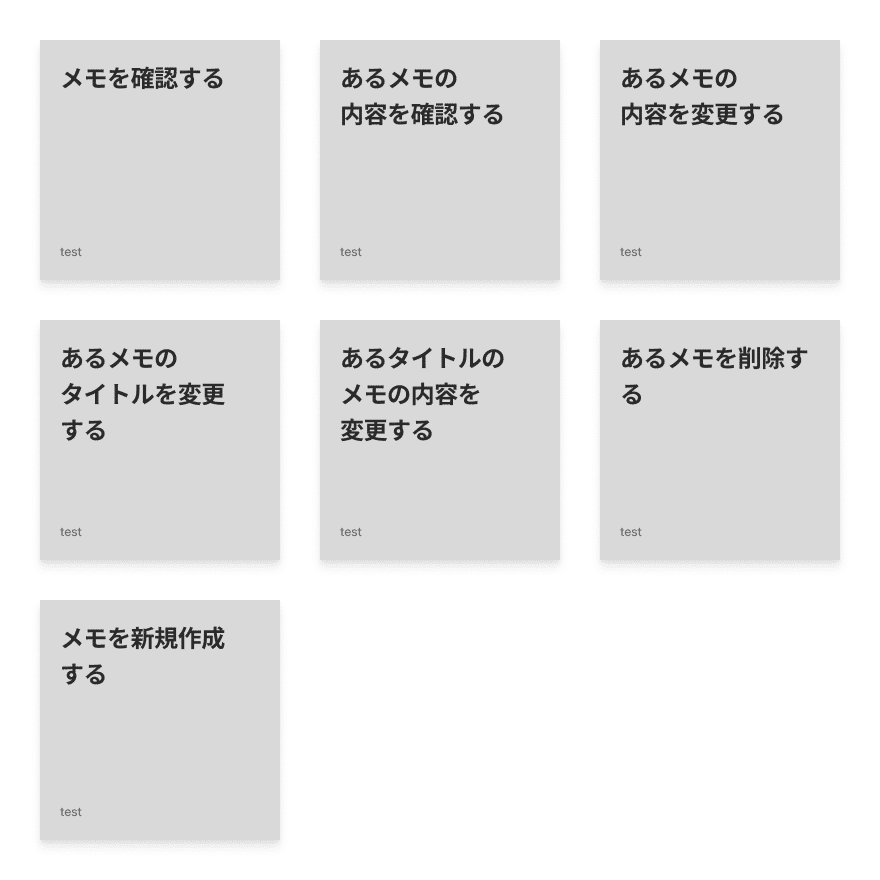
指示されたタスクをもとにして、オブジェクト指向UIをデザインします。
本の記入例にならって「モデル」「インタラクション」「プレゼンテーション」を作成していきます。
レベル1. メモアプリケーション

ヒント
単純なメインオブジェクトを扱い、オブジェクトの抽出からレイアウトパターンの適用までの流れを理解すること。
複雑ではないので、あまり深読みせずにやってみると良い。
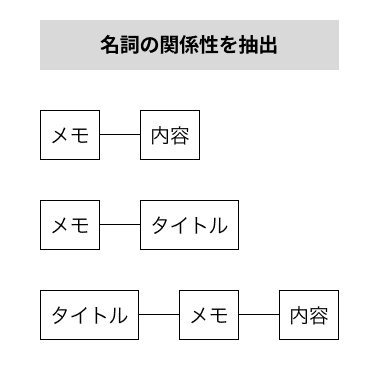
名詞の関係性を抽出

名詞の数は3つしかありませんでした。かなりシンプルですね。
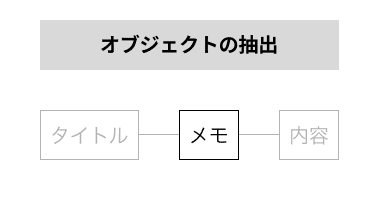
オブジェクトの抽出

これは迷うまでもなく「メモ」ですね。
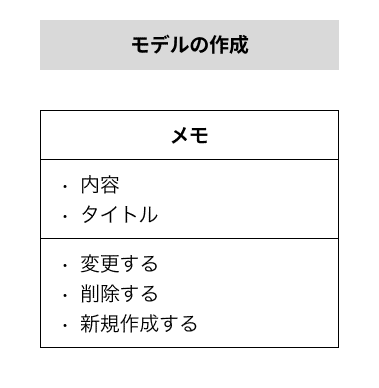
モデルの作成

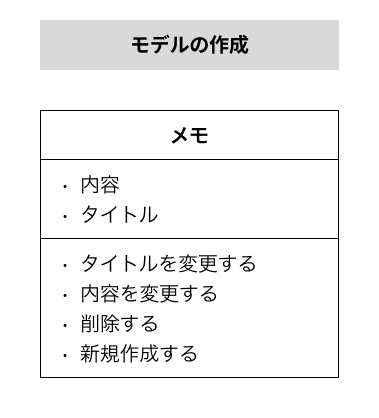
アクションの書き方が少し違っていました。「変更する」を同じアクションにしていたのですが、主語が「タイトル」と「内容」で別なのでアクションも分ける必要があります。

こちらが正解です。
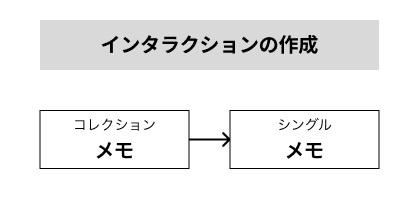
インタラクションの作成

めちゃくちゃシンプルですね。コレクションビューからシングルビューを呼び出すだけの単純な構造です。
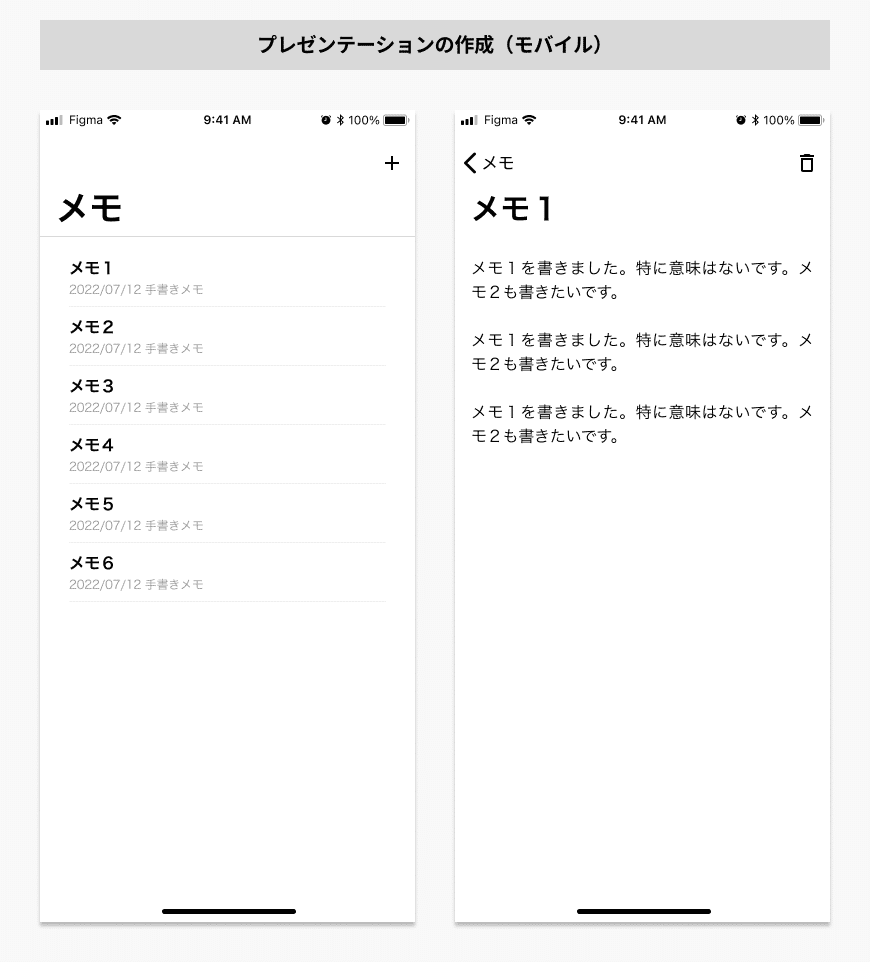
プレゼンテーションの作成(モバイル)

iPhoneのメモアプリを参考に作成しました。機能要件は全て満たせているかと思います。
コレクションビューに1項目内にタイトルと概要を表示する形式にしています。
モデルにはタイトルと内容を変更するアクションがありますが、「編集」ボタンは設けず、常時編集可能にしました。
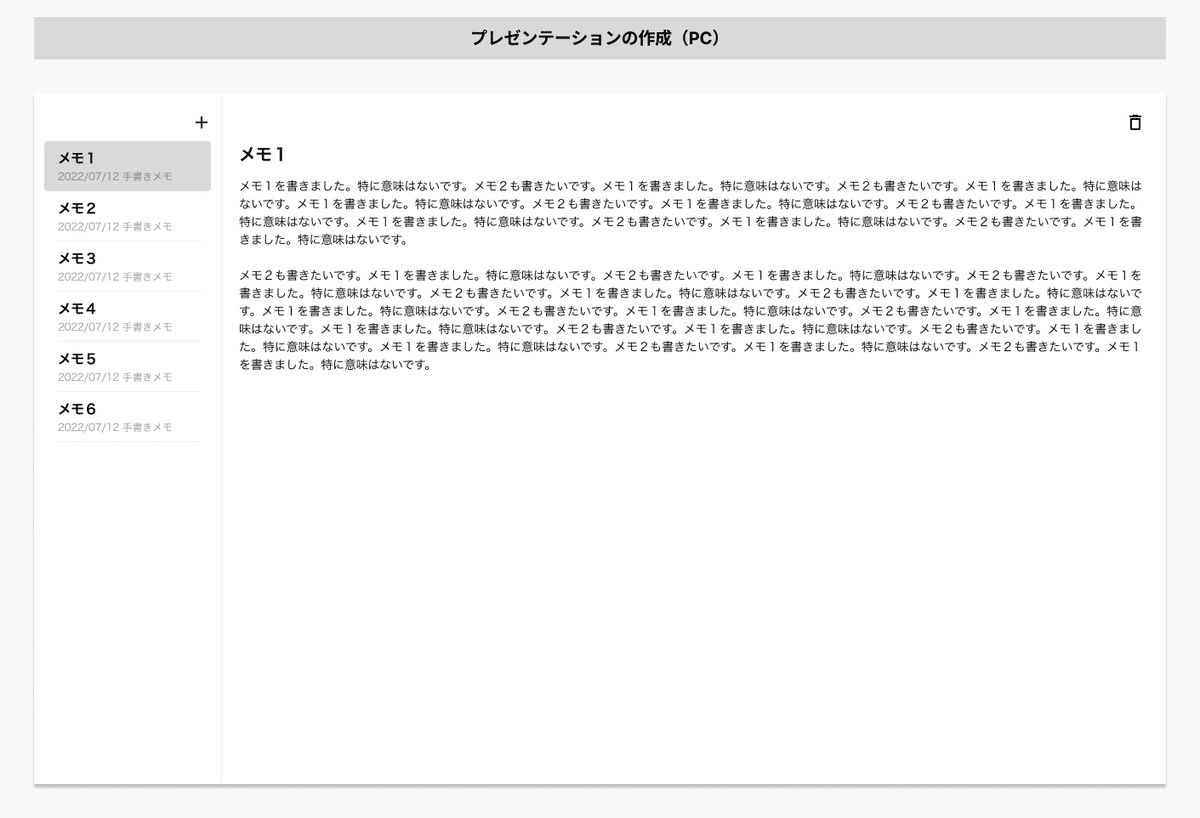
プレゼンテーションの作成(PC)

こちらはMacのメモアプリを参考に作成しました。iPhone版の2つのビューを1つの画面に表示しています。
こちらも編集ボタンは設けず常時編集可能としています。
まとめ
今回はレベル1ということでかなりシンプルな内容でした。これがオブジェクト指向UIの最も単純かつ基本となる形なので、この基本を抑えながら次のワークアウトに進みます。
