
【真似したくなる!参考サイトを集めてみた!】 時計・宝石・アクセサリー編
今回は「時計・宝石・アクセサリー編」ということで、3サイトほどデザインが良いと思ったサイトとまとめました。
個人用まとめサイトですが、参考にしていただければと思います。
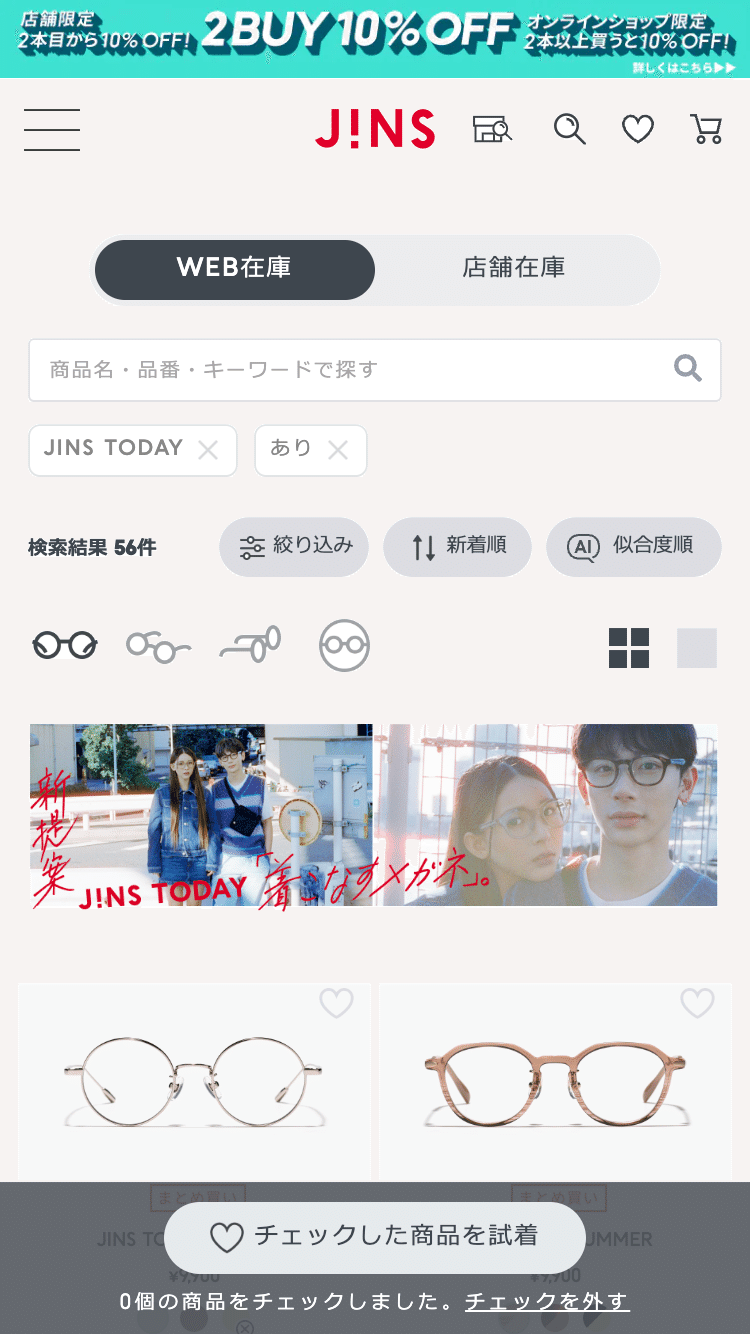
⚫︎メガネ通販のJINS【公式】
【LPとサイトの違い】
JINSの公式サイトでは、テーマ事にメガネを紹介し購入に繋げています。
ユーザーが最初から欲しいメガネが決まっているとは限りません。
そこでテーマを決めて商品を紹介し、メガネを選ぶ基準をこちらから提案することで、ユーザーに購入してもらいやすい形にしています。
TOPページをスクロールしていくと、下の方にテーマごとの表示が現れます。(画像1)


例えば「”今”をかけよう。」の画像をクリックします。
するとモデルがかけているメガネのリストが現れます。(画像2)
さらにバナーをクリックするとLPとして使用されているページへ移動します。(画像3)


公式サイトから流入するユーザーへは、JINSというブランドに興味を持って入ってくるので、テーマを決めて商品を見せていく形です。
しかしLPはJINSというブランドより、インフルエンサー推しで「彼らがかけているから」という理由で検索するユーザーに向けてLPが構成されています。
TYPE:ブランドサイト
FONT:jins_next_ttregular,Noto Sans Japanese
COLOR:

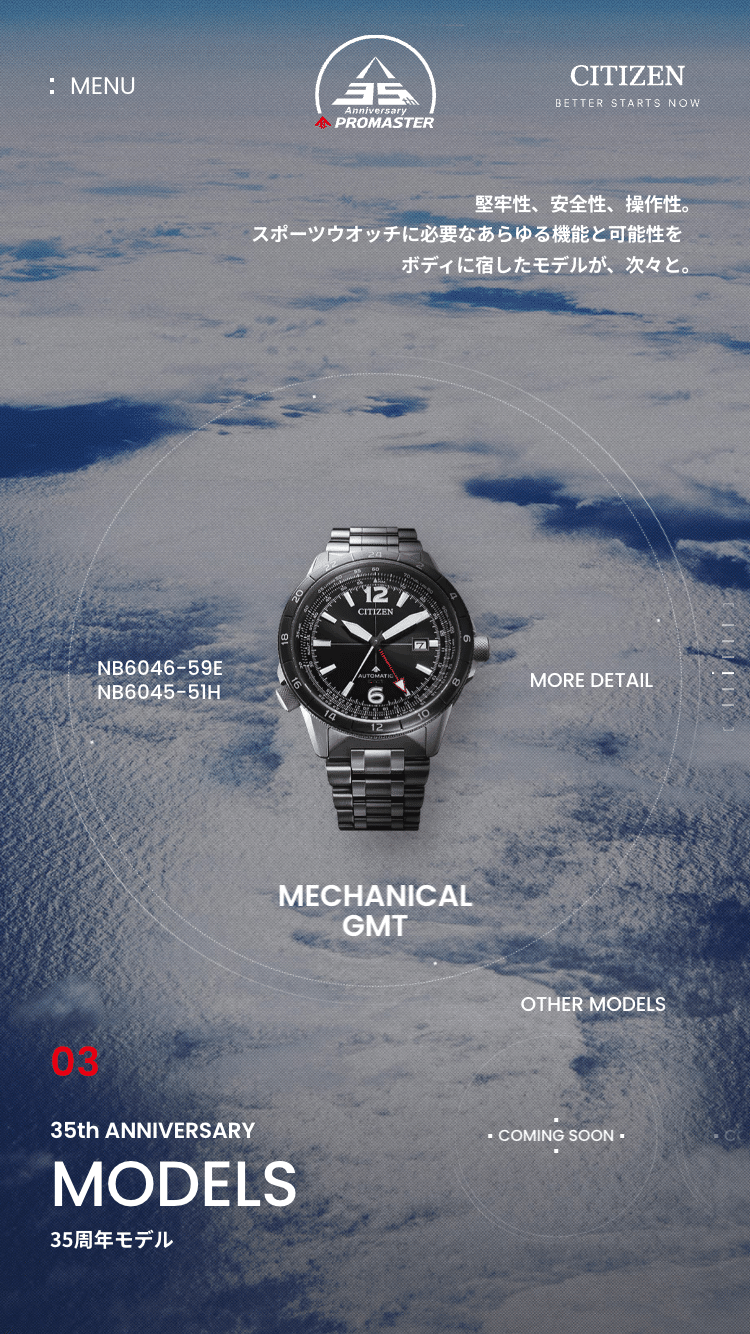
⚫︎PROMASTER 35th ANNIVERSARY - GO BEYOND | CITIZEN
【35年の歴史と自然の力にも負けない性能の良さを伝える】
1989年に誕生した「スポーツウオッチブランド、PROMASTER」。
自然の力にも負けない性能の良さと、時計のギミックの精巧さがデザインから感じます。
時計のレタッチ、レイアウト、文字のジャンプ率の全てに無駄がないです。
その繊細なデザインが、商品の繊細さに繋がっているのではないでしょうか。



TYPE:特設サイト
FONT:Poppins,Noto Sans JP
COLOR:

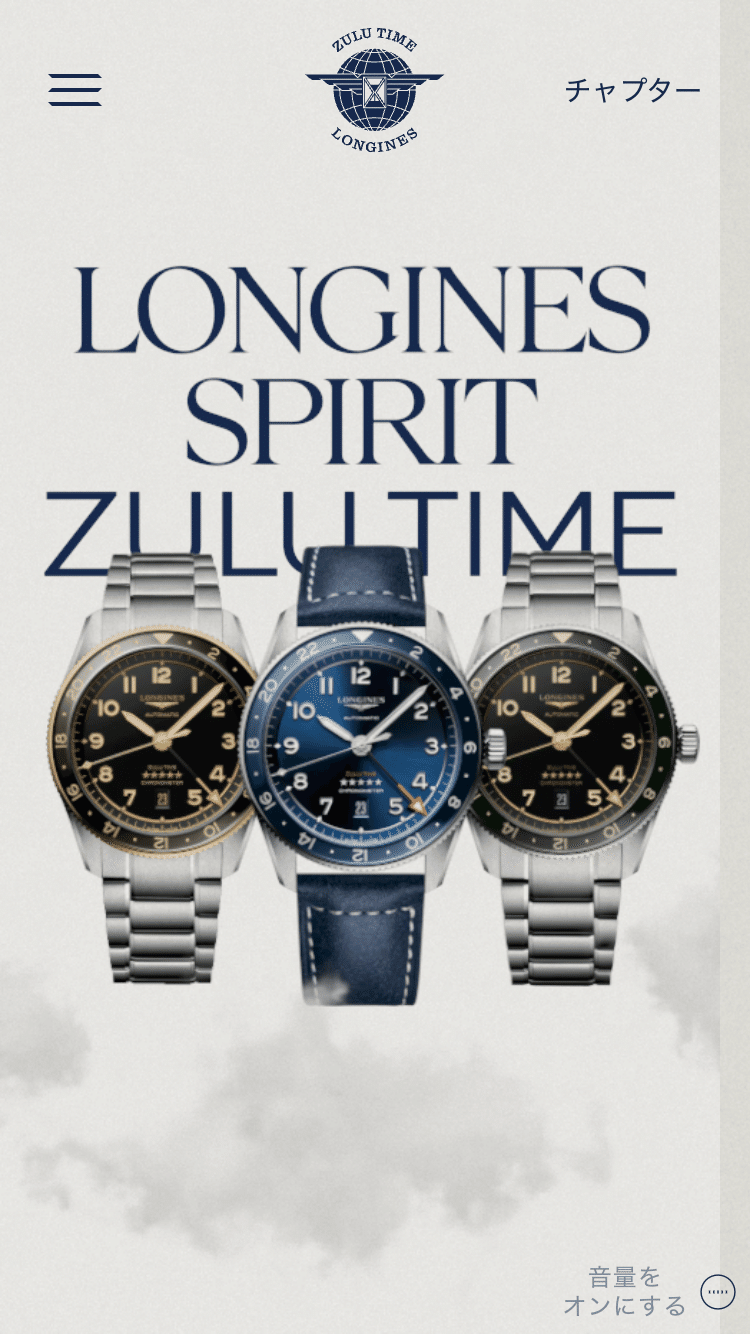
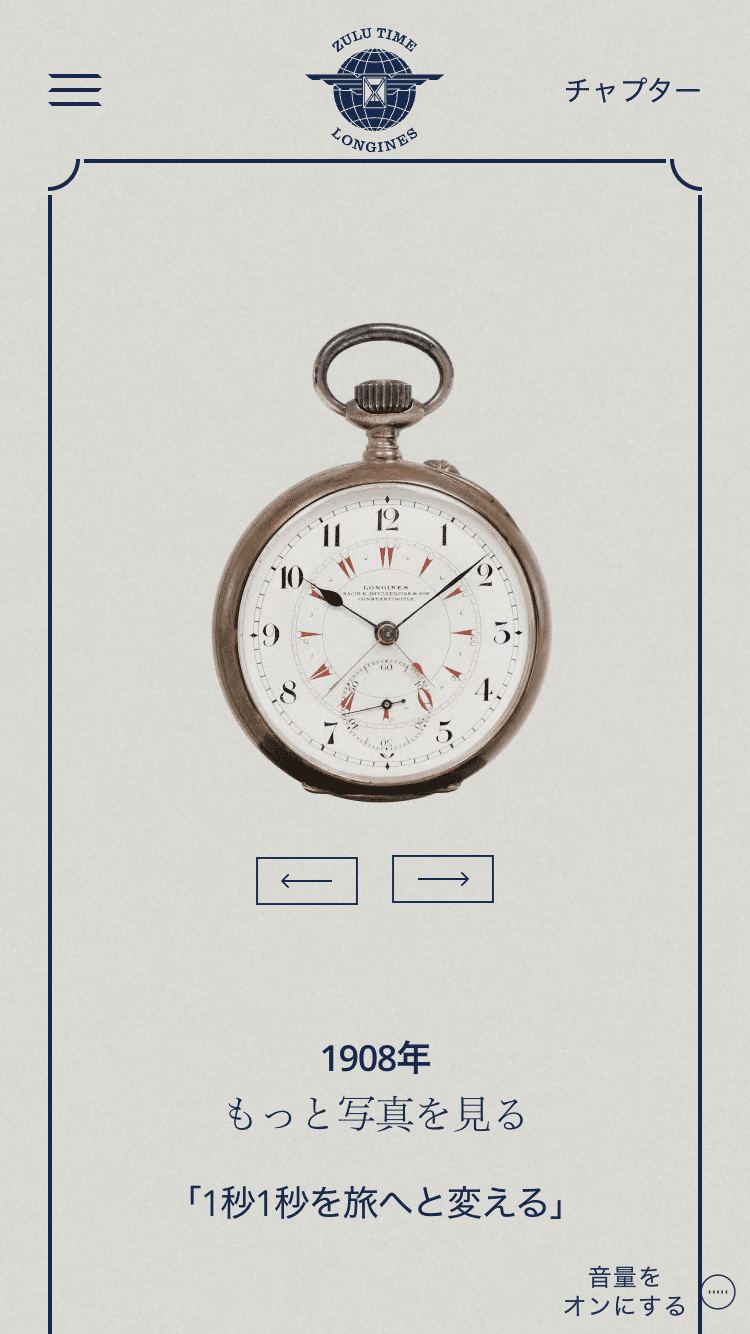
⚫︎Longines Spirit Zulu Time
【時計のギミックと歴史が融合したデザイン】
スイスのロンジンのサイトです。
世界の冒険家たちがつけた時計の歴史を伝えています。
時計の歴史はあしらいやフォントから感じ取れます。
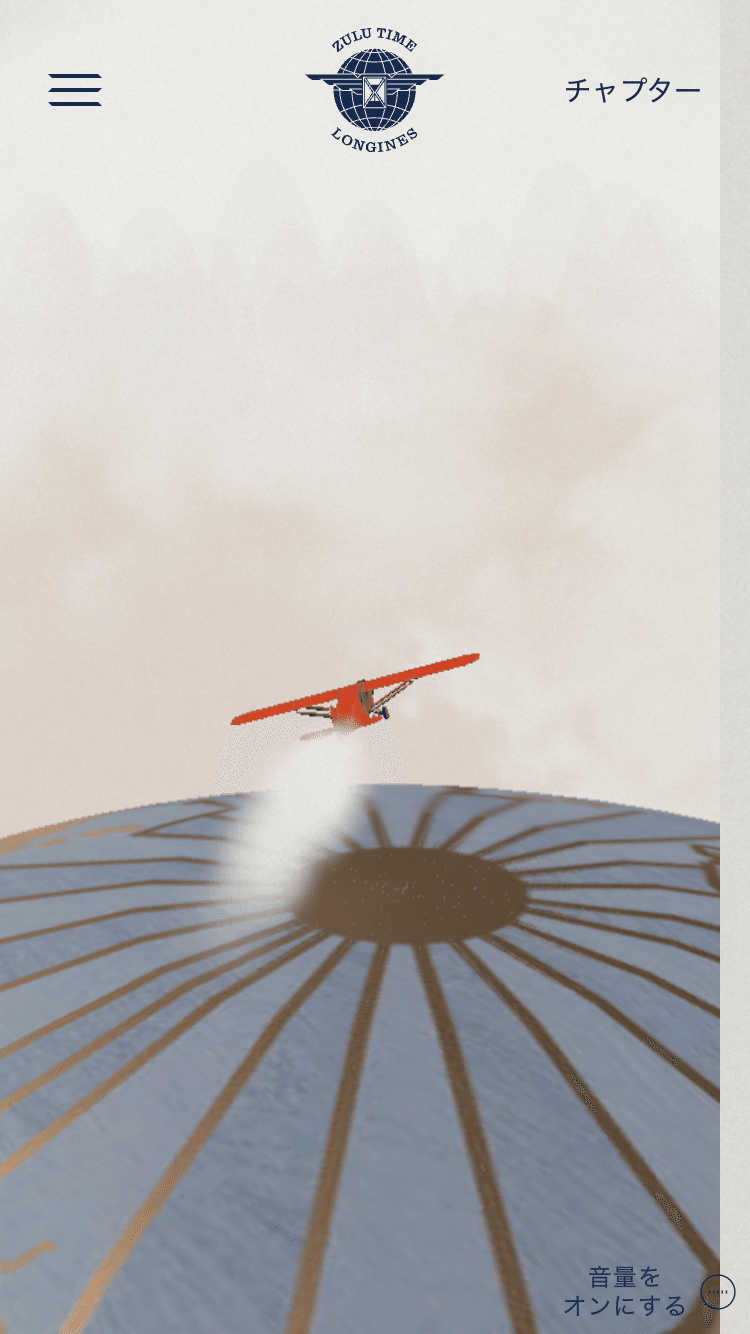
また飛行機がCGのような表現で表されていますが、時計から感じる機械的な部分と絶妙にあっています。
一瞬「トンマナと合っていないのではないか」と思うかも知れませんが、飛行機の表現や地球の表現もしっかりトンマナが合っているので、サイトを確認してみてください。



TYPE:特設サイト
FONT:Open Sans,EditorialNewWeb
COLOR:

いかがでしたでしょうか?
機会があればぜひ参考にしてみてください。
少しでもお役に立てたら幸いです。
最後までご覧いただきありがとうございました!
