
Cocos、初のSteamゲームを無料リリース
正直、練習のためにちょっとしたゲームを作ろうとしたんですが、やめられなくなりました。
(このブログ記事は、ゲームエンジン開発者のyouyouさんからお送りいただいたものを記事にしました)
少し前になりますが、2022年8月に、3Dランニング&ビルディングゲーム『iles』のSteamでの正式サービスが開始されました。プレイヤーの皆様は、無料でゲームをダウンロードし、体験することができますので、まずは「ウィッシュリスト」に追加してください。同時に、ゲームのコアとなるソースコードの一部がv3.6にバージョンアップされてリリースされていますので、こちらはCocos Storeから入手できます(記事末尾のリンク参照)。
"iles "は、主にエンジンチームのCANVASと私の2人が、空いた時間を使って開発しています。研究開発のサイクルは4ヶ月近く。私は、レンダリングパイプラインの構築とレンダリングエフェクトの実現を担当しています。Canvasは、ゲームのフレームワークとゲームプレイを担当しています。アートモデルや音楽はほとんど外注で、残りは私たちが作っています。
以前のcyberpunkやLakeのデモをまだ覚えていらっしゃるかもしれませんが、この2つのデモはいずれもエンジンのレンダリング能力を見せることに重点を置いており、シーン内でインタラクティブに操作できる部分は比較的少ないと言えます。多くのユーザーが "いつになったら中に入って走り回れるのか?"というメッセージを残しています。そこで私たちは、Gameplayコンテンツを直接追加して、ゲームを作ってはどうかと考えたのです。
ということで、「iles」が誕生しました。このゲームでは、エンジンが作り上げた世界に、より深く入り込み、細部まで見てもらいたいと考えています。さらに重要なのは、エンジン開発者として、Cocos Creatorを使ったゲーム開発の全プロセスを体験することで、エンジンの欠点や痛点を発見し、その後のイテレーションへの参考とすることができることです。
Steamを選んだのは、私たちがまだあまりカバーしていないプラットフォームであることが主な理由です。今回は、Steam Greenworksへのアクセス、Mac+Windowsのデュアルプラットフォームでのローンチ、クリエイティブワークショップへのアクセスなど、Steamでゲームローンチの全プロセスをテストしました。
次に、ゲームプレイデザイン、レンダリング効果、Steamへのリリースの3点に焦点を当て、「iles」の開発舞台裏を紹介します。
シンプルで楽しく遊べる
プロジェクト開始当初、「どのようなゲームを作りたいか?」考えました。
軽快でありながら、競争力のあるゲームにしたい。この観点から、「パルクール&ブレイクアウト」という方向性を選び、ゲーム操作は極力シンプルに、マウスでキャラクターを走らせるようにしました。また、競技の面白さを向上させるため、走行に少し慣性を持たせ、ゲーム操作を少し複雑にしています。
ゲームプレイは単純明快です。プレイヤーはマウスの動きとクリックでキャラクターの走りとジャンプをコントロールし、50のパルクール島を駆け抜け、キャンディーを集め、様々なトラップを回避していく。各レベルのゲーム時間は1分未満で、キャンディの数とうまくクリアした時間に応じてスコアが加算されます。
「iles」には、レベルをクリアするだけでなく、「ビルド」モードも用意されています。プレイヤーは集めたキャンディーを使ってスキンを購入したり、レベルエディターをアンロックしたり、島を建設して自由にレベルをデザインすることができます。UGCコンテンツのサポート、クリエイティブワークショップへのアクセスは、最小限のコストで『iles』の寿命を延ばすためであり、また、プレイヤーがどのようなクリエイティブマップを作れるかか見てみたいということで、Canvasはアニメの女の子を作りました。
「iles」の主人公はニワトリです。キャラクターイメージを決定する作業には、頭も時間も使いました。当時は「もっと違うイメージにしたい」と常々思っていたのですが、自ら大きな穴を開けてしまいました。今でも、ニワトリのデザインはかなり難易度が高いです。Pandaは「大胆に作ればいい」と提案し、大げさな要素も加えてくれました。

その後、発散していろいろなデザインに挑戦しました。

そして、議論を重ねた結果、次のようなものが出来上がりました。

個人的にはその傘が好きです。この傘は主人公に欠かせない小道具で、主人公と一緒に飛んだり滑ったりすることができます。もし予算があれば、この傘をみんなのお土産にしたいです。
ステップバイステップでエフェクトの構築
"iles "のレンダリングエフェクトは、長い時間をかけて作り上げました。ゲームによって提示されるエフェクトが、どのようにステップバイステップで作られていくのか、その反復プロセスのいくつかの項目をご紹介しましょう。
一番最初のプロトタイプの段階では、簡単な白い型をいくつか使ってシーンを構築し、その後のシーンはこのプロトタイプをベースに徐々に最適化されていきました。

また、水際の作成では、深度検査、手作業によるモデル面の作成、レイディテクションによるモデル面の生成、特殊効果など、さまざまな解決策を試みました。それでも、これらの方法には多かれ少なかれ欠点があり、プロジェクトのニーズを満たすことはできません。ユーザーの編集に応じた水紋を動的に生成し、レンダリング効率を確保しつつ、オブジェクトの表面から波がはみ出るような表現ができればと考えています。最終的に私が選んだのは、SDFの実装方法です。ユーザーによる編集時にSDF画像を生成し、水面のレンダリング時にそのSDF画像を読み込んで波紋を生成するのです。


鳥や滝を追加し、プロットを最適化した結果、徐々に少し海の雰囲気が出てきました。

海の色を「浅い海」から「深い海」に調整して少し神秘的な雰囲気を出し、表面波と波灯を加えて装飾します。ちょっと面白そうになってきましたね。

そして、海底の効果を充実させる。ゲーム内の島のプロットはプレイヤー自身が建設・生成し、海中の陸地や石、木、サンゴはプロットの周りに自動生成されます。スカイボックスを最適化し、水面への反射を追加した後、基本的には今ゲームで誰もが目にするものとなっています。


「iles」の高度なエフェクトは、基本的にこのカスタムレンダリングパイプラインに依存しています。このパイプラインのデバッグと整理を容易にするために、視覚的な編集パイプライン機能を一時的に、かつ迅速に実装しました。ソースコードを入手し、その中で実装原理を探ることができます。もちろん、これは "iles "のために一時的に行ったことです。自分のプロジェクトに適用する場合は、原理をマスターした上で、必要に応じてカスタマイズするのが適切でしょう。

また、最も時間をかけたアートエフェクトといえば、実は本作のマップ選択インターフェースです。選択インターフェースでは、編集したレベルを直感的に表示できるようにしたいのですが、そのために様々な解決策を試しました。
最初は、UIスクロールビューのリストで行いましたが、これはちょっとシンプルすぎて見た目も良くなかったです。

その後、メッシュ構造に展開し、レイアウトを見やすくしました。

また、各レベルを区画別に配置し、簡略化した3Dモデルを生成する実験も行いました。当初は3Dモデルの効果をより反映させるために斜めのパースを使用していましたが、少し雑な印象になり、遠くの階層があまりはっきり表示されなくなってしまいました。

そこで、トップビューに戻し、エンジンUI嬢の提案で、レベル下部の点線を実線に変更しました。最終的には、独自のスタイルを持つインターフェイスが完成しました。簡略化されたモデルのエッジが泡立ち、解説文や島名が水底に屈折して表示される効果があることが分かります。ここで使われている技術は、水面効果と同じものです。
Steamでのパブリッシングの落とし穴
私たちは、ゲームのパッケージングとパブリッシングの一通りのプロセスをSteamで行いましたが、Steamのクリエイティブワークショップとデータインターフェースにアクセスするのに多くの時間を費やしました。以下は、Steamプラットフォームでのリリースを希望する小規模な開発チームの参考のために、私たちが遭遇した落とし穴と解決策をまとめたものです。

アップロードしたMac AppがSteamダウンロード後に開けない。 以前はSteam WorksのWeb UIでアップロードしていましたが、速度が遅く、Mac AppのElectron symlinksが途切れてしまいました。長い間調べた結果、コマンドラインを使ってアップロードすることができ、コマンドラインアップロードは増分アップロードをサポートしており、アップロード時間を大幅に短縮できることがわかりました。
参考リンク:https://trashmoon.com/blog/2022/automating-steam-releases-for-html-games-with-electron-forge-and-github-actions/
Steam Workshopのテスト。アップロードインターフェースを呼び出すと、アップロードの失敗が何度も返ってきます。最初は、Steamがまだパーミッションを開いていないか、ネットワークに問題があるためと考えました。しばらくすると、やはりうまくいかなくなりました。ソースコードをめくってみると、String型でなければならないIDパラメータがあることがわかり、数字が渡されることをテストしました。
参考リンク:https://github.com/greenheartgames/greenworks/blob/12392db8e88ec9c0f6a1e244672992b972413e54/src/api/steam_api_workshop.cc#L193
Steamに出品する場合、レビューの期間を考慮する。Steamの審査は1週間程度かかります。審査に合格したからといって、すぐにゲームをダウンロードできるわけではありません。最低でも2週間は、ストアページに「近日発売」と表示する必要があります。この2週間の間、プレイヤーは普通にゲームを検索することができます。さらに、ユーザー登録の時間にも注意が必要です。新規ユーザーは30日以上ユーザー登録をしてからでないとリリースできません。
アーリーアクセスの審査はまだ比較的厳しく、Steamから出される質問には慎重に答える必要があります。そうでないと、何度も呼び戻される可能性があります。
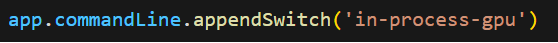
Steamオーバーレイに対応していること、オーバーレイを開くためのショートカットキー「Shift + Tab」に対応していることが必要です。Electronのメインプロセスは、デフォルトでは毎フレーム描画されません。この問題を解決するには、スタートアップ項目にコマンドを追加する必要があります。

また、Steamのリーダーボードシステムにアクセスし、各レベルでのタイムランキングなどを確認できるようにすることも検討していました。しかし、事前調査の結果、Steamのインターフェースと通信するためのサーバーを構築する必要があることが判明し、当面は断念しました。
ゲームとソースコードの入手
"iles "のSteamアドレス
https://store.steampowered.com/app/2001150/iles/
「iles」ソースコードダウンロード
https://store.cocos.com/app/detail/4010/
「iles」のソースコードがCocos Creator 3.6にアップグレードされ、ビジュアルカスタムレンダリングパイプライン全体、ゲームキャラクターの操作、スタートシーン、関連資料など、コアとなるソースコードの一部をCocos Storeでダウンロードすることが可能です。ストアの初期設定は99元ですが、ゲームを最終レベルまでプレイしさえすれば、ソースコードを無料で交換できるバウチャーを入手することができます。クリアの難易度は高くありません。ぜひ体験して、フィードバックして、より良い作品に仕上げてください。
最後になりましたが、この場をお借りして、ゲーム開発中にお世話になった仲間たちに感謝の気持ちを伝えたいと思います また、開発者の皆様にも、ご配慮とご支援をいただきありがとうございました。皆様のご期待に沿えるような「iles」でありたいと思います。
