CSS フレームワークとは??
こんにちは、コイアイです。
みなさんにとって美しいwebページはどのようなデザインでしょうか。
今日はそんなページのデザインの話から、
実際に役に立つツールの紹介まで、学んだことをnoteしていきます、
よしなに。
誰の為のWebデザインか
そもそもデザインとは何でしょうか...?
デザインとは機能です。
デザインするとき 必ず人がいます。その 人 に対して最高の体験をして頂くにはどうしたらいいのか、それを考えて実装するのがデザインです。
Webページにも訪問してくださる人がいますから、デザインしていくべきです。
デザインの流行
webページのデザインにも流行があります。
その中でも、大きなデザインの変化を紹介します。
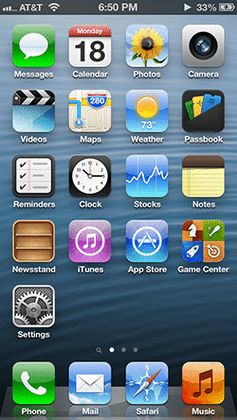
スキューモーフィズム デザイン
上の写真の通り、スキューモーフィズム (skeuomorphism)とは、リアルな質感や立体感を取り入れたデザインのことです。

iOS 6 まではappleでも用いられていました。
個人的にスキューモーフィズムというとXPの時代のwindowsロゴとかアプリを思い出します...。
フラットデザイン
続いてフラットデザインです、こちらはiOS7で取り入れられたことで普及しました。

フラットという名前の通りシンプルなデザインです。
近年よく見ます、見ますよね!?
マテリアルデザイン
フラットデザインに物理的特性を取り込んだようなデザインです。
具体的には、影やアニメーションの速度を あたかもそこに重さや重なりが 存在するように設計します。
これによって ユーザーがよりストレスなく操作をできるようになると言われています。
また、Googleが公式で推奨していることからも 今後どんどん普及していくと予想されます。
かっこいいですよね。
CSSフレームワーク
そんなマテリアルデザインを自身の制作したページにも取り込んでみたいと思いませんか!?
なんと簡単にそれができてしまうんです。
そう、CSSフレームワークならね ( ´_ゝ`)
はい、では 具体的な説明に入っていきましょう。
フレームワークとは何でしょうか?
フレームワークとは みんなが使いそうな機能をあらかじめ書いてあり それを はめ込めるようになっているシステムのことです。
つかって理解する方が早いですね...。
では、早速使ってみましょう!
Materialize
CSSフレームワークにも Bootstrap,Bulma,Ulkit 等々たくさんのサービスがありますが、今回はマテリアルデザインに対応しているMaterialize を使用します。
正直に言いますと、公式ドキュメントが分かりやすすぎて適わないので
公式ドキュメント、見てください!!
恐れ多いですが、一応備忘録的にメモしておきます...。
準備
CDNを利用する場合
先ずCDNの簡単な説明をさせて頂きます。
CDNとは Contents Delivery Network の略です。
要はネット上にあるCSSのリンクを読み込むしくみです。
コレの利点はダウンロードする必要がないので導入が楽ちんということです。デメリットとしては フレームワークのバージョン変更等でリンクが切れてしまいスタイルが適応されなくなってしまうリスクがあるところです。
では具体的な書き方を紹介します。
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.100.2/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.100.2/js/materialize.min.js"></script>
以上のコードをHTMLの<head>の中に追加しましょう!!
ダウンロードする場合
公式ページから以下の階層構造を参考にして読み込みましょう。
MyWebsite/
|--css/
| |--materialize.css
|
|--fonts/
| |--roboto/
|
|--js/
| |--materialize.js
|
|--index.html
グリッドレイアウト
Materializeではグリッドレイアウトを採用しています。
グリッドレイアウトとは container 内を12等分して、
要素をどれくらい割り当てるかでデザインしていくシステムです。
何言ってるか分からないと思うので公式ドキュメントを参考にしてください(´;ω;`)
具体的には
<div class="row">
<div class="col l7 s12 "><span class="flow-text">This div is 7-columns wide on pushed to the right by 5-columns.</span></div>
<div class="col l5 s12 "><span class="flow-text">5-columns wide pulled to the left by 7-columns.</span></div>
</div>
のように書きます。
class="row"は1行に分割していきますよーという指定です。
class ="col" はグリッドレイアウトを使うときの約束書きです。
class ="l7" とあるのは 12等分した画面幅の中でどれくらいを割り当てるかの設定ができます。
そして class="s12"というのはスマホ版になった時の割合はどうするかの設定ができます。
そうです、レスポンシブデザインがここを設定するだけで簡単に実装できます!
色の変更
このページの色を参考にして、色を変えたい要素の class に色の名前を追加するだけで 簡単に美しく変更ができます!
すぎょい...。
おわりに
ここまで読んでくださった方そうでない方、いつもありがとうございます(o^―^o)
久々の投稿になってしまいましたが、これからも定期的にnoteを投稿していきたいと思っていますので、ヨロシクオネガイシマス。
それでは。
