
はじめてのUIデザインやってみた
「はじめてのUIデザイン」をやってみました。
カンクンさんが主催しているUIとUXのコミュニティ「BONO」のコンテンツです。
はじめてのメッセージリストUI
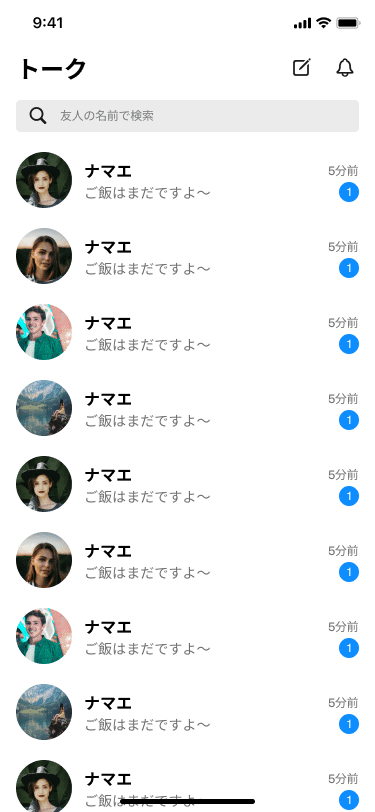
メッセージリストUIをデザインしました。iPhoneでよく使うMessegeのUIですね。
なんて言ったらいんでしょう、コンポーネントのしやすさ?が絶妙で作っていてかなり気持ちかったです。
また、アプリの基礎的な要素がたくさん詰まっていて、デザインを設計する上で必要な知識を体系的に学ぶことができました。
普段使っているアプリの見え方がガラッと変わりましたね。デザインって奥が深くておもしろい。
1. メッセンジャーUIの作成

作成のPoint
・UIは”ブロック”を意識してレイアウトを考える
→ 四角形ツールを使ってブロック単位で管理する
・左右の余白を定義して統一性あるデザインを組みやすく
→ 四角形ツールと定規ツールを使って16ピクセル分の余白を左右に作成
・”マスク機能”などで画像を○に入れる
→任意の形に綺麗に切る抜くことができる
・Unsplash - 著作権フリーが多い画像素材サービスを使ってみる
→人物の写真のサンプルはあまり持っていないのでフリー素材がオススメ
・余白はしっかり組む(今回は4の倍数で設計) →端数が発生しにくく、レイアウトや余白の秩序が維持できる
・UIはブロックで組むのを意識する
→ブロック間で高さを揃えることで統一感を出す
UIの構成
基本的には、ナビゲーションとコンテンツで成り立っています。また、オブジェクト指向で設計すると直感的でわかりやすいデザインになります。
ナビゲーションのPoint
・ヘッダーナビ=ページの”名前” + ”関連アクション”が基本
→ページの名前が「トーク」で関連アクションが「作成、通知」
・検索は”ページの関連アクション”に分類
→ナビゲーションではないが、近くに置かれることが多い
コンテンツ作成のPoint
・UI設計の基本は、コンテンツをベースにデザインする
→画面の中で、コンテンツをベースの操作や情報の表示を行う
・UI設計のダメな例 - 状態(モード)切り替えをベースにしている
→得たい情報に行くのにクリックする数が多すぎる
UIはなんとなく配置されているのではなくて、ブロック単位で整理されています。
今回の例でいうと「リスト」というブロックがあって、その中にも「アイコン」と「テキスト」のブロックに分かれていますね。
プログラミングも一緒ですが、役割を配置で分担して、ロジックを使って論理的に設計するのが基本です。
※ダメな例の典型
ちなみにダメな例として、普段使っている「船橋市生涯学習施設予約管理システム」がありました。

テニスコートの予約に使っていますが、「状態(モード)切り替え」をベースに設計されているので本当に使いにくいです。
予約を完了するには10,000回くらいボタンクリックする必要があります。
元役所の自分が言うのもなんですが、役所のシステムは古くて使いにくいですよね。時代に取り残されている感がすごい。
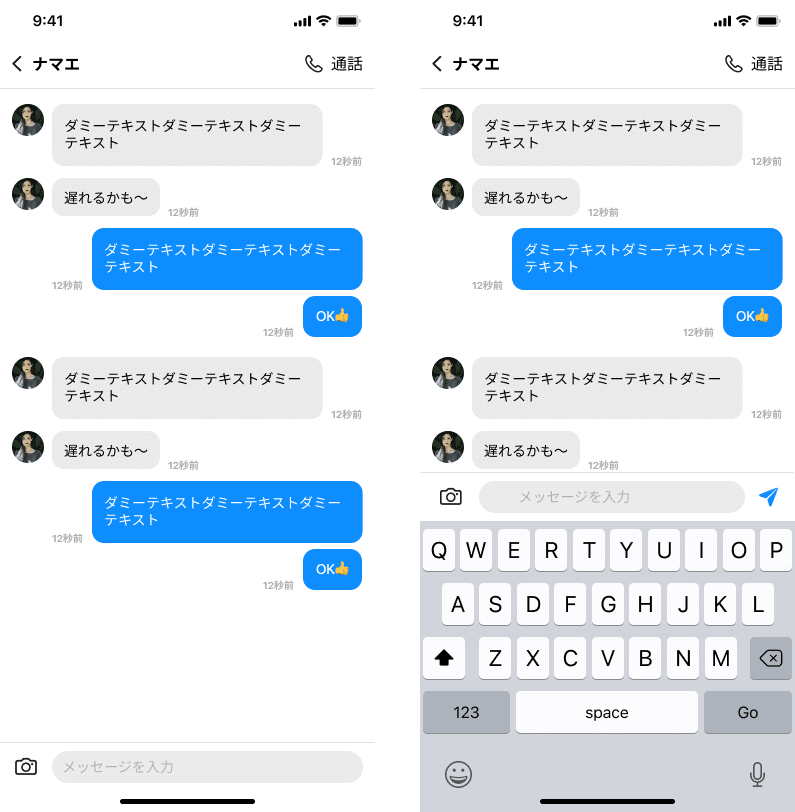
2. メッセージやりとりUIの作成

作成のPoint
・ヘッダー領域は44〜48pxの縦幅が基本
→前回作ったものを再利用できる
・サイズは4の倍数で組む
→比率を揃えることで見た目を整える
・受信相手のテキストは左揃えに
→目線は左→右へ移るので、相手のテキストの方が読みやすく
・内側の余白は均等に保つ
→文字数は変わっても余白は均等に保つことで統一感を出す
3. ボトムナビゲーションの作成

作成のPoint
・基本の型である”UIキット”から選択する
→作成する手間が省けるし、デザインが出来上がっている
・コンポーネント化された素材を変更したい場合は「Detach instance」
→Create componentの逆。「option + command + B」
・アイコンでもON / OFFを表現する
→ONは塗りつぶされたアイコンを使用し、直感的でわかりやすく
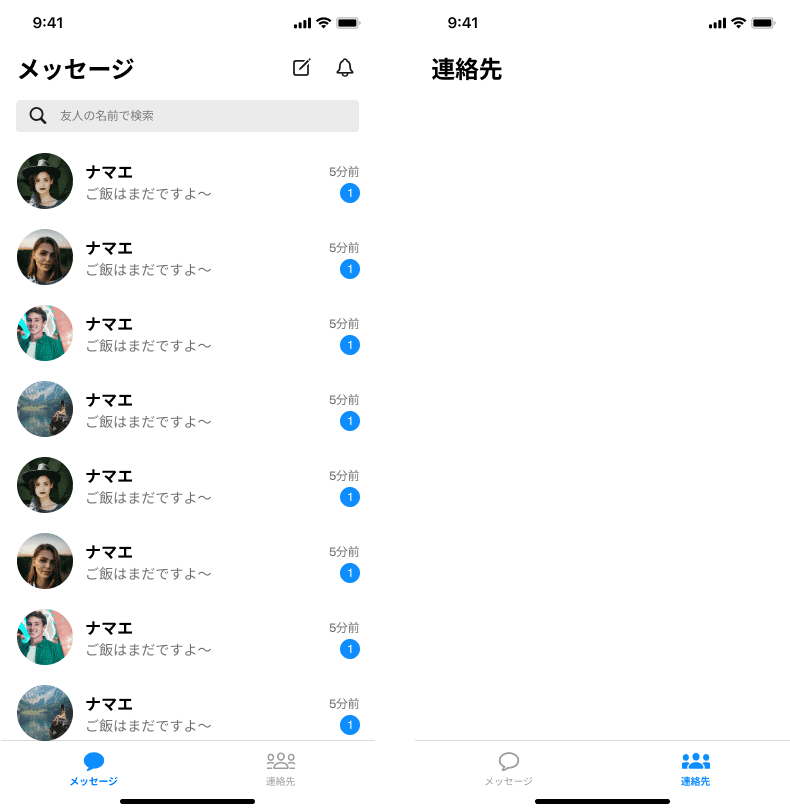
4. 連絡先UIの作成(実践)
今までは模写を進めていましたが、ついに実践です。Figmaの使い方もわかってきたので、学んだ知識をフル活用して作成します。
作成するUIは「連絡先一覧」です。どのスマホにも基本的に搭載されているアプリですね。

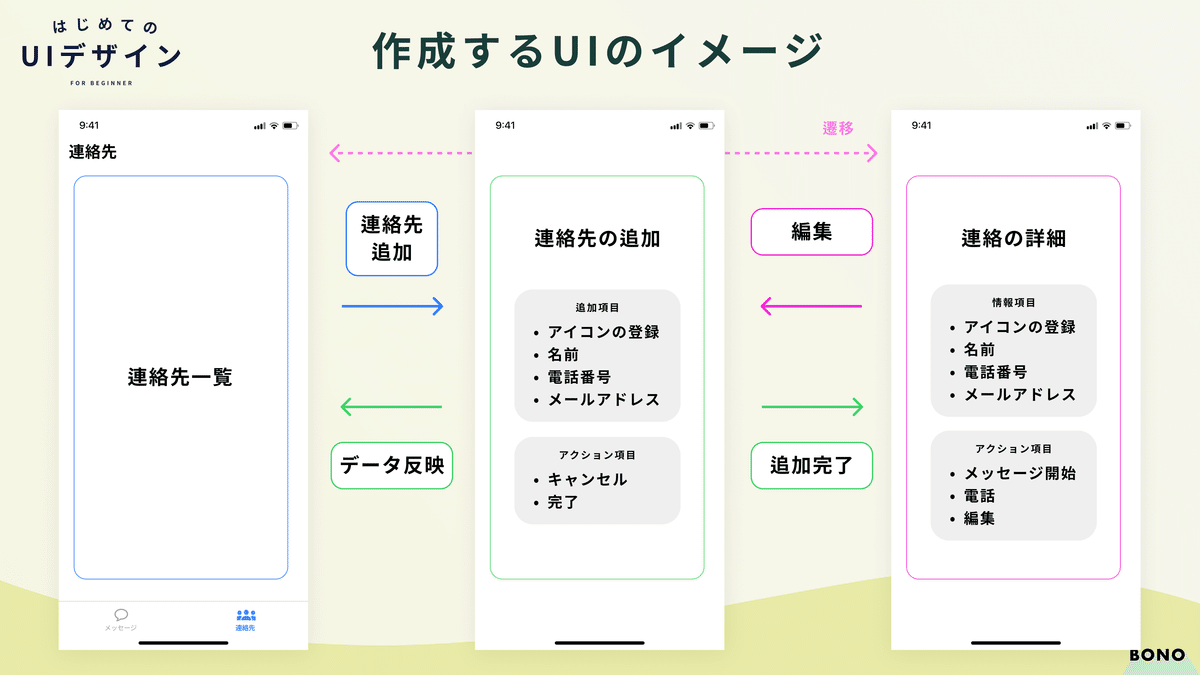
要件は既に用意されているので、自分は「連絡先一覧」「連絡先の追加」「連絡の詳細」の3つの画面を作成します。
今回はAppStoreで「連絡先」で検索して出てきた4つとLINEを参考に作成してみます。
参考にするUI
iPhone初期搭載の連絡帳アプリ
LINEの友達一覧
その他アプリ3つ(AppStore「連絡先」で検索
5つほど比較してみましたが、iPhone初期搭載の連絡帳アプリがシンプルでわかりやすいですね。
ただ、評価が「3.0」とあまりよろしくないのは気になります。どうやら頻繁に連絡先を更新する人からすると使いにくいみたいですね。
サードパーティー製のアプリだと広告が入ってしまうので画面に無駄が出てきます。
流石に連絡帳の写真は載せれないですが、ちょっとしたダサさを感じるのは自分だけじゃないはず。
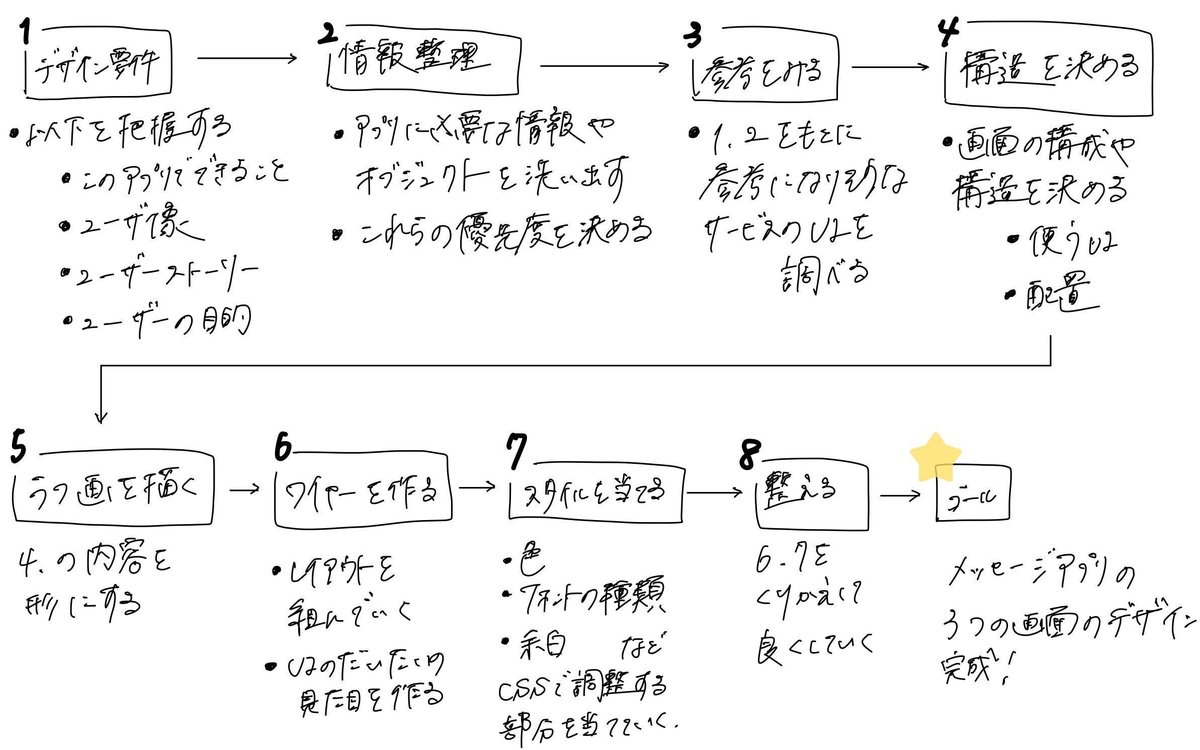
タスク分解
いきなり画面を作っても手戻りが発生すると思うので、まずはタスク分解をしてみました。
1. ラフ画を描く
・要件を形にする
2. ワイヤーを作る
・レイアウトを組んでいく
・UIのおおよその見た目を作る
3. スタイルを当てる
・色
・フォントの種類
・余白など
4. 整える
・2、3を繰り返して整える
ざっくりとこんな感じでしょうか。
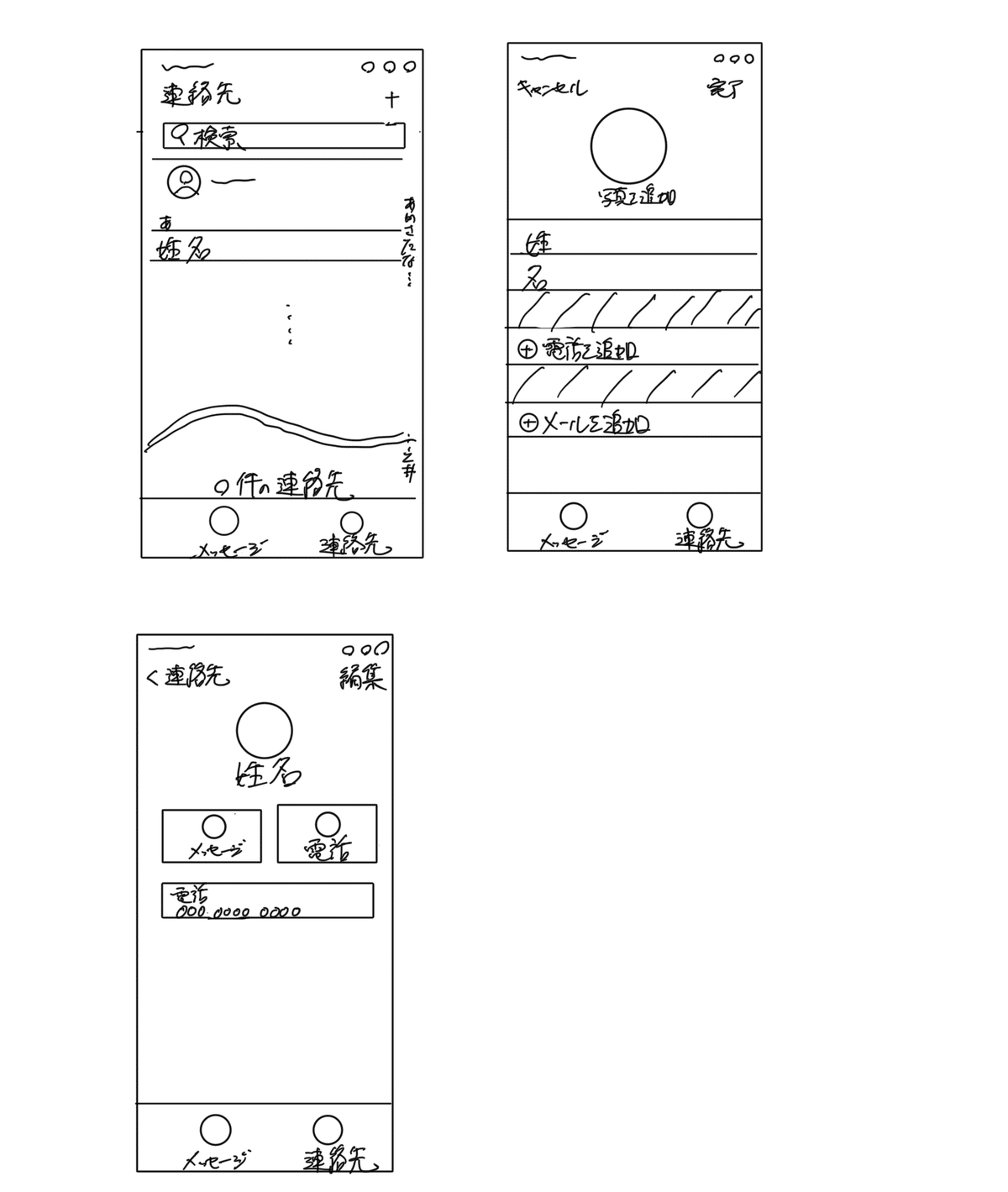
1. ラフ画を描く
iPadのメモアプリを使ってラフ画を描きました。

iPhone標準搭載の連絡先をベースに作成してみました。ベースというより、ほぼ同じですけどね。
今回の要件に必要な箇所だけ抜粋して比較的シンプルにしてみました。
これをラフ画と呼べるのかわかりませんが、それっぽい見た目にはなったかと思います。
画像にしてみるとすごくダサく感じるのなんでだろう。
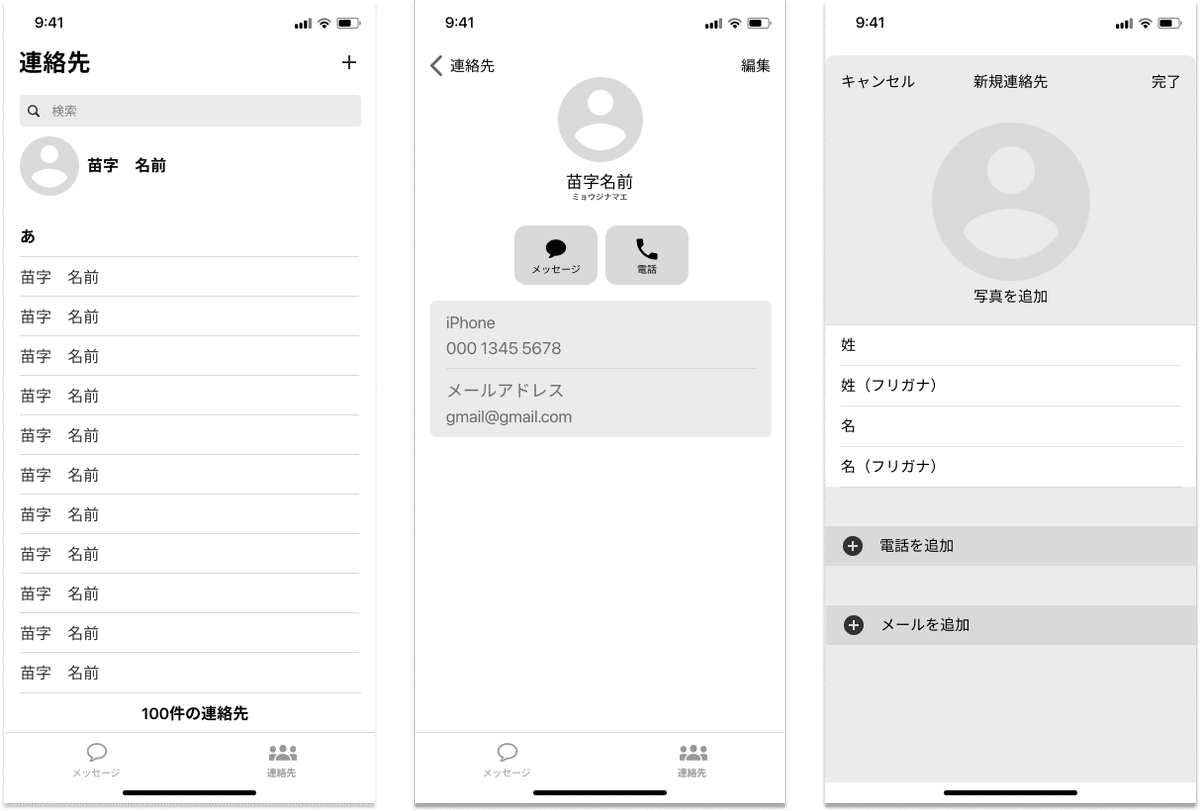
2. ワイヤーを作る
ラフ画をもとにワイヤーを作ってみました。

ラフ画だとオモチャ感がありましたが、ワイヤーにすることでほぼ完成の見た目に近づいた気がします。
ひとまずモノクロで作成し、色やフォントを次の工程で仕上げていきます。
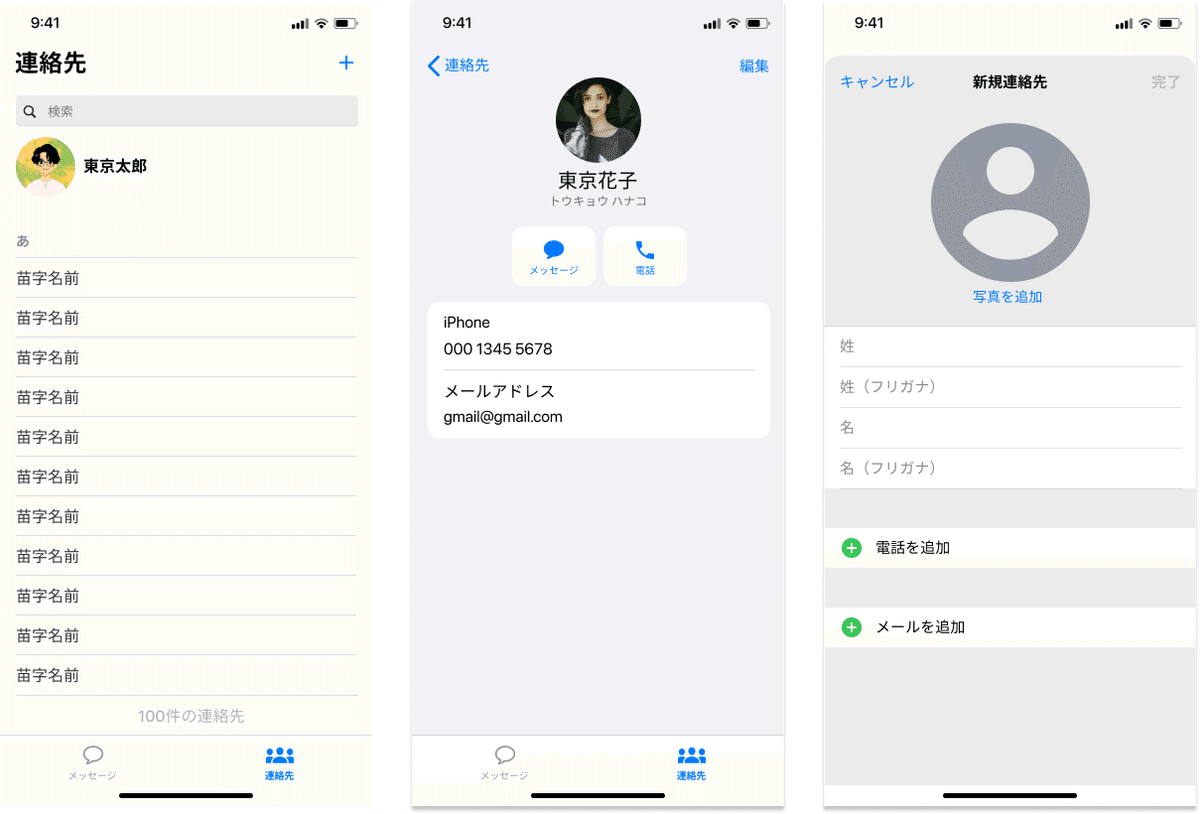
3. スタイルを整える

色、フォント、余白を整えるとそれっぽくなりました。見た目がほぼiPhoneそのままなのがBADポイント。
オリジナリティについてはこれから磨いていきたいですね。
※タスクの進め方
知り合いのデザイナーさんから今回のタスクの流れを教えていただきました。

次の動画見たら答えはわかるのかもしれませんが、自力でやってみたいという思いがあったので調べつつなんとか実装できました。
まとめ
なんとかそれっぽいデザインに仕上げることができました。2時間くらいで見積もっていましたが、6時間くらいかかってしまいました。
Figmaの使い方が未熟、デザインデータ取得の時間ロス、UI構成の思考時間など考えることがたくさんあり、自分の弱さに気づくことができました。
プロなら1〜2時間くらいで仕上げるのでしょうか。
実際自分で作成してみると、モーダルやボーダーの長さの違いなど、普段なかなか気づかない部分の工夫がたくさんあり、学びが多かったです。
何気なく使っているアプリも今後は違った見え方で利用することができそうです。
