
ESP32とフルカラーLEDで色が変化する和紙製ランプを作ってみよう
こんにちは、遠藤です。
久しぶりのコピペテックマガジン記事です。
今回は、今年の3月に予定していた技術書典 Vol8に向けて書いた「ESP32とobnizOSで作るIoTツールDIY集」から「第3章 7 色に変化する和紙製ランプ」の内容をマイコンESP32だけで実装できるチュートリアルとしてnote用に書き起こしてみました。
「ESP32とobnizOSで作るIoTツールDIY集」では、ESP32にobnizOSをインストールして遠隔でOn/Offできるという内容でしたが、今回はシンプルにESP32 開発ボードにArudino IDEで書いたプログラムを書き込んでフルカラーLED PL9823を灯してみます。
ランプシェードは何でも良いのですが、お手頃でそこそこ見た目も良い四角錐の和紙製のランプシェー ドを利用してみます。
完成したランプの動作については以下の動画をご覧ください。
パーツリスト
以下、このチュートリアルで使用するパーツのリストです。
• ESPr Developer 32 (他のマイコンボード ESP32 DevKitCなどでも可)
• ピンソケット 1x20 2 本 (ESPr Developer 32を使用する場合)
• ミニブレッドボード
• フ ル カ ラ ー LED 5mm (PL9823)
• LED 拡 散 キ ャ ッ プ (5mm) 白
• ブレッドボード・ジャンパーワイヤ (オス - オス) 10cm セット
• ブレッドボード・ジャンパーワイヤ 収納 BOX 付 14 種類
• 電池ボックス 単4×3本 Bスナップ
• ジャンパーワイヤ付バッテリースナップ
• 和紙 ランプシェード
ESPr Developer 32を除いて、パーツのリンクは秋月電子通商のECサイトへのリンクが張ってあります。秋葉原まではなかなか行けないと思いますのでオンラインで購入してみてください。
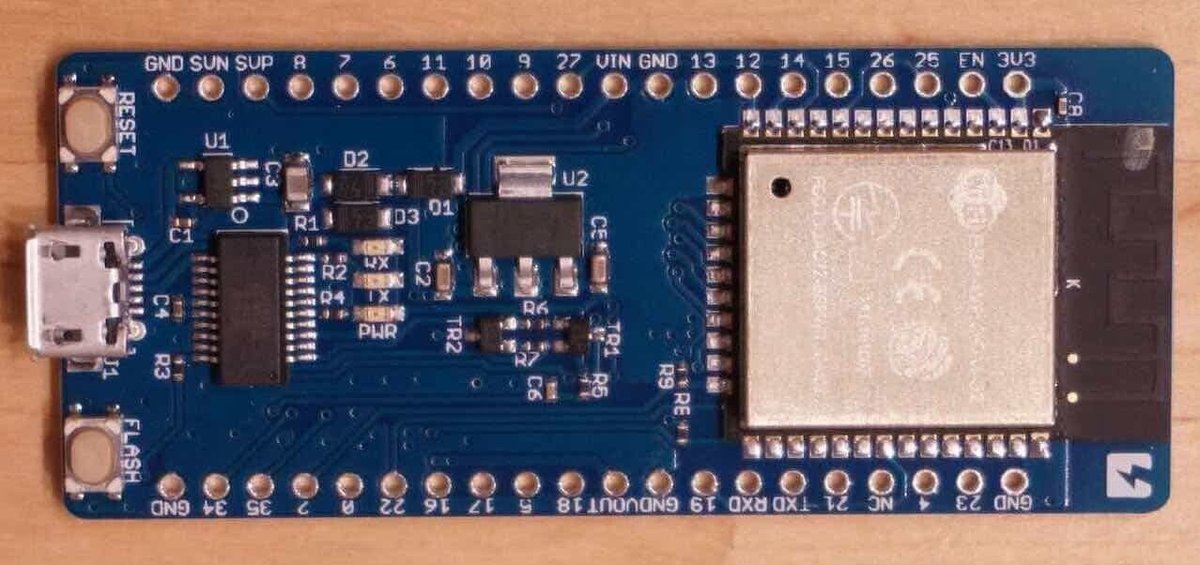
ESP32開発ボードは、本記事ではスイッチサイエンスが提供しているESPr Developer 32を使用して解説していきますが、本家Espressif Systemsが提供する開発ボードESP32 DevKitCでも動作を確認しています。
ESP32 DevKitCを利用する場合は、ピンソケットが実装されているので別途ブレッドボードを用意してください。
電池ボックスは、PL9823 の動作電圧が 4.5v - 6v なので電池 3 本のものを使います。リード 線の先がジャンパーワイヤになっている電池ボックスがあると良かったのですが、バッテリー スナップを取り付けられるタイプの電池ボックスにジャンパーワイヤ付きのバッテリースナッ プを組み合わせて使用します。
ランプシェードは、「ランプシェード 四角錐」というキーワードでググるとアマゾンや楽天の ショップがヒットしますので好きなショップで購入してください。
ESPr Developer 32の下準備
ESPr Developer 32は購入したままでは、以下のようにピンソケットおよびピンヘッダがどちらも実装されていませんので、まずは汎用的に使えるように、ピンソケットを実装する必要があります。

ピンソケットの実装手順については、以下の記事に詳しく説明してみましたので、参照ください。
PL9832のピンアサインの確認と下準備
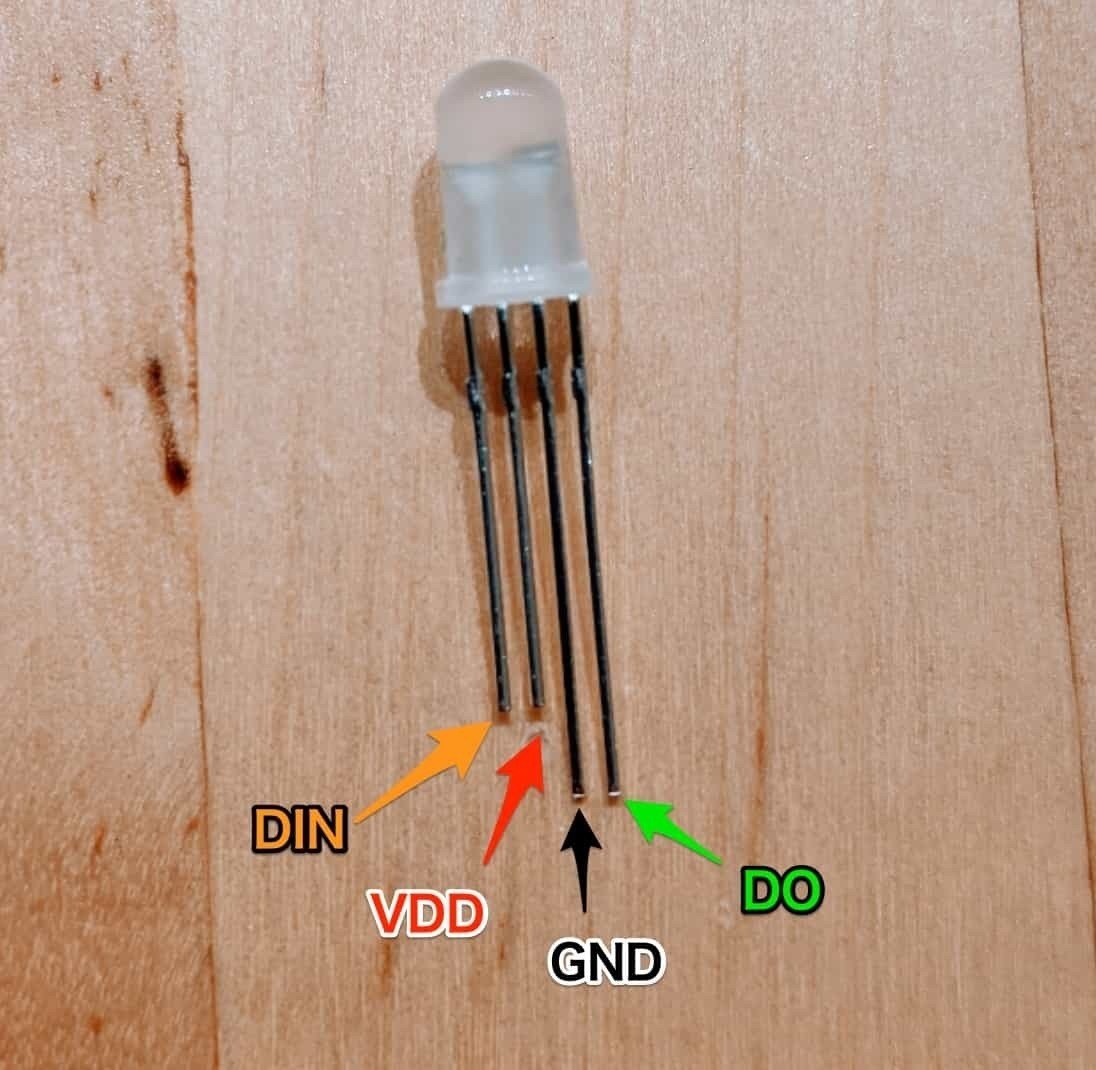
フルカラーLED PL9823 のピンアサインを確認しておきましょう。

左に短い方を向けた側で、以下の表の用になります。

DO は次の LED の DIN につなげることで最大 85 個チェーンすることができます。
今回は4個チェーンさせて使います。
次に下準備、LEDの足はそのままの⻑さですと⻑い方が邪魔して短い方の足がブレッドボードに刺せないの で、⻑い方の足を適当な⻑さにカットします。ただし、ピン配置がわかるように同じ⻑さにせ ず少し⻑めに残しておきます。

次に LED 拡散キャップを LED にかぶせます。

回路の作成
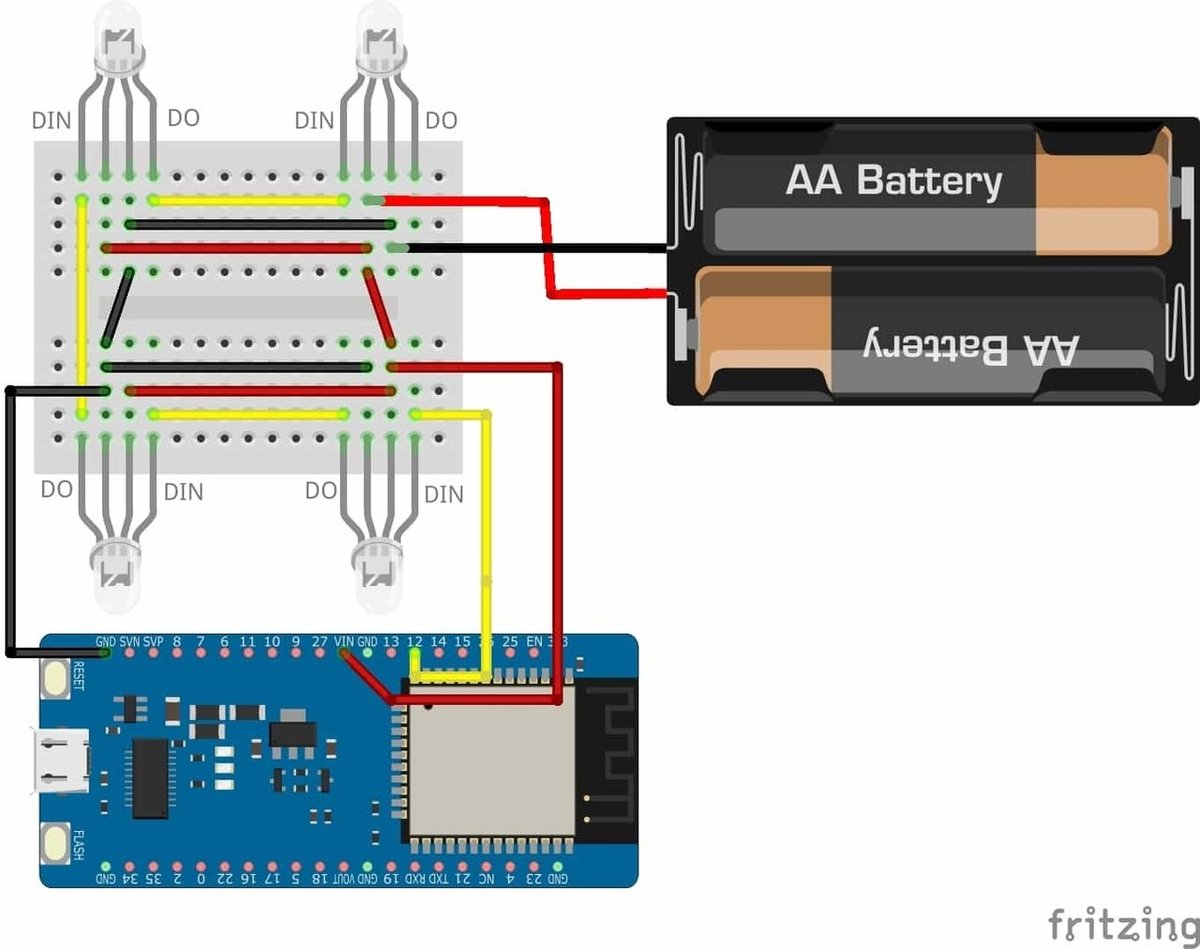
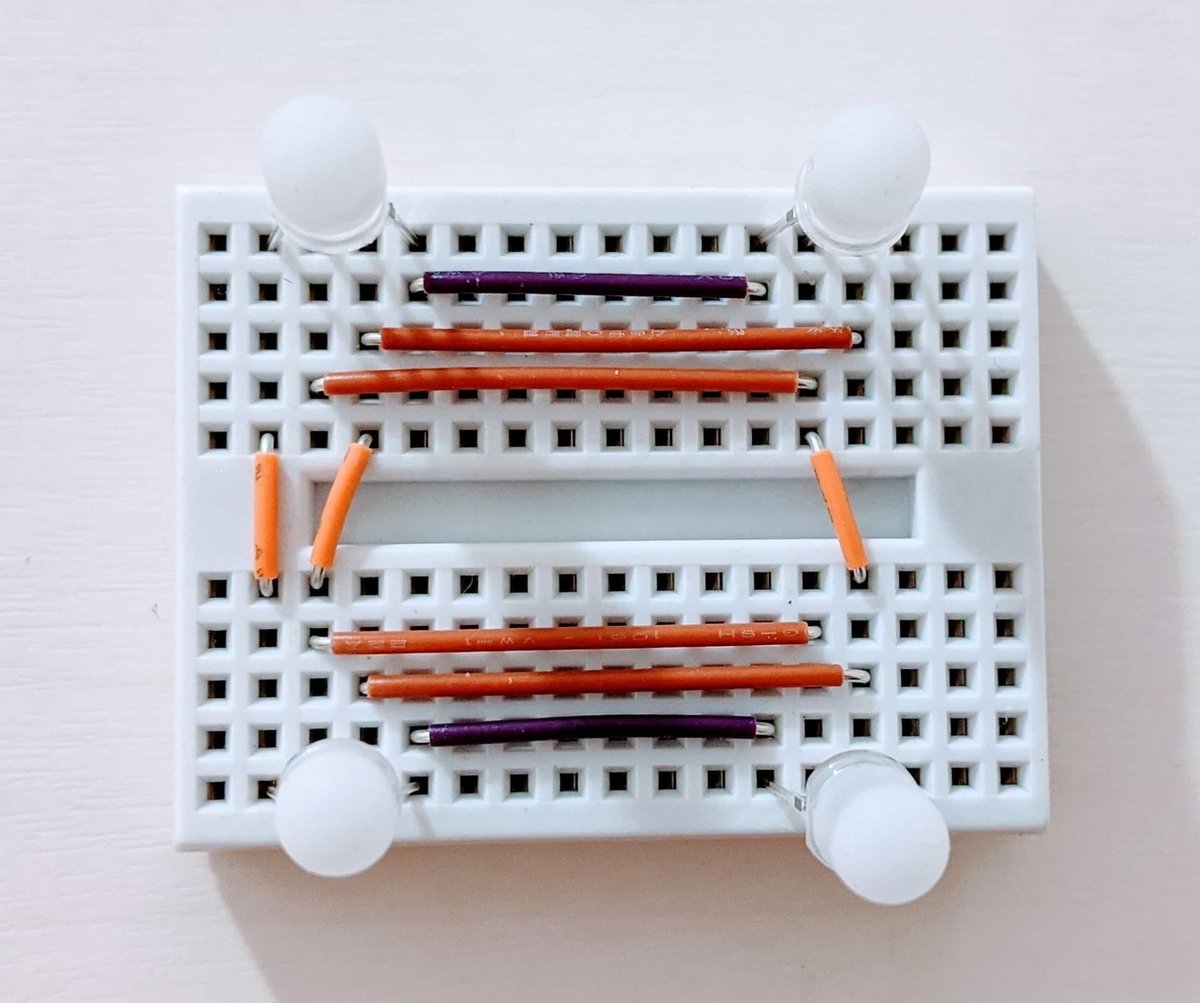
LED を以下の配線図に従ってブレッドボードに配置します。

(配線図では電池ボックスは2個のものになっていますが実際は3個のものをつなぎます)
PL9823 とジャンパーワイヤでつなげると以下のようになります。

次に ESPr Developer 32 をつなぎます。写真は、ピンソケットのラベルがわかりやすいように Fritzing の回路図と逆向きに撮っていますので注意してください。

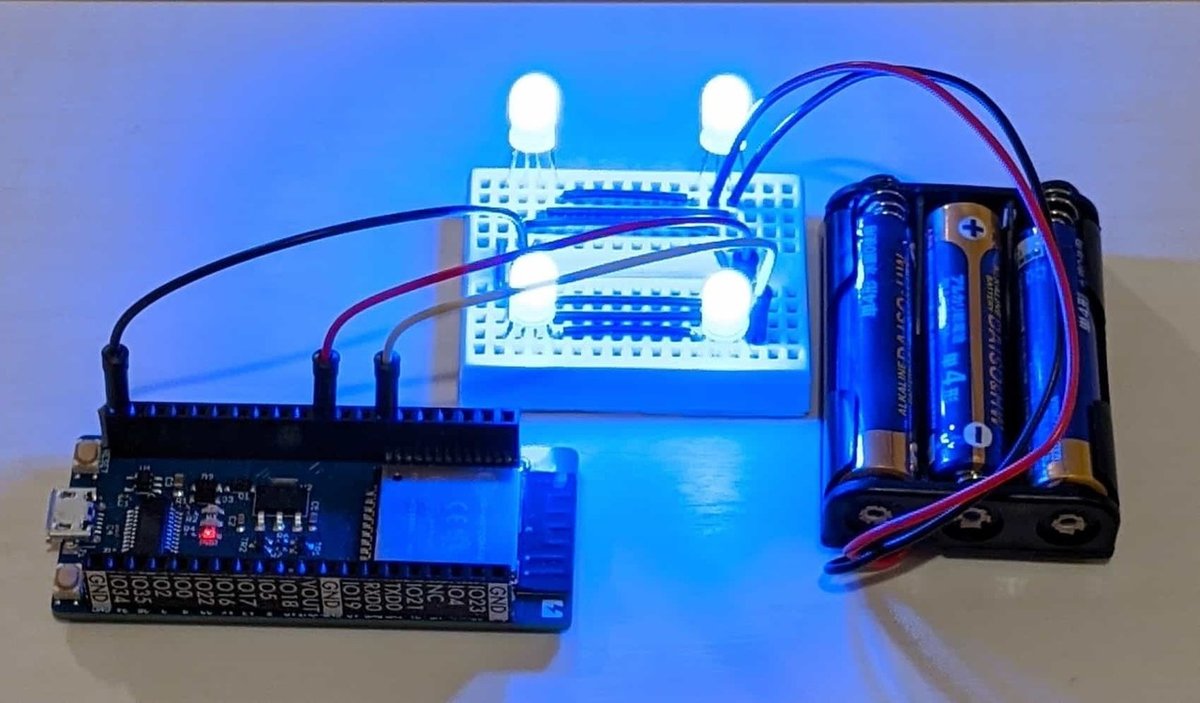
最後に電池をつなぎます。VCC と GND を逆に指すと LED が壊れる場合がありますので向 きに注意してください。
この状態で、電源を入れると以下のように青く光ります。

眩しいので一旦電池は外しておきます。
プログラム開発環境 Arduino IDEのセットアップ
プログラムの開発はArduino IDEで行います。
Arduino IDEのインストール
以下のArduinoのダウンロードページを開き、お使いのプラットフォームのものをダウンロードしてください。
https://www.arduino.cc/en/software
Windowsの場合は「Windows Win 7 and newer」を、Macの場合は「Mac OS X 10.10 or newer」を選択します。
ダウンロードの際に寄付を求められますが、寄付をしない場合は[JUST DOWNLOAD]をクリックすればダウンロードが始まります。
ダウンロードできたら、WindowsとMacそれぞれ以下の手順でArduino IDEをセットアップします。
Windowsの場合
1. ダウンロードしたファイル「arduino-x.x.x-windows.exe」を開きます。
2. ユーザーアカウント制御のポップアップで[はい]を選択すると、インストーラが起動します。
3. 「Arduino Setup: License Agreement」のページで[I Agree]ボタンをクリックして次に進みます。
4. 「Arduino Setup: Installation Options」のページではデフォルトのまま[Next]をクリックして次に進みます。
5. 「Arduino Setup: Installation Folder」でインストール先のフォルダを確認し、変更したい場合はフォルダを選択して、[Install]ボタンをクリックします。
6. 「Arduino Setup: Installing」が表示されインストールの完了を待ちます。途中、Windows セキュリティのポップアップが表示されるので[インストール]を選択します。完了したら[Close]ボタンをクリックしてインストールウィザードを閉じます。
Arduino IDEの起動は、Windowsメニューからできます。
Macの場合
Macの場合はダウンロードしたファイルがアプリケーションのファイルなので、Finderで「アプリケーション」フォルダに移動しておきます。
Arduino IDEの起動は、Launchpadから選択するか、またはダウンロードしたファイルを直接開きます。
ESP32用のArudiono IDE ボードマネージャをインストール
次に、ESP32用のArudiono IDEボードマネージャをインストールします。
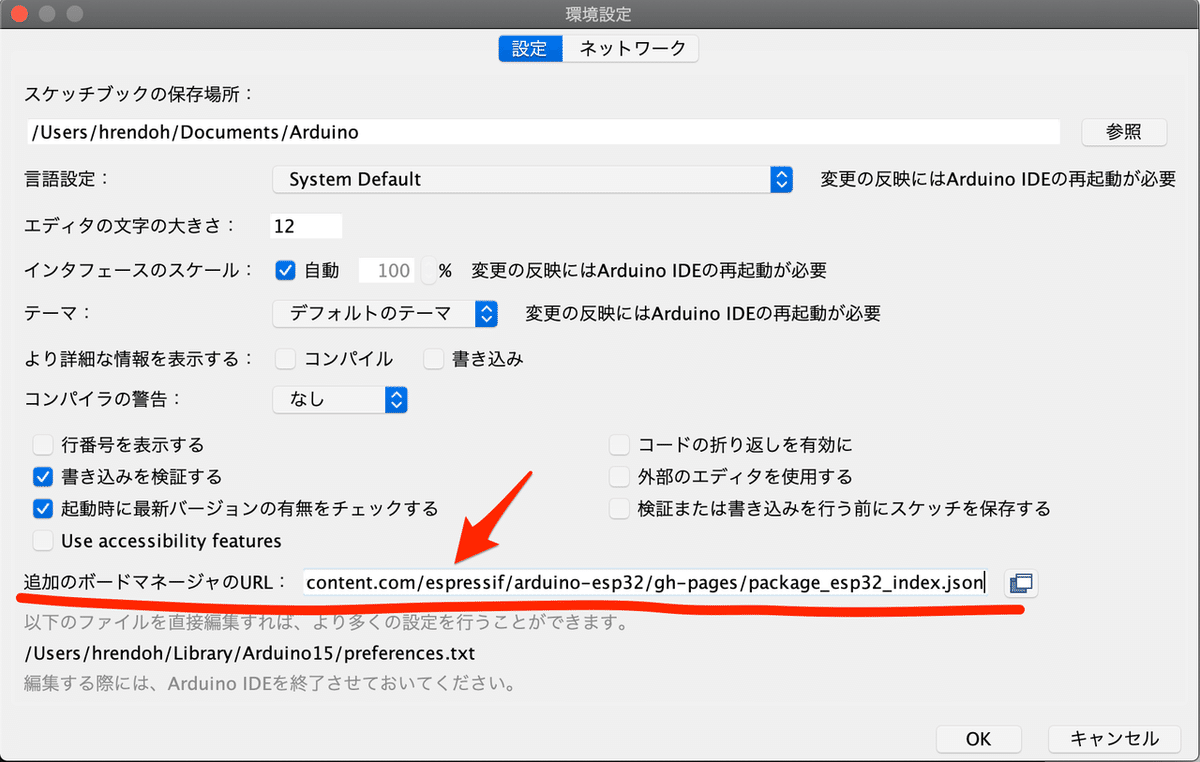
1. Arduino IDEのメニューから[ファイル] > [環境設定] (Macの場合は[Arduino] > [Preferences...])を選択して設定画面を開きます。
2. [追加のボードマネージャのURL]にURL「https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json」を入力して[OK]をクリックします。

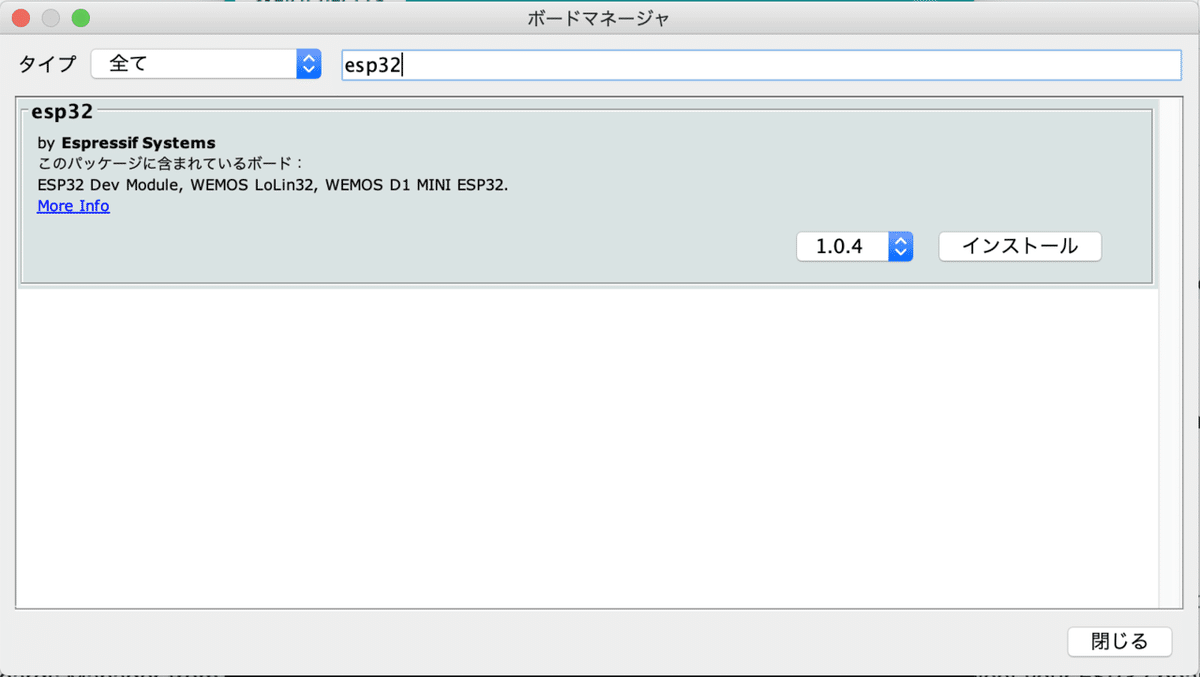
次に[ツール] > [ボード "ArduinoUno"] > [ボードマネージャ...]を開きます。
右上のフィルターに「esp32」と入力して、「esp32 by Espressif Systems」の[インストール]ボタンをクリックしてインストールします。

インストールは、数分かかります。完了したらボードマネージャを閉じます。
フルカラーLED制御用のライブラリをインストール
PL9823にはWS2811というマイコンが内蔵されており、WS2811を制御できるライブラリはいくつかありますが、今回は「Adafruit NeoPixel」を利用します。
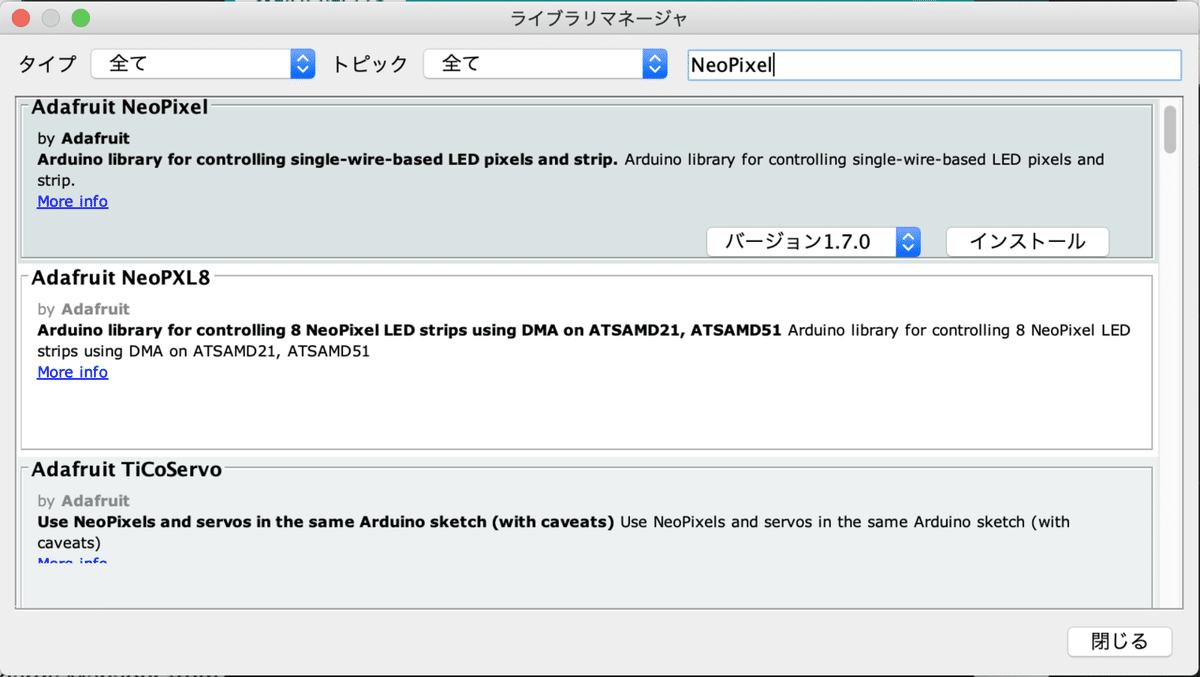
Arduino IDEのメニューの[ツール] > [ライブラリを管理...]を選択して、「ライブラリマネージャ」を開きます。
右上のフィルターに「NeoPixel」と入力するといくつかの候補に絞られます。
その中から「Adafuit NeoPixel」の[インストール]ボタンをクリックしてインストールします。

完了したらライブラリマネージャを閉じます。
以上でArduino IDEのセットアップは完了です。
プログラムの作成と書き込み
Arduino IDEで以下のコードを入力します。
#include <Adafruit_NeoPixel.h>
// RGBLEDに出力するピン番号
#define RGBLED_OUTPIN 12
// チェーンしているPL9823の個数
#define NUMRGBLED 4
// RGBLEDのライブラリを生成する(色指定はRGBの並びで行う、LEDの速度は800KHzとする)
Adafruit_NeoPixel RGBLED = Adafruit_NeoPixel(NUMRGBLED, RGBLED_OUTPIN, NEO_RGB + NEO_KHZ800);
int COLOR_RED_DELTA[] = {1, -1, -1};
int COLOR_GREEN_DELTA[] = {-1, 1, -1};
int COLOR_BLUE_DELTA[] = {-1, -1, 1};
int COLOR_YELLOW_DELTA[] = {1, 1, -1};
int COLOR_CYAN_DELTA[] = {-1, 1, 1};
int COLOR_MAGENTA_DELTA[] = {1, -1, 1};
int COLOR_WHITE_DELTA[] = {1, 1, 1};
int COLOR_DELTAS[][3] = {
{1, -1, -1},
{-1, 1, -1},
{-1, -1, 1},
{1, 1, -1},
{-1, 1, 1},
{1, -1, 1},
{1, 1, 1},
};
int step = 255;
int deltas[4][3];
int leds[4][3] = {
{0, 0, 0},
{0, 0, 0},
{0, 0, 0},
{0, 0, 0}
};
void setup()
{
// RGBLEDのライブラリを初期化する
RGBLED.begin() ;
// 明るさの指定(0-255)を行う
RGBLED.setBrightness(255) ;
// 一旦消灯
for (int i = 0; i < NUMRGBLED; i++) {
RGBLED.setPixelColor(i, RGBLED.Color(0,0,0));
}
// LEDにデータを送り出す
RGBLED.show();
}
void loop()
{
// 次の色を決める
if (step++ == 255) {
for (int i = 0; i < NUMRGBLED; i++) {
memcpy(deltas[i], COLOR_DELTAS[random(0, 6)], sizeof(deltas[i]));
}
step = 0;
}
for (int i = 0; i < NUMRGBLED; i++) {
leds[i][0] = min(max(leds[i][0] + deltas[i][0], 0), 255);
leds[i][1] = min(max(leds[i][1] + deltas[i][1], 0), 255);
leds[i][2] = min(max(leds[i][2] + deltas[i][2], 0), 255);
RGBLED.setPixelColor(i, RGBLED.Color(leds[i][0],leds[i][1],leds[i][2]));
}
RGBLED.show();
delay(10);
}続いてプログラムをESP32開発ボードに書き込んでいきます。
ESP32開発ボードをUSBケーブルで繋ぎます。
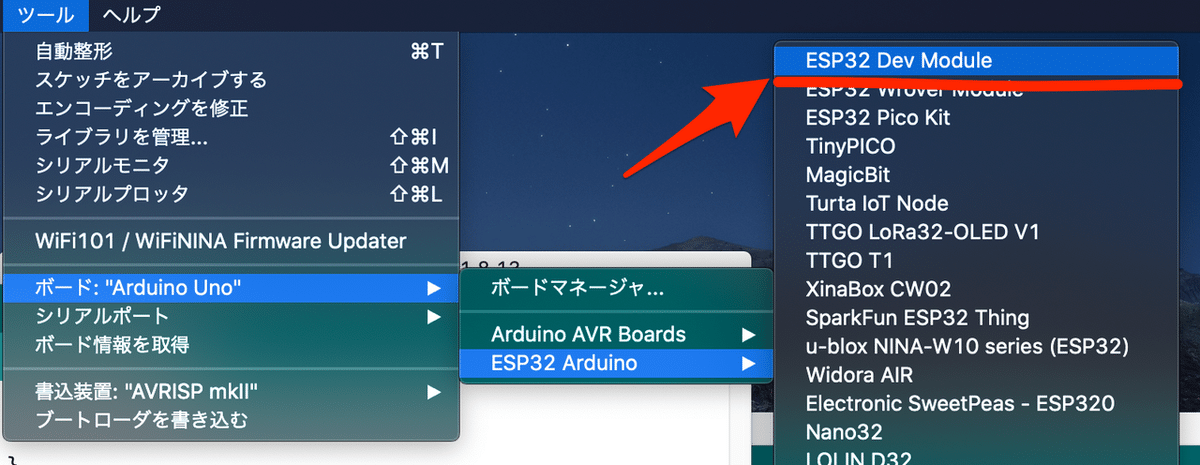
Arduino IDEでボードを「ESP32 Dev Module」に切り替えます。
[ボード: "Arduino Uno"] > [ESP32 Arduino] > [ESP32 Dev Module]を選択します。

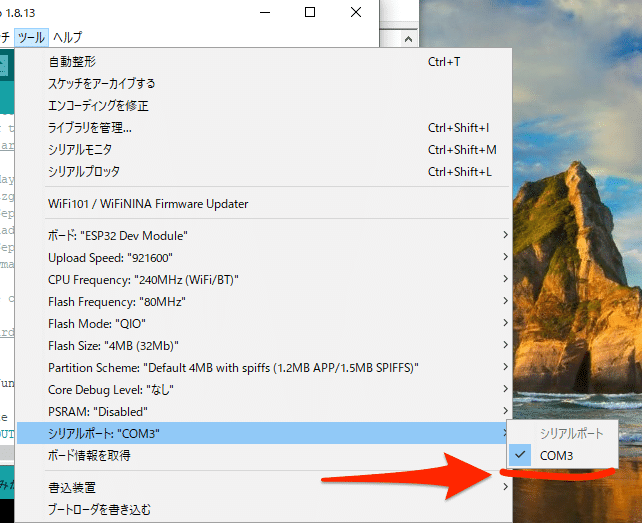
次にシリアルポートを切り替えます。
Windowsの場合は、まずポート名をデバイスマネージャで確認します。

この場合は、「COM3」を選択します。

Macの場合は、[ツール] > [シリアルポート]で「/dev/cu.usbserial-DN069WEF」を選択します。

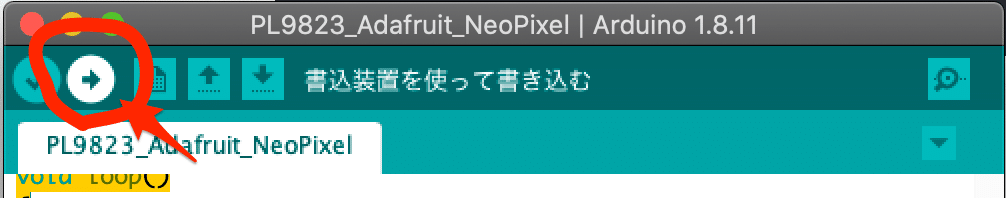
「書込装置を使って書き込む」ボタンをクリックして、コンパイルと転送を開始しいます。

書き込みが終わったらUSBケーブルは外して、電池ボックスをつなぎ直します。
LEDの色がなめらかに変化することが確認できます。

ESPr Developer 32はVOUTピンから電源を供給することができますが、ギリギリ4.5Vくらいの電圧のためか、または、供給可能な電流が足りていないためかPL9823を安定的に動作させることができません。
ESP32 DevKitCの5Vピンからの電源供給では、動作したのでUSBから給電して動かしたい場合はESP32 DevKitCを使うか、別途電源回路を用意する必要があります。
ランプシェードをつけて完成
あとはランプシェードを乗せれば完成です。

