
Power Appsでアルコールチェック義務化対応システムを作る
しばらくアプリ開発から離れていましたが、久しぶりに投稿します。そして今回はMicrosoftの Power Appsというローコードツールで業務システムを作ることをテーマにお伝えしたいと思います。
とはいえ、まず2点ご説明しておきます。1点目はPower Appsとは何者かという話。そして2点目は業務システムで作るシステムとは何なのか、ということです。この記事を読む意味があるかどうかは、その2点を確認して判断してみてください。
Power Appsとは何か
このnoteではこれまでGoogle App ScriptやAmazon Connect、Salesforceなどについて触れてきましたが、Power Appsもこれらに並ぶ、というかそれ以上に便利なクラウド開発環境です。DXの走りともなったローコードやノーコードの開発環境は2022年時点で多くのものが存在しますが、MicrosoftのAzure環境で稼動し、MS365の企業ライセンスプランによっては標準でPower Appsが備わっている組織も多いのではないかと思います。その特徴を5点ほどあげると、
①Excelのように関数を定義するだけでシステムが作れる
②開発環境はいつでもどこでもブラウザからアクセス可能
③ブラウザアプリとスマホアプリが提供されている
④多くの業務テンプレートが存在
⑤MS365アプリや外部アプリと連携して自動化などが作れる
ということがあります。この辺りの解説はまた行いたいと思いますが、恐らく日本企業の大半の方は既にPower Appsに触れる環境に接しているはずですので、これらの特徴も踏まえると非常に簡単に業務利用可能なスマホアプリが簡単に作れてしまうのです。

そこで今回は、このPower Appsを使ってとある業務システムの作り方を解説してみたいと思います。ローコードを使いつつ、どうやって業務で使えるシステムを作り上げていくのか、そのプロセスの解説となります。
何の業務システムを作るのか
では一体何を作るのか。私は2021年夏から不動産業に関わり始めたこともあり、車に乗ることが多くなりました。自家用車ではなく、社用車です。そのようになってから知ったのですが、社用車を有する事業所には安全運転管理者を選任しなければならないこと、さらに改正道路交通法施行規則により、2022年10月から、運転者のアルコールチェックを行うことが義務化されるということでした。過去に運送業者が酒気帯び運転で大事故を起こしたことがきっかけですので、このような規制強化は仕方のないことです。

しかしながら実際のチェック確認の運用は日々、運転者全員に対し、運転の前後で運転管理者が行わなければならないというのです。地方の会社だと車通勤が当たり前のところも多いので、これは結構負担になると思います。単純に考えて、年間の営業日を250日とし、管理運転者が10人いるとすると、250日×10人×前後(2回)=5000回の記録を1年中保存しておく必要があるのです。
そして対応する検査キットなども色々なものが売り出されています。国家公安委員会が定めるアルコール検知器でのチェックが必要ということですが、基準を満たすと思われる製品をAmazonで検索したところ、600種類はありました。

機器に対して息を吹きかけるものや、ストローを口に咥えて吹きつけるものもあります。でも今はコロナのご時世、他人とこの機器を共有するということは少し考えにくいです。そういう前提のものもあるでしょうが、恐らく一人1台準備するところが大半ではないでしょうか。要するにマイチェッカーを携帯するようになるのではないか、ということです。
運用の問題点と解決策
そして世の中には既に、専用の検査機器を報告用システムと連携させることで、登録を自動化するサブスクのサービスも結構登場しています。それらは検知器とシステムがBluetoothなどで連動しているため、恐らく後から検知器だけを変えるということは難しいのではないかと思います。
検知器は消耗品ですので、1~2年程度で交換が必要です。個人専用のものとすると社員の入替によっても交換は必要になってきます。そう考えると、これらのクラウドサービスを利用すると、ずっとそのサービスの検知器を買い続けなければならない、後から変更が出来ないというリスクを孕むことにもなります。
もっとも、これらのサービスはワンストップのためドライバーが多い運送業界などでは非常に重宝することでしょうし、運用を厳格に行うには正確で速やかなものを使うべきだと思います。
で、結局何を作るのか
少し前置きが長くなりましたが、会社の運用実態やリスクに応じて管理の仕方は色々あるでしょうし、全てが全てオールインワンのサブスクが必要とは思えません。むしろ、地方で車通勤しているだけで運用しなければならないという会社は沢山あると思います。それらの会社にとっては、企業のサービス付加価値を高めるものではなく、負担だけが増えるというイメージが纏わりつくように思います。
そこで、この義務化に伴う運転管理者の運用負担を少しでも減らせるように、Power Appsで報告・管理システムを作ってしまおうと考えました。ようやくここから先が、Power Appsを使ったアルコールチェック登録システムの開発の流れの解説です。
アジャイルにできるように要件は必須のものを中心に考え、出来るだけ早く使えそうなものが出来上がることを目指したいと思います。前提としては、社用車が5台、20名程度の社員が自家用車で通勤してくる企業のアルコールチェック義務化に1名の運転管理者が対応する、ということを考えたいと思います。
システム要件の考え方
まずはシステム要件を整理したいと思います。制度対応に即したシステムを考えていく際は、該当する法令の文面、解釈などに素直に従っていくのが一番です。今回は道路交通法の改正ですが、関連通達に遵守事項の詳細が記載されていますので、これに準拠するように考えていこうと思います。
https://www.npa.go.jp/bureau/traffic/insyu/img/20211110tuutatu.pdf
警察庁「道路交通法の施行規則の一部を改正する内閣府令等の施行に伴う安全運転管理者業務の拡充について(通達)
これによると、事業者が行わなければならないことは、次のようにまとめることができます。
①運転前後の運転者に対し、運手者の状態を目視等で確認することで酒気帯び有無を確認すること
②定量的に測定可能なアルコール検知器を使用すること
③運転の前後ごとにする必要はなく出勤時、退勤時にチェックすれば良い
④対面で確認できない場合、運転者に検知器を携帯させたうえで、顔色、声の調子、測定結果を確認すること。そのためにカメラ、モニター、電話、無線等、対面と同等の手段によること
⑤記録すべき内容は、確認者名、運転者、自動車の識別番号、確認の日時、確認方法、酒気帯びの有無、指示事項、その他必要な事項、とすること
①~⑤の全部をシステムにすることは、きっと前述のサブスクサービスでも不可能でしょう。そのため割り切ってシステム化して意味のある部分に絞っていくことを考えます。
そう考えると、①は運転管理者が直接やるしかありません。②も器材を使うことは前提ですのでシステムとは無関係です。③は検査の実施タイミングで、いつ行うかを考えておく必要がありそうですが、一番緩い基準として、出勤時、退勤時にチェックする、ということとしておきます。④は遠隔の場合ですが、画像はともかく、電話や無線で声を直接確認するというのは、運転管理者と電話で話してもらうのが一番でしょう。そして⑤はシステムが一番価値を発揮しそうな部分ですので、記録すべきことは全て記録できるような要件を考えます。
また、今考えているシステムは運転管理者の業務負担を減らすことを目的としていますので、運転管理者が管理しやすい仕組みも考える必要があります。そのため、⑤の情報の一部は運転管理者が登録すべきものですので、入力画面が登録者と管理者で分かれていること、運転管理者が管理できる専用の画面を作るように考えます。
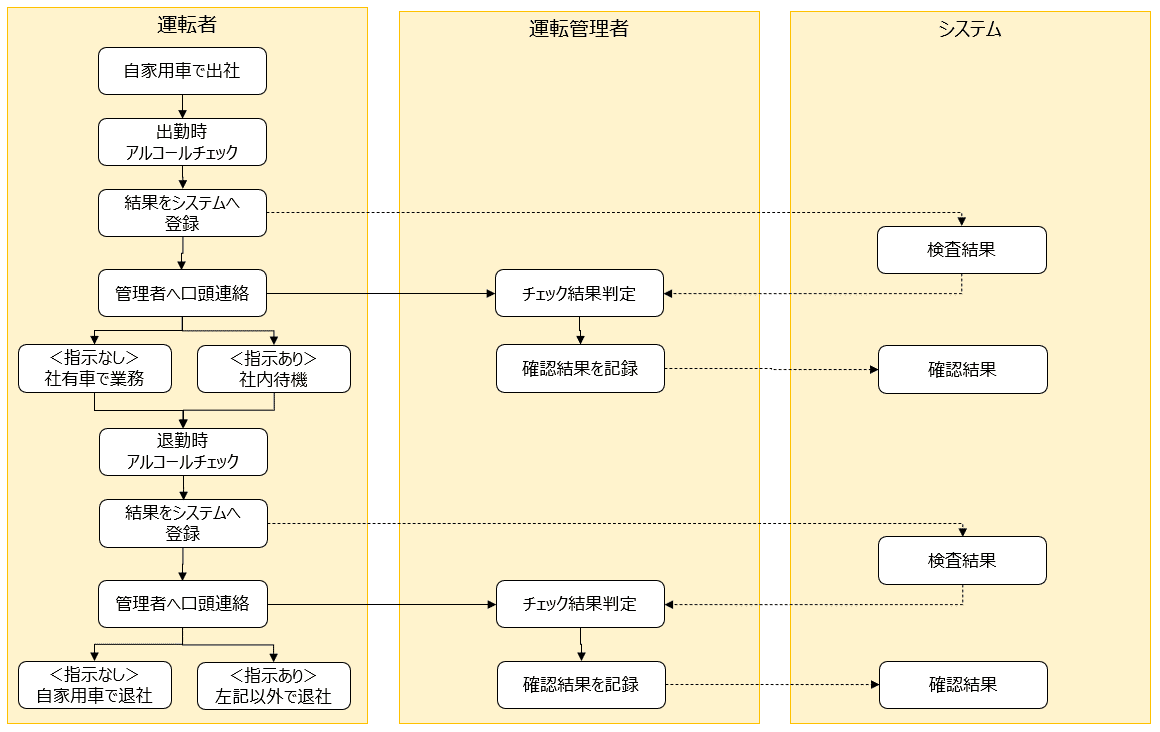
このようにして考えた業務フローが下の図です。

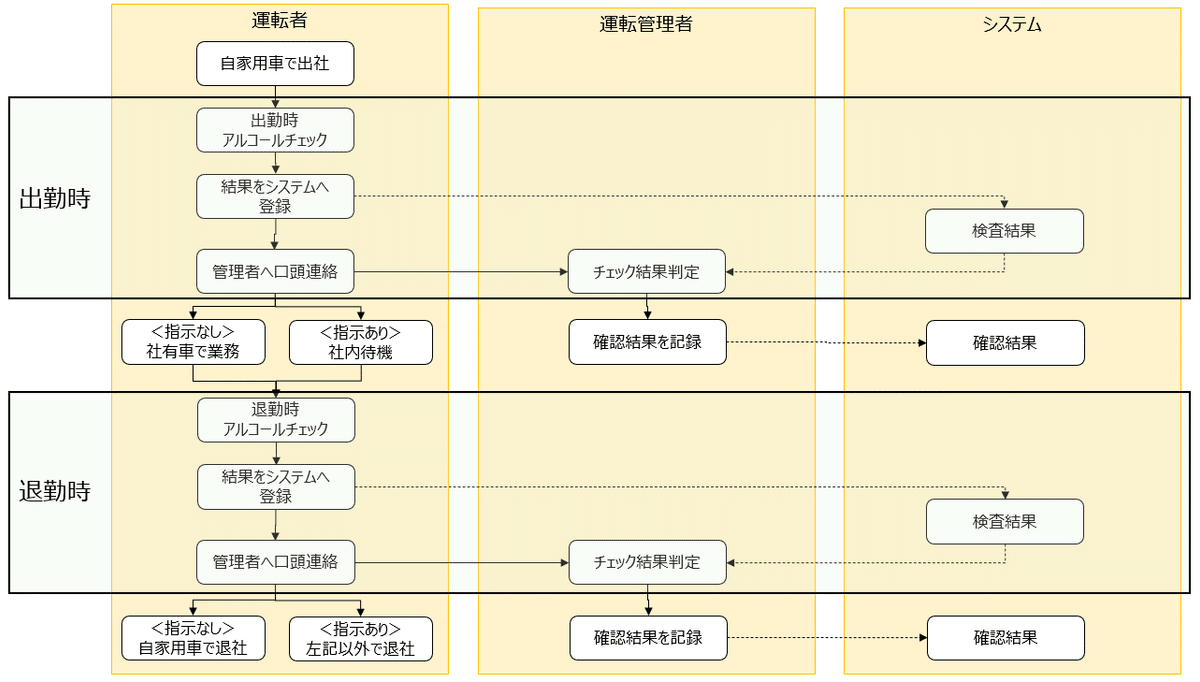
ごちゃごちゃしていますが、整理すると以下のように出勤時のチェック運用と、退勤時のチェック運用があることが分かると思います。

システムの設計の考え方
結局システム要件としては、⑤を正確に記録することと、管理者が管理しやすいようにすること、として抽出・整理しました。次にこれをどのようにシステムの設計として落とし込んでいくかを考えたいと思います。
Power Appsの特徴の一つはスマホアプリが簡単に作れるということでしたので、その特徴を踏まえ、一人ひとりが自分のスマホアプリからチェック結果を登録できるようにしたいと思います。運転管理者も直行直帰する可能性を考えて、全ての機能をスマホアプリで実現しようと思います。
システムで取り扱う情報を考える
次に考えるのは、システムで管理する情報です。これは⑤の仕様がそのまま当てはまりますので、検査の記録として登録するようにします。
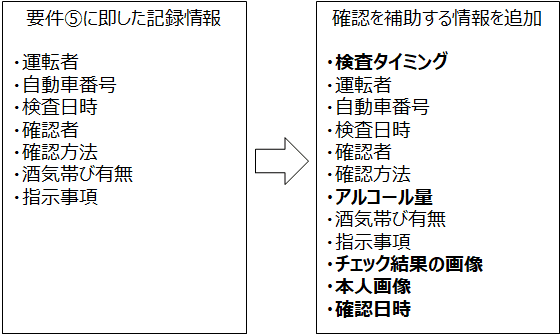
ただ、それだけで本当に事足りるのかを考える必要があります。社員が20人くらいいて、一人1分の対面チェックを行うことを考えると、全員で20分必要です。ただ、検査方法の誤りや検査時にその場にいない等で、後回しになる人もいるでしょうから、忘れないように確認できたのかどうかなどの状態を管理した方が良いでしょう。さらに1日2回確認を行ううえで、日時だけだと出勤時と退勤時のどちらの検査結果なのかが分かりません。そのためどちらのタイミングでチェックしたのかが分かった方が便利です。また、検知機器が示したアルコール量は、酒気帯びの判定に大きく影響を与えますので、判定結果だけでなく、その根拠として数値そのものを記録しておくべきと考えられます。さらに、非対面で行った場合のことを考えると、電話での会話だけで本人の言うことを信じるのは、判定の根拠があまりにも少なすぎるでしょう。そのため、遠隔でも運転管理者が検査結果を客観的に判断できるよう、検査結果の写真画像、さらには本人が検査しているという本人画像があると、判断記録として十分と言えるでしょう。さらには、運転管理者がこれらの確認をいつ行ったのか、という点も後々記録を振り返った際に重要なエビデンスとなります。
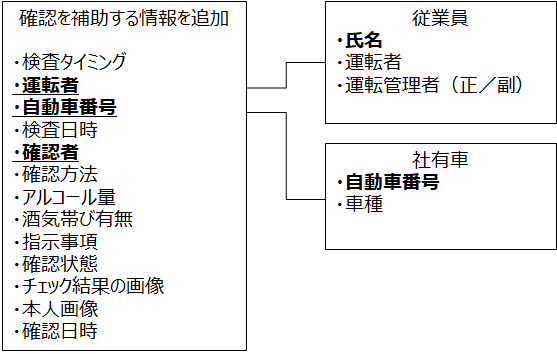
初期の要件だけでも良いですが、運転管理者の負担を減らすという観点で整理した結果、下図のような情報を管理すると良さそうということが分かりました。

上記の右の箱はシステムとして管理すべき最低限の情報と言えます。ただ、もう少し考えてみましょう。そもそも社員が20名いるということと、社用車が5台という前提を置いていました。上記のボックスの中で、社員に関係する項目は運転者と確認者(運転管理者)です。これらは同じ社員属性を持たせておくと、管理者の追加・変更や社員の追加などに柔軟に対応できそうです。自動車番号は社用車に紐づく情報であり、やはり車の交換等を考えると、自動車という属性として管理するのが良さそうです。
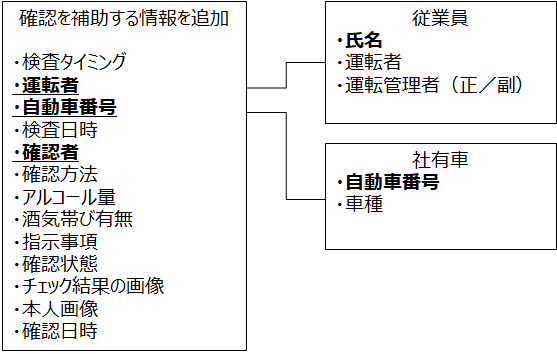
システムの設計ではこれらは外部参照と呼び、別の情報の属性として管理することが適している場合に使用します。このようにして情報を整理し、構造化していくことが、このシステム設計の役割になるのです。ここまで整理した結果、以下のように管理情報を整理しました。

線がつながっているのは、参照関係にあるということを図示しただけです。運転者や確認者は従業員の持つ役割という1属性でしかありませんので、従業員というボックスに運転者や運転管理者という役割を持たせ、記録情報からそれらを参照することで、冗長管理などが防げるようになります。自動車についても、会社所有のものは特別に管理すべき(されている)と考えられますので、ここでは社有車というボックスを用意し、それを参照するように整理しました。
システムの画面を考える
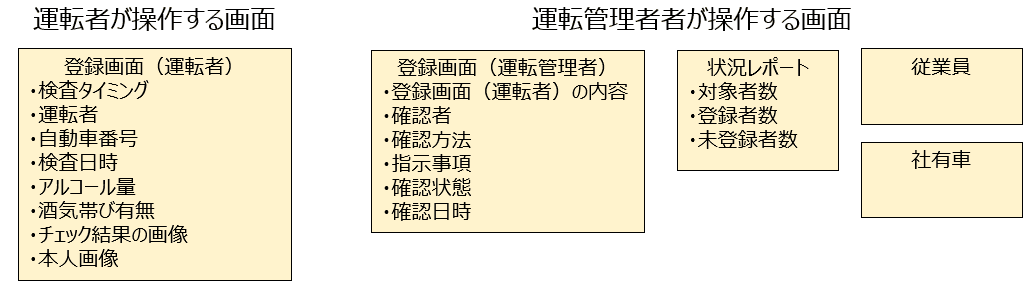
さて、システム設計として考えることがもう一つあります。それは画面の設計です。システムのUIUXは業務の煩雑さに直結する部分ですので、できるだけシンプルかつ少ないクリック数で目的が達成できるように考える必要があります。
まず考えなければならないのは、システムで管理する情報の登録画面でしょう。特に検査結果は、運転者がそれぞれ登録するものと、運転管理者が登録するものとがありますので、誤登録にならないようにそもそも画面を分けておくと良いです。また運転管理者が管理しやすいように、状況を一覧化して全員分の登録が終わったのかどうかが概観できると良いです。そのため状況レポートという画面を用意しておきましょう。これに、従業員や社有車という別のボックスで定義した情報をそれぞれ管理する画面を作るようにすることで、必要な操作が網羅できそうです。

登録については上記の通りで良さそうですが、運転管理者が最終的に確認したのか、指示事項があるのかなどは、運転者側でも閲覧できなければなりません。また運転管理者もレポートと登録画面とを行ったり来たりして煩雑にならないようにすることを考えると、登録一覧という画面を挟むと一連の操作として動線がつながりそうです。
このように、必要な画面と、画面間を結ぶ動線を設計していくと、メニュー画面から沢山の画面に遷移する必要もなく、一連の操作としてなすべきことが完結できるようになります。
さらに、システムを使った運用を考えると検査結果の指示事項の対応待ちのような状態も存在するはずです。その場合は後から内容を更新するということも発生するでしょう。また、運転者が間違えて同じタイミングの記録を2回登録してしまうかもしれません。その場合集計の数字も正しくなくなるため、間違った記録は削除出来た方が良いでしょう。この辺りはシステムのユーザビリティとして拘りが出てきますので、このくらいにして実践で確認しながら修正していくと良いと思います。
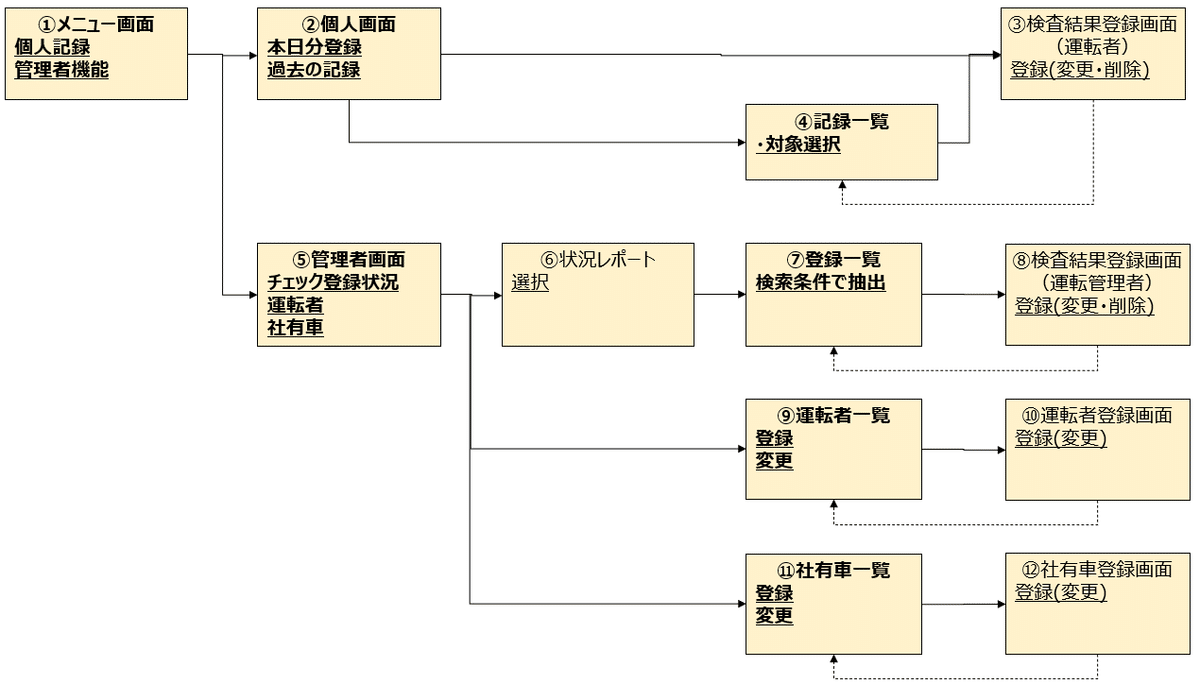
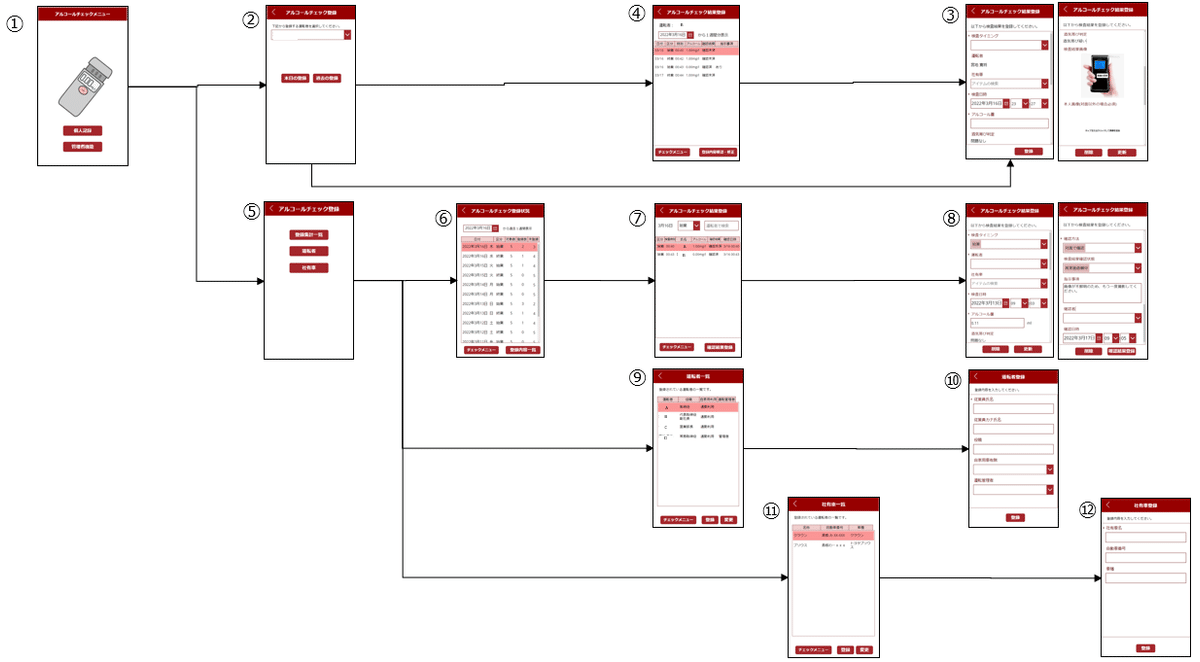
一旦進めるために、今回考えてみた画面遷移は以下の通りです。画面数にして12画面が抽出されました。なお、画面遷移図として表現する場合はその画面で扱う情報ではなく、他の画面に遷移する契機となるアクションを書くようにするとわかりやすいです。押すと遷移する、というところからリンクのように下線を引いておきました。なお、上の図で抽出していた画面は③⑥⑧⑩⑫でしたので、やはりシステム全体を表すには不十分でした。

コーディング
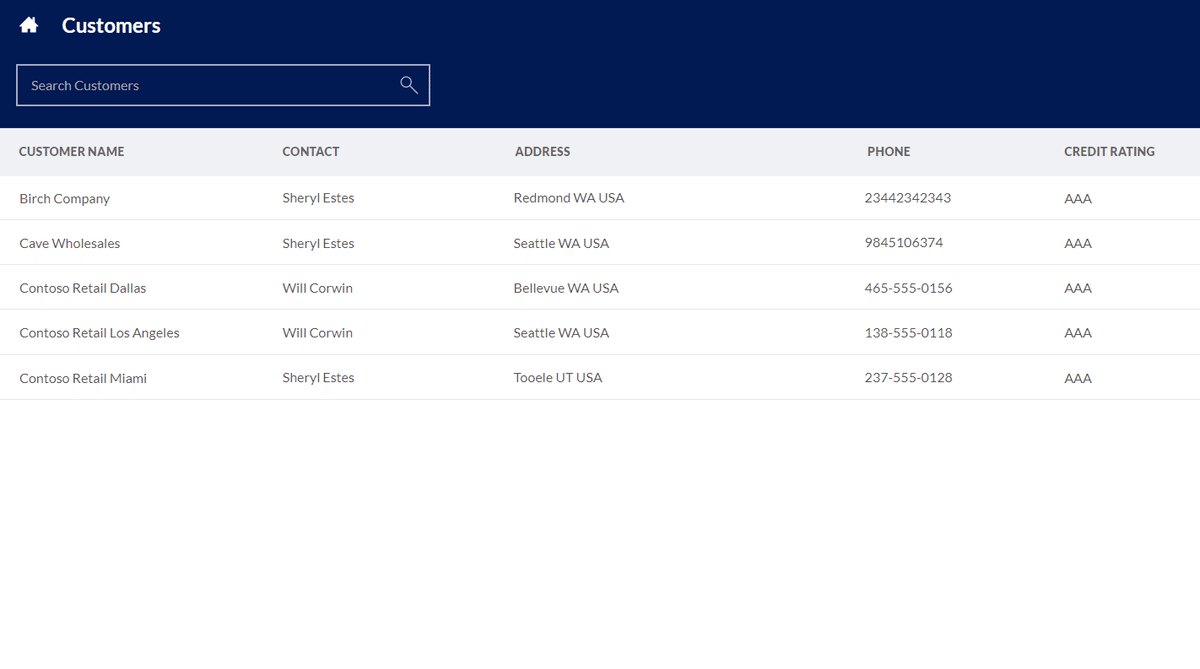
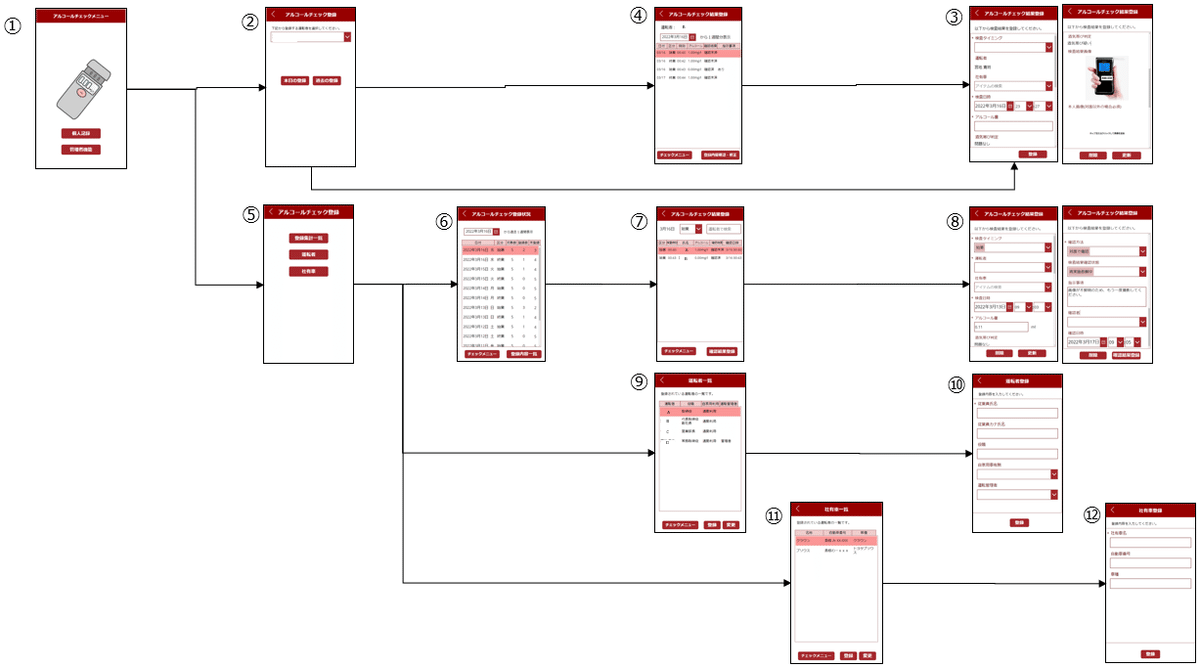
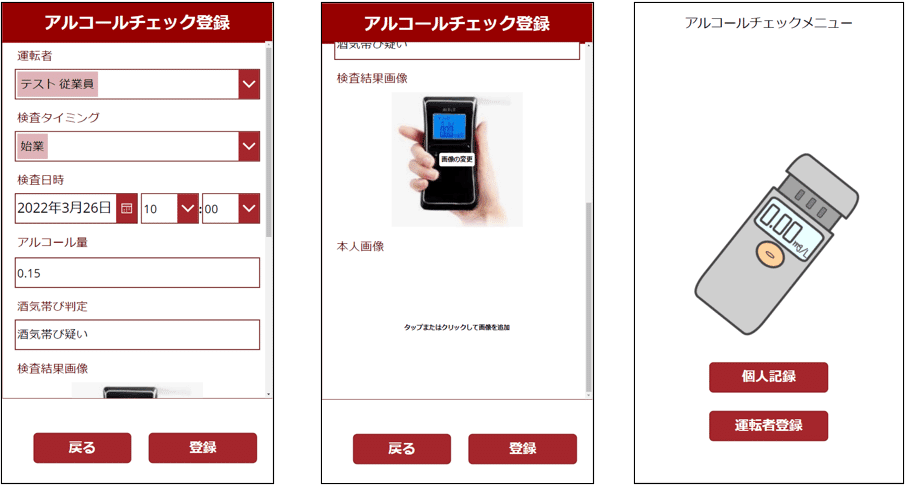
さて、ようやくコーディングです。ただ、1個1個画面を作っていくとなかなか最終形が分かりませんので、最初に完成イメージを載せておきます。

①~⑫の画面のうち、①②⑤は画面遷移だけなので仕組みも簡単ですが、④⑥➆⑨⑪は一覧系のデータ表示、そして③⑧⑩⑫は登録や更新を行う画面となります。因みにゴリゴリのコーディングをするシステムだと、この規模を完成させるのに1ヶ月くらいかかりそうですが、ローコードであるPower Appsであれば1日で出来てしまいます。
ただ、①~⑫を1つ1つ解説していくととても長くなってしまいますので、パターン(遷移、一覧、登録、その他)で分けて解説したいと思います。
Power Appsの準備
まずはPower Appsを使える状態にしましょう。試用版がありますので、無料でこれらを試すことができます。
この画面の右上の方に「無料で試す」というリンクがありますので、それを押します。そうすると、普段使いのメールアドレスを入力することでサインアップができるようになっています。

Power Appsは会社内や学校内など、同じ組織の中で共有可能なアプリを想定しており、同じ組織の識別をメールアドレスのドメインで行っています。そのため、gmail.comのようなフリーメールだと誰と誰が同じ組織なのかが分かりませんので、サインアップが出来ません。そのためシステムを共有したい組織のメールアドレスでサインアップを行います。
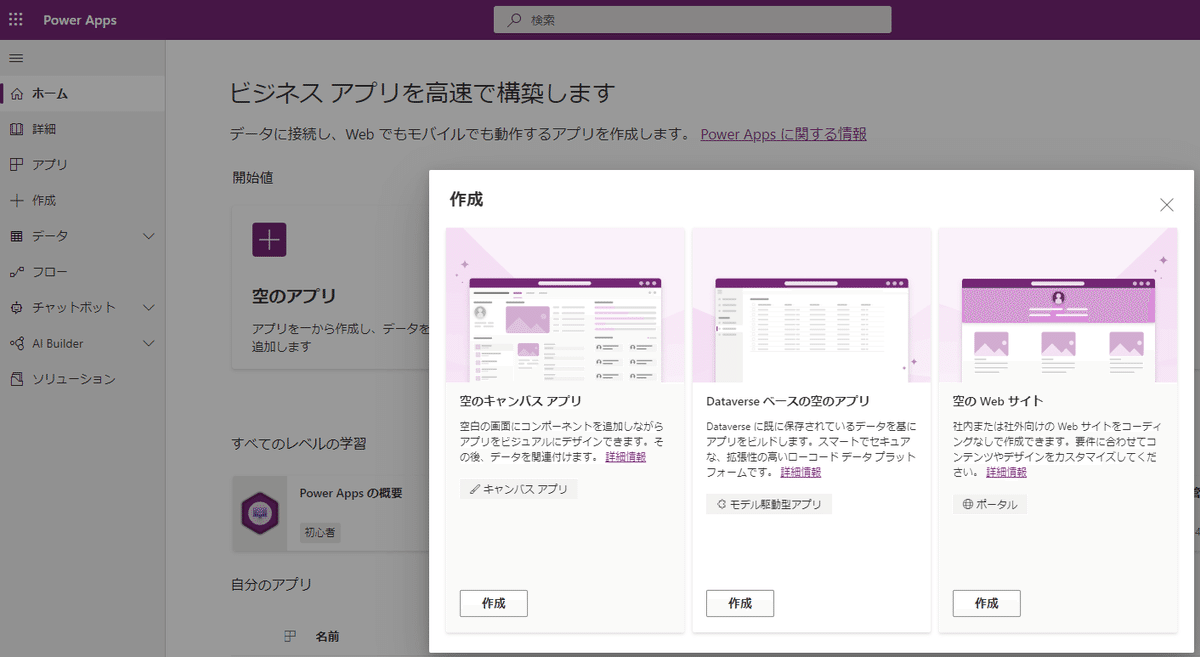
続いてアプリの枠を作成します。サインアップを行ってログインし、左のメニューから「空のアプリ」を選択します。そうすると作成対象のアプリを選択する画面になりますので、「空のキャンバスアプリ」を選択します。キャンバスアプリは、画面のレイアウトを自ら設計・配置しながら作っていきますので、自社業務に合わせたアプリの開発を行う際に適しています。他のアプリの特徴もそれぞれありますが、また別の機会にご紹介したいと思います。

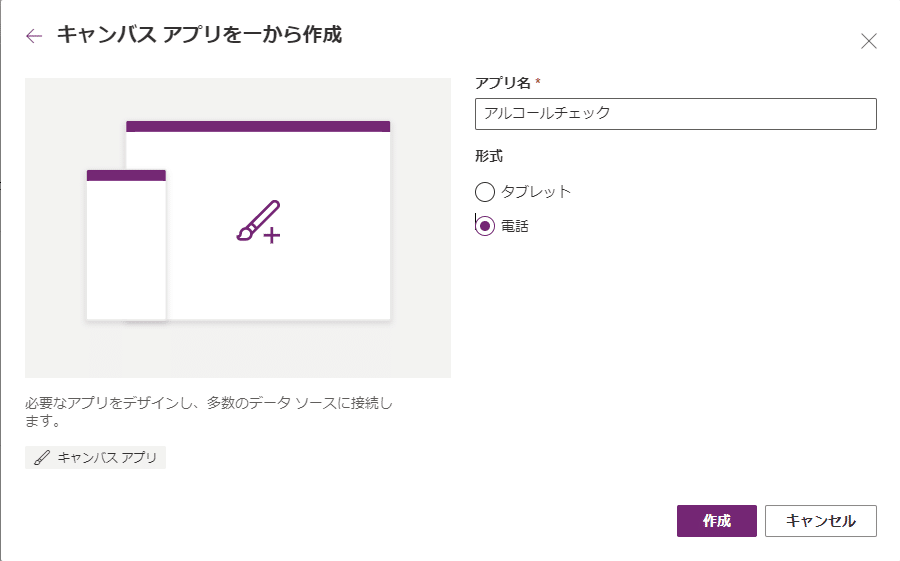
続いて、アプリ名と形式を以下のように指定します。アプリ名は任意で結構ですが、今回はアルコールチェック用のアプリですので名称でわかるようにしておきます。形式については、検査結果や自画像などをスマホのカメラを使って登録していきますので、「電話」を選択します。この形式は画面サイズに影響してくるもので、ここで選択したものは後で変更することが出来ません。タブレットはPCのディスプレイのように横画面、電話はスマホの縦画面と理解すると良いと思います。

画面の開発
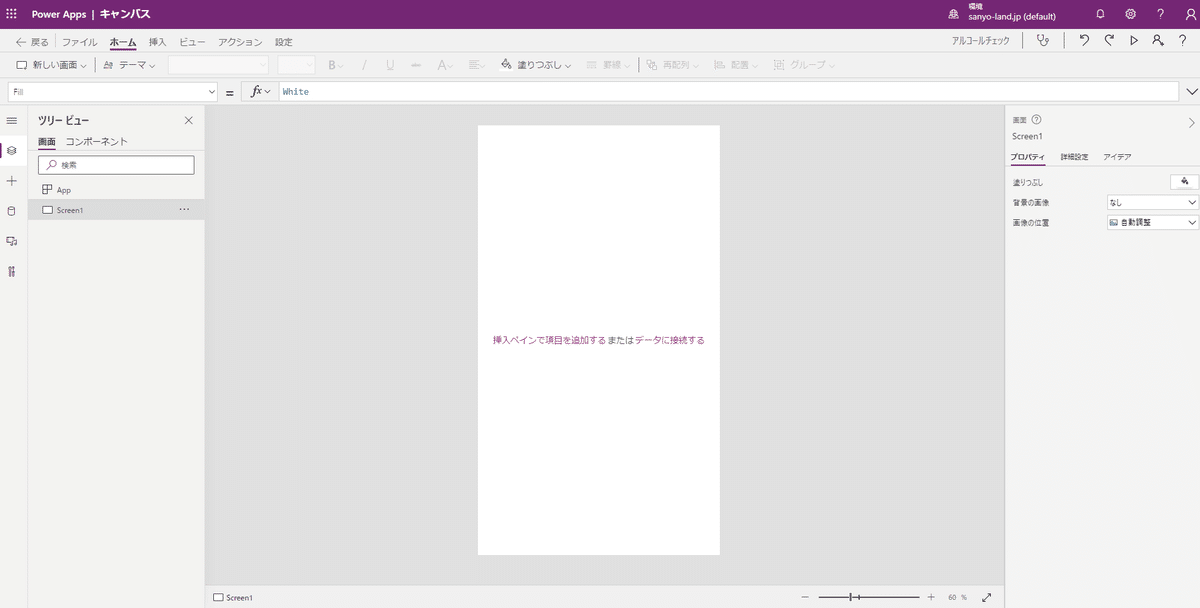
上記で「作成」を押すと、アプリの開発画面に遷移します。これはPower Apps Studioと呼び、ここで画面を作成し、ローコードを埋め込んでいくことでシステムを開発することになります。
Power Apps は Power Point と Excel の組み合わせのように表現されることがありますが、それは画面ごとに図形やテキストなどのオブジェクトを配置し、そのオブジェクトに対する操作に対して関数を定義していく、という開発方法から、皆さんも慣れ親しんだ操作性を有していると言えると思います。

ただ、プロパティや関数は英字を主体としているため、意味を理解するには一段調べながら進める必要があります。そのため、Power Apps のドキュメントや技術解説サイトなどを参考にしていくと良いと思います。
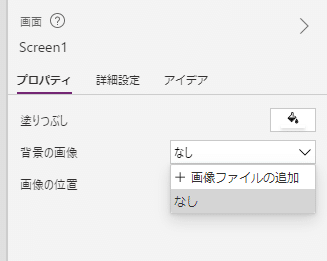
まず少し慣れるために、画面の背景に画像を指定してみましょう。Studio の画面の右側に、以下のようにプロパティ、詳細設定、アイデアというタブを持ったプロパティペインと呼ばれる部分があります。この中に「背景の画像」という項目があり、初期値は「なし」となっています。このプルダウンを開くと、「画像ファイルの追加」という選択がありますので、これを押してみましょう。

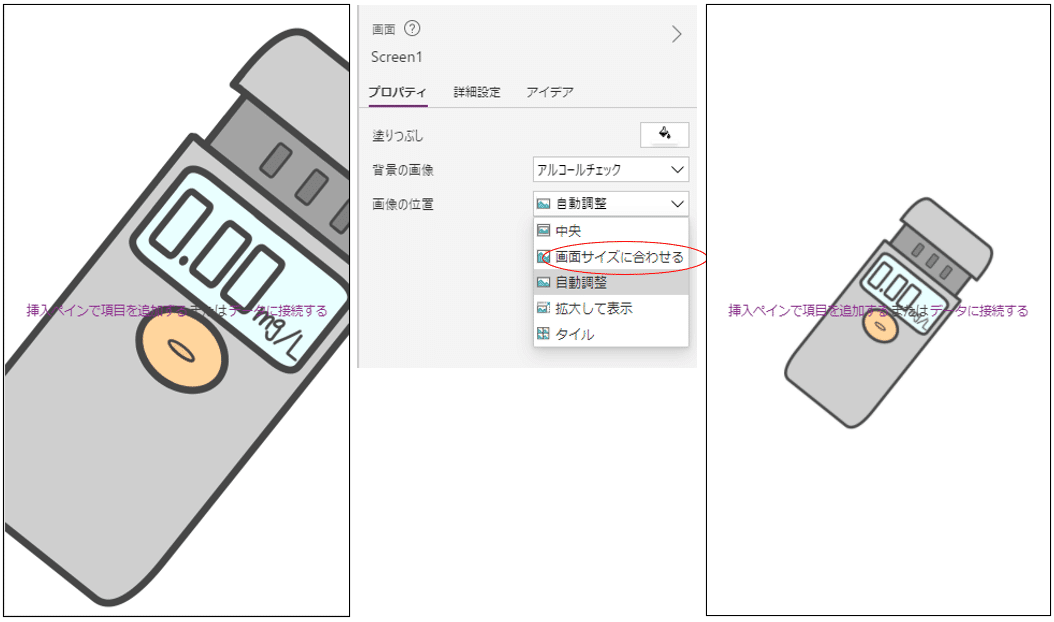
ここではネットからダウンロードしたアルコール検知器の無料イラストを配置してみました。画像を選択するだけだと、画像サイズの標準まま配置されますので、画像の位置を選択しなおして画面に収まるようにしておきます。

これは簡単な例でしたが、このように、画面を見ながらペインで調整していく、というのが Power Apps Studio での基本的な開発スタイルです。データを取得する関数なども、定義した関数の内容に応じてこの編集画面に直接データが表示されるようになります。コーディングして実行してみてデータが表示されるかどうかではなく、コーディングの結果が直接開発中の画面に表示されますので、間違いにはすぐ気づき、開発効率が非常に高いです。
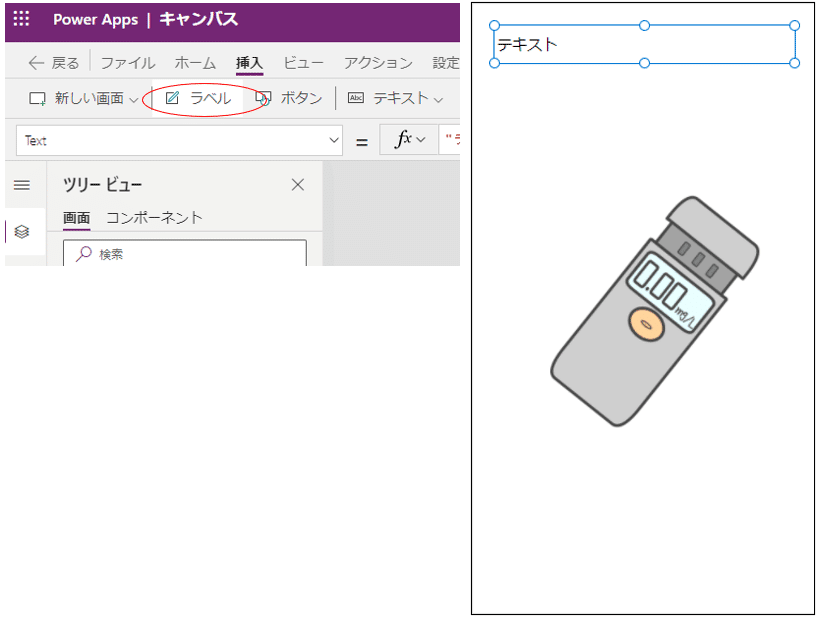
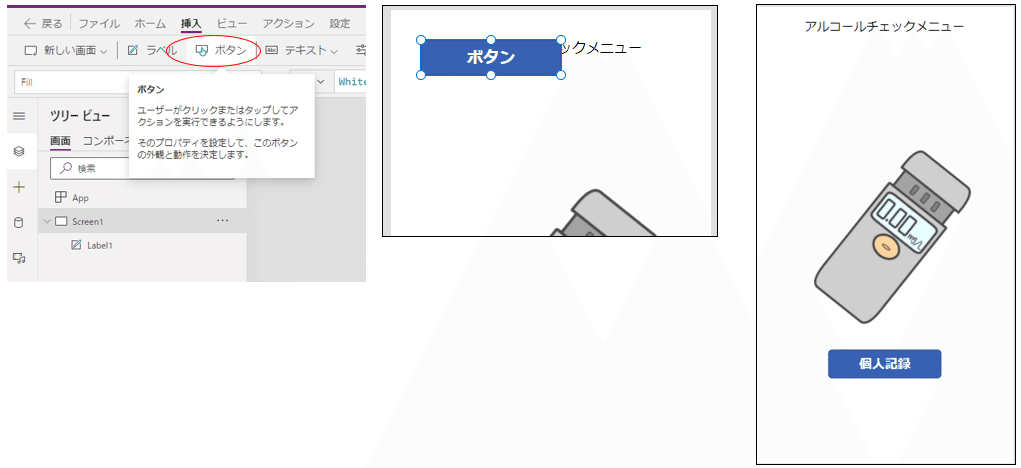
続けて、この画面をそのまま①のメニュー画面にしていきますので、それっぽいテキストを配置しておきましょう。左上の挿入メニューから「ラベル」を選択します。そうすると、以下のようにテキストという領域が画面に配置されました。

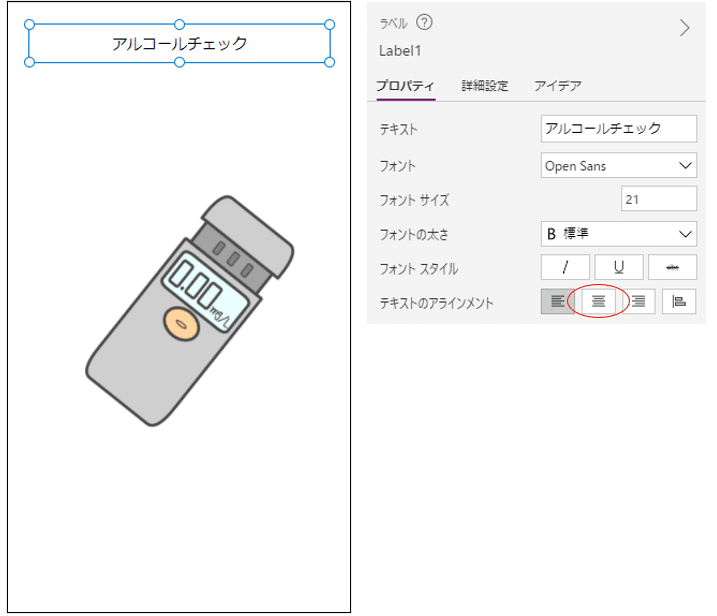
次にテキスト部分をダブルクリックすると編集できるようになります。ここに「アルコールチェック」と入力してみます。テキストが変更できると同時に、右のプロパティペインにあるテキスト部分も動的に変わっていくのが分かると思います。さらにテキストのアラインメントで中央を選択すると、下図のように位置が調整できました。

このように、パワーポイントみたいに図形や設定だけでアプリのレイアウトが作れますので、非常に楽です。そしてこの画面でやることはもう一つ、トップ画面として機能させるには、別の画面に遷移するボタンが必要ですので、ボタンを追加します。ラベルと同様に挿入メニューからボタンというのがありますので、指定します。すると以下のようにボタンが配置されました。右の図の位置になるように、ボタンの配置を変更しテキストに「個人記録」と入力します。

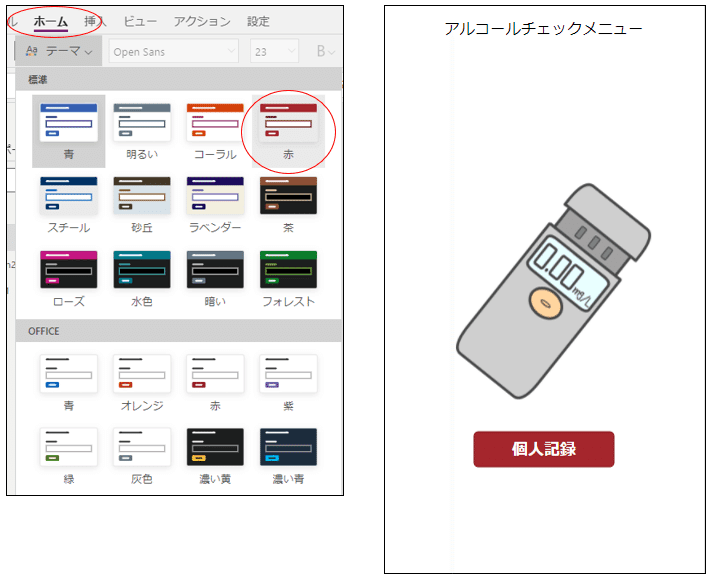
デザインについてもう一つ触れておくと、やはりパワーポイントと同じように画面のテーマを選択することができます。標準では青となっていましたので、赤を選択してみましょう。すると以下のようにボタンの色が変わりました。

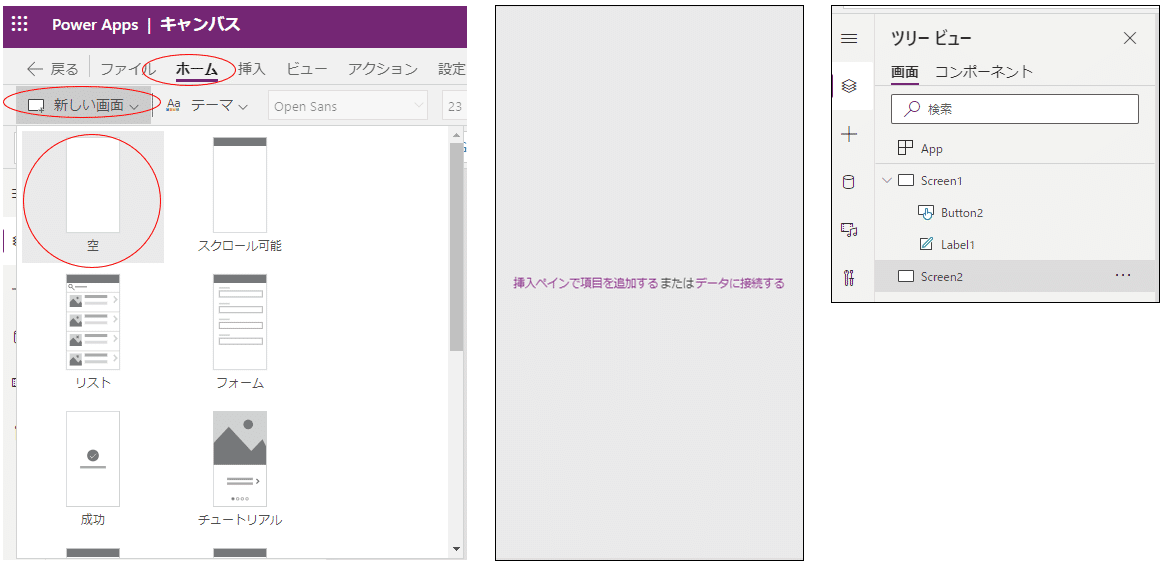
次に、ボタンの遷移先を追加してみます。新しい画面を挿入するには、ホームメニューから「新しい画面」を選択します。するといくつかレイアウトが選択できますが、一旦空の画面を追加します。

追加した画面についても、ラベルの挿入や右のプロパティペインから、下図のような画面にしておきます。

ローコードによる画面遷移
さて、ここまではパワポと同じような操作で簡単に画面を作ることができましたが、ここからローコードが登場します。ローコードは Excel の関数の知識でほぼ同じように書いていくだけですので、何も難しくはありません。ではメニュー画面に配置したボタンから、この画面に遷移するという機能を埋め込みたいと思います。
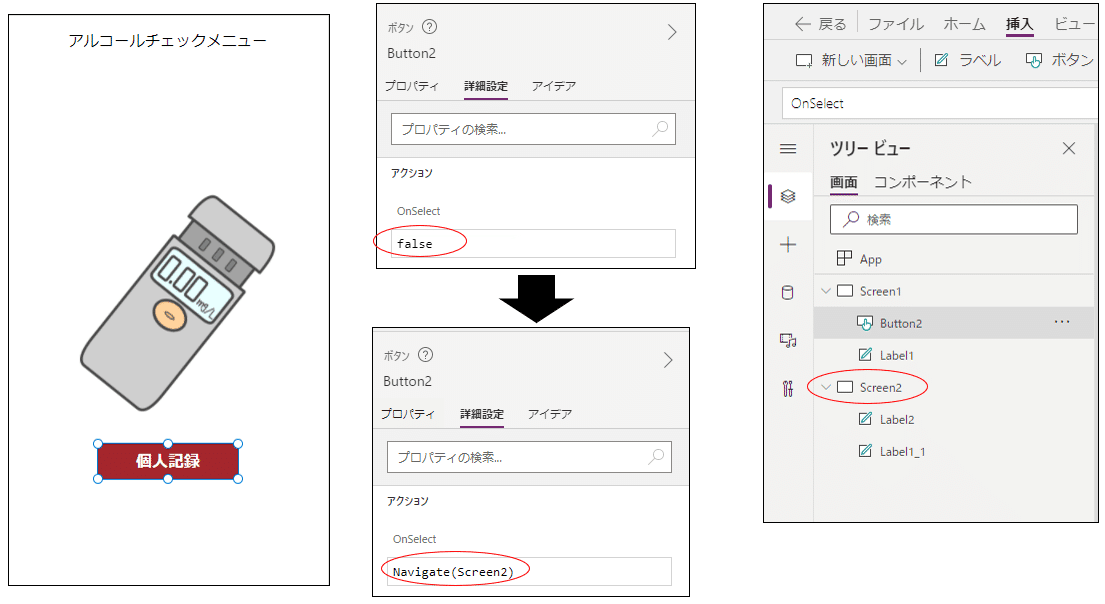
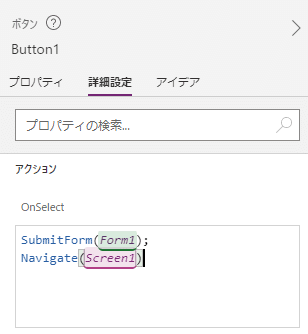
埋め込む場所は、メニュー画面の「個人記録」ボタンを選択した際にプロパティペインにあるOnSelectというアクションです。この OnSelect アクションとは、ボタンが押された場合に実行するという意味になります。ここが最初は false となっていますが、これを Navigate(Screen2) と書くことによって、画面遷移できるようになります。
ここで Navigate は遷移するという関数で、引数に指定している Screen2 は、先ほど追加した新規画面の名前を表しています。画面を追加した際に気付くと思いますが、左のツリービューを見ると、Screen2 という画面名で追加されていました。ラベルなど挿入したオブジェクトは、作成時に自動で名前が付けられ、画面の配下に配置されているのが分かると思います。この名前は後から自由に変更できますが、アプリ内で一意になっている必要があり、他と重複しないようオブジェクト名と数字ベースの採番がされていくようです。

このように、アクションプロパティに関数でオブジェクトを参照していく、という部分が Excel ライクな開発になっています。もっとも Excel の場合、扱うのはセルであり「A1」のようにその名前は変わりませんが、Power Apps の場合はセルではなくオブジェクトの名前を使いますので、オブジェクトの定義から名前を確認していく必要があります。このようにして画面操作に対するイベントを定義していく、という開発の進め方となっています。
アプリの実行
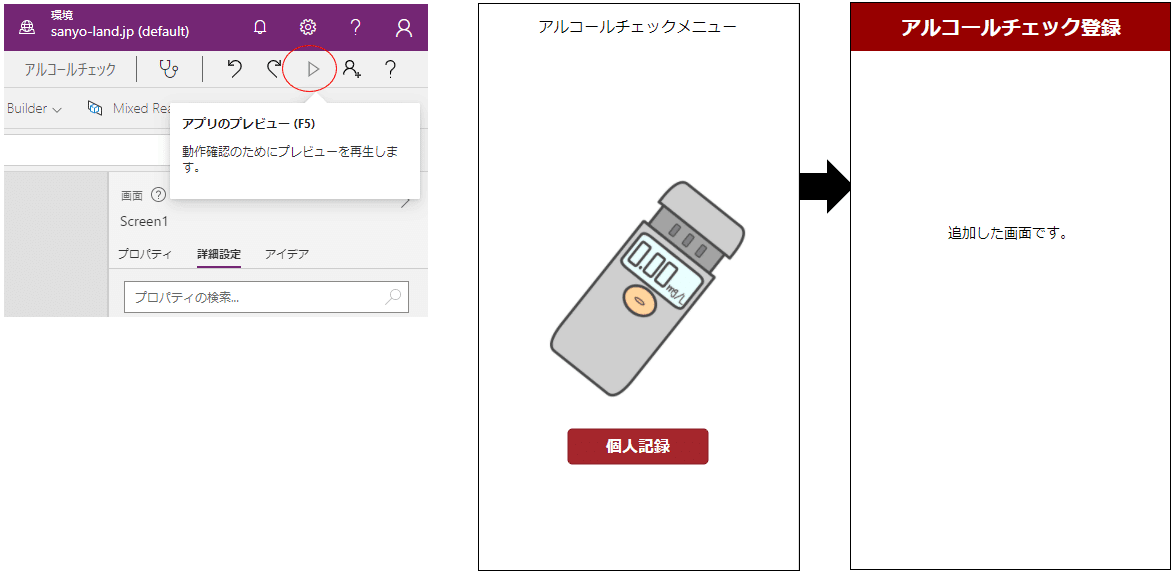
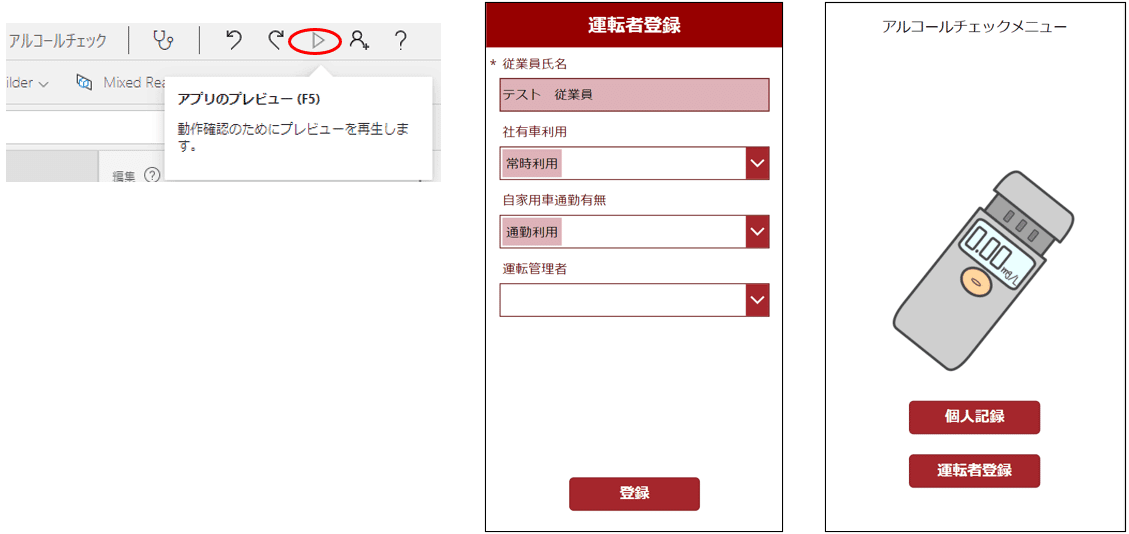
それでは、ここまでの機能について実際に動かしてみます。ローコードの利点として、コードを書いて実行するのが非常に楽です。画面の右上に再生ボタンがあるので押してみると、アプリがブラウザ上に展開され、ボタンが押せるようになりました。そして「個人記録」ボタンを押すと、画面遷移することができました。再生中に ×マークかキーボードの Esc を押すことで編集画面に戻すことができます。
再生ボタン以外にもキーボードの Alt を押すことでも編集画面のまま再生させることができます。この方法はテキスト入力ができないなど再生機能に制限がありますが、コードを書きながらその機能の正しさを試すうえで非常に効率的です。

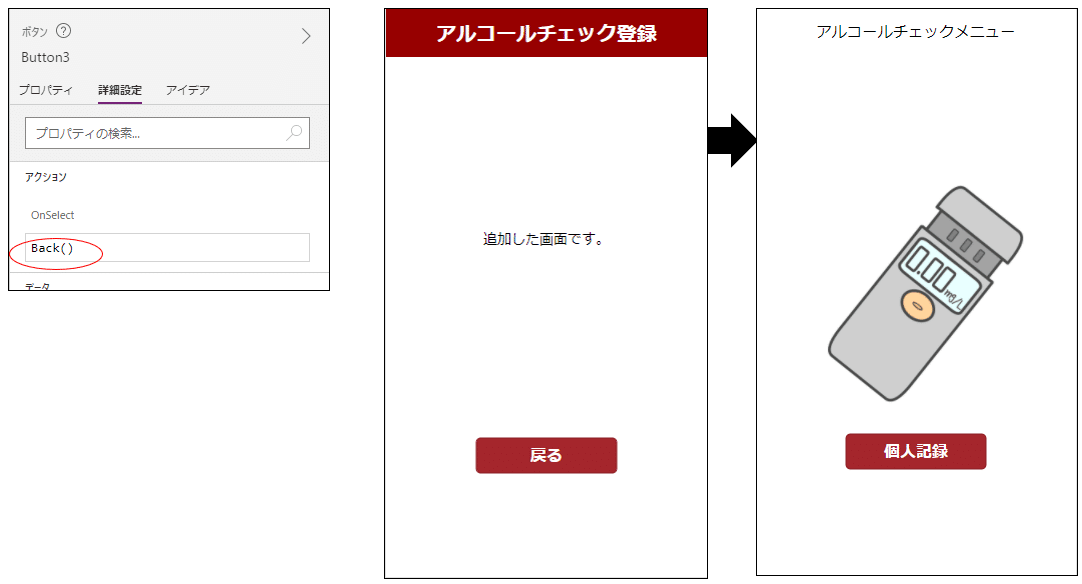
因みに、指定した画面に遷移するのは Navigate(画面名) でしたが、来た画面に戻るのは Back() と書きます。遷移先に同じ要領でボタンを追加し、ボタンの OnSelect プロパティに Back() と入れ、再生ボタンからプレビューしてみます。すると、下記のように来た画面に戻ることができました。

データベースの作成
画面遷移まで進めてきましたが、まだまだシステムとしては不完全です。もともとアルコールチェックは、運転者が個人の検査結果を登録し、それを運転管理者が確認することで実現される運用を想定していました。そのため、登録や管理者の参照画面というものが必要で、それらの画面ではシステムとデータのやり取りが必要です。そこでここでは、データベースでシステムで扱う情報の箱を作っていきたいと思います。
Dataverseで作るデータベース
Power Appsが利用するデータベースの1つに、Dataverseというものがあり、今回これを使用します。Power Apps が保存できるデータの形式としては、Share Point や Excel などもありますが、データベースとしてのセキュリティ管理などがクラウド上で完結しており、Power Apps と簡単に接続できるため、Dataverse を標準で使っていくと良いと思います。
では、どのようなデータベースを作っていくかというと、システム設計で定義した以下の図です。データを登録しておく箱になりますので、この設計内容をそのままデータベースにしておけば良いです。

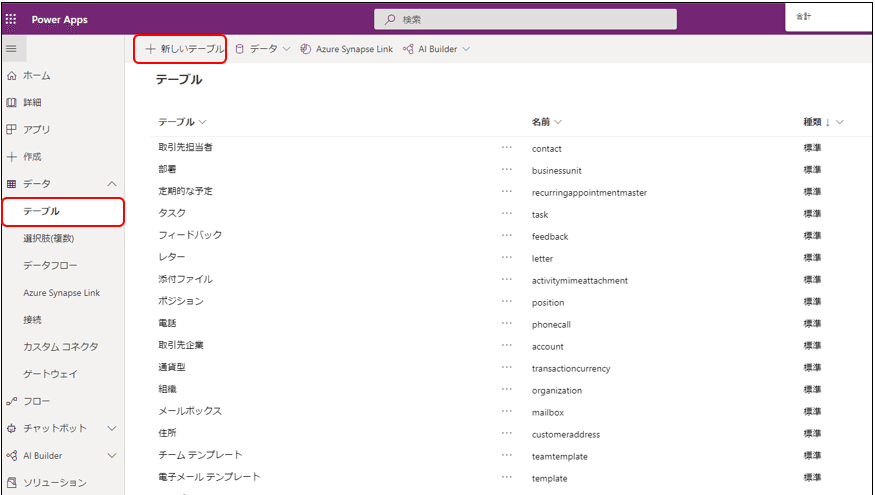
実際に Power Apps でどのように作成していくかというと、一度 Power Apps のホーム画面を開き、テーブルを選択します。Studio からこの画面に遷移するには戻らないといけませんが、その際にアプリが未保存だと編集中のものが消えてしまいますので、別ブラウザからPower Appsを開いて遷移すると良いです。
なお、データベースというのは個々に保持する情報や管理機能、属性情報などを総称したものであって、アプリから使いたい情報の箱はテーブルといいます。テーブルを開くと、下図のように標準で登録されているテーブルが一覧として出てきました。

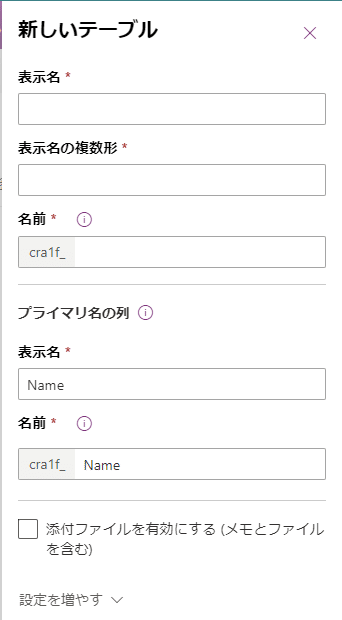
テーブルには予め、取引先担当者や部署など、どんな組織でも使いそうな情報が作成されています。これに対し、今回作るアプリで使いたいデータは、テーブルを作っていく必要があります。そのため上にある「+新しいテーブル」を選択します。すると、以下のようにテーブルを作成するペインが右側に登場します。いくつか入力欄がありますので、以下のように入れておきます。
テーブル名:アルコールチェック結果報告
表示名の複数形:アルコールチェック結果報告
名前:checkrepo
プライマリ名の列:チェック結果報告名
その下の名前:checkreportname
名前についてはシステムで自動的にプレフィックスを付けますので、そこから後ろの文字列という意味です。

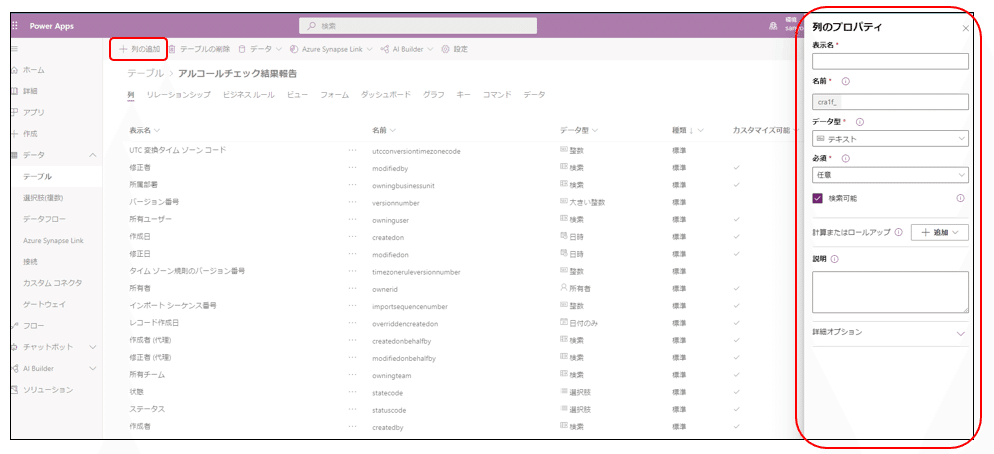
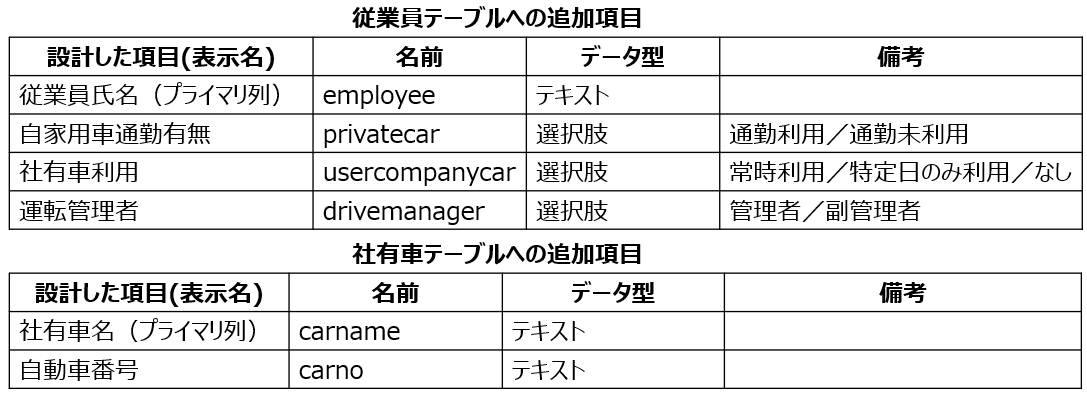
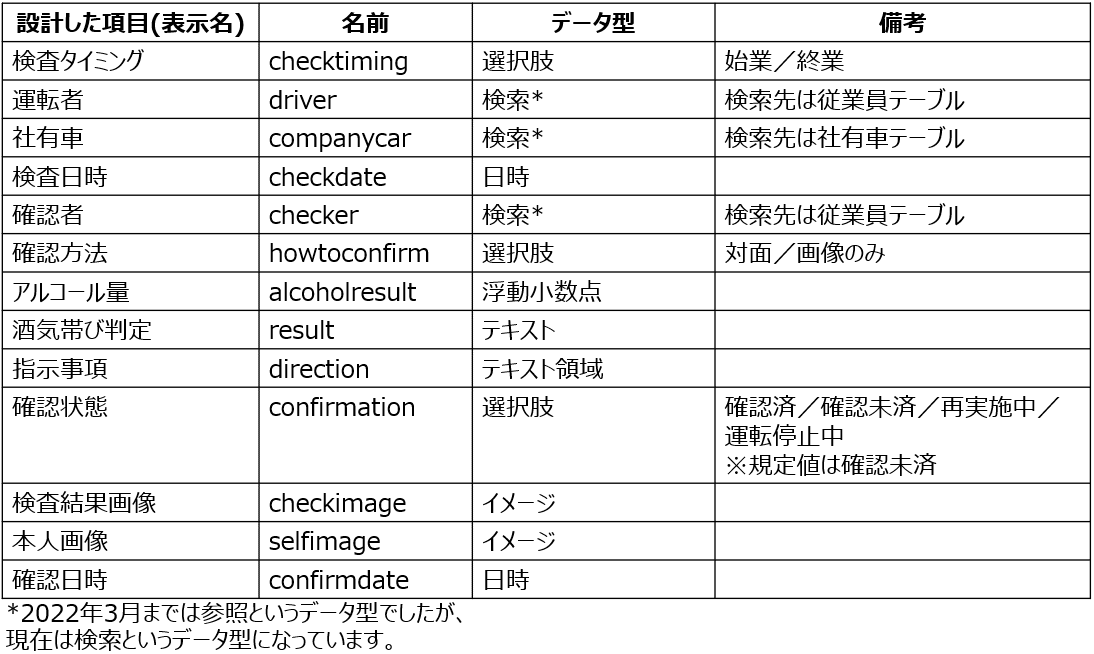
次にテーブルの中に具体的な項目を定義していきます。テーブルの一覧から作成した「アルコールチェック結果登録」テーブルを選択すると、既に列がいくつか定義されています。システムが使う項目があらかじめ定義されている状態ですが、今回の項目は全て新しい列として定義していきます。同じように、「+列の追加」を押すと右側に列のプロパティが出てきます。ここに、上で設計した情報を1つ1つ登録していきます。登録する内容は最低限表示名、名前、データ型です。必須欄はデフォルトで任意となっていますのでそのままで結構です。

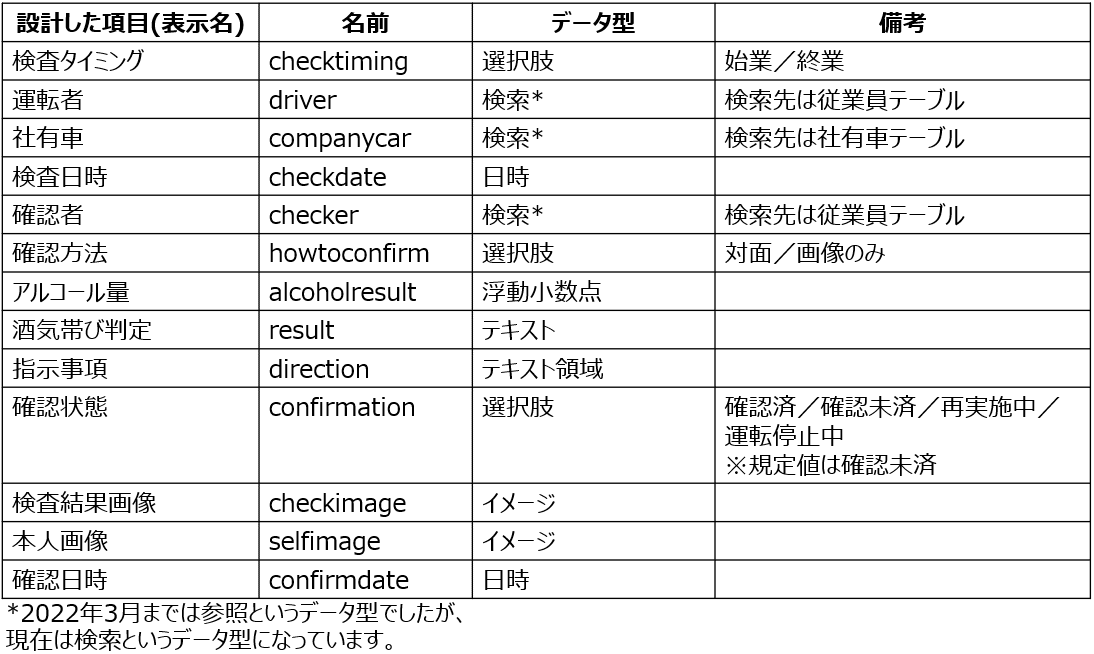
少し単調な作業が続きますが、間違えないように以下のように登録していきます。

上の表に従って作成していくと気付くと思いますが、「検索」というデータ型にすると検索するための別のテーブルを指定しなければなりません。でも検索先のテーブルはまだ作成していないため選択できません。つまり、検索先のテーブルから作っていく必要があります。検索先としては従業員テーブルと、社有車テーブルがありますので、それらも同じ要領でテーブルを作成していきます。

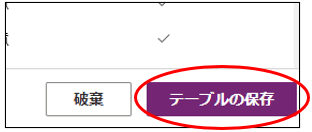
列を追加したら、右下の保存を押してテーブルを更新します。

作成したテーブルをアプリと繋ぐ
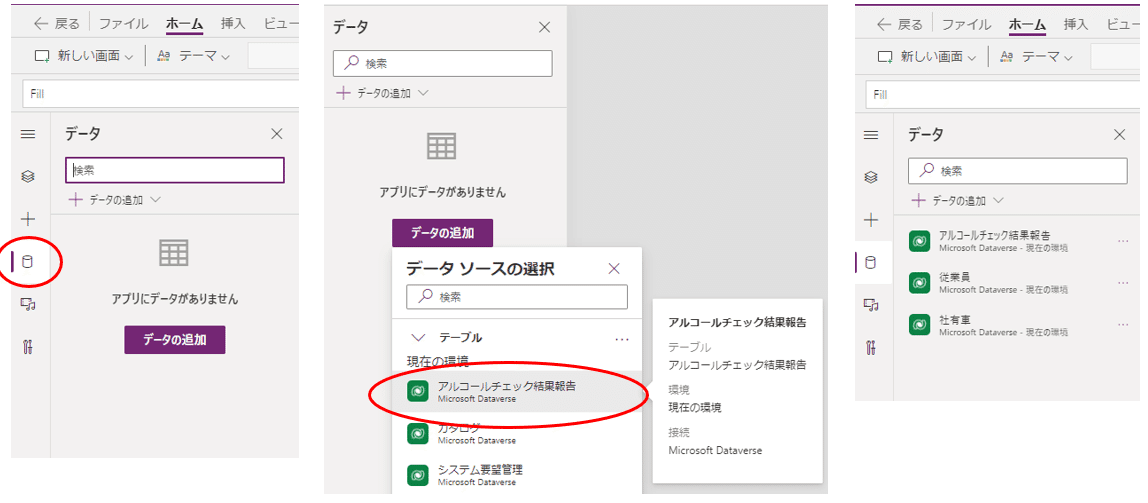
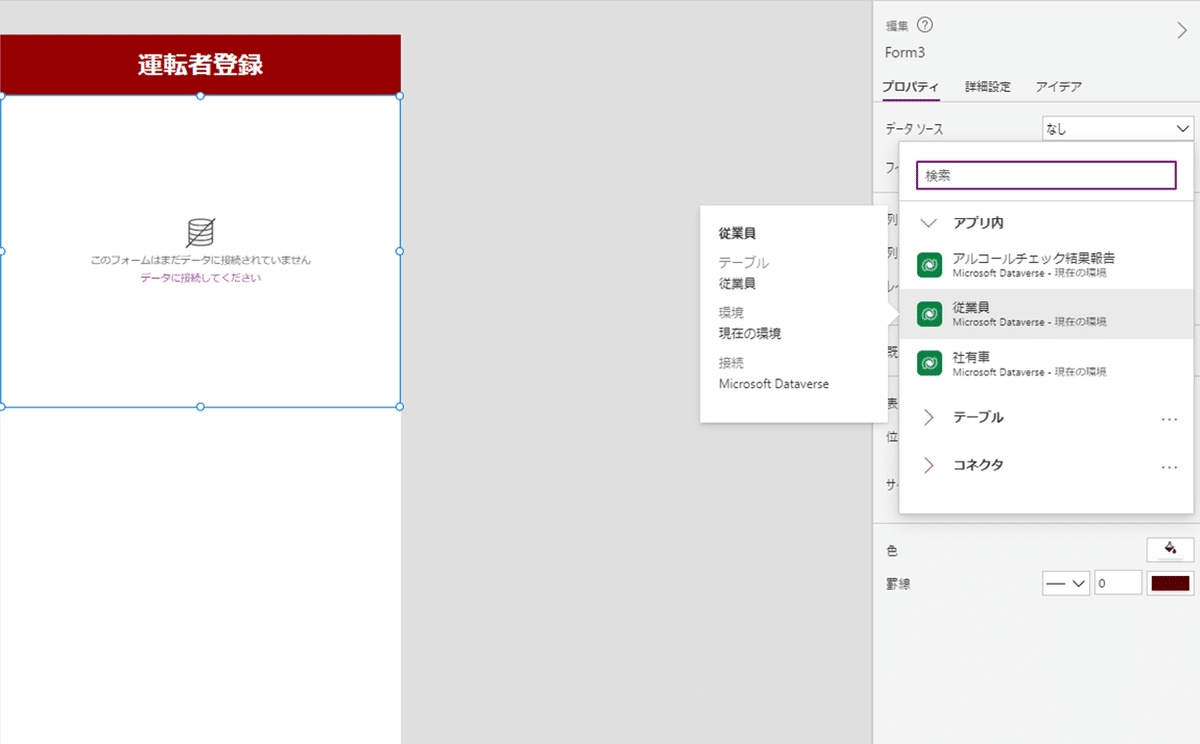
次に、上記で追加したテーブルにアプリからアクセスするためにはそのテーブルをアプリに登録する必要があります。Studio 画面に戻り、一番左のペインの中にデータを示すマークがありますのでそれをクリックします。するとデータソースを選択するようになりますので、ここから先ほど作成したテーブル3つを探して選択します。そうすることで、下図の右のように3つのテーブルにアクセスすることができるようになります。

実際に登録機能を作ってみましょう。いきなりアルコールチェックの登録画面を作りたいところですが、従業員と社有車を参照検索するため、まずそれらの登録画面を作成していきます。
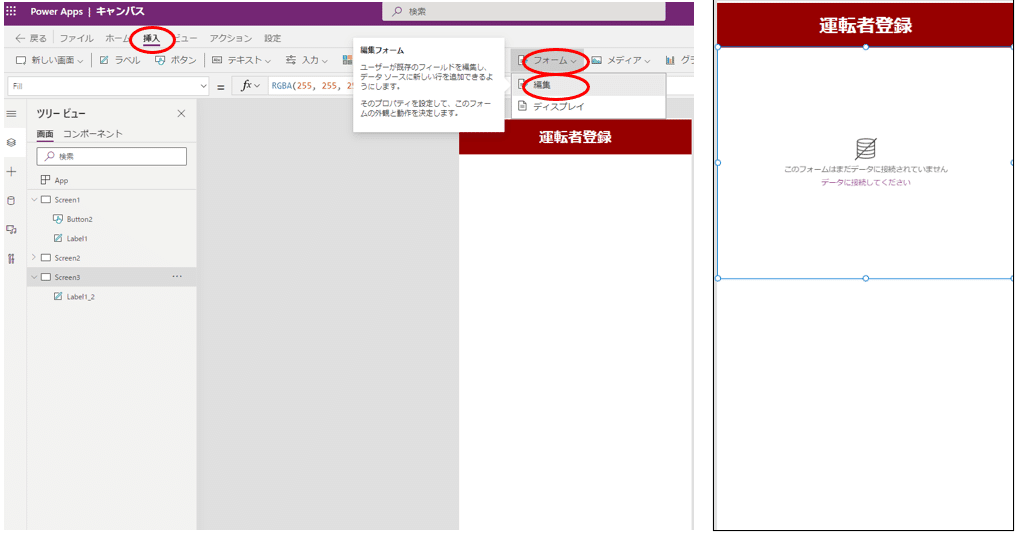
まずアプリのツリービューから画面を追加します。その際自動で付与されるネーミングは Screen3 になります。次にメニューの挿入からフォーム⇒編集と選択していきます。これは編集用のフォームという意味で、選択すると右の画面のように空のフォームが挿入されますので、これをテーブルと繋いでいきます。

フォームを選択した状態で右のプロパティペインを見ると、データソースという項目が「なし」となっていますので、ここで「従業員」を選択します。

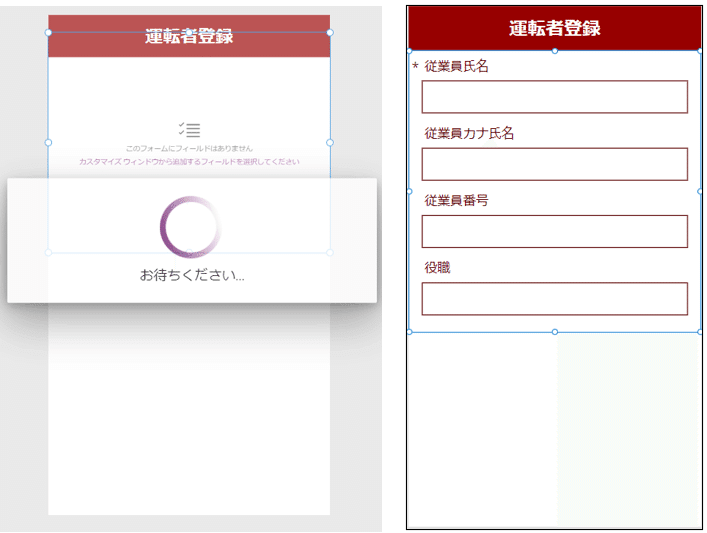
そうすると、下図のように、フォームの中に自動的に入力フィールドが追加されます。これらの項目は、先ほど作成したテーブルの列になるもので、データの型から入力フォームの形式が自動的に判別され、テキスト、日付、選択ボックスなどとして配置されます。

ただし、この自動でフォームに挿入してくれる機能は万能ではなくあくまで補助機能です。そのため使いたい項目が全て挿入されているわけではなく、必要なフィールドを追加していく必要があります。
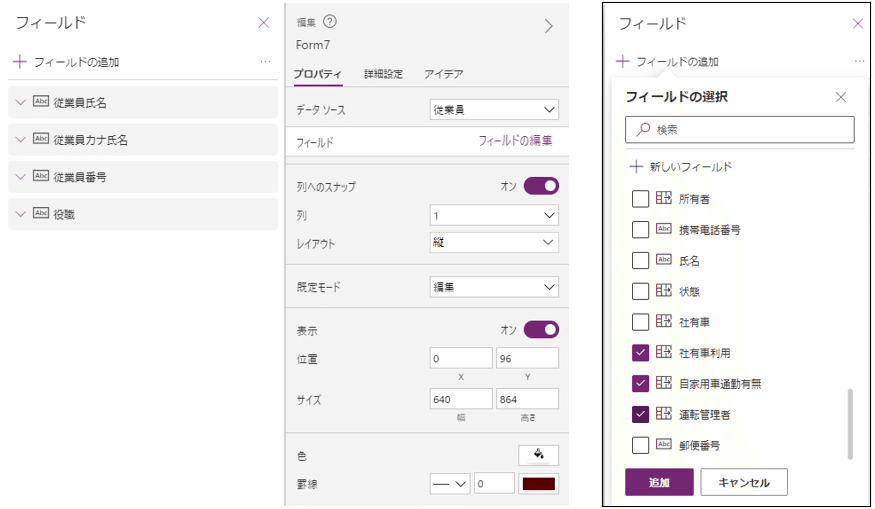
追加するため、フォームのプロパティペインからフィールドの編集を選択すると、左に現在フォームに追加されているフィールドが出てきます。そして「+フィールドの追加」を押し、追加したいフィールドを選択していきます。

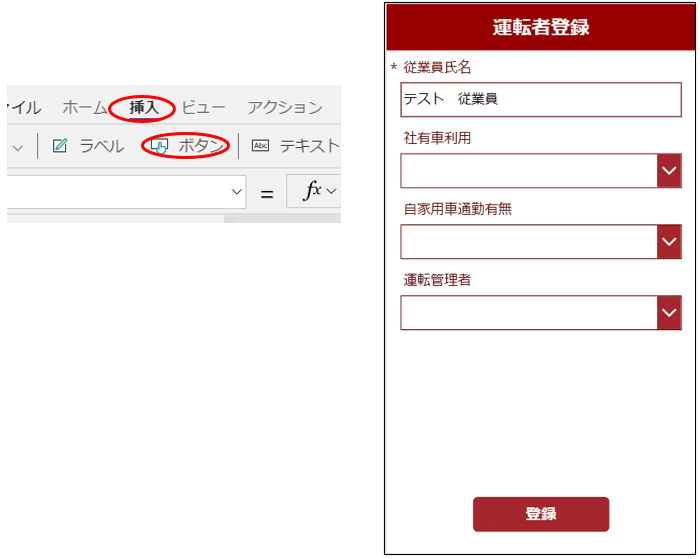
逆に使わない項目はフォームから削除しておきます。最終的には、従業員氏名、社有車利用、自家用車通勤有無、運転管理者、の4つのみにしました。フォームが完成できたら、次に挿入メニューからボタンを挿入します。下記のようにレイアウトし、ボタンの名前は「登録」とでもしておきます。

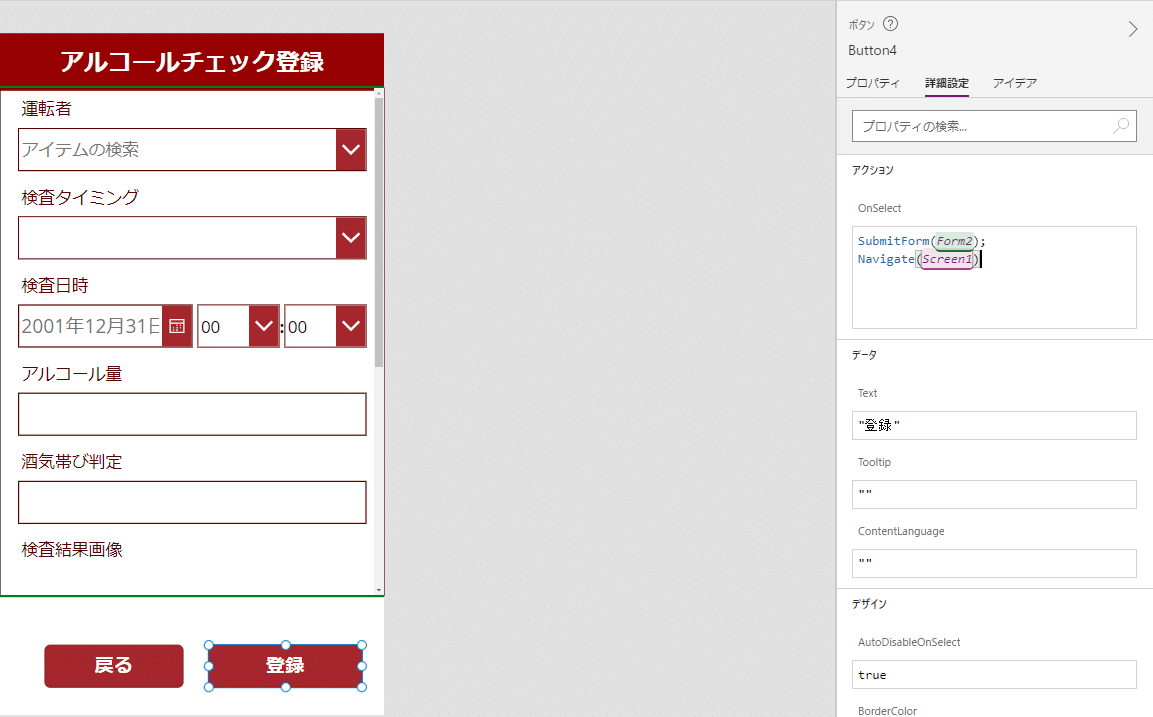
さて、もう少しで登録機能の完成ですが、このボタンの OnSelect アクションに、次のように記載することで登録処理が出来てしまいます。
SubmitForm(フォーム名)
フォーム名は自動で Form1 となると思いますので、SubmitForm(Form1) となります。このフォームは上の設定でデータソースと接続されていますので、登録先のテーブルも、そのためのフィールドもフォームに定義された状態となり、SubmitForm という関数を呼ぶだけで更新が可能となっています。
さらに、実行が終わったら画面をメニュー画面に戻すようにします。画面遷移はNavigate関数で遷移先画面名を指定することでできましたので、その2つの関数を記載します。なお、関数を複数記載する場合は ; (セミコロン) で関数を区切っておく必要があります。

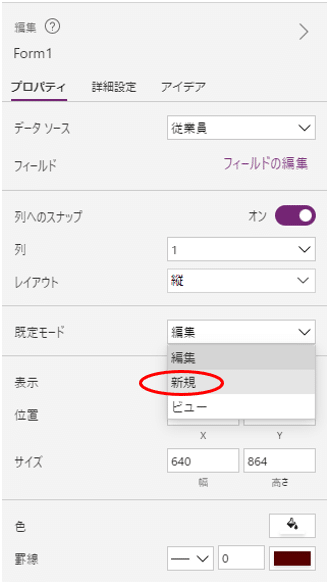
もう一つ行うことがあります。フォームにはモードという属性があり、1つのフォームを表示、編集、登録用に使い分けることができます。初期状態は編集モードになっているため、新規で登録する場合は登録モードにしてあげる必要があります。この設定箇所は、フォームのプロパティペインの「規定モード」という箇所です。規定では編集となっているため、それを新規にしておきます。ただ、これはフォームを呼び出す際に動的に変更することができます。登録ボタンと編集ボタンで別々のフォームを呼び出すのではなく、同じフォームを呼び出す際に利用します。

ここまで行ったうえで、右上の再生ボタンからアプリを実行し、登録してみます。Alt を押しても再生状態になりますが、フォームに入力が出来ないと思いますので、再生ボタンから実行します。登録が終わると、右のように画面がメニュー画面に遷移しました。

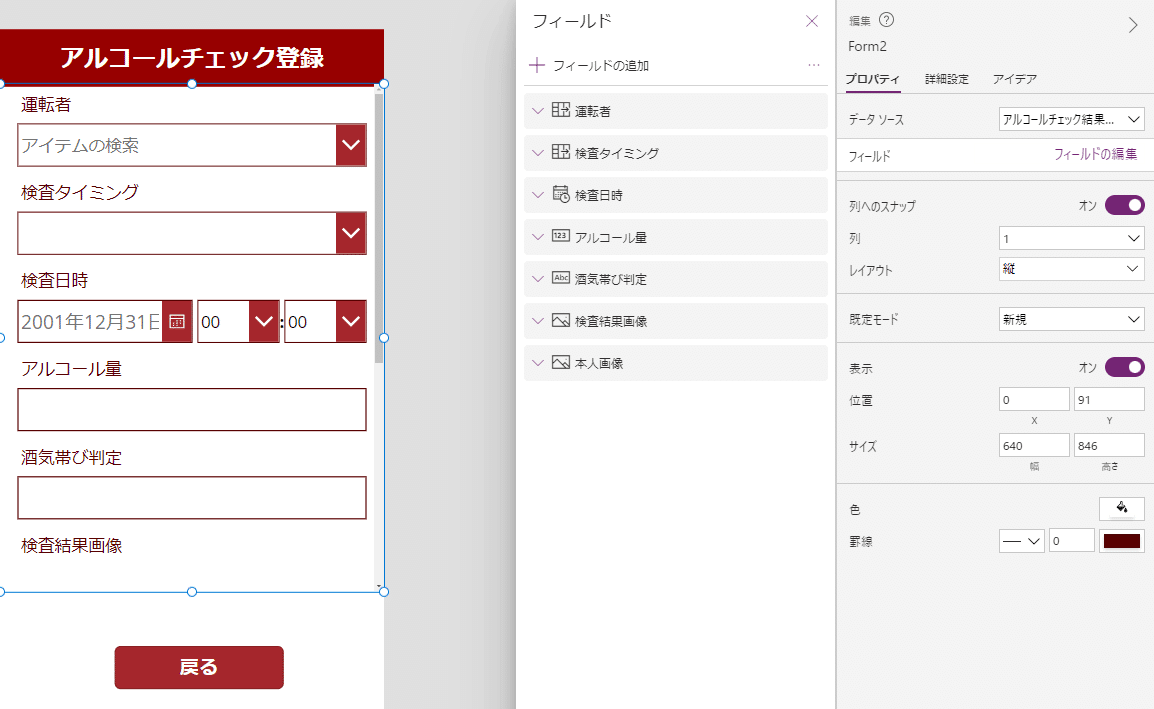
この段階では照会用の画面を作成していないため、本当に登録されているのかがわかりません。そこで、少し間接的な方法になりますが、アルコールチェック画面を登録していく中で運転者が参照できるかどうかで確認していきたいと思います。Screen2 は個人記録用の画面としていたため、ここにアルコールチェック登録用のフォームを作っていきます。方法は、従業員の登録フォームを作ったのと同じです。
Screen2 を選択⇒フォームを挿入⇒データソースからアルコールチェック結果報告を選択し、フィールドは個人が登録する以下の項目とします。
運転者、検査タイミング、検査日時、アルコール量、酒気帯び判定、検査結果画像、本人画像、アルコールチェック結果報告名

そしてボタンを挿入し、SubmitForm(フォーム名) と、アルコールチェック登録フォームの名前を指定します。そして登録が完了したらトップ画面に遷移させます。

そして再生した際に先ほど登録した従業員が、運転者の欄で選択出来るようになっていますので、従業員の登録が出来ていることがここで確認できました。

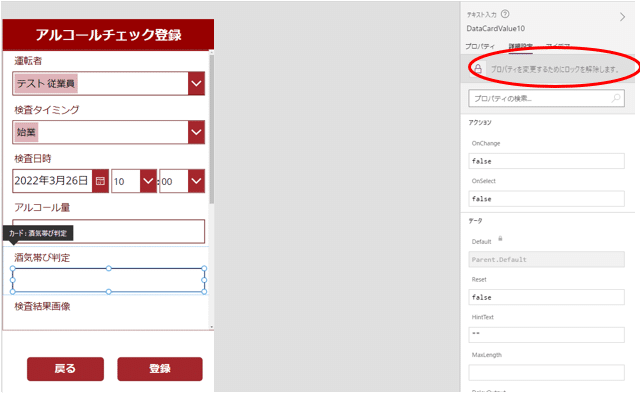
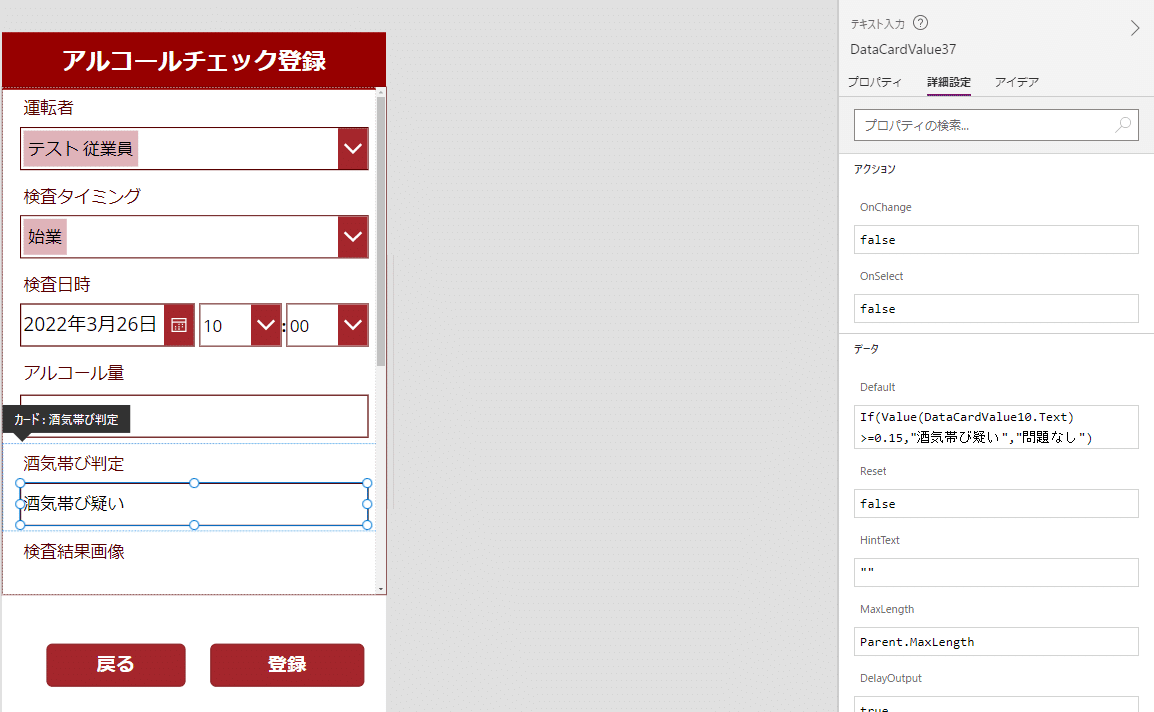
さて、この画面ではアルコール量と酒気帯び判定をそれぞれ入力するようになっていますが、自動的に判定できるようにしてみます。フォームの中の酒気帯び判定というフィールドをクリックすると右のプロパティは直ぐには編集できず、「プロパティを変更するためにロックを解除します。」と出ていますので、ここをクリックすることで編集できるようになります。

ここは初期値では Parent.Default となっています。これはツリービューの親コントロールの Default 値を参照するという意味になっています。ツリービューで親を確認すると、「酒気帯び判定_DataCard1」、その Default 値にはさらに「ThisItem.酒気帯び判定」となっています。ThisItem とはデータソースで指定されるテーブルのレコードを指しており、このフォームを編集モードで使用する場合に既存レコードの値を初期値として表示する、という意味になっています。

今回これをアルコール量の値によって動的に変更するようにしてみます。この Default プロパティに以下のように入れてみます。
If(Value(DataCardValue10.Text) >=0.15,"酒気帯び疑い","問題なし")
少し難しい関数になっていますが、Excel で使う If 文とほぼ同じです。If の第一引数は評価対象の値で、今回はアルコール量を入力するDataCardValue10 を参照しています。.Text と付けることで、コントロールオブジェクトのテキスト値を取得することができます。さらに Value( ) という関数にこの値を与えることで、テキストを数値に変換しています。つまり、アルコール量を数値にしたもので、これが 0.15mg/l 以上であれば「酒気帯び疑い」、未満であれば「問題なし」と判定して表示するようにしています。

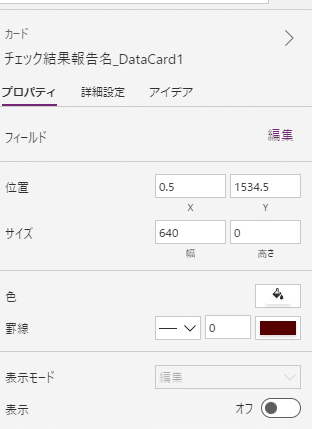
ここで、この機能の本質ではありませんがやっておかないとならないことがもう一つあります。テーブルのプライマリ列への値の設定です。プライマリ列とは、そのテーブルのレコードを特定するために必ず値を設定しなければならない列で、レコードを作成する際に値がないとエラーになってしまいます。先ほどテーブルを作成する際には下図のように作成していました。Power Apps が用意する画面等では、この列を使って参照/検索が行われるため、そのレコードを代表する値を設定しておかなければなりません。

実は従業員テーブルは従業員氏名そのものをプライマリ列にしていましたので特に意識せずとも問題ありませんでした。しかしながらアルコールチェック結果報告テーブルはそれらしいものがありませんので、以下のようにフィールドの Default 値を定義しておくことにします。
{検査日時のデータカード名称}.SelectedDate & {運転者のデータカード名称}.Selected.従業員氏名 & {検査タイミングのデータカード名}.Selected.Value
ごちゃごちゃしていますが、日付+運転者+タイミングを繋げています。これでアルコールチェック結果を一意に表すことができると思います。
また、フォームやフィールドを何度も作成していくとデータカードの名称の数字がどんどんカウントアップしていくため、環境に合わせて変更してください、という意味で { } で表記しました。{ } は各環境の実際のデータカード名称に合わせてもらえれば結構です。
因みに Default 値を設定したことで、この入力テキストには自動設定されるようになりましたので、手で入力する必要はありません。表示する必要も特にありませんので、プロパティの表示を「オフ」にしておくと画面には表示されず、フォーム内には配置されたままの状態が作れます。

アルコールチェック登録画面の準備がこれで整いましたので、実行してみると、しばらくして画面が切り替わり、トップ画面に切り替わりました。ただ、本当に登録されたのかがわかりませんので、次に照会画面を作ってみます。

管理者機能でシステム化する
このシステムを利用する利用者は複数おり、運転者と運転管理者の行う業務は別々で、運転管理者が行う業務は個々の運転者の登録を確認して結果を確定させていく、というものでした。そのため、今度は管理者側から見た管理画面を作っていきたいと思います。
新しい画面として Screen4 を作成し、この画面を管理者用の画面とします。管理者は、個々の運転者の登録内容を確認し、確認結果を更新していく必要がありますので、一覧画面と、それに続く結果登録画面を用意するようにします。そのうち Screen4 を一覧画面とし、そこからまた新たな画面へ遷移することを考えたいと思います。
一覧の検索画面を作る
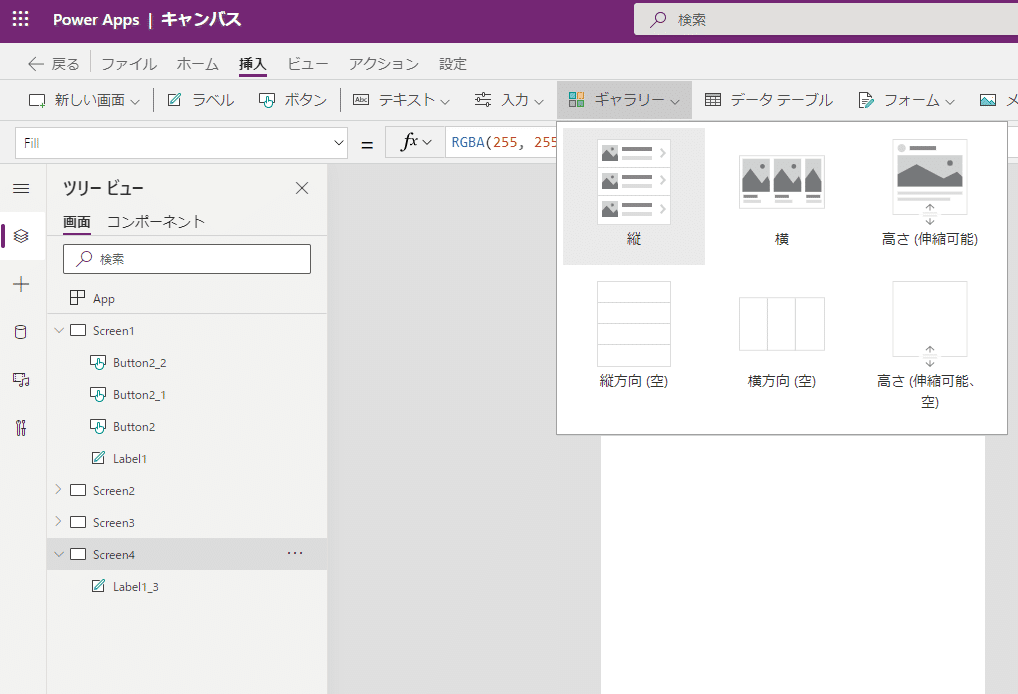
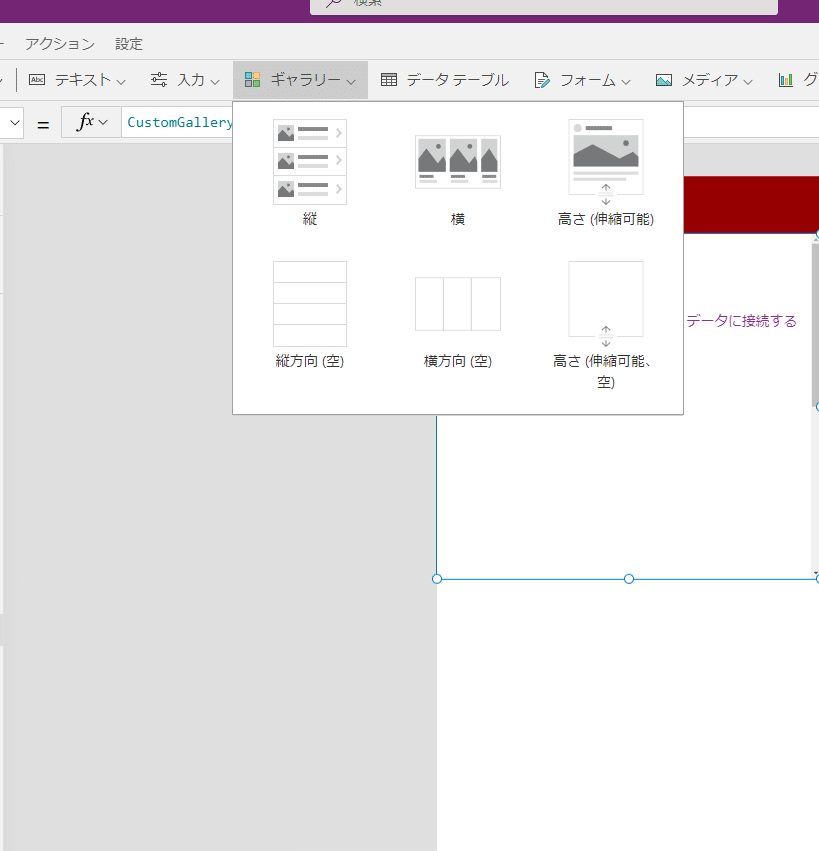
一覧はフォームではなく、データテーブルまたはギャラリーというもので作ります。ここではギャラリーを使ってみます。Screen4 を開き挿入メニューからギャラリーを選択し、縦の図柄入りのものを選択します。

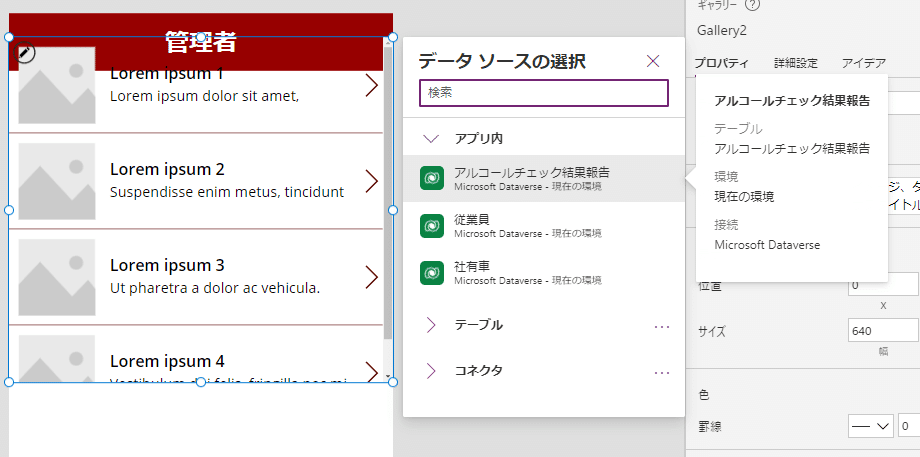
そしてデータソースとしてアルコールチェック結果報告を選択すると、いきなり一覧が作成されます。

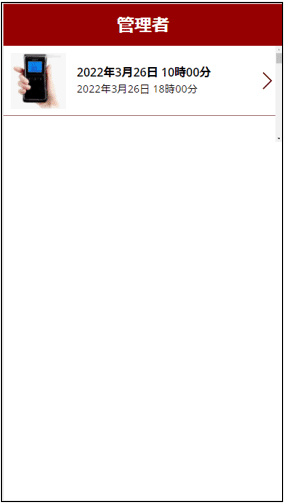
表示されているのは先ほど登録した画像と、日付と矢印を含んだギャラリーです。

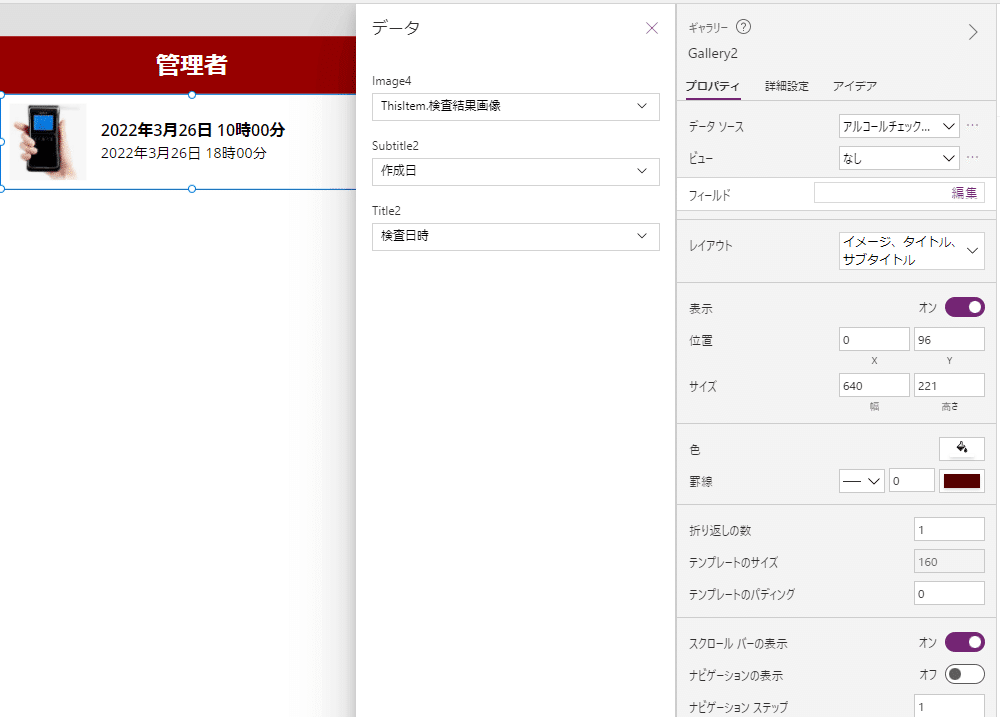
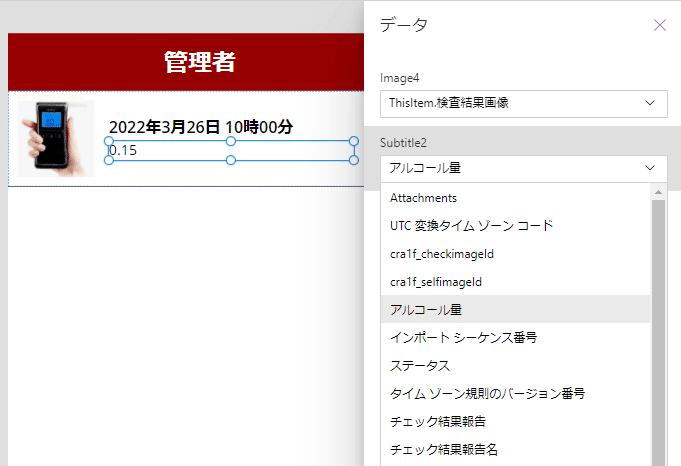
このままでは何が起きたのかちょっとわかりませんので、詳細に見ていきます。ギャラリーを選択した状態でプロパティペインからフィールドを選ぶと、現在表示されているフィールドが何なのかが確認できます。
結局表示されているのは、検査結果画像、作成日、検査日時の3項目のようです。

そしてデータ定義のプルダウンから、何のフィールドを表示させるのかを選択できるようになっています。作成日は一覧では使いませんので、ここは「アルコール量」に変更してみます。すると、該当のフィールドが数値に置き換わりました。

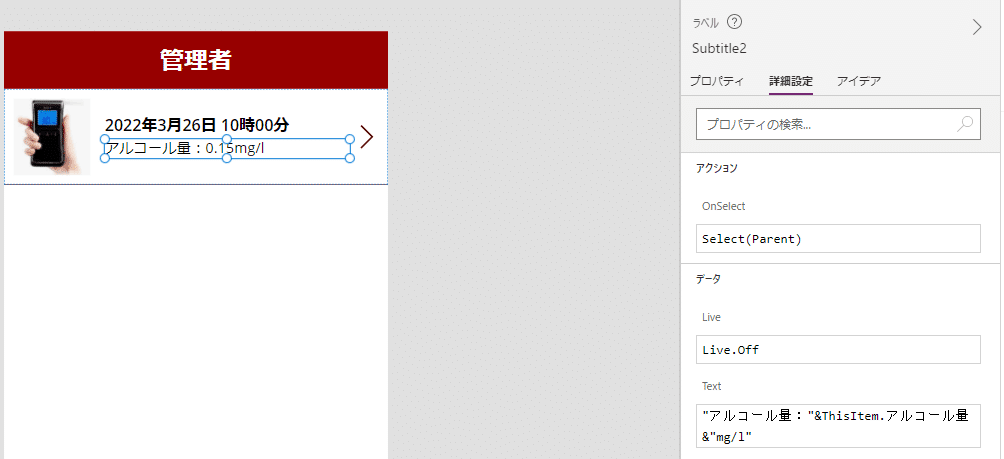
ギャラリーに表示される値は、各項目の Text プロパティとしても定義されており、上記で選択した状態では「ThisItem.アルコール量」となっています。これを以下のように置き換えてみます。
"アルコール量:"&ThisItem.アルコール量&"mg/l"
すると以下のように、ギャラリーの表示内容が補充され、数字の意味もアルコール量のことであることが分かるようになりました。これは、"" で囲った部分を文字列として扱い、& は文字列を連結するという意味で、項目名とその値、単位を連結させる表示にしたということです。
このように、ギャラリー内のフィールドのプロパティの値を変えながら、レイアウトも自由に一覧として作っていくことができます。

同様に検査日時を Text(ThisItem.検査日時,"m/d hh:mm") とすると、コンパクトな日付と時刻表記に修正することができます。さらに、ギャラリーを選択した状態で挿入メニューからラベルを3つ挿入し、それぞれのTextプロパティを以下のように定義します。
1つめのラベル:ThisItem.検査タイミング
2つめのラベル:ThisItem.運転者.従業員氏名
3つめのラベル:ThisItem.確認状態
この中で運転者だけは参照型のため、「運転者」だけだとテーブルのレコードを表してしまいます。その場合参照先のフィールド名を . でつなぐと、項目名に辿り着けるようになります。
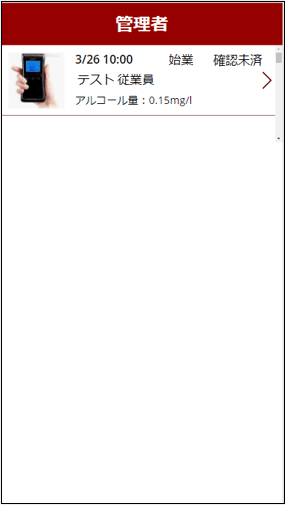
最終的にギャラリー内のレイアウトを微調整しながら作っていくと、以下のように検査日時、タイミング、確認状態、運転者とアルコール量が表示されるようになりました。管理者にとっては確認が済んでいない結果の確認を進めていくことが業務ですので、「確認状態」を一覧に表示しておくと便利です。

一覧からの結果の更新
次に、一覧から選択したレコードに対し、確認結果を更新する画面を作成していきます。
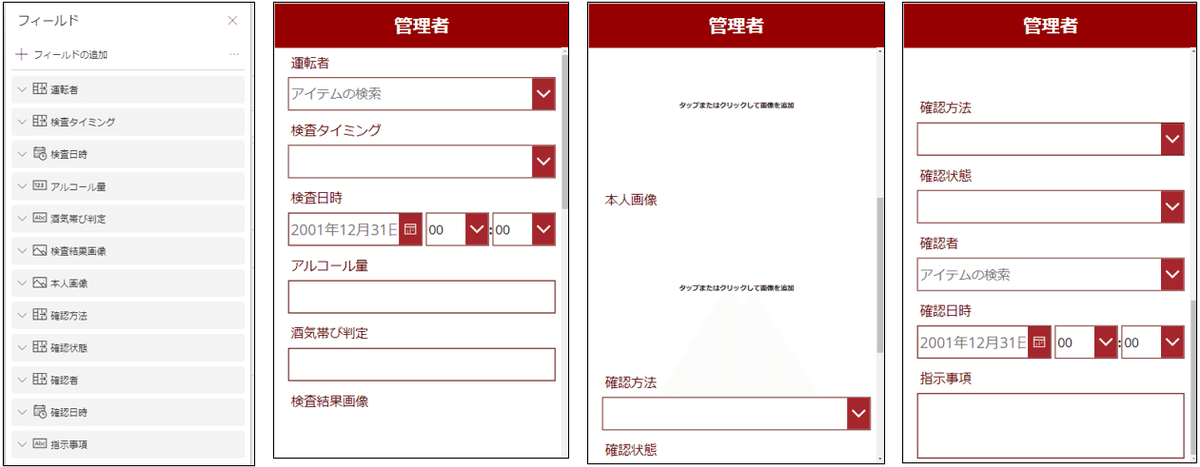
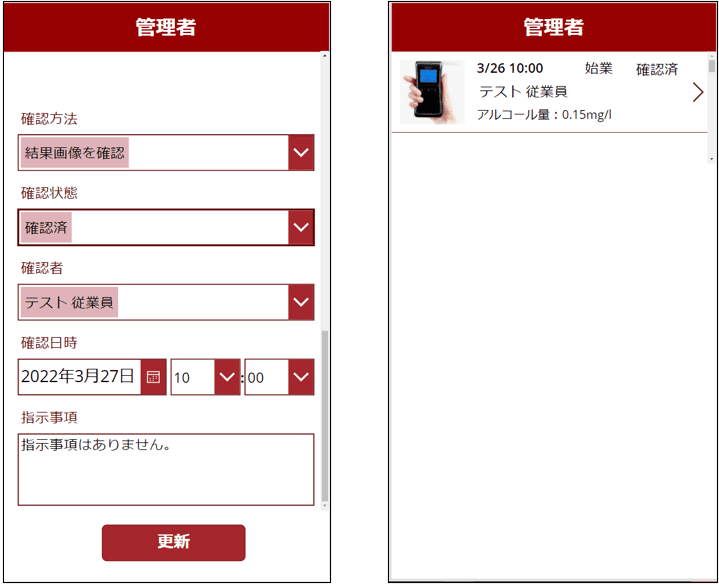
ここも新規画面を作成し、Screen5 とします。そして Screen2 のアルコールチェック登録画面と同じように、アルコールチェック結果報告をデータソースとするフォームを追加します。ただし今度は、規定モードは編集のままとしておきます。管理者が使うこの画面は運転者が登録したレコードを更新する画面ですので、新規ではなく編集モードの使い方となるからです。フィールドは、管理者が更新するものを含めて全部追加します。
最終的には、運転者、検査タイミング、検査日時、アルコール量、酒気帯び判定、検査結果画像、本人画像、確認方法、確認状態、確認者、確認日時、指示事項を追加しました。

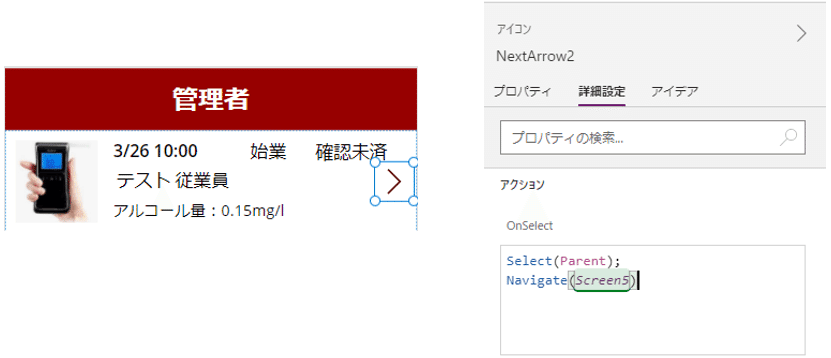
次に、先ほどの一覧画面(Screen4)から遷移した際に選択したレコードを初期表示するようにします。設定する場所は、ギャラリーの右矢印の部分です。この OnSelect プロパティには、もともと Select(Parent) という関数が設定されており、押された場合にギャラリーからレコードを選択する、という定義となっていました。ここにさらに、Screen5 に遷移する、という関数を追加します。

次に再生モードで矢印をそのまま押して Screen5 に遷移させ、編集モードに戻してフォームを選択します。その状態でプロパティペインの Item という属性に {Screen4のギャラリー名}.Selected と定義します。{ } は先ほども使いましたが、実際の環境でのオブジェクトの名称を入れるようにします。
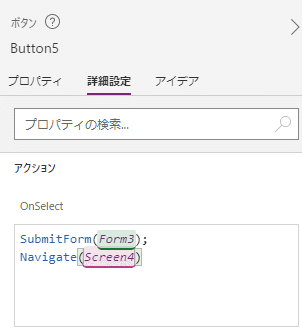
すると定義を入れた瞬間に、選択したレコードがフォーム内に展開されたと思います。これが選択したレコードを編集する場合の標準的な実装となります。そして Screen5 にも更新用ボタンを配置し、以下のように定義します。更新したら一覧画面に戻るようにしてみました。
SubmitForm(フォーム名);
Navigate(Screen4)

実際に再生してみると、画像までは運転者が登録した内容が出ていますので、それを見ながら、管理者が登録する管理項目として、確認方法、確認状態、確認者、確認日時、指示事項を登録できるようになりました。

管理者からすると、20人程度の登録結果を出社時、退社時に確認するというのは結構な業務量になりますので、確認未済であれば赤く表示して目立たせるということもできます。Screen2 の ギャラリーで確認状態ラベルのColorプロパティで、以下のように定義します。
If(ThisItem.確認状態={確認状態の選択肢名}.確認未済,RGBA(255, 0, 0, 1))
この定義は、該当レコードの確認状態が「確認未済」である場合、該当のテキストを赤くする、という意味です。色のプロパティですが、このように条件を関数で記載することができます。

検索条件を追加
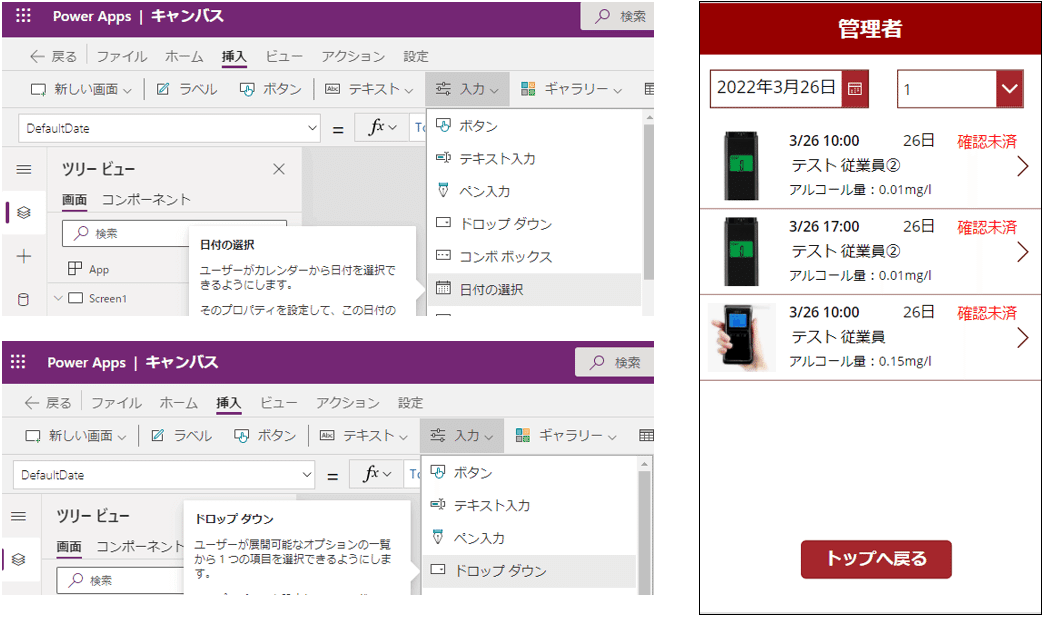
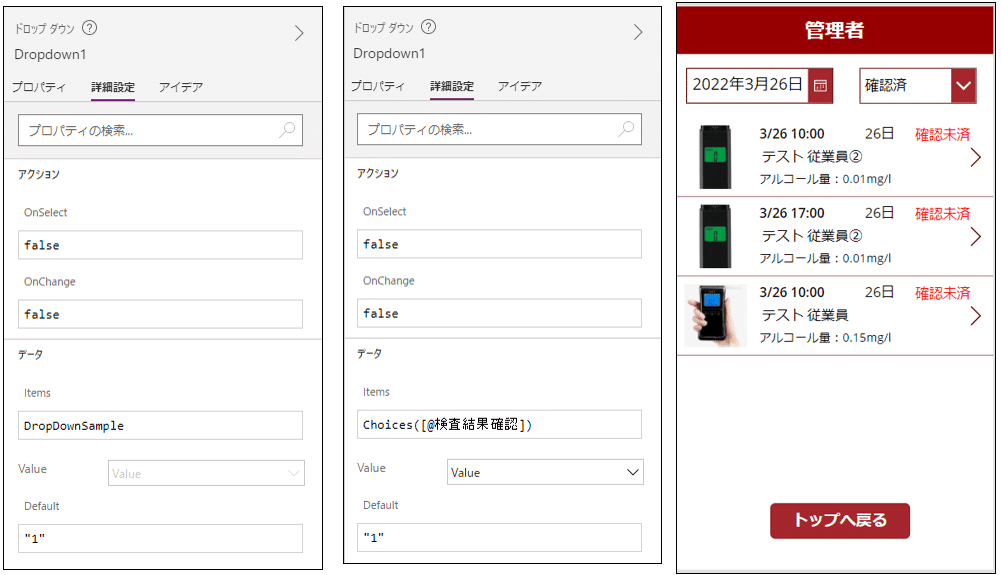
さらに、日々運用していくとこの画面に沢山の登録結果が並ぶことになりますので、日付と確認状態で検索機能を付けてみます。まず、ギャラリーの位置を少し下げて、そこに日付とドロップダウンを挿入し、右の図のようにしてみます。

これらの選択項目に応じてギャラリーの内容が変更されていけば良いのですが、日付については初期値が当日で作成され、任意の日付が選択されますのでこのままで良いです。ドロップダウンについては、初期値が 1 と入っているのみで何も選択できません。そこでこのプロパティの Items という部分を以下のように書き換えます。
Choices([@{確認状態を表す選択肢}])
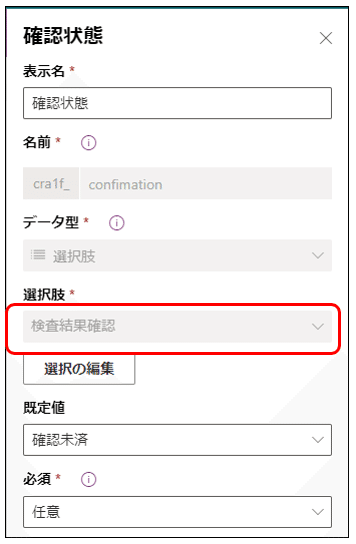
また新たな関数として Choices というのが出てきました。文字通り選択肢を埋め込む定義になり、引数には選択肢を渡します。選択肢とは、Dataverseでテーブルを作成する際、下図のデータ型で選択肢として作成した部分です。確認状態フィールドは選択肢として作成し、備考欄の選択肢を定義しましたが、その際に選択肢に名称を付けていますので、その名称を引数として指定します。

そうすると、ドロップダウンで確認状態が選択できるようになりました。下図の場合、選択肢名は「検査結果確認」ということです。

もしも自分で作成した選択肢の名称が分からない場合は、テーブルのフィールド定義を確認するとわかります。

さて、次にこれらの選択の結果がギャラリーに反映されるようにします。
ギャラリーを選択した状態でプロパティの Items の定義を、以下のようにします。
Filter(アルコールチェック結果報告,
検査日時>=DateValue(DatePicker1.SelectedDate)&&
検査日時<DateValue(DateAdd(DatePicker1.SelectedDate,1,Days)),
確認状態=Dropdown1.Selected.Value
)
)
Filterとは、データソースの取得時に条件を与えてレコードを絞り込む関数です。第1引数にフィルタを適用するデータソースを指定し、第2引数以降に条件を(複数)指定することで、条件に合致したレコードを取得しています。ここでは条件を2つ与えています。1つ目は検査日時を先ほど挿入した日付で選択された日に絞っていることと、2つ目は確認状態がドロップダウンで選択したものと合致するレコードに絞るという指定です。これにより、選択した日付かつ、ドロップダウンで指定した状況のリストに絞り込むことができます。
ギャラリーを使用してレポート表示
さて、ここまで作成した画面を少し整理しておきます。システムの設計で作ろうとした画面は①~⑫ありました。ここまでで Screen1~Screen5 まで作成してきましたが、それぞれ以下の画面を作ったことになります。
Screen1:①
Screen2:③
Screen3:⑩
Screen4:➆
Screen5:⑧
これらの画面は、画面遷移、登録、一覧と検索という各画面の特徴を網羅させて紹介しましたので、この時点で他の画面も同じように作っていけば良いと思います。
ただ、⑥ではレポート画面を作るという説明をしていました。レポートもギャラリーを使って作成することができますが、ギャラリーの対象となるのはデータベースではないなどの特徴がありますので、これについても解説しておきたいと思います。
また新たに画面を追加し、Screen6 とします。そしてこの画面にギャラリーを追加します。今度は画像等はなく完全に手作りになりますので、からのギャラリー(縦方向)というものを使用します。

このレポートは、今日から過去2週間分の報告状況を一覧にしてくれるものです。そのため2週間分の日付を並べていきます。
まずギャラリーの Items に [ ] で1~13までの数字を並べます。
[1,2,3,4,5,6,7,8,9,10,11,12,13]
次にテキストラベルを1つ追加し、Text プロパティに以下を定義します。
DateAdd(Today(),-ThisItem.Value,Days)
こうすると、日付が並んで表示されると思います。上で定義したギャラリーは各レコードの値を表し、その値と Today() で表す本日の日付とを使って、日付から日数を減じることでこのようなリストが作れます。

次に、ギャラリー内にラベルを4つ追加し、Text プロパティに以下のように定義します。
1つ目のラベル(曜日):
Switch(Weekday({日付のラベルの名前}.Text),
1,"日",2,"月",3,"火",4,"水",5,"木",6,"金",7,"土"
)
2つ目のラベル(報告対象者の人数):
CountIf(従業員,
Or(自家用車通勤有無=[@自家用車有無].通勤利用,
社有車利用=[@社有車利用].常時利用,
社有車利用=[@社有車利用].特定日のみ利用)
)*2
3つ目のラベル(報告済の人数):
CountIf( アルコールチェック結果報告,
検査日時 >= DateValue( {日付のラベルの名前} .Text),
検査日時 < DateAdd( DateValue( {日付のラベルの名前} .Text), 1, Days ))
4つ目のラベル:未報告数
Value( {2つ目のラベルの名前} .Text)-Value( {3つ目のラベルの名前} .Text)
定義をみるとわかる人もいると思いますが、1つ目は先ほどギャラリーの1つ目で追加した日付ラベルを使って、そこから曜日を求めています。これは Weekday( ) という関数でその日が何曜日なのかが数字で返ってくるため、その数字に応じて曜日を表示しています。
2つ目は対象者数を CountIf 関数によって算出しています。Countifという関数は Excel でもありますが、ほぼ同じです。データソースから、該当の条件に合致するレコード件数を求める関数で、従業員に対して自家用車による通勤者や社有車の利用者を対象に人数をカウントしています。*2としているのは、出勤時と退勤時で一人1日2回あるため、2倍しています。
3つ目は、対象者に対して報告済の件数を日付ごとに集計しています。日付による条件は一覧のギャラリーと同じ仕組みです。
4つ目は、2つ目と3つ目で対象者、登録数から求めた差分、つまり未登録者の数を計算した結果を表示しています。
ギャラリーには図形を追加したり、ギャラリー外でラベルを追加することでヘッダーを作ることもできます。レイアウトとしての微調整も行うと、以下のような感じのレポート画面を作ることができました。

この画面から、各日はいくつの登録すべき対象者がいて、そのうちどれだけ登録が終わっているのか、ということが直ぐにわかりますので、管理する上で使いやすくなったと思います。
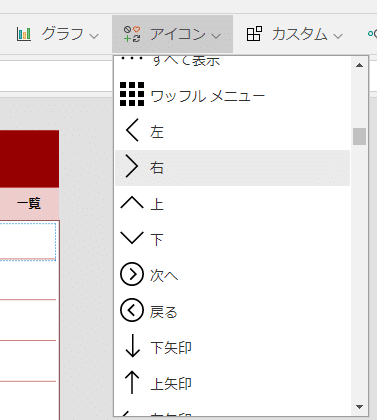
あとはこの画面からの動線を、先ほどの一覧画面である Screen4 にしておきます。一覧の各レコードにはアイコンから挿入できるものは何でも配置できますが、一覧画面と同じ右向きの矢印を挿入してみます。挿入⇒アイコンで表示される以下の右矢印です。

矢印を挿入したら、OnSelect プロパティの初期値は Select(Parent) となっていますが、以下のように変更します。
Set(selectedDate, { 日付ラベルの名称 } .Text);
Navigate(Screen4)
この中で Set 関数は、日付のラベルのText値を selectedDate という変数に設定するという意味です。そのまま実行モードにして矢印を押して Screen4 に進み、編集モードで日付の指定を行う DatePicker を選択し、そのDefaultDateプロパティに以下のように設定します。
If(IsBlank(selectedDate),Today(),selectedDate)
この If 文は、先ほどの画面で指定した selectedDate という変数に日付が設定されていればその日付を、そうでなければ当日を初期値にする、という定義です。これにより、レポート画面で選択した矢印の日の状況が最初からリストとして絞り込まれますので、レポートと連動した画面を作ることができます。
システムとしての総仕上げ
レポート画面は⑥に当たる画面でしたので、6つの画面を作成したことになります。ここまでくると、主要な画面はほぼ作成できましたので、あとは画面遷移図に沿って動線のためのボタンの配置等を行っていきます。各画面に配置するオブジェクトごとに、記載すべき関数仕様を記載していきます。
<ここまで作った画面>
Screen1:①(トップ画面)
Screen2:③(個人の登録画面)
Screen3:⑩(運転者の登録画面)
Screen4:➆(管理者一覧画面)
Screen5:⑧(管理者更新画面)
Screen6:⑥(管理者レポート画面)
<ここから作る・修正する画面>
Screen7:②(個人選択画面)
この画面は、運転者個人の登録と、運転者の過去の登録を確認できるようにする画面です。ボタンを配置して、登録画面と個人の一覧画面に遷移するようにレイアウトすると同時に、この画面で運転者を選択させるようにします。
・コンボボックス(社員検索用)
複数選択プロパティ:オン⇒オフに変更
データソース:従業員
Itemsプロパティ:Filter(従業員,Or(自家用車通勤有無=[@自家用車有無].通勤利用,社有車利用=[@社有車利用].常時利用,社有車利用=[@社有車利用].特定日のみ利用))
※従業員のカウント条件と同じ
・ボタン1
Textプロパティ:個人登録
OnSelectプロパティ:
Set(driver,ComboBox1.Selected);
Set(mode,"new");
Navigate(Screen2)
・ボタン2
Textプロパティ:過去の登録
OnSelectプロパティ:Navigate(Screen8)
Screen8:④(個人過去記録画面)
・日付
デフォルトのまま
・ギャラリー
Itemsプロパティ:Filter(アルコールチェック結果報告,運転者.従業員氏名=driver.従業員氏名,検査日時>={画面に追加した日付の名称} .SelectedDate,検査日時<DateAdd({画面に追加した日付の名称} .SelectedDate,1,Days))
・ギャラリー内ラベル1
Textプロパティ:Text(ThisItem.検査日時,"m/d h:m")
・ギャラリー内ラベル2
Textプロパティ:ThisItem.検査タイミング
・ギャラリー内ラベル3
Textプロパティ:ThisItem.運転者.従業員氏名
・ギャラリー内ラベル4
Textプロパティ:"結果:" & ThisItem.アルコール量 & "mg/l"
・ギャラリー内ラベル5
Textプロパティ:ThisItem.確認状態
・ギャラリー内矢印
OnSelectプロパティ:
Select(Parent);
EditForm(Form2);
Set(mode,"edit");
Navigate(Screen2)
Screen9:⑨(運転者一覧画面)
・ギャラリー
Itemsプロパティ:従業員
・ギャラリー内ラベル1
Textプロパティ:ThisItem.従業員氏名
・ギャラリー内ラベル2
Textプロパティ:ThisItem.自家用車通勤有無
・ギャラリー内ラベル3
Textプロパティ:ThisItem.社有車利用
・ギャラリー内ラベル4
Textプロパティ:ThisItem.運転管理者
・ギャラリー内矢印
OnSelectプロパティ:
Select(Parent);
EditForm(Form1);
Navigate(Screen3)
Screen10:⑤(管理者画面)
・ボタン1
OnSelectプロパティ:
Navigate(Screen6)
・ボタン2
OnSelectプロパティ:
NewForm(Form1);
Navigate(Screen3)
・ボタン3
OnSelectプロパティ:
Navigate(Screen11)
Screen11:⑪(社有車一覧画面)
・ギャラリー
Itemsプロパティ:社有車
・ギャラリー内ラベル1
Textプロパティ:ThisItem.社有車名
・ギャラリー内ラベル2
Textプロパティ:ThisItem.自動車番号
・ギャラリー内矢印
OnSelectプロパティ:
Select(Parent);
EditForm({Screen12に配置するフォーム名称});
Navigate(Screen12)
・登録ボタン
OnSelectプロパティ:
NewForm({Screen12に配置するフォーム名称});
Navigate(Screen12)
Screen12:⑫(社有車登録画面)
・フォーム
データソース:社有車
Itemsプロパティ:Screen11のギャラリー
・登録ボタン
OnSelectプロパティ
SubmitForm({本画面のフォーム名});
Navigate(Screen1)
また、既存画面にも以下のような修正を行います。
Screen1:①
Screen1から個人画面に遷移する際に、この画面に遷移するように変更したうえで、この画面から遷移するように変更します。
・Screen1の個人記録ボタン
OnSelectプロパティ:
Navigate(Screen2)⇒Navigate(Screen7) へ変更
Screen2:③
個人の過去記録画面と共有したことで、フィールドのだし分けを行います。
・追加するフィールド:確認者、確認状態、確認日時、指示事項
・追加フィールドのVisibleプロパティ:If(mode="edit",true,false)
※これにより、遷移元によって新規登録か編集・確認用フォームかを制御します。
Screen3:⑩
・ギャラリー
Itemsプロパティ:{Screen9のギャラリー名称}.selected
いかがでしょうか。色々と設定を行う必要はありますが、以上のようにすることで、以下のような画面遷移となるシステムが一通り完成したと思います。

Power Appsで業務システムが簡単に作成できる
一つの業務システムを作り上げるということで、Power Apps の使い方から個々の画面の作り方、関数について少し解説を行いました。
ここまでの時点で、もしも混乱が生じたとしたら、特に画面にオブジェクトを配置した際にオートナンバーで名称が付与され、参照関係がいつの間にかわからなくなっていく、ということだと思います。
このため、開発を始めるうえで、画面設計の番号と対比させたり、ネーミングルールなどを組織内で整備しておくと良いかと思います。最後にどのような標準ルールを定めておくべきかを記載しておきます。
組織で統一すべき開発標準(例)
<名称に関する標準>
・画面名称
・オブジェクトの名称
・テーブル名称
・テーブルのフィールド名称
・変数名のルール
<デザインに関する標準>
・画面の標準レイアウト
メニュー画面、登録、照会画面。ヘッダーやフッターなど
・フォーム、ビュー
<業務利用に関する標準>
・画面フロー(業務フロー)
・管理者と通常利用者の権限の相違
最後の権限などは、登録者が管理者に成りすますということも出来ていしまいますので、ユーザーの権限によってボタンに制御をかけるなどが有効かと思います。
いずれにしても、Power Appsは業務システムを作るうえでとても効率的なツールであることは間違いありません。皆さんも色々な業務システムに利用してみてください。
