
テキスト追従立体フレームの構造解説とアレンジのつくりかた
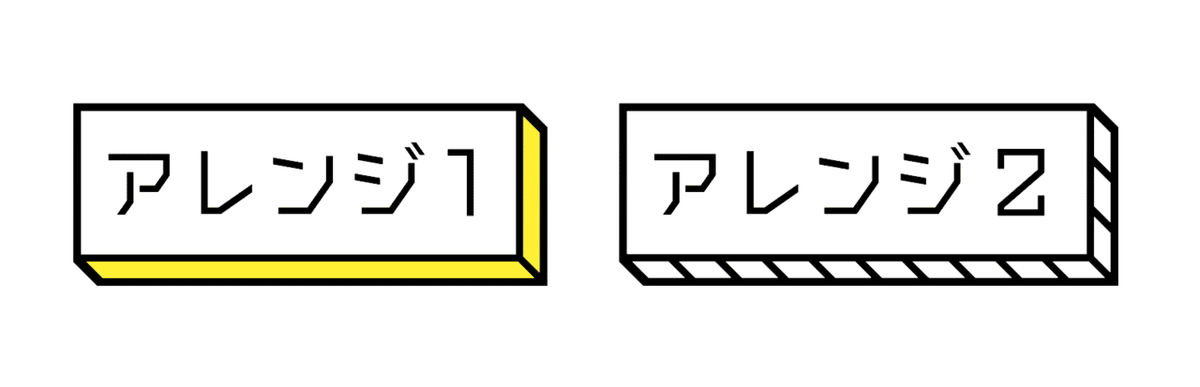
テキストを打ちかえると周囲の立体フレームも変形していくこちらのアピアランス技。便利で見栄えも良いのですが構造が結構特殊なので、講演会などでも「どうしてこうなるの!?」と評判(?)です。
今回はこのアピアランスがどういった仕組みで動いているのかの解説と、ちょっとした工夫でできるアレンジ技のレシピをご紹介します。
サンプルaiデータ(CC2019)付き!

テキスト追従立体フレームのつくりかた
まずは基本のレシピをおさらい。

【1】テキストを用意し、塗りと線を無しに。
【2】アピアランスパネルで、新規塗りを2つ追加。上は黒に、下は白に。
【3】アピアランスパネルの「文字」を選択し、効果>パス>オブジェクトのアウトライン を適用。
【4】白い塗りを選択し、効果>形状に変換>長方形 を適用。
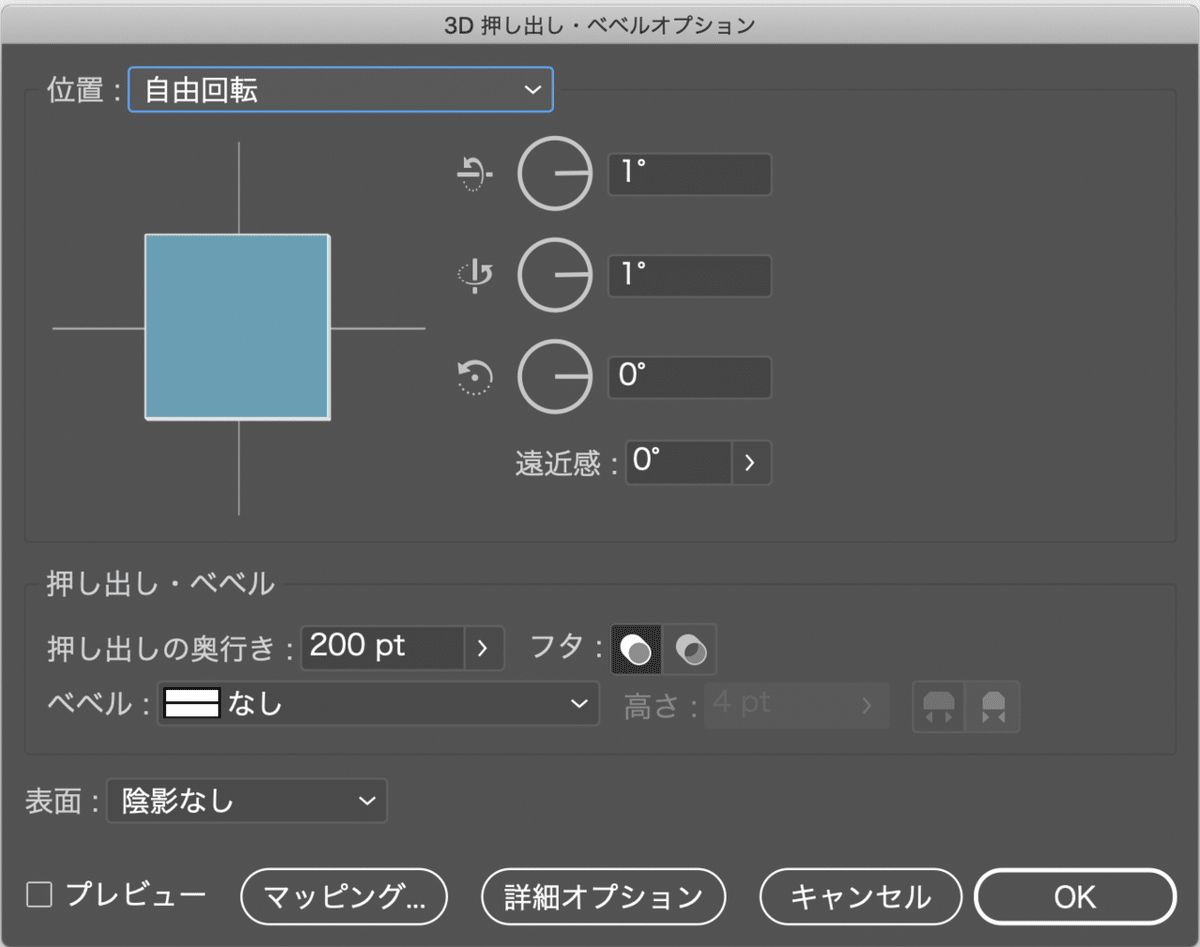
【5】【4】に効果>3D>押し出しベベル。位置を前面に、奥行きを大きくし、回転は縦と横を1に、陰影は無しに。(下図参照)

【6】【5】の塗りをコピーし、下にある方を黒に。
※動画でこのあとパスファインダー>分割 とありますが、不要です。普通にミスです。(>人<;)

【7】白い塗りに効果>パス>パスのオフセット で縮小。(3Dの下に移動)
【8】【6】の黒い塗りを選択し、3Dの下に効果>パスファインダー>追加。
【9】効果>パス>パスのオフセット で【7】と同じ数値だけ拡大。
【10】一番上にある黒い塗りを選択し、効果>パスの変形>変形 で、文字の位置を調整して完成。
最終的なアピアランスの並びはこちら。

ここから先は
893字
/
6画像
/
1ファイル
¥ 300
エサをください。
