
Cloud9でのReact設置
言語やフレームワークの学習をしたいけど色々な環境を自身のPCにインストールしてPCの環境を変化させたくないと思ったときにCloud9があったのでその情報を共有します。
初期状態
Cloud9で[環境を作成]のボタンを押します。
標準でnodeとnpmは入ってました。
ec2-user:~/environment $ node -v
v20.15.1
ec2-user:~/environment $ npm -v
10.8.2
ec2-user:~/environment $
Reactの標準的セットアップ
アプリケーション名<my-react-app>でセット
ec2-user:~/environment $ npx create-react-app my-react-app
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y) y
npm warn deprecated uid-number@0.0.6: This package is no longer supported.
npm warn deprecated rimraf@2.7.1: Rimraf versions prior to v4 are no longer supported
npm warn deprecated inflight@1.0.6: This module is not supported, and leaks memory. Do not use it. Check out lru-cache if you want a good and tested way to coalesce async requests by a key value, which is much more comprehensive and powerful.
npm warn deprecated fstream-ignore@1.0.5: This package is no longer supported.
npm warn deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm warn deprecated fstream@1.0.12: This package is no longer supported.
npm warn deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
Creating a new React app in /home/ec2-user/environment/my-react-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
added 1480 packages in 3m
261 packages are looking for funding
run `npm fund` for details
Initialized a git repository.
Installing template dependencies using npm...
added 63 packages, and changed 1 package in 11s
261 packages are looking for funding
run `npm fund` for details
Removing template package using npm...
removed 1 package, and audited 1543 packages in 5s
261 packages are looking for funding
run `npm fund` for details
8 vulnerabilities (2 moderate, 6 high)
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
Created git commit.
Success! Created my-react-app at /home/ec2-user/environment/my-react-app
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd my-react-app
npm start
Happy hacking!
ec2-user:~/environment $
Reactアプリの開発
プロジェクトディレクトリに移動して、Reactアプリを起動
cd my-react-app
npm start
You can now view my-react-app in the browser.
Local: http://localhost:8080
On Your Network: http://172.31.33.191:8080
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully
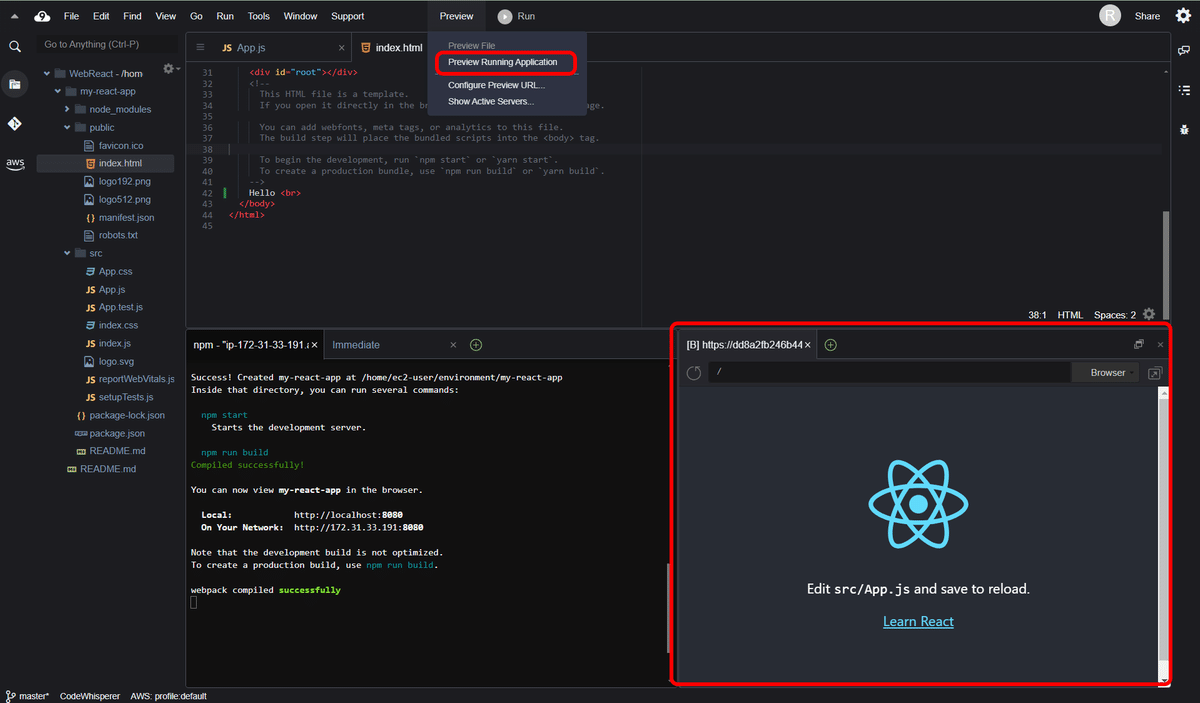
Cloud9のIDE用ブラウザで確認
IDEメニューの「Preview」から「Preview Running Application」を選ぶと右下にブラウザが現れます。

停止
Terminal内で「^c」を入力するとサーバは停止します。
webpack compiled successfully
^C
ec2-user:~/environment/my-react-app (master) $
おまけのGit
Gitもインストールされています。
ec2-user:~/environment/my-react-app (master) $ git status
On branch master
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: public/index.html
no changes added to commit (use "git add" and/or "git commit -a")
ec2-user:~/environment/my-react-app (master) $ git --version
git version 2.40.1
ec2-user:~/environment/my-react-app (master) $
