
今すぐ取り組める!LPのコンバージョン率改善施策を導くヒント
コンバージョン率の改善施策を行うためには、他社や過去の成功事例がなければならない、あるいは複雑な分析から綿密な計画を立てなければならない、と思っていませんか?
実は、そのような情報がなくても、ポイントを絞ってページ上を点検していくことで、定性的な観点から効果の高い改善施策を見つけ出すことができます。
本記事では、Webサイトの中でもLP(ランディングページ)に焦点を絞り、今すぐに取り組みやすい施策案の導き方と、振り返りのコツを実際の事例を交えながらご紹介します。
まずはCTA(Call To Action)・ファーストビュー(FV)・ストーリー、3つのポイントに絞って施策を検討してみる
LPにおいて取り組みやすいコンバージョン率の改善ポイントは「CTA(Call To Action)」「ファーストビュー(FV)」「ストーリー」の3つです。
以下、一つずつご紹介いたします。
ーCTA(Call To Action)の改善
コンバージョン率を高めるためには、Webサイトにおけるゴールをはっきりと提示し、ユーザーの行動を促す設計にする必要があります。
そこで重要なのが、CTA(Call To Action)です。いわゆるCVボタンのことです。
CTAを分かりやすく設計・設置し、ユーザーにクリックしてもらうことが、コンバージョン率改善の一歩となります。
点検するポイント
・ボタンサイズ・設置位置は、ユーザーの行動を考えたうえで設計されているか?
・サイトのゴールであることがユーザーに伝わるようなラベリングになっているか?
・CTAの色や形がバラバラで、ユーザーの学習を妨げていないか?
改善事例①
ページ上のボタンの色や形がバラバラで、どこを押せばいいのか分からない
➡各種ボタンの色・形を統一

どのボタンが申し込みフォームへのボタンかがひと目で分かるようになったことでコンバージョン率が改善。
改善事例②
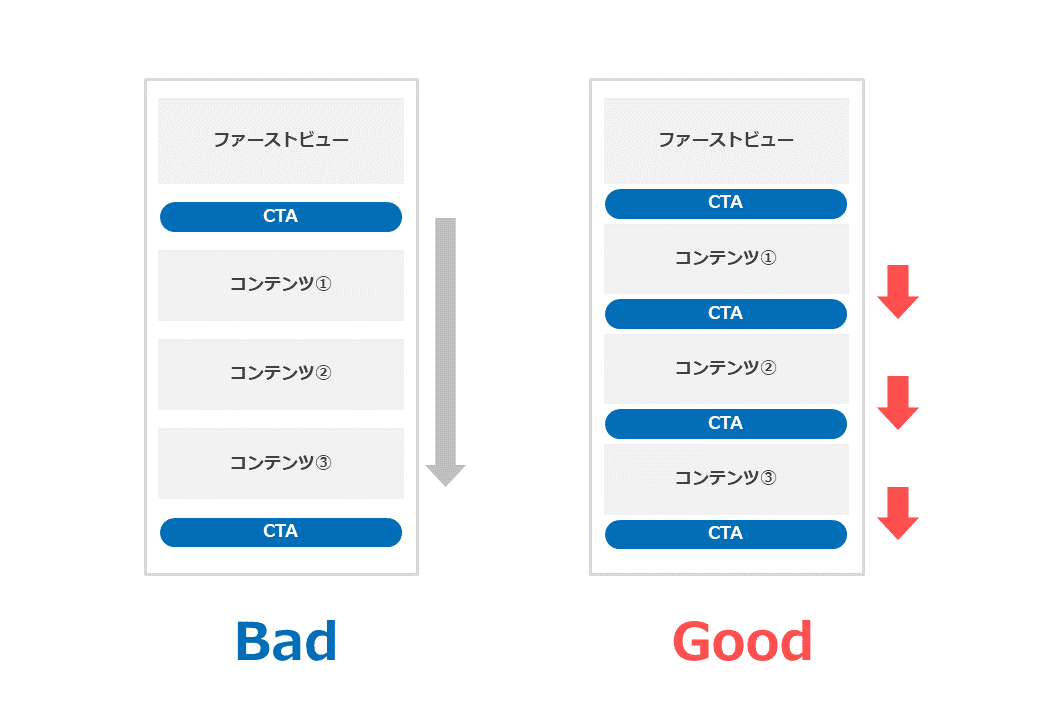
複数の訴求コンテンツを読み終えないとCTAにたどり着けない
➡各訴求コンテンツの間にCTAを設置

いつCVへの意欲が高まってもCVしやすい設計になりコンバージョン率が改善。
※なお、数多くのCTAを設置しすぎると、むしろユーザーの行動を妨げる場合があり、逆効果になることもあります。本施策では改善に至りましたが、業界やユーザーが異なれば結果は異なってきます。
きちんとユーザーの検討行動を念頭に置いて、適切だと思われる位置に設置することが重要です。
ーファーストビュー(FV)の改善
LPは、広告の遷移先として使用されることが多いと思いますが、公式サイトなどオウンドメディア上のページよりも直帰率が高くなる傾向があります。
そのためLPのコンバージョン率を改善するためには、ユーザーの興味関心を喚起するだけではなく、LP上のコンテンツを読ませることで行動を促し、CVしてもらう設計にすることが重要です。そして、LP上のコンテンツをユーザーに閲覧してもらうためには、まずファーストビューでLPの内容に興味を持ってもらう必要があります。
そのため、ファーストビューはLPのコンバージョン率を改善するためのカギを握る重要なポイントとなります。
点検するポイント
・ファーストビューのキャッチコピーは、ユーザーにメリットが伝わる内容になっているか?
・そのページで最も伝えたい内容が何なのかがわかりやすいか?
・ファーストビューの文字・画像のサイズは適切か?
改善事例
そのサービスならではの強み・メリットがファーストビューに明記されていない
➡メインターゲットが魅力に感じる要素を、ファーストビューに具体的に記載

強みとなる要素を洗い出し、メインターゲットに寄り添うサービスの強みをファーストビューで訴求したことで、コンバージョン率が改善
ーストーリーの改善
ファーストビューを見て興味が湧いたユーザーは、ページのコンテンツを閲覧してくれるようになります。
しかし、それだけでCVに至らないユーザーもいます。そういったユーザーに対して、LPに求められるのは、CV(購買)意欲を高める説得ストーリーの設計です。
購入検討のための必要な情報を漏れなく網羅し、サービスの魅力がより効果的に伝わるような順序にすることで、ユーザーをLPの1ページで説得することにつながり、スムーズにコンバージョンに誘導することができます。
点検するポイント
・ファーストビューでユーザーが興味を持った内容が、ページ内コンテンツで説明されているか?
・ユーザーが商品を検討する上で、意思決定のために必要不可欠な情報は網羅されているか?
・商品の魅力を語る情報が、ユーザーにとって然るべきタイミングで掲載されているか?
改善事例
ファーストビューで訴求したコンテンツに関連する情報が、ページの下部に設置されており、ユーザーが興味を持った情報へなかなかたどりつけない
➡ファーストビューで訴求した情報をページ上部へ移動させる


ユーザーにとって魅力「A」の訴求が強く伝わり、コンバージョン率が改善
さらなる改善点はユーザーになりきるだけで見えてくる
ここまで、LPのCTA・ファーストビュー・ストーリー、3つのポイントに絞ってお伝えしてきました。
さらに改善点を見つけたい!という方のために、もう一つだけポイントをお伝えします。
それは未だ商品やサービスを使用していないユーザーの立場になりきってページを見ることです。例えば下記のようなポイントを点検していくと、これまで見えなかった改善点を発見できることもあります。
点検するポイント
・一般的な言葉を使用しているか?(初めてページに訪れた際にも理解できるか)
・コンバージョンのハードルが高く感じられないか?
・ユーザーが不安を払拭するコンテンツがページ内に用意されているか?
施策を実施する上で重要なのは「振り返り」
これまでお伝えしたポイントに沿って一通り点検していただければ、コンバージョン率改善のために何をすればいいのか、比較的簡単に見出すことができると思います。
あとは施策を実施するのみ、と思われがちですが、重要なのは「施策をやって終わらない」ことです。
すなわち、施策は実施後に振り返りを行ってこそ、最も価値を発揮します。ここからは、施策の結果をどう振り返ればいいのか、よく使う方法を3点ご紹介します。
ーコンバージョン率の改善度合いを測る
ー コンバージョン率だけでなく、仮説の検証結果を振り返る
ー コンバージョン率以外の数的指標で効果を評価する
ーコンバージョン率の改善度合いを測る
最もシンプルな振り返り方法は、施策によってコンバージョン率がどれだけ改善したか、を測る方法です。
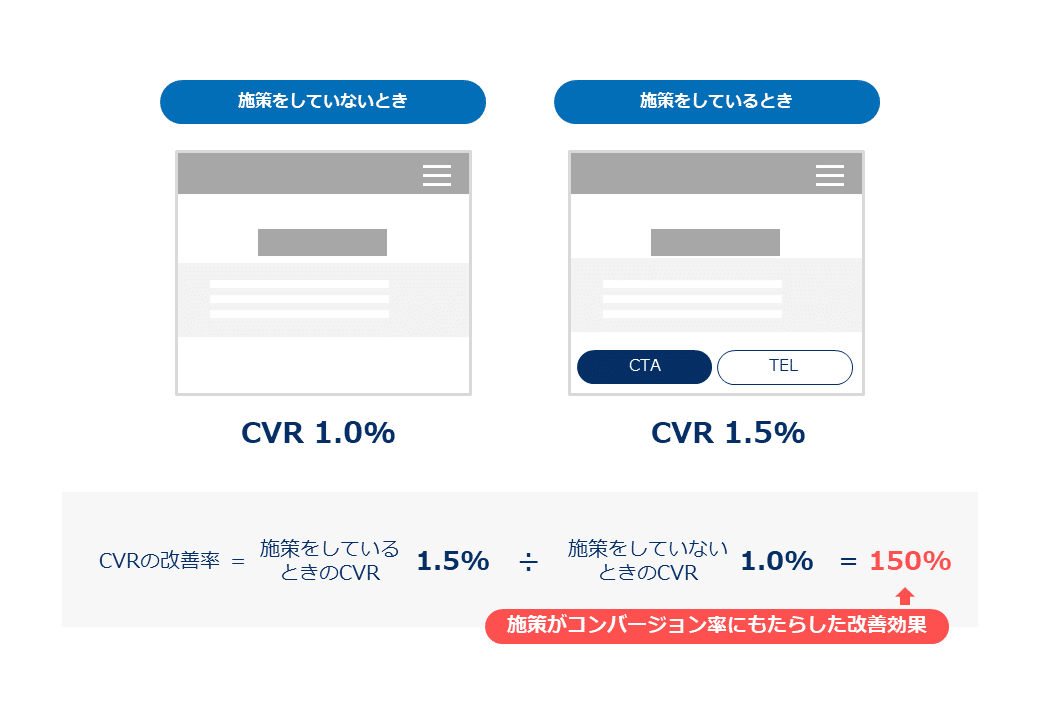
改善施策を反映させたページのコンバージョン率と、施策をしていないときのページのコンバージョン率とを比較することで、施策による改善効果を測ることができます。
例えば下記のような計算式を用いて算出します。
改善率 = 施策実施時のコンバージョン率(CVR) ÷ 施策していないときのコンバージョン率(CVR)

この改善率を元にすれば、施策が売り上げにどれだけのインパクトをもたらしたか試算することもできます。
ー コンバージョン率だけでなく、仮説の検証結果を振り返る
コンバージョン率改善が見込めるポイントに施策を行ったとしても、すべての施策で改善効果が得られることは少なく、ときには改善率が100%を下回る場合もあります。いわゆる「負け」の状態です。
そういった場合、「施策を行ったけど改善しなかった、意味がなかった…」と失敗体験で終わってしまうことも多いと思います。
そのような状況を防ぐためには、施策を実施する前に「何を調べるための施策なのか」を仮説ベースで設計しておくことをおすすめします。
・ファーストビューに値下げの情報を盛り込むという施策を行うことで、
コンバージョン率の改善だけではなく、下部コンテンツの価格の情報まで見てもらえるのではないか?
・ユーザーに価格の情報を見てもらうことで、
CVへの意欲を高めることができ、CTAのクリック率が上がるのではないか?
などといった仮説を立てることができると思います。
施策の効果をコンバージョン率だけでなく、「ユーザーの行動を調べることができた」という指標で判断することができるようになります。この振り返りを重ねていくことで、ユーザーに対する理解を深めることができ、結果としてコンバージョン率改善につながります。
ー コンバージョン率以外の数的指標で効果を評価する
コンバージョン率の改善率以外にも施策の効果を測る方法があります。
ページの直帰率や滞在時間など、Googleアナリティクスなどのアクセス解析ツールで確認できる指標を、施策する前のページと比較して見ることで、ユーザーの行動をどう変化させたか計測するのに活用できます。
また、各種ボタンのクリック率や、スクロール到達率などを取得できるように設定すれば、より細かい行動の変化を追うことができるようになります。
これら、施策の改善効果を測る指標の設定方法については、後日記事をまとめる予定です。どのように設定すればよいのか気になる方は、そちらも併せてご確認ください。
おまけ)施策を実施する際は、ABテストをしたほうがいいのか?
「サイト改善施策ではABテストを行うべき」とよく聞くと思いますが、あくまでサイト改善施策の手法の一つです。
ページの改善施策を実施する場合、下記2種類の方法があります。それぞれメリット・デメリットをお伝えします。
① ABテスト
ABテストを行うことができるツールなどをサイトに導入することで、同期間にサイトに来訪したユーザーを一定の割合で振り分け、それぞれの反応を比較する手法です。
メリット
・同時期に行うことができるので、オリジナルとテストパターンの比較条件をできるだけ平等にすることができる。
よって、純粋に施策を実施した効果を判断しやすい
デメリット
・サイトのアクセス数によっては、ABテストを行えるサンプル数が不足し、検証に時間がかかる可能性がある。
・ABテストツールの導入が必要となり、費用がかかる場合がある。
② サイトを直接書き換える
ソースを部分的に修正する、サイトの改修です。
メリット
・ABテストツールを入れず、既存の制作リソースで検証が可能。
・サイトのアクセス数を分割しなくて済むため、比較しうるサンプル数を担保できる。
デメリット
・異なる期間の結果を比較することになるため、外部要因があった場合コンバージョン率(CVR)に影響する可能性がある。
よって、同条件の比較が難しく、正しい効果振り返りにならないことも多い。
2つの手法はメリット・デメリット様々ですので、一概にどちらにすべき、とは言えません。電通デジタルCROグループでは、より純粋に施策の効果を振り返りやすく、より深いユーザー理解につながるという意味で、ABテストを推奨することが多いです。
最後に
本記事ではLPを中心に、お手軽にコンバージョン率(CVR)の改善が見込める施策例とともに、施策の振り返りのコツをご紹介しました。
ぜひ、今回ご紹介したヒントを試してみてください!そして、試していただけましたら、結果やご感想をぜひコメント欄に書き込んでいただけると嬉しいです。
もしLPの設計でお困りのことがありましたら、お気軽にコメント欄や、こちらまでお問い合わせください。
今後もWeb担当者の皆様のお役に立てる情報を発信していきますので、ぜひスキ・フォローお願いいたします!
■この記事を書いた人

板野千咲(いたの・ちさき)
電通デジタル CROコンサルタント。2019年電通デジタル入社以来、これまで人材・フィットネス・自動車販売・教育・通信・金融 等、多岐にわたる業種の企業でCROに従事。
「サイト改善の玄人」でなくても、ポイントを押さえればCVRは改善できます。実体験に基づくCRO(コンバージョン率最適化)の成功/失敗事例を皆様に発信していきます!
※本記事掲載の内容は、2020年10月時点の情報です。
