
難解作図チャレンジ! 宝結びのつくりかた
こんにちは。イラレ職人コロです。
今回は「宝結び」という紋様のつくりかたをご紹介。はたしてこれを使う場面は人生で何度あるのだろうかという感じではありますが、様々なツールや作図テクニックを使っているので、練習と思って挑戦してみてください。
購読者限定でレシピ公開です。
【注】
レシピが改訂されたため、この記事は無料で全文公開しました。
新レシピは下記の動画です。
宝結びのレシピ

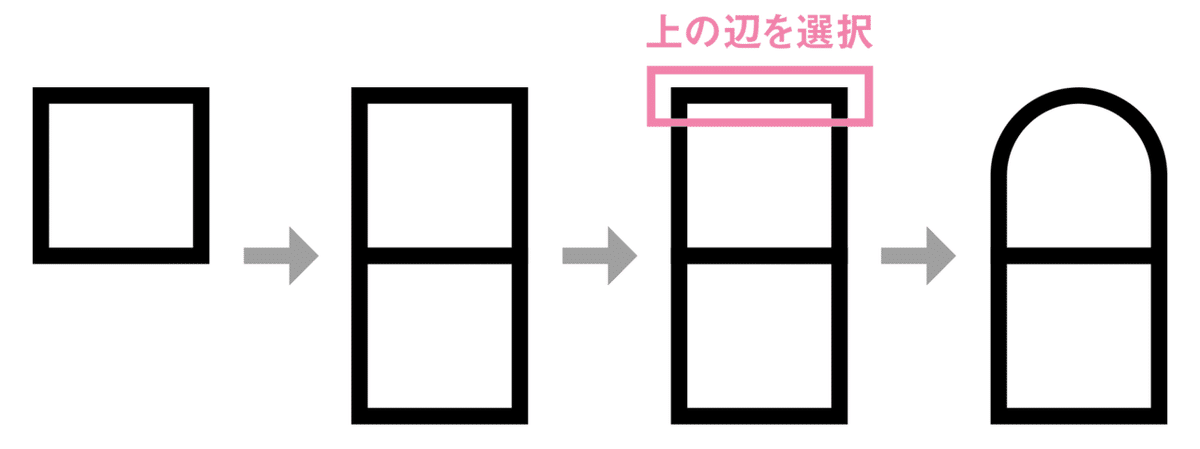
【1】正方形を描き、線を黒に、塗りをなしに。
【2】正方形を下に接するようにコピー。
【3】一番上のアンカーポイント2つを選択し、ライブコーナーで丸くする。
▼

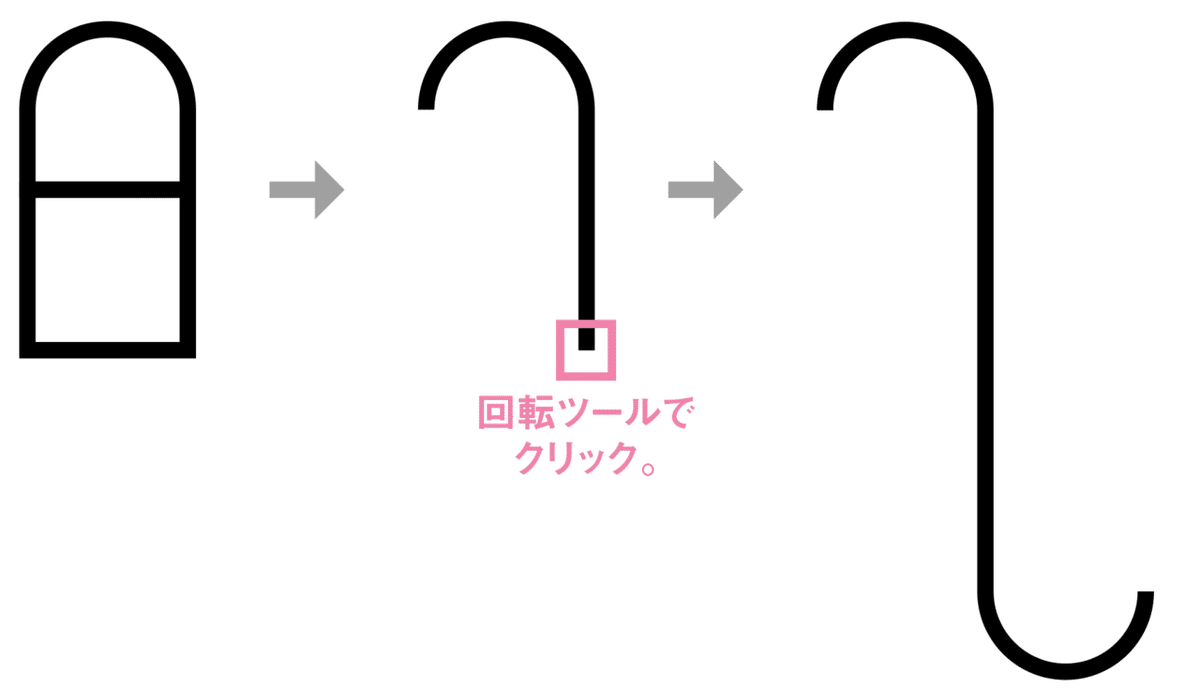
【4】上図のように曲線と右の垂直線を残してパスを削除。
【5】全選択し、回転ツール(R)に切り替え。右下のアンカーポイントをクリックして基準点を変更し、Shift + Option(Alt)を押しながら回転コピー。
【6】オブジェクト>パス>連結 でパスをつなげる。⌘(Ctrl)+ J
▼

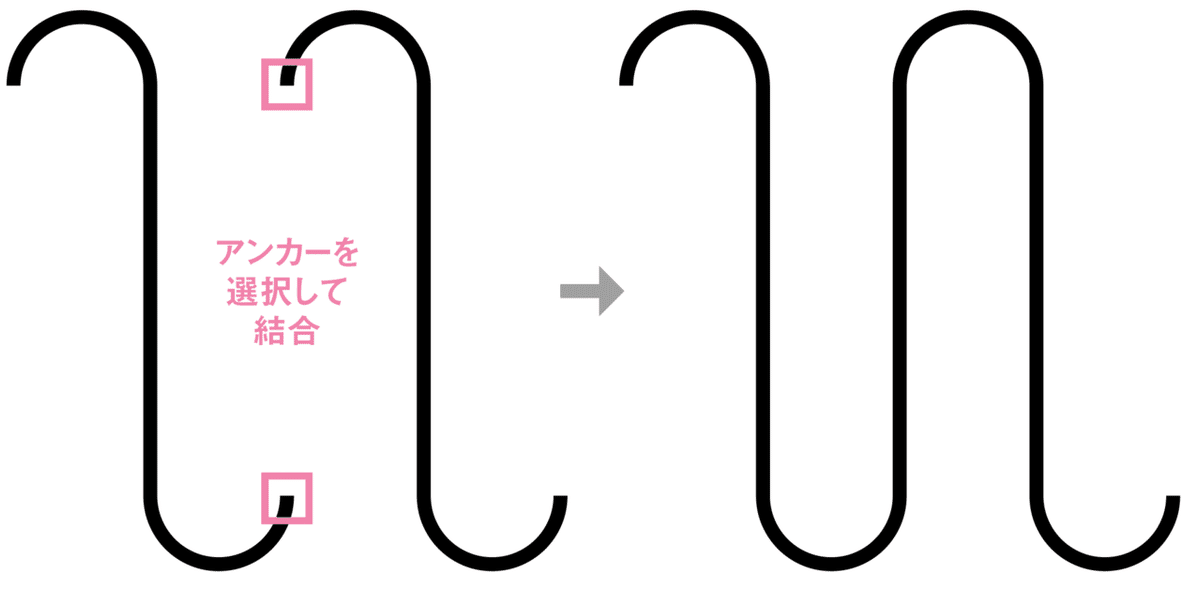
【6】Shift + Option(Alt)を押しながら横に移動コピー。スマートガイドで上図のように中心のアンカーポイントが垂直に並ぶようにする。
【7】中心のアンカーポイントをダイレクト選択ツール(A)で選択し、オブジェクト>パス>連結 でパスをつなげる。⌘(Ctrl)+ J
▼

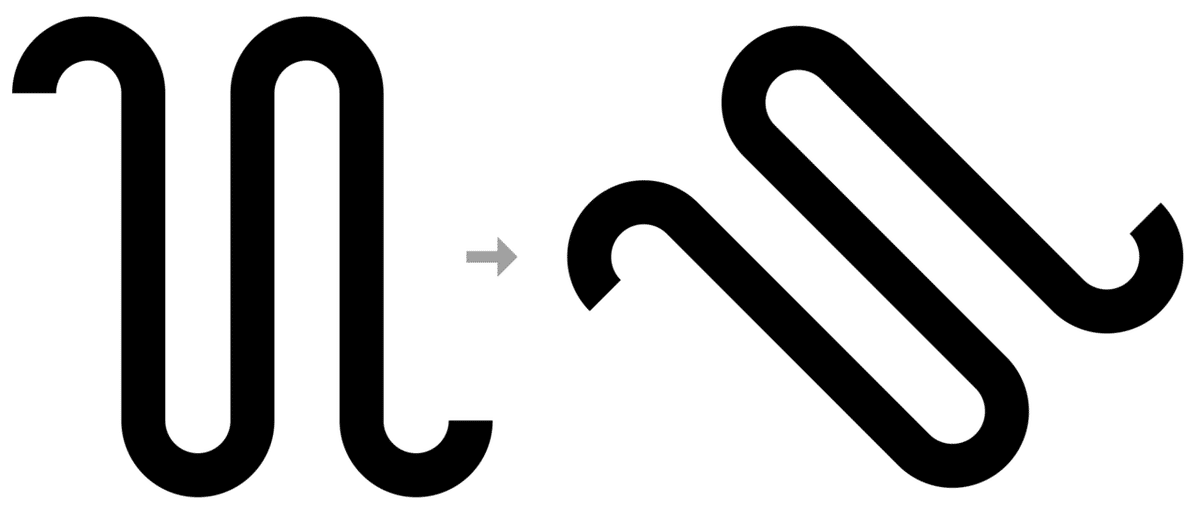
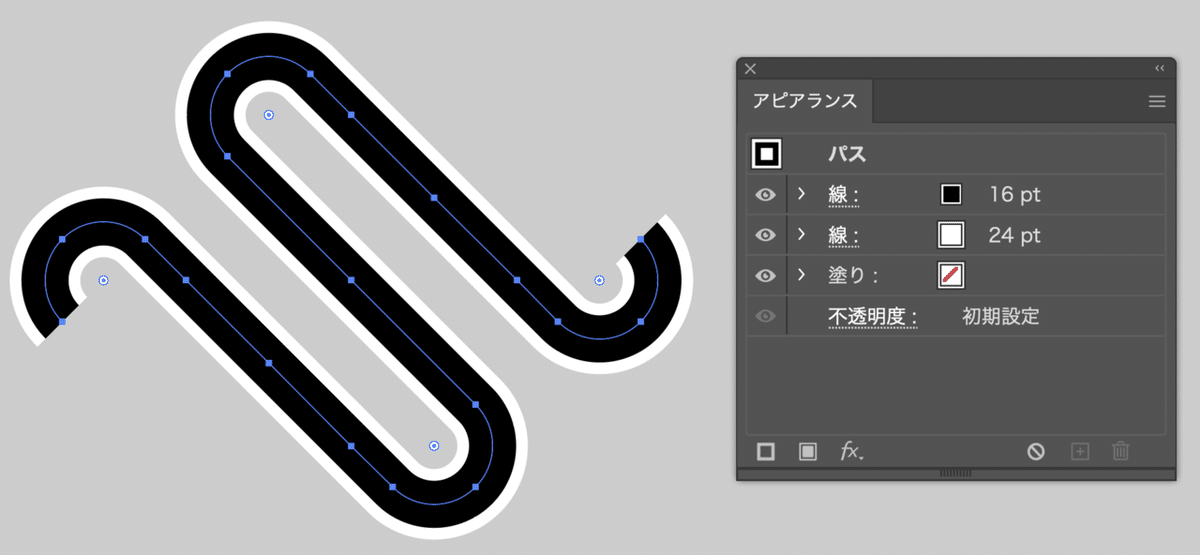
【8】線幅を太くし、45度回転。
▼

【9】アピアランスパネルで新規線を追加し、下の線の色を白に、線幅を太く。
▼

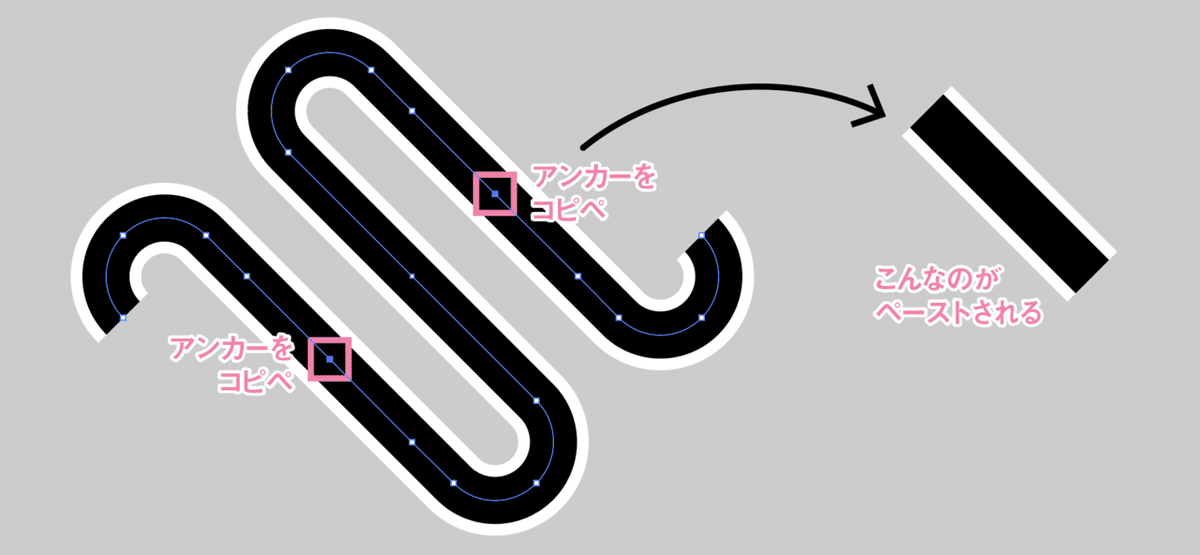
【10】ダイレクト選択ツール(A)で上図の2箇所のアンカーポイントを選択し、コピーして 編集>前面へペースト。⌘(Ctrl)+ F
【11】ペーストした直線2本を選択し、オブジェクト>変形>個別に変形。拡大・縮小を両方50%に、オプションから「線幅と効果を拡大・縮小」をオフに。(線の太さはそのまま、長さが半分になればOK)
▼

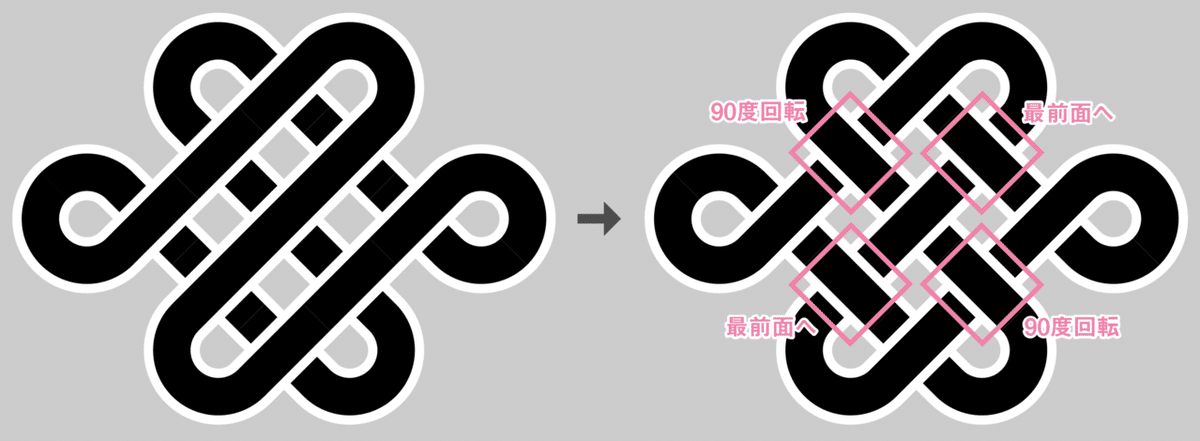
【12】全選択し、リフレクトツール(O)で反転コピー。
【13】上図のように、右上と左下の直線の重ね順を最前面へ。左上と右下をそれぞれ90度回転。(すべての線が互い違いになればOK)
▼

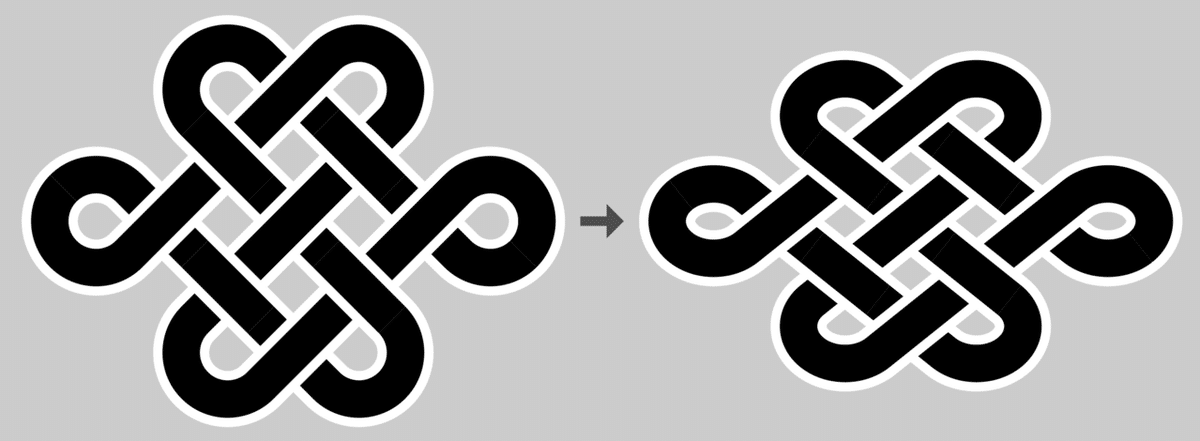
【14】全選択し、拡大・縮小ツール(S)でReturn(Enter)キーを押す。開いたウィンドウから 縦横比を変更>垂直方向 80%に、オプションのチェックは外す。
▼

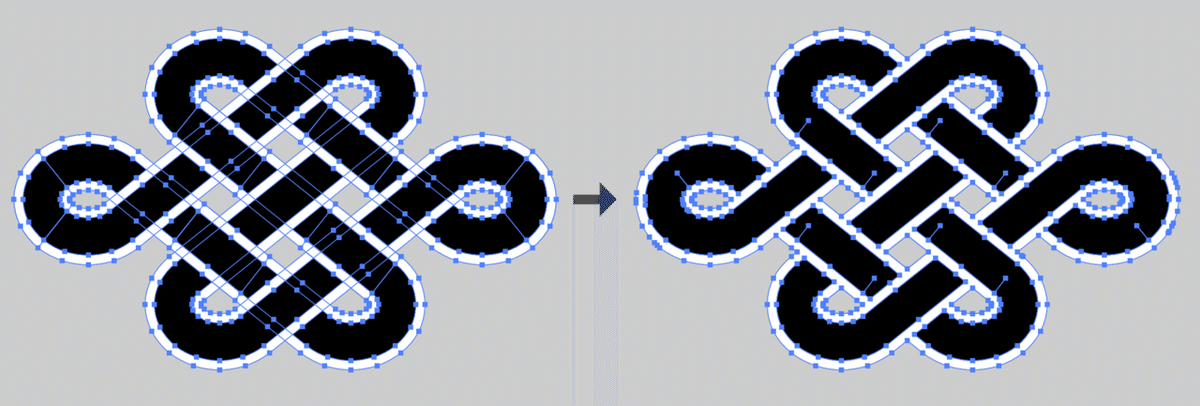
【14】全選択し、オブジェクト>透明部分を分割・統合。
【15】パスファインダー>合流 を適用。
▼

【16】白い塗りを削除。
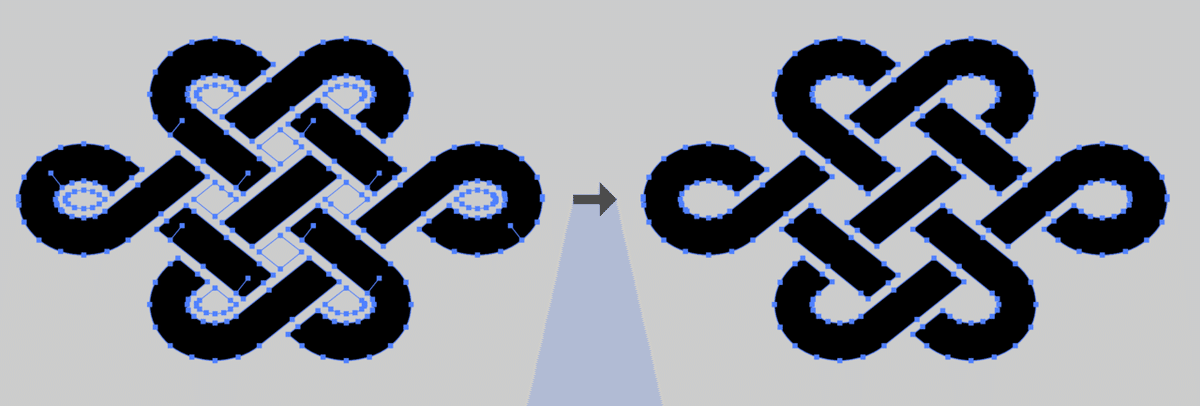
【17】透明なパスが残るので、もう一度 パスファインダー>合流 で結合。
【18】元の線のつなぎ目に細い不要なパスが残るので、シェイプ形成ツール Shift + M ドラッグして結合。それでも残る場合はパスファインダー>合体 で結合して完成。
以上です。
わからないところがあればこの記事のコメントやTwitterのDMに連絡ください。
ではではー。
ここから先は
¥ 200
エサをください。
