
オブジェクト指向UI(OOUI)でデザインしてみた
こんにちは、わたるです。
私が所属しているコミュニティBONOのコンテンツである「コンテンツ中心のUI設計(オブジェクト指向UI)」をやってみました。
1. オブジェクト指向
オブジェクト指向はプログラミングにも必須の用語であり馴染みがある言葉です。特にClassを使ってオブジェクトを作る際によく出てくる言葉ですね。
ちなみにプログラミングでは「オブジェクト指向プログラミング(OOP)」と呼ばれます。(OOPって現場で聞いたことない🤔)
オブジェクト指向UI(OOUI)も根本的な部分は一緒だと思います。
オブジェクト指向UI(OOUI)
OOUIとは、Object Oriented User Interfaceの頭文字をとって表した略語で、一般的にはオブジェクト指向UIと呼ばれます。
オブジェクトとは「対象」「目的」あるいは「目当てのもの」を指す言葉です。
例えばみなさんがコンビニでお菓子を買うとき、棚に陳列されているお菓子がオブジェクトです。
あるいは、ECサイトで服を購入しようとしたときは、オブジェクトは画面に並んでいる商品のことです。
この、ユーザーが目当てとするモノ(オブジェクト)を起点に設計されたUI(※)がオブジェクト指向UIです。
プログラミングではオブジェクトをロジックに落ち仕込むのですが、デザインではオブジェクトをUIに落とし込む感じですかね。
言葉だけ見ても理解するのは難しいのでお題を解きながら学んでいこうと思います。
2. お題をやってみる
さっそくですが、オブジェクト指向UIのお題をやってみます。
お題の内容はこちら。

メンバーリストアプリケーションのデザインです。
パッとみた感じ必要な画面としては「メンバーリスト」「メンバー詳細」「部活リスト」「部活詳細」でしょうか。
メンバーリストの中にメンバー詳細があり、クリックするとメンバー詳細画面に遷移するといった動きっぽいですね。(部活も同様)
プログラミングをやっているからかイメージは湧きやすい気がします。
作成したUIとUIフロー図を作成
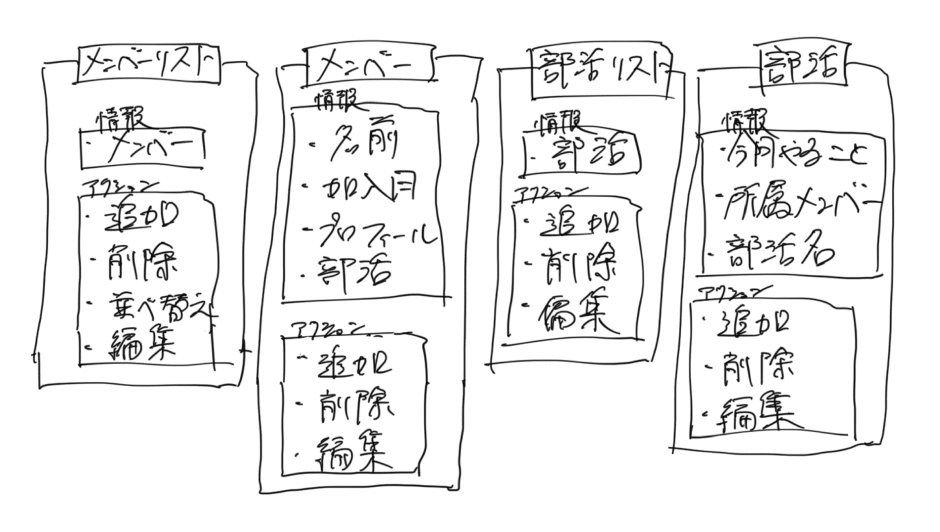
UIの作成の前にUIフロー図を作成しました。

要件に書かれていない情報やアクションも少し加えています。(手書きの汚さは無視してください)
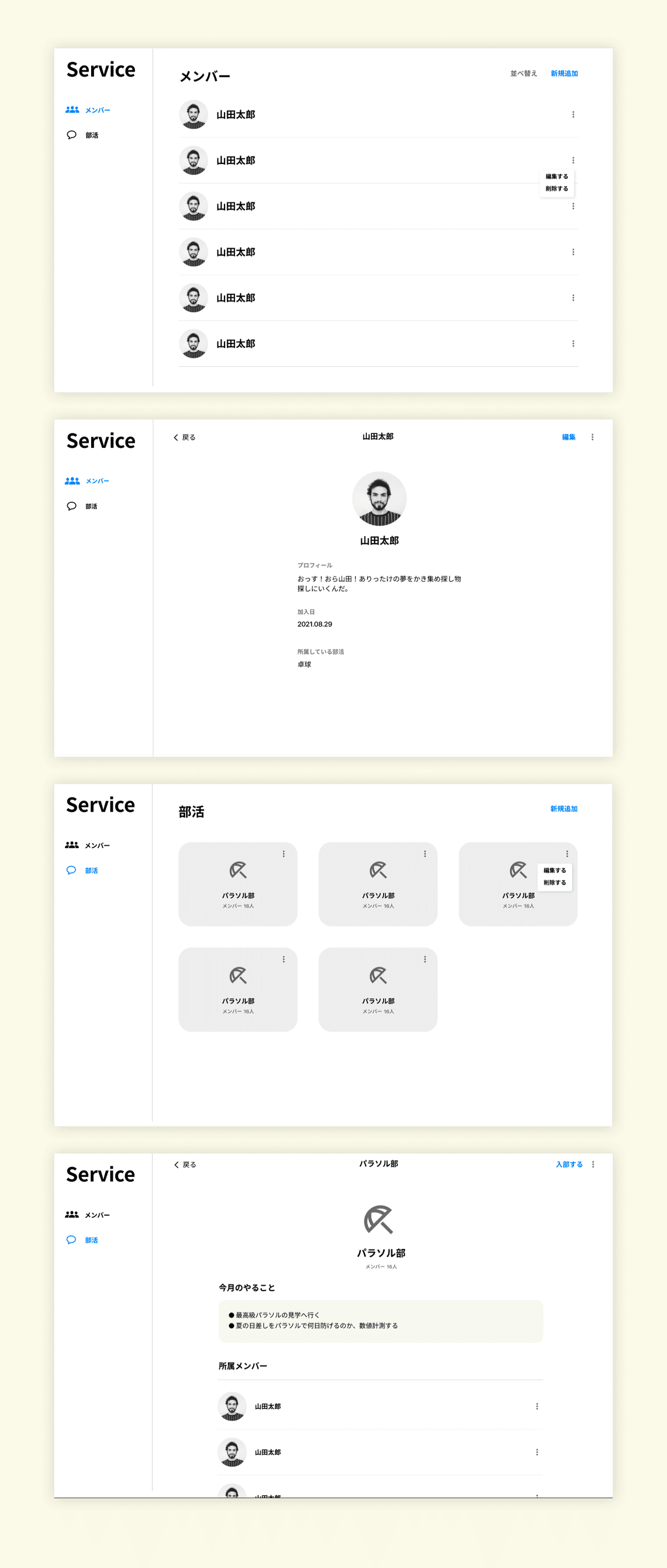
上記のUIフロー図を元に作成したUIはこちら。

要件は一通り表現できたと思います。デザインより設計メインなので見た目の良し悪しは一旦無しとしてください。
メンバーリストと部活リストに共通すること
・メニューやタイトル
・ヘッダーのアクション要素
・リスト要素単体には変更するアクション(編集、削除)を直接配置
・リスト全体に影響を与えるアクション(新規追加等)はヘッダーに配置
メンバーリストと部活リストはほぼ同じUIでデザインすることができました。「情報」と「アクション」がほぼ同じなのであまり変更するところがなかったですね。
実際のアプリには編集選択時の「編集画面」や削除や並べ替え選択時の「モーダル」も必要だと思います。
それでは、自分の作ったUIは正しいのか解説をみて確認します。
3. 解説を見る
前提として、オブジェクト指向でデザインするフローは以下の通りです。
オブジェクト指向のデザインフロー
1. オブジェクトを特定する
2. 情報の関係性をフロー図に
3. UIパターンを出す
3-1. オブジェクトを特定する
まず初めにオブジェクトを特定します。
オブジェクトはUIでメインになる情報のことです。今回の例で言うと「メンバー」と「部活」ですね。
この「メンバー」と「部活」の行動をフローにして、最終的にどのようなアクションにつながるのかを整理します。

ユーザーがとるアクションを順番に並べることで、どのように行動すれば目的が達成できるのかがわかります。
次にこの中から主語を探します。今回だと「メンバー」と「部活」ですね。
この2つの主語が最上位のオブジェクトとしてメニューの項目に並ぶ形になります。
また、1つのオブジェクトが別のオブジェクトの中に存在することもあります。「部活」というオブジェクトの中で「所属メンバー」が見れるといった感じですね。

3-2. フロー図を作る
次にフロー図を作ります。
いきなりFigmaで書くより手書きで書くのがおすすめみたいです。実際に私も手書きで書いていました。
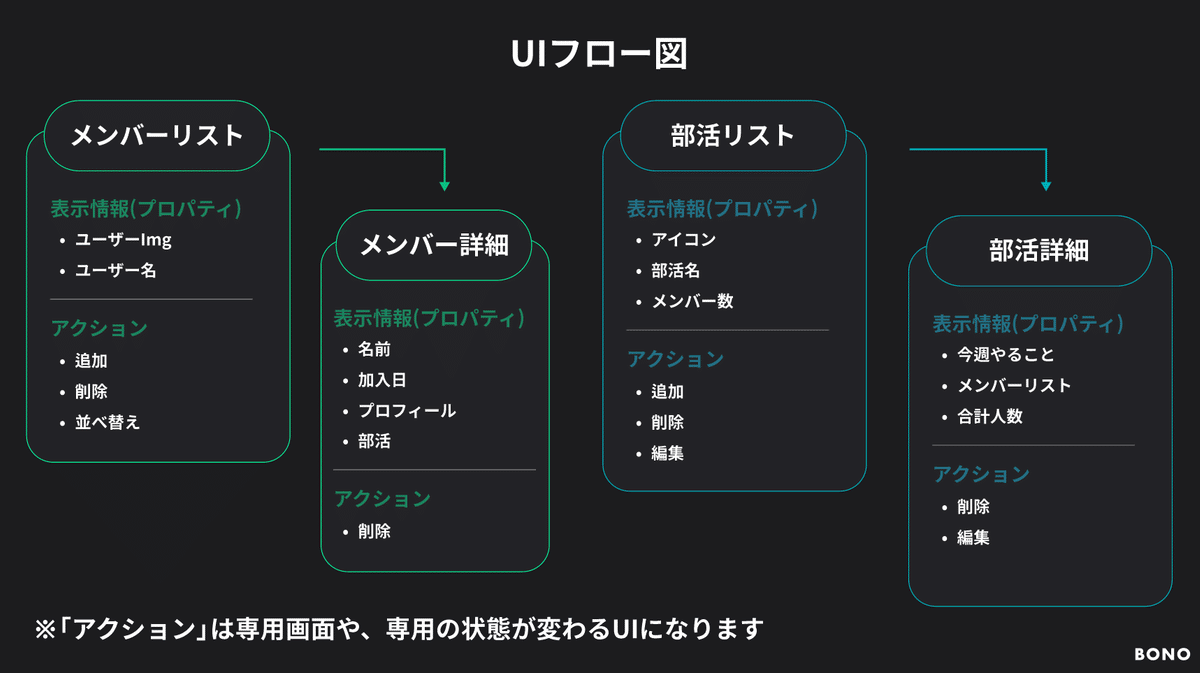
手書きのフロー図をデザイン上に落とすと以下のようになります。

手書きよりもかなり見やすいですね。
オブジェクトをベースにページを決めていきます。メンバーや部活の一覧画面とその詳細画面たちです。(アクションについても専用の画面を用意することが多いみたいです。)
その各々の画面で「何を表示するのか(表示情報)」「どんな行動をとるのか(アクション)」で分けていきます。
この辺りはプログラミングのオブジェクト指向と全く同じですね。
オブジェクトをベースにどうやってUIに表現するのかがオブジェクト指向UIであり、このような流れでページの構成を考えていくことになります。
3-3. UIパターンを作る
フロー図をもとにUIパターンを作ります。
お手本のUIがこちら。

情報の一覧に作用するアクション(追加)は基本的にヘッダーやフッターに配置することが多いです。個別の情報に直接作用するアクション(削除や編集)はその対象に直接配置します。
部活リストについても同様です。
Point
同じ情報でも他の画面で再利用したり、他の画面の詳細画面に配置されたりすることもあるので、後のことを考えて設計を行うことが大事。
参考UIと比較すると大まかな機能は満たしていましたが、メンバーリストとメンバー詳細が親子関係なので「戻る」ボタンを設置した方がよかったですね。
4. まとめ
基本的にはオブジェクト指向プログラミングと同じで理解しやすかったです。
また振り返ってみると「仕事で実装しているUIって結構オブジェクト指向使われてたんだなー」と改めて思いました。
プログラミングしているときはあまり気にしていなかったのですが、UIを作る側になるとまた違う発見があって面白いですね。
オブジェクト指向UIのデザインフローについて理解できたので、次はフロー1つ1つを深く理解していきたいと思います。
