記事一覧
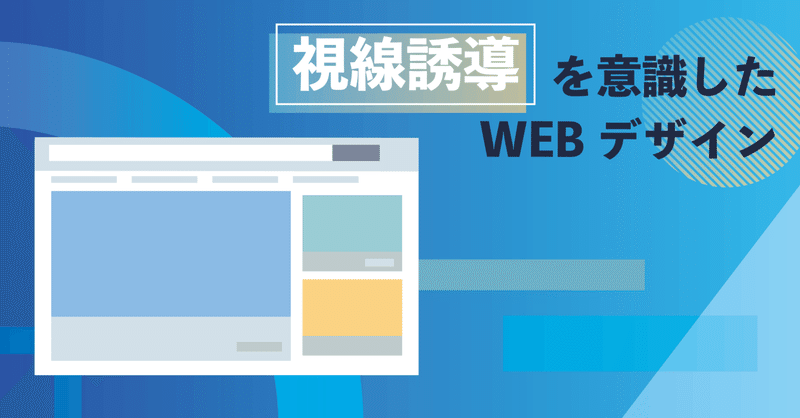
視線誘導を意識したWEBデザイン
こんにちは、コモテック制作チームです。
デザインを考える上で、見る人の「視線」を考えることはとても大切です。
今回はwebサイトデザインの視線誘導について説明します。
視線誘導について
人の視線の動きには大きく分けて4つの種類があるとされています。
◎グーテンベルク・ダイヤグラム
同じように並んだ情報やモノを見るとき、左上から右下に人の視線は動くという考え方です。この左上から右下の斜めのエ
【Webフォント入門】Googlefontsの導入方法
こんにちは。コモテック制作チーム コーダーです。
閲覧者側の端末環境に関係なく設定できるWebフォント。
今回はそんなWebフォントを導入する事のメリットや気軽に使う方法について紹介したいと思います。
そもそもなぜWebフォントが良いと言われるのか。Webフォントは、あらかじめWebサーバ上に置かれているフォントデータを読み込んで使用するフォントです。これによって閲覧者側の端末環境に関係なく、指
色の見え方で考えたいこと
こんにちは、コモテック制作チームデザイナーです。
今回は色について考えました。
私たちが、物体を目で見て認識する時、
光が物体反射し、かえってきた光の違いを色として認識しています。
万人が同じものを見ているとは限らず、
人体で言うと、色覚の異常、加齢、瞳の色、
ホームページで言うと、モニターの環境などにも左右されます。
デザインの色の決め方ホームページをデザインする際、
コーポレートカラーや企
WordPressについて
こんにちは。コモテック制作チーム コーダーです。
Webサイト制作を進めていく中で、WordPressの導入を提案、検討されたことはございませんでしょうか。
そもそもWordPressってなに?WordPressを導入するとどうなるのか…
そんな疑問の解決に少しでも役に立てればと思い、WordPressの基本的な情報を掲載したいと思います。
【WordPressとは】WordPress(ワード
Lighthouseについて
こんにちは。コモテック制作チーム デザイナーです。
今回は、Lighthouseについてご説明したいと思います。
Lighthouseとは、
Lighthouseでは、以下のようなことがわかります。
Performanceサイトの重さや、読み込み速度を測定します。
こちらは計測時のパソコンの処理能力に左右されやすいため、数値が安定するまで何度か計測し直す時もあります。
Accessibil