
カードゲーム「あのCSSセレクタに上書きされたんだけど」購入者サポートページ
技術書典14で販売したカードゲーム「あのCSSセレクタに上書きされたんだけど」の最新ダウンロードコンテンツ/記事まとめ/Q&Aを含む(主に購入者を対象にした)サポートページです。必要なコンテンツに目次から飛んでください。
最新ダウンロードコンテンツ
説明書<2023/5/11修正版:最新>
更新履歴
<2023/5/11修正版>
以下のルールを追加
・!importantは一度に1つの要素しか指定できません。
・!importantは3ターン目以降しか使用できません。
・自分のターンのときに「全取っ替え」と宣言して5枚の手札を全て入れ替えることができます。
<2023/2/27入稿版>
・技術書典14で販売したゲームに同梱している説明書です。
Webページマップ(A4版)
ゲーム同梱のB5版はトークンが置きにくいので、ダウンロードして印刷して使ってください。
「あのCSSセレクタに上書きされたんだけど」はどんなゲーム?
紹介記事を書いています。説明書を読む前にこの記事を見るとわかりやすいかもしれません。
よくある質問
トークンが大きいし滑るし置きにくいです。
すみません。製造上の都合でこのサイズになってしまいました。
A4サイズのWebページマップを用意しました。同梱のマップ(B5)より少し大きいのでトークンが置きやすくなります。上の最新ダウンロードコンテンツよりダウンロードし、印刷してお楽しみください。
また、同梱のWebページマップ(B5)もクリアファイルに入れると折り目が抑えられだいぶトークンを置きやすくなります。試してみてください。
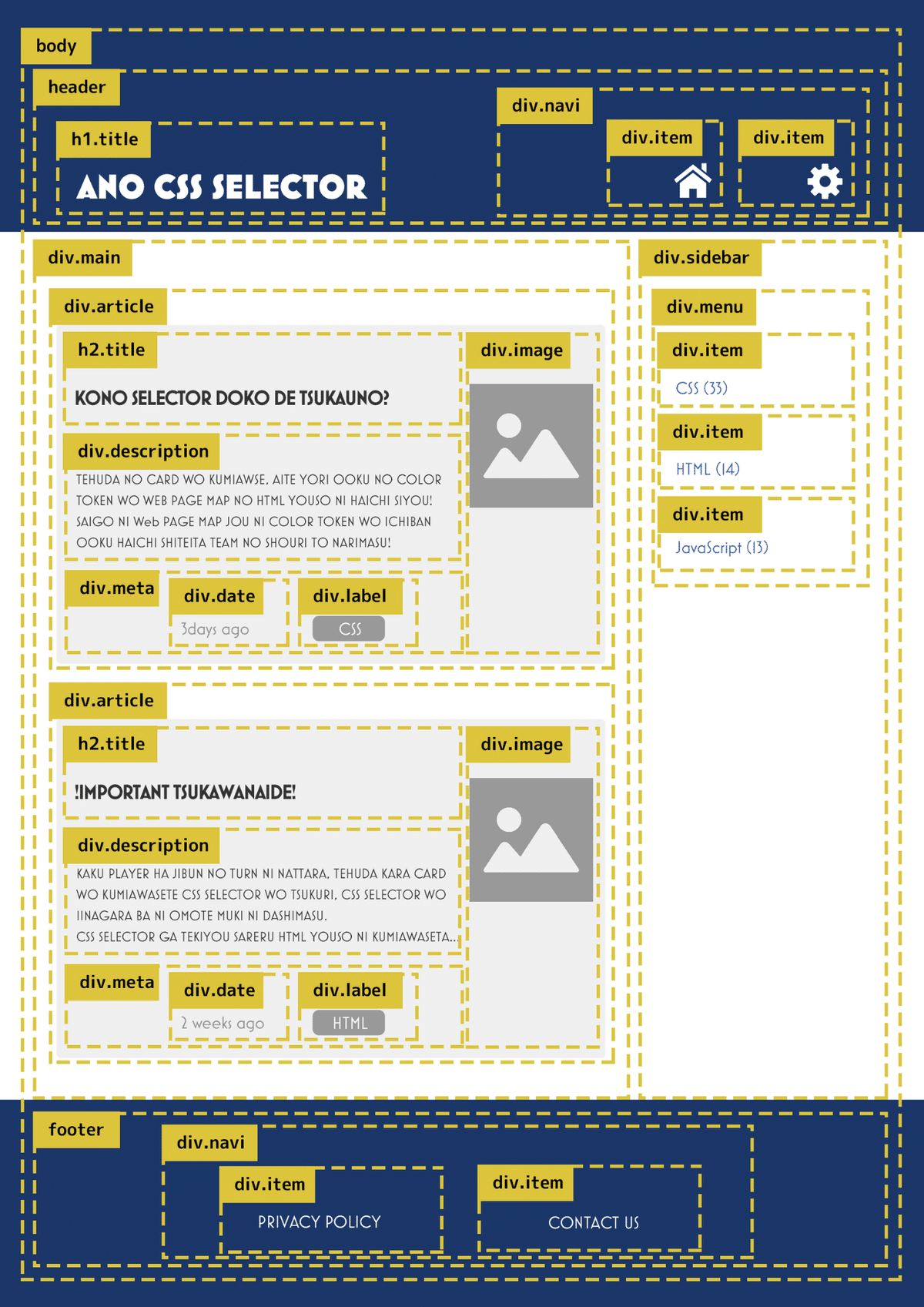
Webページマップってどれですか?
以下のような印刷がされているB5サイズの紙です。

CSSセレクタの読み方がわかりません。
一応読み方の例をいくつか書いておきます。
div.main .ariticle
→ ディブ ドット メイン (スペース) ドット アーティクル
※スペースはどっちでもいいです。構造上言わないとわかりにくい時だけ言えばいいと思います。
.item !important
→ ドット アイテム インポータント
※ビックリマークは(たぶん)読みません。
でも雰囲気で読んでいただければ大丈夫です。通じればいいんです。実際プレイするときはドットも面倒なので言ってません。
たぶんエンジニアも雰囲気で読んでますw
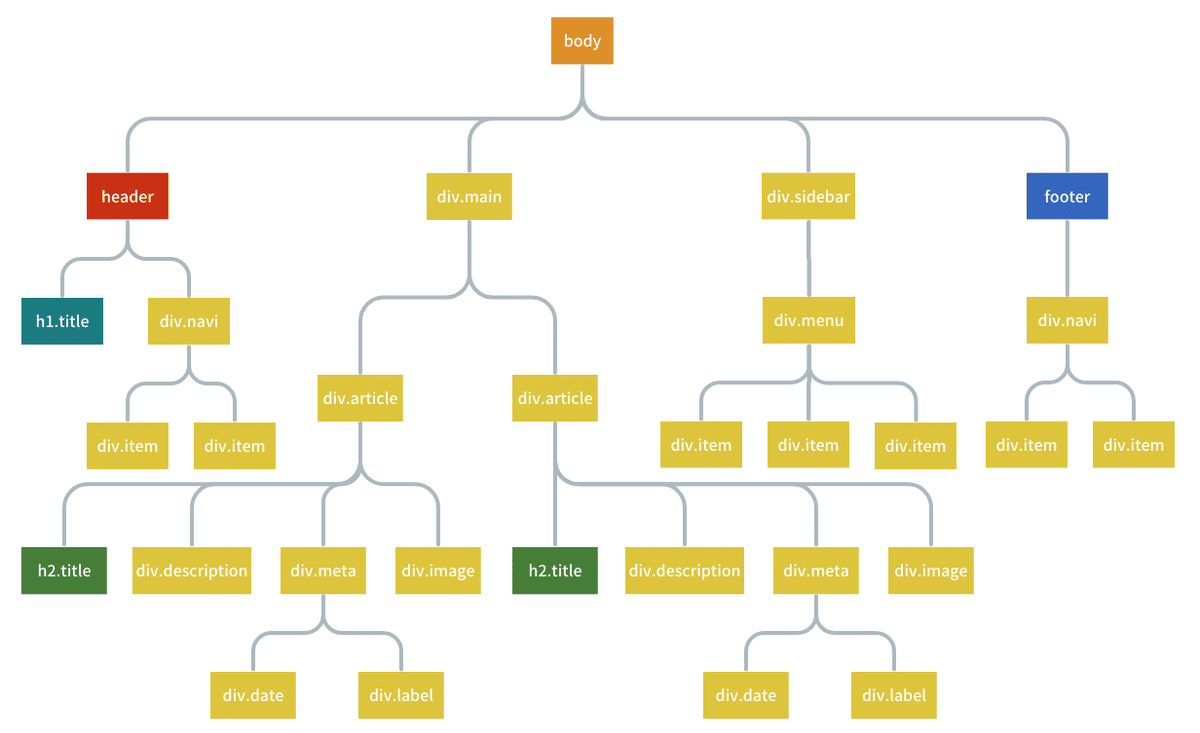
HTML要素の包含関係がわかりません
確かにわかりにくかったですね。
同梱のWebページマップのHTML要素をツリー構造で書いてみました。これで少しはわかりやすくなるといいのですが。

説明書の「余ったトークン」ってどういうときに発生するの?
「カラートークンの上書き/追加」のセクションに以下の説明があります。
手元のトークンの数が足りない場合は他のプレイヤーが置いているトークンの数を上回る要素のみを上書きすることができます。
一部の要素だけしかトークンを上書きできずトークンが置ききれなかった場合、余ったトークンは次のターンで使用してください。
この「余ったトークン」は例えば以下のようなケースで発生します。
2つのh2.titleに他のユーザのトークンが3個ずつ置かれている。
自分の手元のトークンは5個しかない。
そのときにカードを4枚でその2つの要素を指定して上書きしようとする。
片方の要素は4個のトークンで上書きできるが、残りのトークンが1個なのでもう片方の要素はトークンが足りなくて上書きできない。
1個トークンが余る。
カードを出せる枚数は手持ちのトークンの数まで?
ルールで禁止はしていませんが、3個トークンを持っているときに4枚カードを出す意味がありません。カードの枚数ではなく置くトークンの個数が既に置いてあるトークンの個数を上回らないといけないので、3個しかトークンを持っていなければ、4枚カードを出すのと3枚カードを出すのは意味が変わりません。
複数要素を上書きするときにトークンが足りない場所がある場合はどうするの?
既に置かれているトークン数を上回ることができる場所だけ上書き、トークンが足りない場所は上書きせず、トークンを消費しません。
「説明書の「余ったトークン」ってどういうときに発生するの?」の例がこちらの例にもなっています。
製作過程を知りたい
初めてのカードゲーム製作だったのでいくつか記事を書いています。サブコンテンツとしてよろしければお楽しみください。
アイデア出し・テストプレイ・ルール調整
カードゲームの印刷方法に悩む
デザインして入稿するまで
その他の関連記事
以下のマガジンをご覧ください。
この記事が気に入ったらサポートをしてみませんか?
