
デザインシステム普及のために社内LTをしたら反応がよかった話
こんにちは、コドモンのプロダクトデザインチームの中居です。
プロダクト開発部では月に1度、希望者が5〜10分の短いプレゼンテーションをするLT大会を開催しています。先日のLT大会で、デザインシステムの名著『Design Systems デジタルプロダクトのためのデザインシステム実践ガイド』を基にLTを行ったので、その模様をお届けします。社内普及の参考になれば嬉しいです。
きっかけ
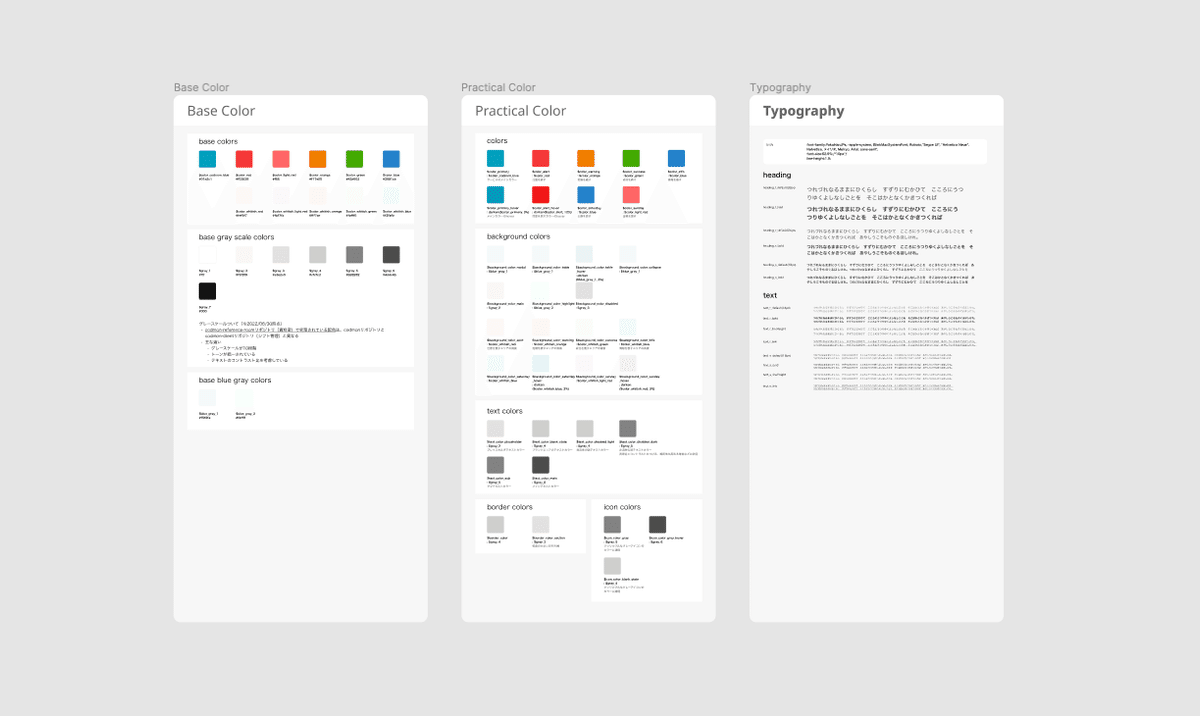
Figma上で管理しているデザインシステム
コドモンのデザインシステムはFigma上で管理されています。専属のチームがあるわけではなく、デザイナーが必要に応じてブラッシュアップしています。

プロダクトデザイナーチームの規模拡大
コドモンはプロダクト開発部の規模が絶賛拡大中。プロダクトデザインチームも例に漏れず、ありがたいことに1年前と比べ人数が増えました。すると自然とメンバーによってデザインシステムに対する知識や経験の差にバラつきがある状態に。
そこで、知識の底上げのため、まずはデザインシステムに特に興味・関心の強いメンバーが輪読会で学習した内容をチームに共有することになりました。
デザイナーだけでなく、社内普及へ
本書の「CHAPTER5 共有言語」には、デザインシステムの普及・浸透の重要性について書かれています。
チームで命名するだけでは共有言語を確立できません。チーム全体にこの言語を浸透させなくてはなりません。
輪読会を進めるうちに「デザイナー以外のメンバーにももっと普及していきたいね」という話になり、社内普及の足がかりとしてLT大会で発表することにしました。
発表内容と気をつけたこと
伝えたいメッセージ、ゴールを設定
ただの本や用語の紹介にならないよう、まずLT大会で伝えたいメッセージとゴールを設定することにしました。「デザイナー以外のメンバーにも伝わるメッセージってなんだろう?」と話し合った結果、メッセージを「プロダクトの目的がデザインシステムの土台になっている」とすることに。
また、ハードルが高いと思われないよう、「あったらなんか便利そうだな」と思ってもらえることをLT大会のゴールに設定しました。
本書のCHAPTER1の内容をベースに構成
LT大会の持ち時間は10分です。時間の短さに加え、聴衆にはデザインシステムについて知識の浅いメンバーも。このことから、発表内容は本書のCHAPTER1に書かれている内容を、簡潔に、かつデザイナー以外のメンバーにも伝わるような表現にして発表することにしました。
発表内容
CHAPTER1の内容をベースにした、LT大会のスライドの目次です。
デザインシステムとは
構成する要素
パターン
デザイン原則
共有言語
効果的なデザインシステムとは
他社の事例紹介
まとめ
事例や図解を用いてイメージをしやすく
「構成する要素」では図解を使って、「効果的なデザインシステムとは」では他社の事例を紹介して、抽象的な内容もなるべく具体的なイメージができるように心がけました。

デザイナーだけの表現になっていないか
全体を通して、デザイナーだけが分かるような表現になっていないか、誰が聞いても「デザインシステムってなんか便利そうだな〜」と思ってもらえる内容になっているかどうか、気をつけました。
LT大会後の反応
こうして準備と発表を終えました。聞いてくれたメンバーはどのような感想を抱いたのでしょうか。大会後のアンケートの一部を紹介します。
とても簡潔でわかりやすかったです!
デザインシステムが何なのか少しわかりました
「目的を土台にする」という考え方って大切だな、、改めて思いました!
専門的な部分は非開発の私には難しかったですが、こんな世界や仕事もあるのかとワクワクしました!
いまあるものベースでも、より活用されるように一緒に普及していけたらい
いなと思いましたー!
デザインのパーツに至るまでの工程が見えて勉強になりました。デザイン原則の言語化とすり合わせがとても大変そうで、仕組みを定着させるフェーズに興味がわきました。
よく知らずパターンだけのものかと思ってましたが、デザイン原則や共有言語とセットで目的と紐づけられたものなんですね。
DDDのユビキタス言語などにも近いものを感じました。
デザインシステムを正しくつくると、UIコンポーネントが揃ってくるはずなので、UIテストの精度とかもよりよくなるので、いいことづくめだと思ってます!わーい
「言いたいことが伝わるか」「興味を持ってもらえるか」正直なところ不安でしたが、期待以上の反応でした! なかには「一緒に普及したい」と言ってくれるメンバーもいて、嬉しい限りです。
まとめ
伝えたいメッセージを設定して、イメージのしやすさ・簡潔さを心がけて発表をしたところ、想像以上に好感触でした。今後も継続的に発信していきたいです!
コドモンではデザイナーを募集中です!
ここまで読んでいただき、ありがとうございました! 少しでもデザインシステムの社内普及についてヒントになれば嬉しいです。
コドモンでは、プロダクトをデザイン面で牽引してくださるデザイナーを募集しています。興味を持っていただいた方はぜひ気軽にお声がけください!

/assets/images/1935156/original/b926526c-922e-49e9-8682-6998b0f9fc10?1655192290)
/assets/images/11321632/original/3be0c56d-56e0-4718-879b-933442632ae8?1672986056)