10.フォーム関連のilogic
これはメッセージボックスをより詳しくし
分かりやすくした機能と思って頑張りたい!
まずは適当なフランジをつくって適当なルールをつくる。

フォームを右クリックするとフォームを追加で作れます。


だけど面白いことに
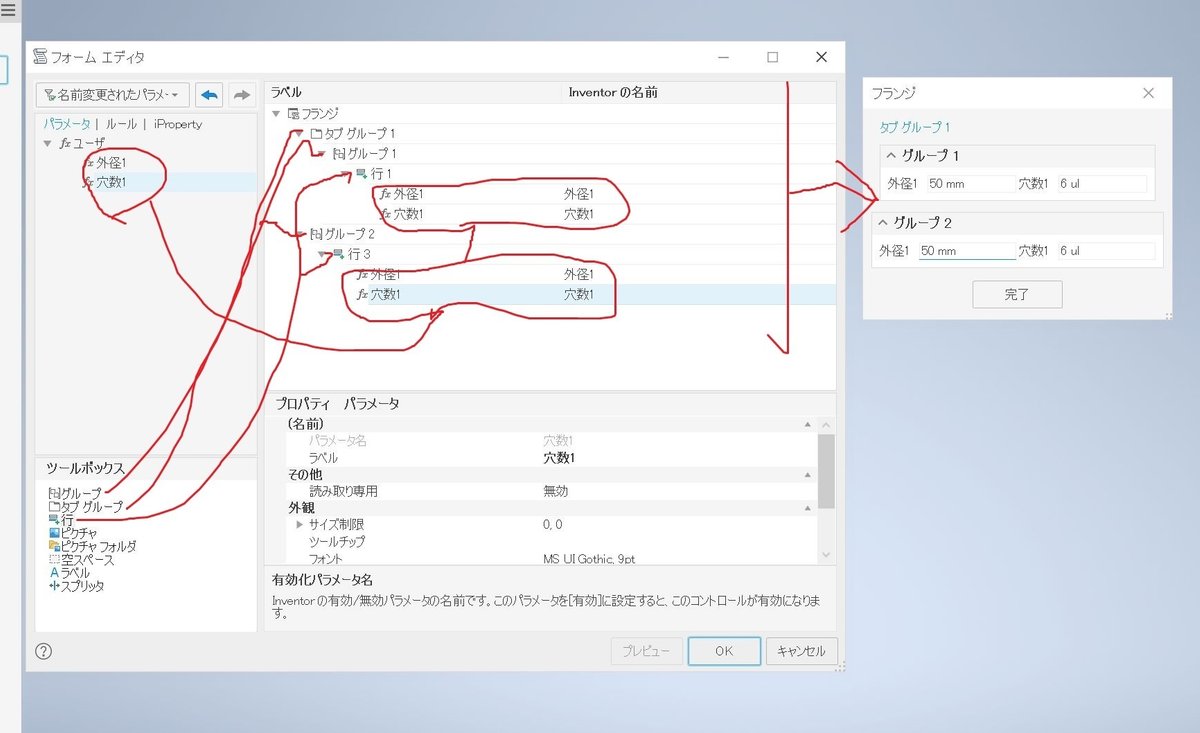
タググループ→グループ→行→パラメータとすることで
2行に分けてパラメータの変更ができる。
これってもしかして従来のルールの範囲を
さらに広げられるんじゃない!?

こうするのが正しい。
ちなみにルールを追加することもできるので
組合せは相当多岐に渡る!
さて、ちょっとルールが間違っていたので改めてルールを書き換えて
フランジの外径1を70そして55としてみる。



見ての通り、数値を切り替えると形状がルール通りに変わる!
後、これはグループ1の外径1さえあれば良いので他は消しても良い。
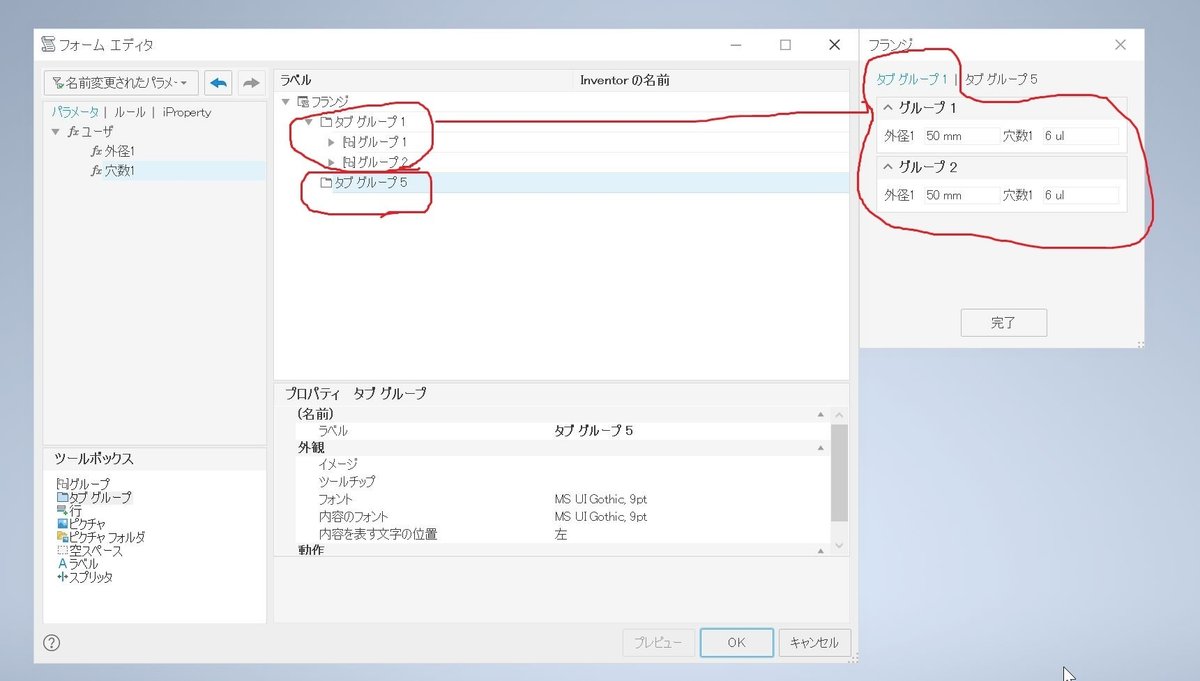
ただこのようにタグを最上位としてグループ毎に分けることである程度
複雑なルールも使いこなせるということだ!
夢が広がる!!
後、ボタン完了のみでなく機能に応じて変えることができる。

他にはさらにスクリーンショットにより
フォームに画像を貼り付けてより分かりやすくすることもできる。
