
おうちさんぽ(仮)を作るにあたっての技術選定
こんにちは。木村(@atskimura)です。
先日の以下の記事の続きです。「おうちさんぽ(仮)」とはなんなのかについてはこの記事をお読みください。
Salesforce開発ばかりしていて最近のフロントエンド事情に疎くなってきたので(Salesforce上でVueやAngular動かしてはいますが)、開発するにあたって最近の流行りの技術を使いたいなーと思いまして、その方針で技術選定から始めました。ちなみに所詮個人のお遊び開発用なので、選定というほど比較していません。めぼしいのを調べて大丈夫そうなら採用って感じです。
Next.js使ってみたい
実のところNext.js使ったことなくて(Nuxt.jsも)、でも流行ってそうだから使ってみたいなーと思っていました。
しかし、SSRのためのフレームワークという印象のままだったので今回の用途には合わないんじゃないかと思い、まずそこの確認をしようと読んだのが以下の記事。
Next.jsでは、基本的にServer-side Renderingをするべきでない
(中略)
抱える動的コンテンツの量を問わず、あらゆるコンテンツを静的ビルドできるようになったNext.jsにおいて、SSRするメリットはほとんどありません。
そうなんですか…今はSSG(Static Site Generation)でなんでも生成できるんですね。
また「認証が必要なページのSSGはどうするの?9」と疑問に思うかもしれません。 getStaticProps から返すPropsに決め打ちでユーザIDなどを入力することは要件上できませんし、そのライフサイクル内でCookieを参照することもできません。すなわち、認証が必要なページのSSGはできないわけです。逆に、認証が必要なページのSSGは不要と言えるでしょう。その代わり getStaticProps などを用いないStatic Build─認証処理はWebブラウザでオンデマンドに処理して、事前ビルド時にはコンポーネント構造だけをHTML化する─という方法があります。Next.jsにおける、従来のSSGです。
今回は認証があるわけではないけど、各動画ページごとに事前ビルドできるわけじゃないし、このやり方でよさそう。
つまるところNext.jsの良さを活かせるわけではないが、今回のサイトに向いていないわけではないのでNext.js使ってみたいし、使ってみよう。
Vercel
ホスティングについては上の記事でVercelを勧めていた。
Next.jsは『Vecel』というサービスを利用して初めて完成するフレームワークであると言えます。Next.jsを使うということは、“『Vercel』に依存する”ということが前提になることを強く意識してください。
そうなのか。そしてVercel社がNext.jsを開発しているのね。
個人Githubアカウントとの連携なら無料のようだし、特にこだわりはないので乗っかってしまおう。公式のおすすめに乗るのが一番ですよ。
Vercelは、『Vercel』にもNext.jsにも、Zero Configに大きく力を入れています。Next.js 8まではCSS ModulesにしろTypeScriptにしろ、何かしらの開発環境を整えるために設定ファイル経由でwebpackをいじる必要がありましたが、Next.js 9以降はその必要もなくなりました。
これは大変魅力的。設定大嫌い。
Chakra UI
次はUIフレームワークを決めよう。これもせっかくだから流行っているのを使いたい。あとはNext.jsと相性がよいのがよいだろうということで、Next.jsの公式サンプルがあるUIフレームワークから探していこう。
最低条件はUIコンポーネントがそこそこ揃っていること。一人開発でデザインに時間をかけていられないので。
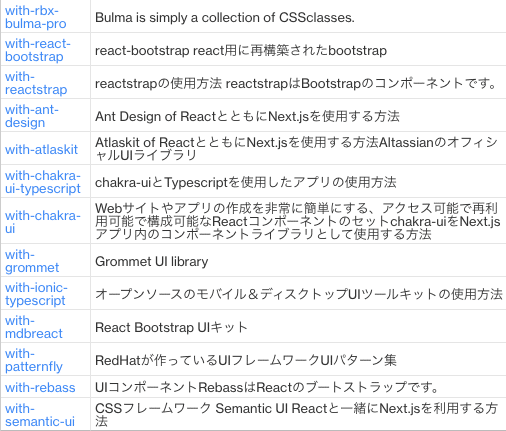
公式サンプルを分類してくれているありがたい記事があったので、そこからUIフレームワークのサンプルを抜き出してみる。

いっぱいあるが、なんとなくChakra UIを調べてみる。メルカリも使っているし、それなりに注目はされていそうである。
いろいろを読んでいると、どうもTailwind CSSというのが流行っていて、Chakra UIは「Tailwind CSSの機能を備えUIコンポーネントがある程度揃ったReact用UIフレームワーク」という感じのようだ。
さて、Tailwind CSSというのも知らなかったので調べてみると、Tailwind CSSでは以下のように書くらしい。
<div class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-md flex items-center space-x-4">
<div class="flex-shrink-0">
<img class="h-12 w-12" src="/img/logo.svg" alt="ChitChat Logo">
</div>
<div>
<div class="text-xl font-medium text-black">ChitChat</div>
<p class="text-gray-500">You have a new message!</p>
</div>
</div>なかなか衝撃的だが、大量のユーティリティクラスが定義されており、それを組み合わせてスタイリングをするらしい。確かにUIフレームワークを使っていて、細かいマージン調整とかしたくなることはよくあるから、その発想はなかったけど便利なのかもしれない。
Chakra UIを使うと、以下のようにそれなりに揃ったReact用UIコンポーネントを使いつつ、マージンやフォントサイズなどをTailwind CSSのように柔軟に設定できるということのようだ。
<Text fontSize="xl" fontWeight="bold">
Segun Adebayo
<Badge ml="1" fontSize="0.8em" colorScheme="green">
New
</Badge>
</Text>なんか便利そうだし、新しい体験な感じがするのでこれを使ってみよう。
状態管理
Reactと言えばReduxという時代から抜けていないのだけど、Reduxは辛かった記憶しかない。今の状態管理事情はどうなっているのだろうか。
State management libraries can be roughly categorized 2 ways:
— David K. 🎹 (@DavidKPiano) January 25, 2021
⏺ Single (global, atomic store) vs. multi (local, distributed)
⚡️ Direct (manipulate state) vs. indirect (send events)
Here's how I'd categorize some JS state management libraries: pic.twitter.com/epkoZuBWyI
この図が非常にわかりやすかった。この中で使ったことあるのはReduxとNGXSだけですね。MobXも昔触ったことはある。この図からするとシンプルなアプリはRecoilかJotaiでいいらしい。
でも、そう言えば、React.useContextがあるじゃないか。
大したアプリではないので一旦React.useContextで始めて、不足を感じたらRecoilかJotaiを検討するということにしよう。
まとめ
まとめると、以下の選択と理由となりました。最初に言った通り十分かどうかと興味で選んでいます。
JSフレームワーク:Next.js
・使ってみたいから
・Zero Configは魅力的
・要件に合わないというわけでもなさそう
ホスティング: Vercel
・Next.jsはVercel依存が強まっているということなのでおすすめに乗る
・無料だし
・たぶんSSGのみでいけるのでGithub Pagesに乗り換えるかも
UIフレームワーク:Chakra UI
・Next.jsの公式サンプルにあったから
・ある程度コンポーネントが揃っている
・Tailwind CSS的な考え方が流行っているようで、ちょっと試してみたい
状態管理:React.useContext
・めっちゃシンプルなので単純なのでいけるでしょう
・不足を感じたらRecoilかJotaiを検討してみよう
