
オブジェクト指向UIでデザインしてみた【レベル3. イベント店舗管理アプリ】
こんにちは、わたるです。
UI/UXデザイナー必読書の「オブジェクト指向UIデザイン」にあるワークアウト(レベル3. イベント店舗管理アプリケーション)をやってみました。
進め方
指示されたタスクをもとにして、オブジェクト指向UIをデザインします。
本の記入例にならって「モデル」「インタラクション」「プレゼンテーション」を作成していきます。
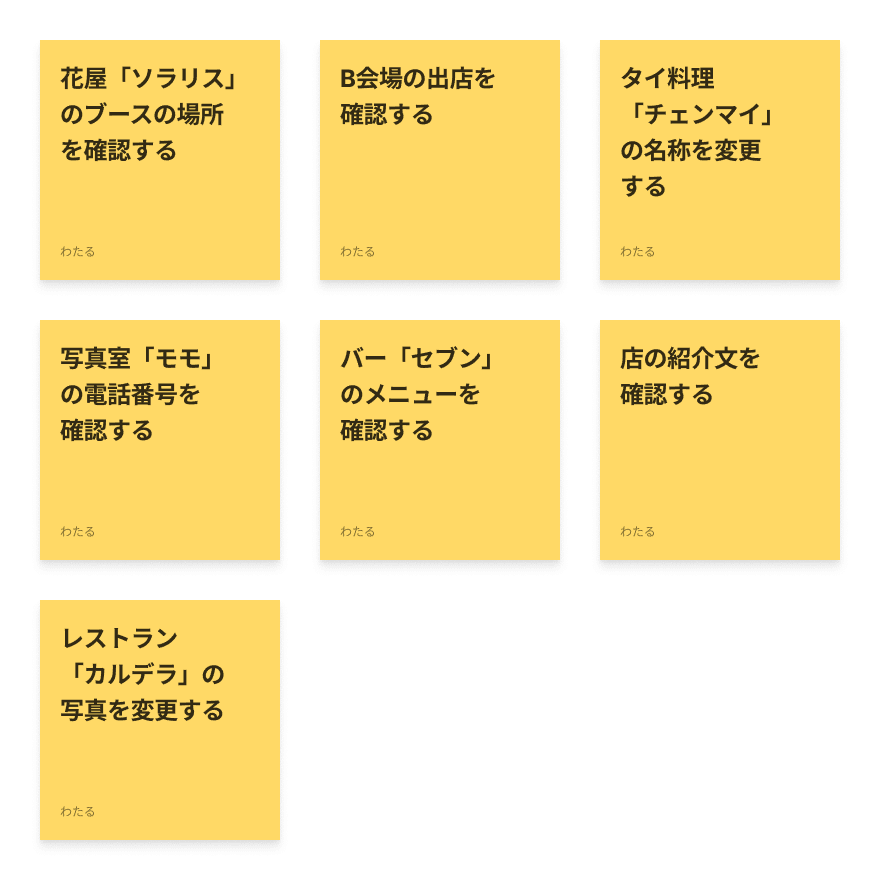
イベント管理アプリケーションのタスク

ヒント
・コレクションビューの表示形式のバリエーションの一つである「マッピング」を理解する
・イベントを運営する管理者が、設営時やお客さんの案内時に使うものを想定する
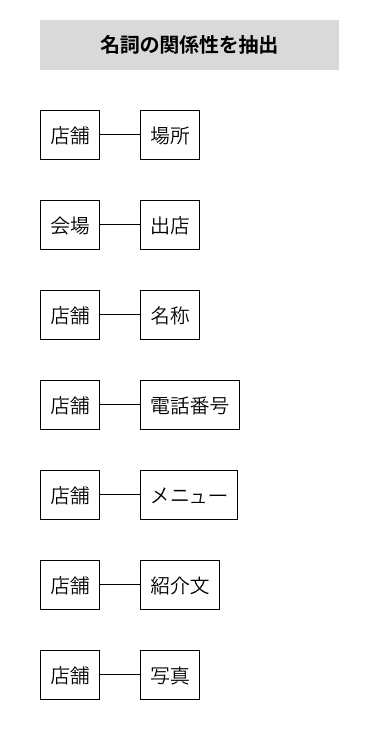
名詞の関係性を抽出

「花屋」や「レストラン」などの名称は「店舗」に統一しました。名詞のつながりが2つしかないのでかなりシンプルですね。
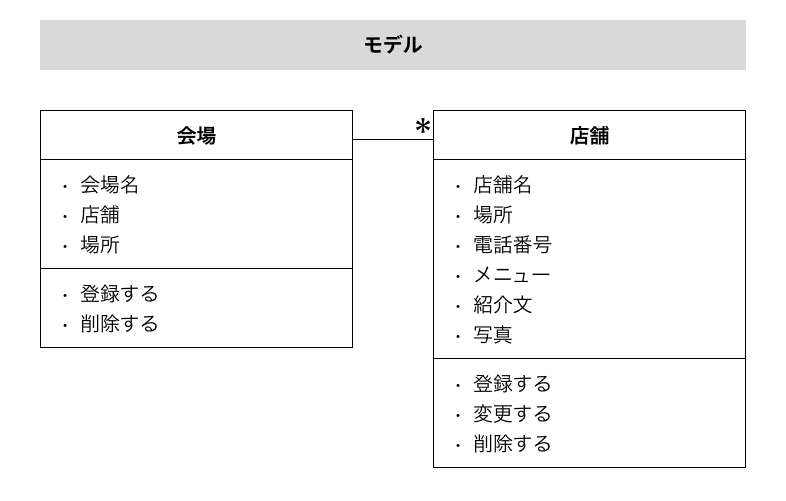
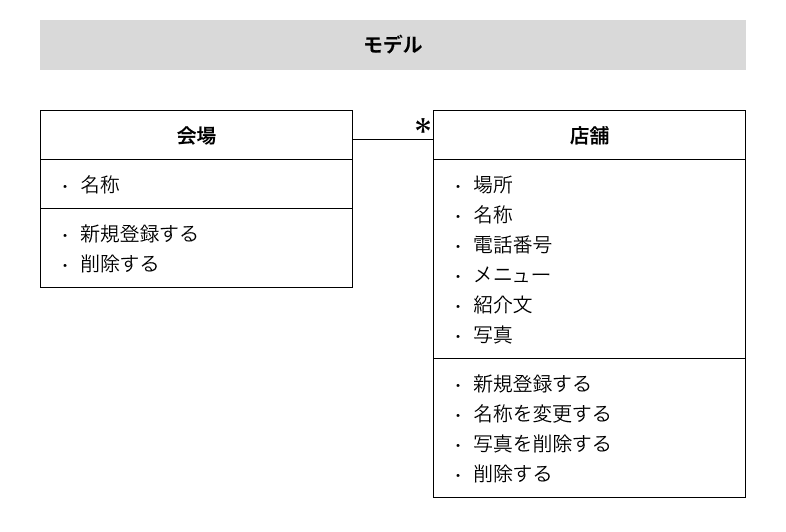
モデルの作成

今回のメインオブジェクトは「店舗」と「会場」に設定しました。
それぞれのプロパティやアクションはモデル図の通りで、会場と店舗は「1対多」の関係が成り立ちます。
本にある参考例と少し中身は違いましたが、根本的な問題はありませんでした。

主な違いは、店舗のアクション名ですね。
実際のアプリを考えると「名称と写真以外も変更可能じゃないの?」と思ったのですが、あくまでタスクから推測されるアクションは上記の4つになります。
この辺りは柔軟に変更していこう。
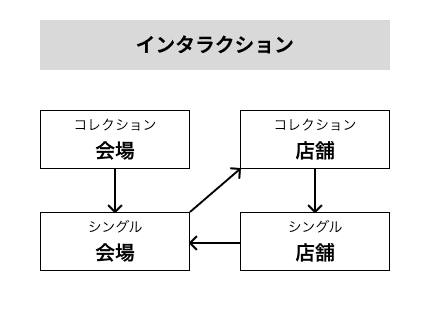
インタラクションの作成

店舗は1つだけのチームに所属するものと仮定しています。
ただ、この例だと店舗と会場(シングル)でループすることになるので、画面では店舗(シングル)から会場(シングル)への遷移は行えないようにします。
ルートナビには「店舗」と「会場」を配置します。
これ、前回の「社員名簿アプリケーション」と構成が全く一緒ですね。
情報整理を行う
今まではすぐにプロトタイプの作成に取り掛かっていましたが、今回はもう少し細部にこだわって作ってみます。
具体的には「はじめてのUIデザイン」に掲載されている「LATCH 5つの情報整理」を参考にします。
レイアウトとして考えられるのは、前回と同じようなリスト形式のものがすぐに思い浮かびますが、今回は会場にLocation(場所)の情報があるので、それを踏まえたレイアウトにします。
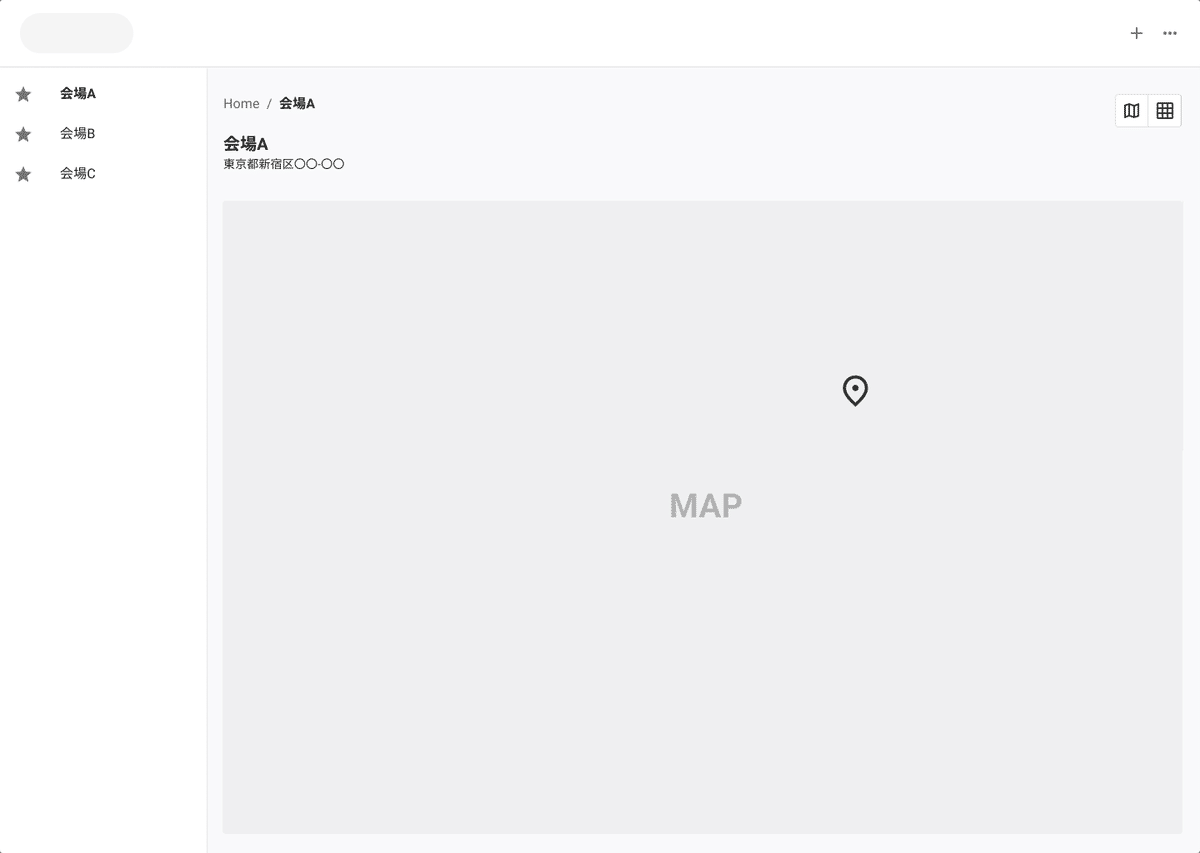
ヒントに書いてあった「コレクションビューの表示形式のバリエーションの一つであるマッピングを理解する」のことですね。
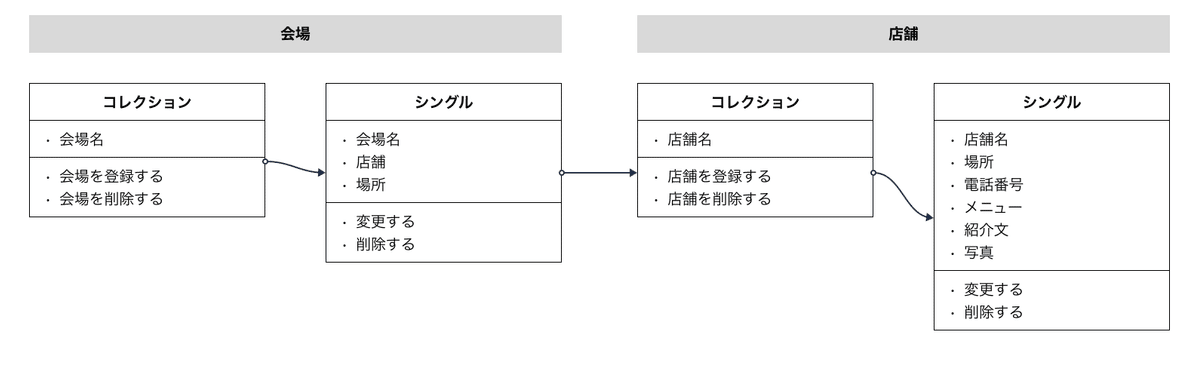
フロー図の作成
作成したオブジェクトの関係性を整理して、ビューの種類やビューを構成する要素として見えるもの、見えるものに対してユーザーが行えることを表し、UIのモデル(模型)を作成します。

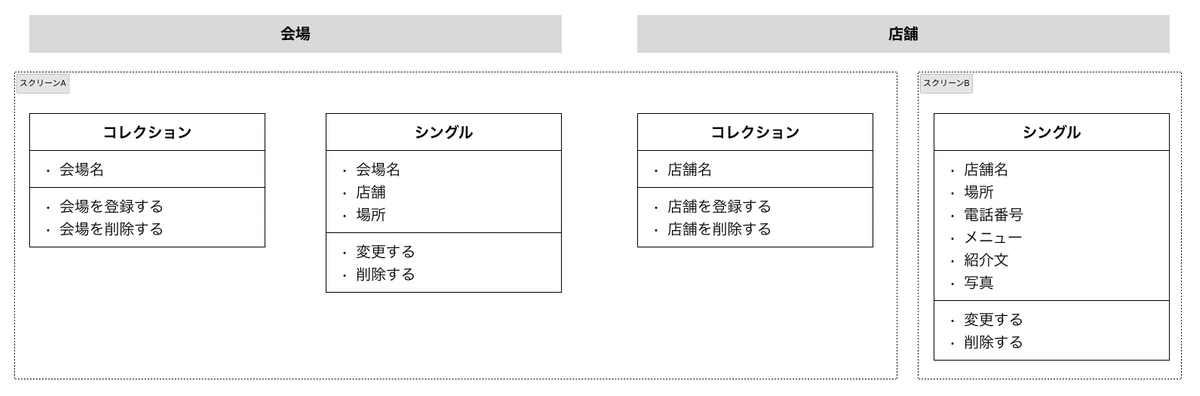
作成したフロー図をもとにスクリーン(画面構成)を考えます。オブジェクトを作成している段階では4画面にする予定でしたが、情報が少ないため2画面(マップ表示も入れると3画面)構成にします。

プレゼンテーションの作成


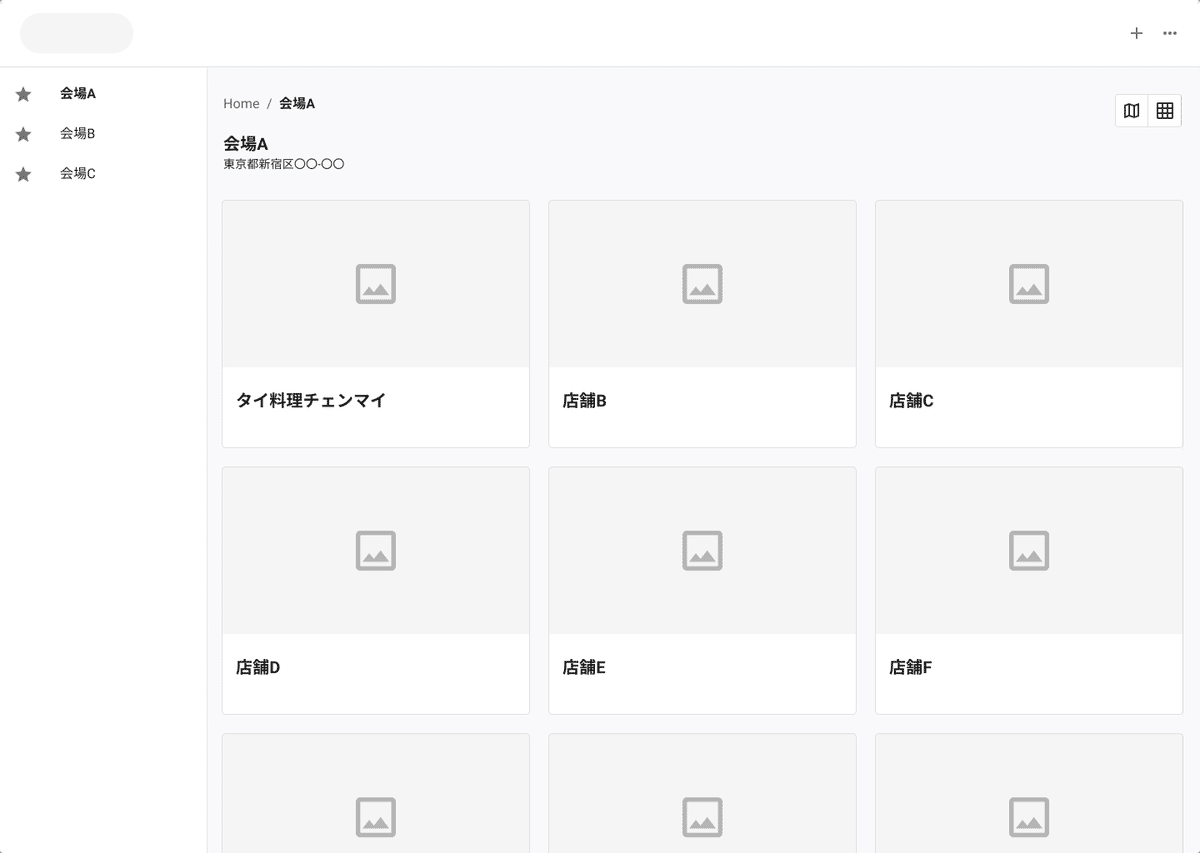
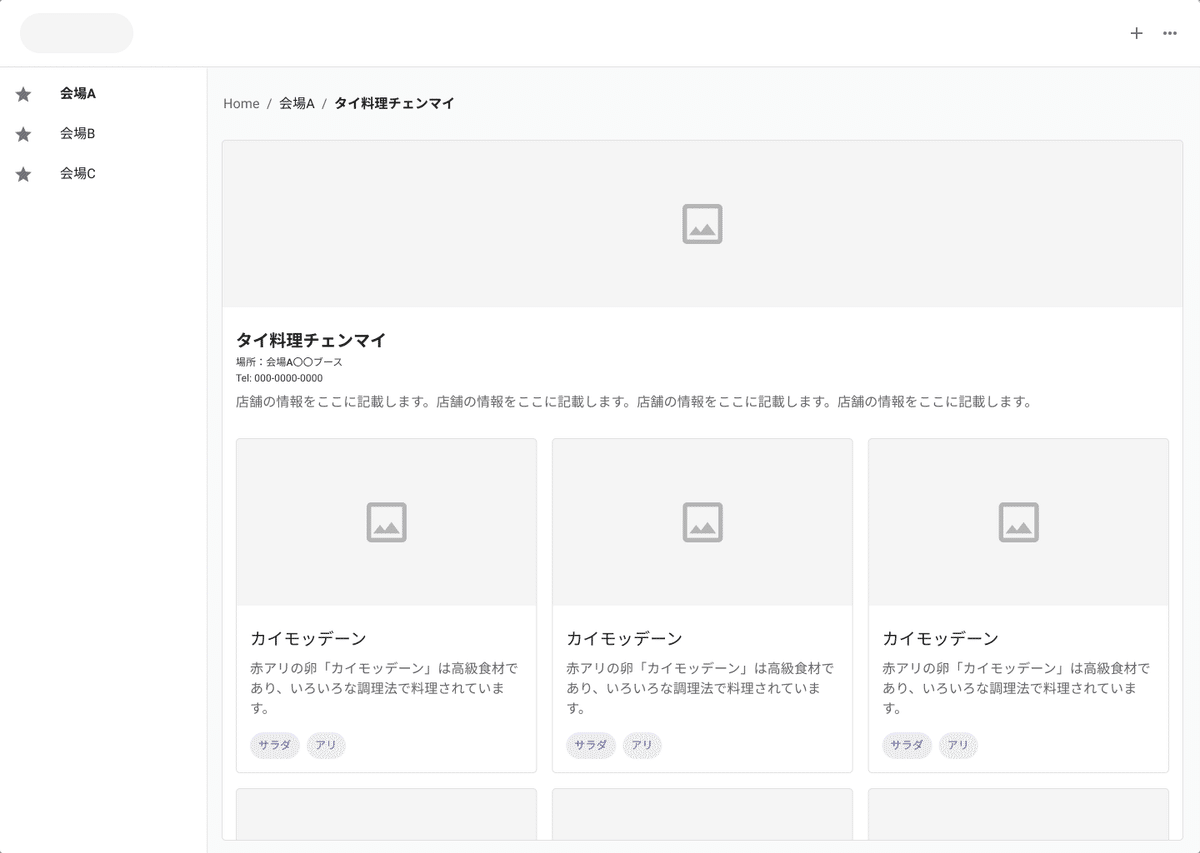
会場(コレクション)、会場(シングル)、店舗(コレクション)の3つの情報を一つの画面で表現してみました。
会場コレクションはリスト形式とMap形式で切り替えられるようにしています。

会場コレクションの情報は常にサイドナビに表示させた状態で、メインコンテンツだけ切り替わります。
冒頭で以下のように言いましたが、当初考えていた画面構成と変わったため「会場→店舗」「店舗→会場」への画面遷移を可能にしました。
店舗と会場(シングル)でループすることになるので、画面では店舗(シングル)から会場(シングル)への遷移は行えないようにします。
プロトタイプ
まとめ
今回のアプリも情報が少ないので、本に書いてある通り進めるとかなり無駄の多いアプリになってしまうと感じました。
オブジェクトをまとめて2画面で見れるようにしましたが、ここは人によって考え方が変わりますし、まだまだ工夫の余地がありますね。
レベル4へ続きます。
