
#52 Canvaで作ったポータルサイトをTeamsで共有する方法
どうも。こみっくです。
今回は少しニッチな?話になります。
この前紹介した、CanvaでWebサイト(ポータルサイト)を作る方法の記事。
最後にクラスにサイトのURLを共有しましょうね。と言っていました。
今回はそこをもう少し深堀りしていこうと思います。
まず、前提として今回僕が言っているTeamsはMicrosoftのものです。
最後まで読んでいただくと、少しスマートにポータルサイトが管理できるようになりますよ。
ポータルサイトのリンクを生成
まずは、ポータルサイトを作成しましょう。
↓作り方はこの記事から。
できたポータルサイトのリンクを生成します。

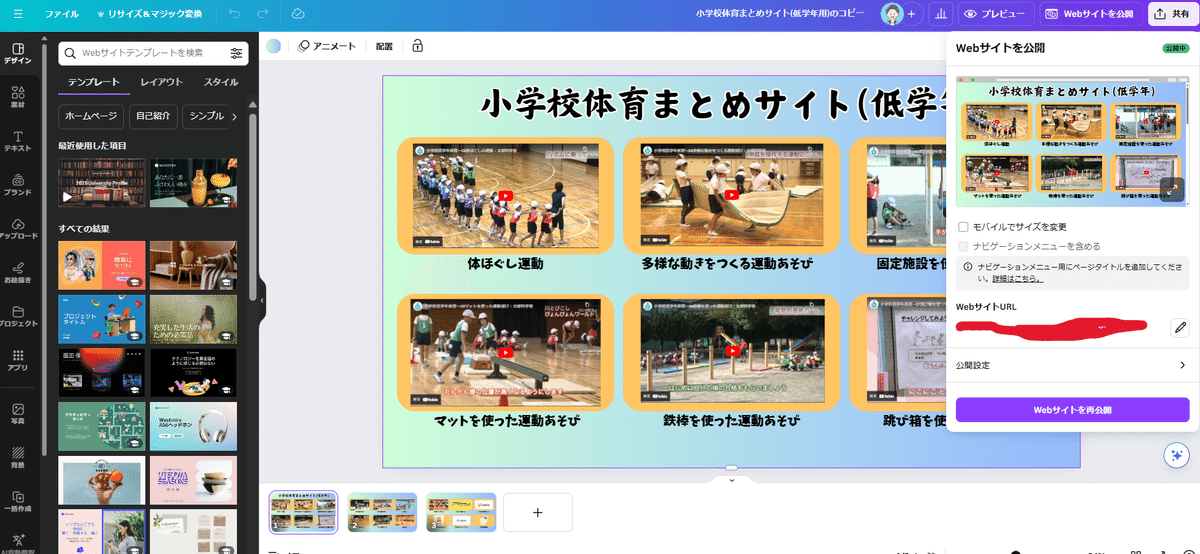
右上「共有」をクリック。
紫っぽいとこの「Webサイトを再公開」をクリックします。
(始めてリンクを生成する場合は「Webサイトを公開」と表示されています。)

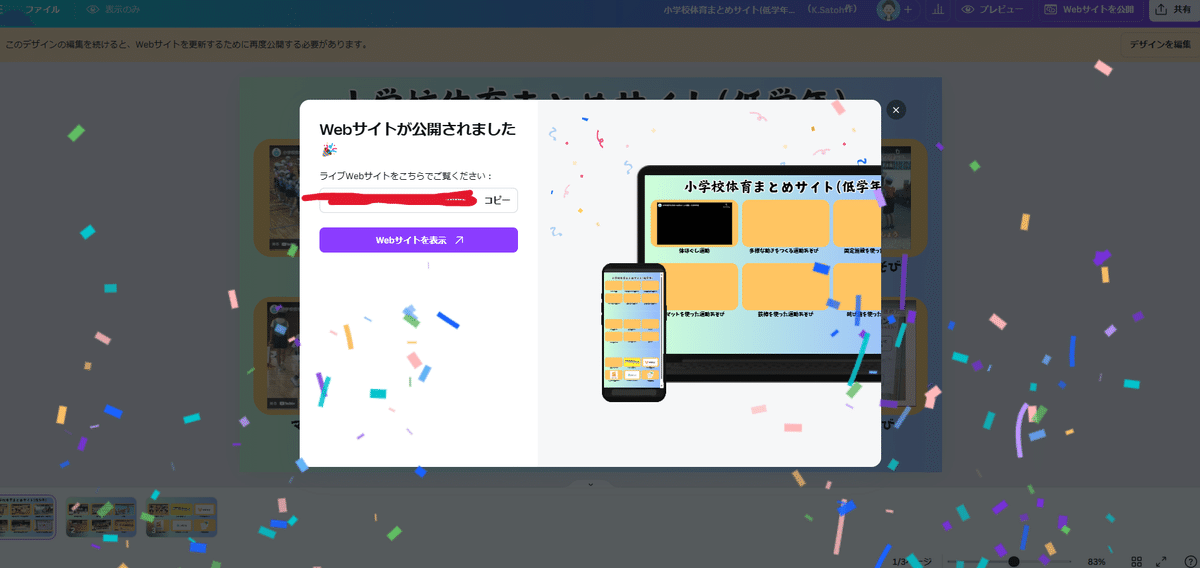
ポータルサイトのリンクが生成されました!
紙吹雪が舞っていてなんだか嬉しい。
赤線が入っているところがそのURLです。
コピーをクリックすると、URLがコピーできます。
これでリンク生成が完了!
Teamsに貼り付けよう!
あとはこのURLをTeamsに貼り付けるだけ…。
ですが、投稿欄に貼り付けると新しい情報に埋もれてしまう可能性があります。
せっかく作ったのに…もったいない。
そんな問題をクリアする方法があります。
それは「タブにポータルサイトを追加する」方法です。
やってみましょう。
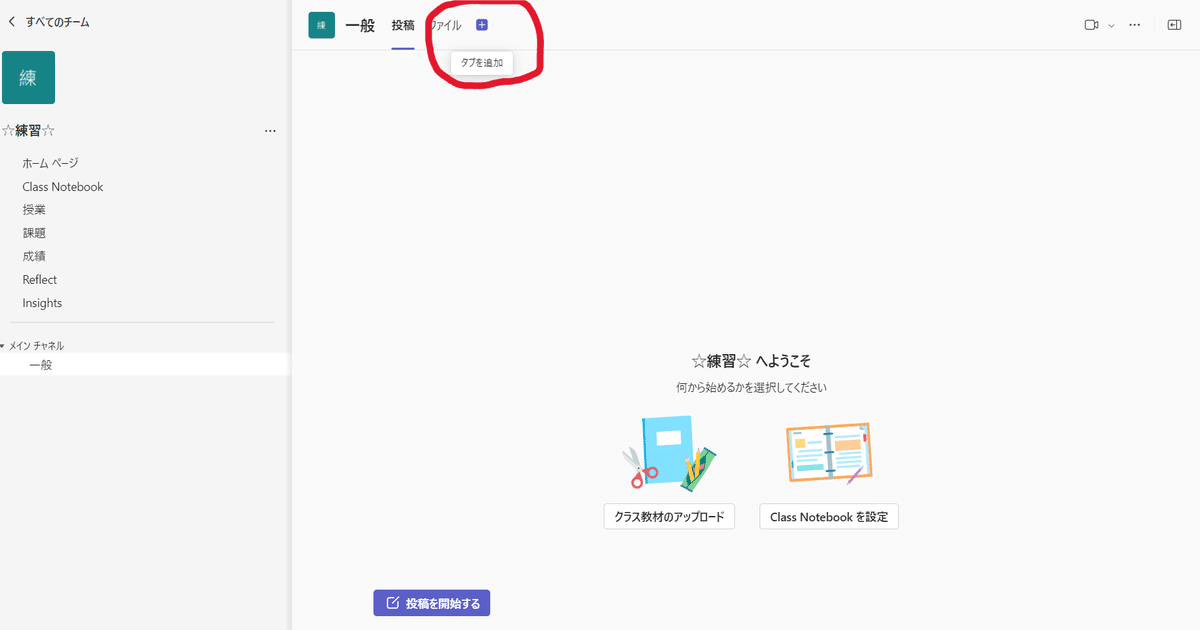
まずはTeamsを開きます。

ページ上にタブがあります。
そこに+マークがありますね。(赤まるのとこ)
そこをクリックするとタブを追加できます。
クリックしてみましょう。

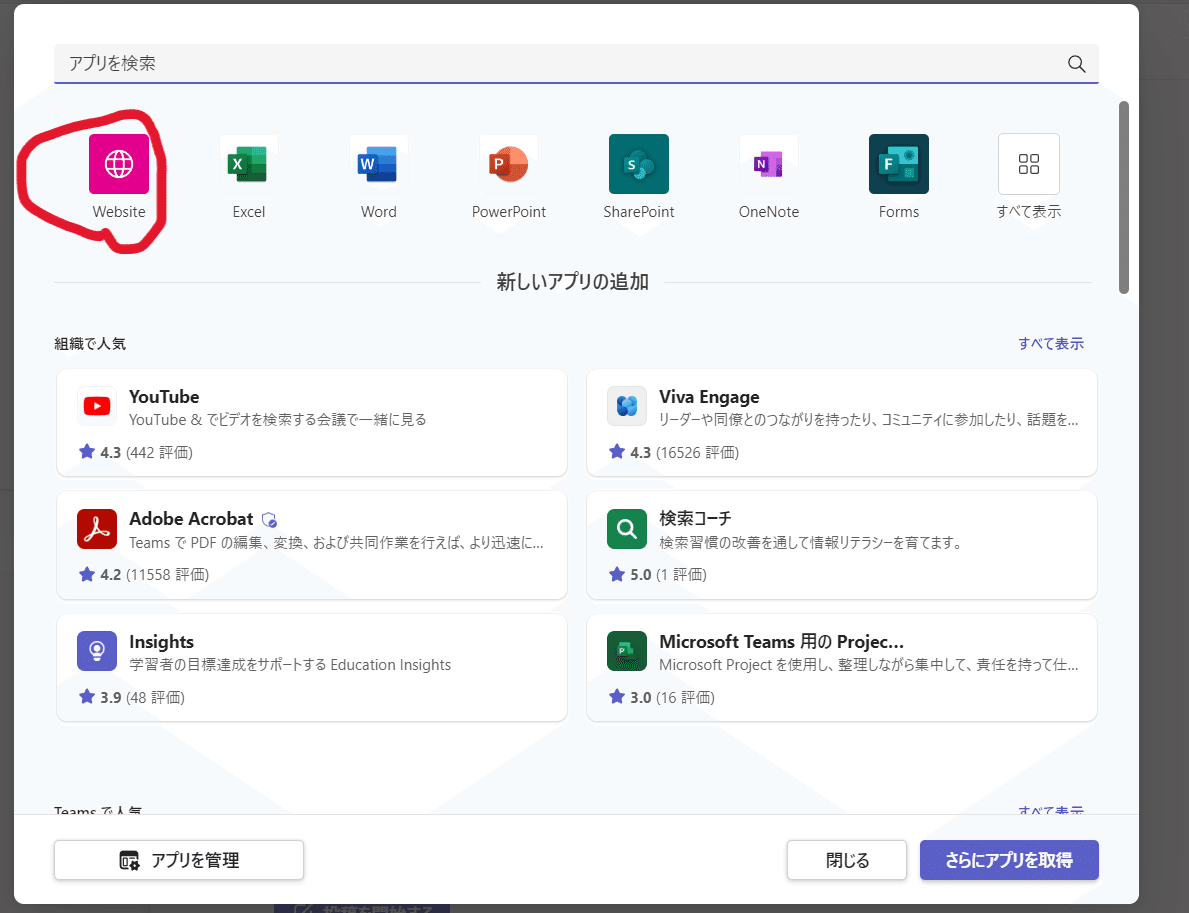
こんなページが出てきます。
新しいタブに何を追加しますのん?と聞かれているわけです。
ここでは、ポータルサイトを貼り付けるので「Website」を選択します。

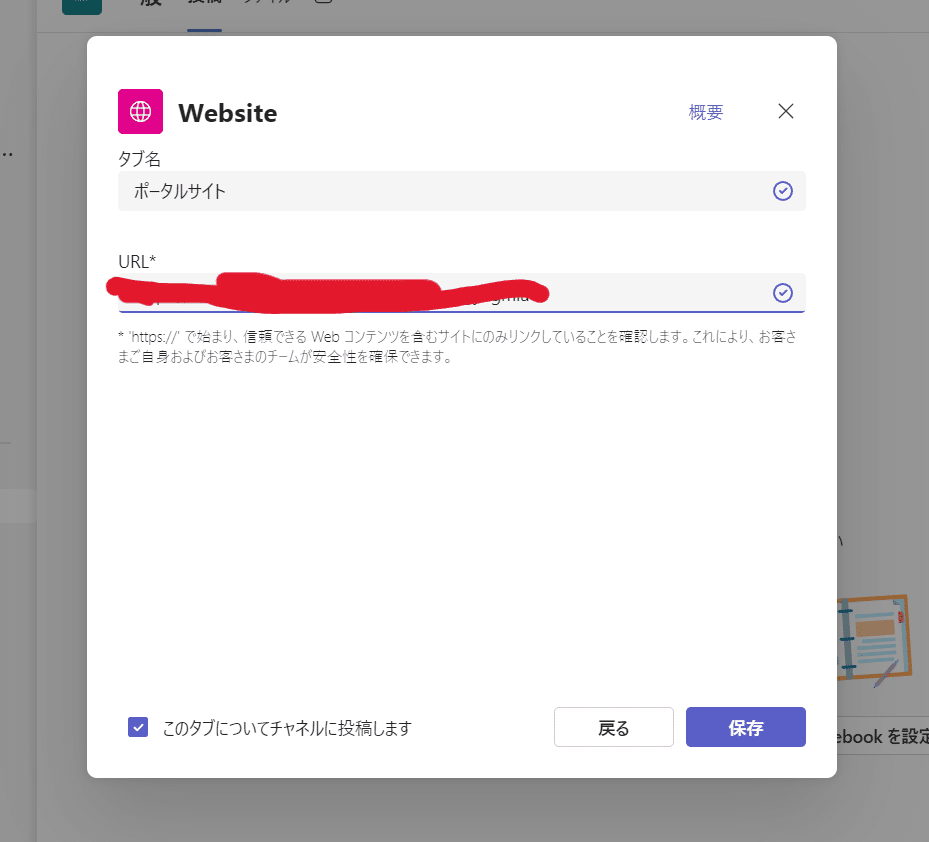
新たなページが出現します。
タブ名には「ポータルサイト」(自分で好きな名前を入れる)と入れ、URLにはさっきコピーしたポータルサイトのURLをペーストします。
下の「このタブについてチャネルに投稿します」はどちらでもOK!
最後に保存をクリック。

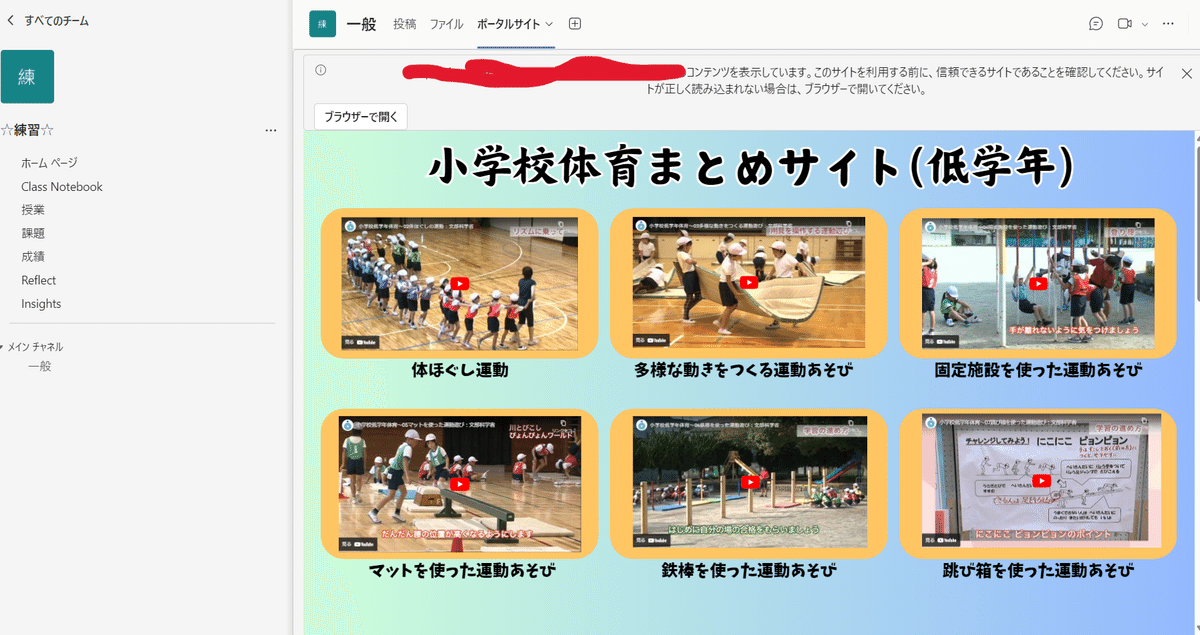
すると、Teamsのタブにポータルサイトが追加されました。
これで投稿欄をさかのぼってサイトを探す必要はありません。
タブでポータルサイトを選ぶだけでTeams内でポータルサイトが出てくるので、すぐに見たいページにとぶことができます。
この画像でいうと、Youtubeの再生ボタンを押すとTeamsの中で動画を見ることができるのでめちゃ便利です。
おわりに
最後まで読んでいただきありがとうございました。
僕はこの方法でポータルサイトを子どもたちに共有しています。
すぐにポータルサイトにとぶことができるので便利です。
この記事が何かのお役に立てれば嬉しいです。
