
Figma3.0リリースでFigmaがDOPEなデザインツールになった|SketchでもAdobe XDでもない選択肢
みなさんはFigmaというデザインツールをご存知でしょうか。
正直な所、Adobe XDやSketchなどと比べると知名度も低いし、それらのツールと比べても機能は充実しているのですが使い所が微妙。
(ちなみに、Figmaの公式サイトにもXD、Sketch、Invision Studio、Framerと比較したページはあるのですが全部同じ内容で肩透かしをくらいます。)
という具合に個人的に推しているデザインツールではあるものの、惜しい部分が多くまだ布教できる段階では無いな、という印象も持っていました。
しかし......
バージョン3.0のリリースでその印象が大きく変わり、最強のデザインツールFigmaを布教するぞ、という気持ちになりました(謎の使命感)
ということで、Figmaの機能の紹介をメインに主要なUIデザインツールであるSketchとAdobe XDとの比較なんかも合間合間していこうと思います。
これを見てFigma使ってみようかな......という気持ちになる人が少しでも増えれば嬉しい限りです。
また、操作方法は他のツールと比べて特に変わらないので、ここでは説明しません。
残念ながらUIは全部英語ですが、機能名の隣にショートカットキーが書いてあるので、英語を読み解きながら使っていけばそのうち慣れると思います。
......と、不安を煽ってはいますが、[v]が選択ツールとか、[p]がペンツールとか、[r]が四角のやつとかそんな感じなので安心して下さい。

今までのFigmaの機能の振り返り

"Turn Ideas Into Products Faster"
アイデアをより速く製品に変える
上はFigmaの公式サイトのキャッチコピーですが、Figmaはこのキャッチコピーに表されるようなストレスフリーでスピーディーな一貫性のあるデザインプラットフォームを目指していることが機能面からも伺えます。
まだ使ったことは無いのですが、これはFramerやMarvelにも通ずる所があるかなと思います。
そんな他のツールと比べてみた時にFigmaを選択するメリットは何なのか。
まずは、Figmaの機能や動作環境などFigmaのメリットをサクッと箇条書きで挙げてみます。
・基本使用料金無料
・デザインのバージョン管理が自動的に行われる
・シェアボタンを押すだけで簡単にプロトタイプを共有できる
・コメント機能も有り
・固定オブジェクト出来る 🎉
・プロトタイプをモックアップ風に見せることが出来る 🎉
・ブラウザベースで動くためアプリをインストールする必要がない
・編集すると自動で保存される
・1つのファイルを複数ユーザーで同時に編集することが出来る
・ペンツールの使い勝手がイラレ以上
・数値入力フォームで四則演算ができる
・簡単な画像編集ならフォトショを開く必要なくFigma内で出来る
・Sketchのようなシンボルの入れ子が出来る
・コンポーネントやカラー、テキストスタイルなどをライブラリーでチームで共有できる 🎉
...etc
幾つか強そうなメリット挙げてみました。
太字は個人的にFigmaの強みだなぁと思っているやつで、🎉はFigma3.0で追加された機能です。
他にも、Figmaで使えるサードパーティ製のツールが沢山あったり、APIが使えたり......なんて部分もあるのですが、今回の記事はFigmaでデザインすることの強さをメインに伝えたいのでそこまで深く説明しなくても良いかなと思った次第です。
興味のある方はこちらのFigma Platformを発表した記事を見ると楽しいかもしれません。
さて、次は上で挙げたメリットについてもう少し踏み込んで説明していきたいと思います。
基本料金無料

最近のデザインツールの流行り(?)ですがFigmaも基本料金は無料です。
無料なのは3プロジェクトまでなのでFigmaをメインに使っていこうと思うと必然的にお金はかかると思います。
ですが、Figmaの料金体系は少し難しくて、よく理解しないで購入すると頭の中が疑問符だらけになってしまうので別記事で詳しく説明しようと思います。
ここで言えることは、場合によってはFreeプランでも充分使える、ということと、少し間違えると料金がめっちゃかかるということです。
バージョン管理が自動的に行われる
編集すると自動で保存される
従来デザインのバージョン管理はGithub、Dropbox、Abstractあたりを使っている方が多いと思うのですが、正直世の中の大半のデザイナーはそこまでバージョン管理を気にしていないように思います。(僕は修正がかさみそうな案件以外は面倒なのであまり気にしていません。意外とどうにかなる。)
そんな面倒くさがりなデザイナーにFigmaはうってつけです。
ただ、バージョン管理は基本的に自動で行われるのですが、何を編集したのかイマイチ分かりづらいので、自分の好きなタイミングで[カラー調整]とかコメントを付けてバージョンを残すことも出来ます。
※GithubやAbstractなどのように差分のマージや、ブランチを作ったりすることは出来ません。
保存も自動でされて、バージョン管理も自動的に行われるので心配性な方にも非常におすすめできます。
しかも、Figmaのデータは基本的にweb上に保存されているのでなにかパソコンに不具合があった時の安心感は異常です。
ちなみにFigmaで[command+s]を押すとこんなメッセージが出てきます。
すき。

ブラウザベースで動くためアプリをインストールする必要がない
1つのファイルを複数ユーザーで同時に編集することが出来る
こちらの2つの機能。あまり関わりがないように感じますがこの2つは実際に仕事で使用する際に効果を発揮します。
まずはブラウザベースで動くという点。
これはインターネットブラウザさえあればクライアントでも、エンジニアでもデザインファイルを触れるということを意味します。
個人的に「文言変更して」「画像差し替えて」を相手側でやってもらうことが出来るのがとにかく嬉しかったです。
仮に、非デザイナーがデザインをいじってしまいデザインが変になってしまったとしても、自動でバージョン管理されるから問題ないという抜け目の無さ......。
また、Zeplinなどを使わないでエンジニアにFigmaのURLを渡すだけで素材やデザインの仕様が共有できるのもかなり楽です。
後述しますが、Figma3.0になってテーマカラーやフォントなども分かりやすく共有できるようになりました。
そして、1つのファイルを複数ユーザーで同時に編集することが出来るという点。
これはフリーランスの方にオススメの機能で、例えばクライアントと電話しながら
「ここ修正して欲しい」
「......こんな感じでどう?」
ってのがその場ですぐ出来ます。
僕はまだやったことがないのですが、勿論デザイナー同士で同時に作業するのにも使えます。面白そうです。

↑Figma使う人が一度はやる「みんな同一人物」。
シェアボタンを押すだけで簡単にプロトタイプを共有できる
これはそのままです。
ただ、プロトタイプについて注意して欲しい点が2つほどありまして......。
まず1つ目は、シェアボタンを押して共有されるのは
・デザインを編集できる表示(Editor)
・素材の書き出しやオブジェクトの距離が測れるだけの表示(Viewer)
・デザインと上部ツールバーのみの表示(非Figmaユーザーが公開リンクにアクセスした時)
の三種類があるという点です。
※こちらの記事でEditor、Viewerなどの権限についても詳しく説明しています。
ここでは、クライアントに共有する時は「右上の円で囲まれた三角ボタンを押して下さい」など一言伝えたほうが良いとだけ説明しておきます。
追記:
三角ボタンを押した後の状態、プロトタイプを開いた状態でリンクをシェアするとプロトタイプが開かれるっぽいです。
わざわざ説明する必要なくなったし、クラも分かりやすい、Win-Win

↓右上の三角ボタンを押すとこんな感じ

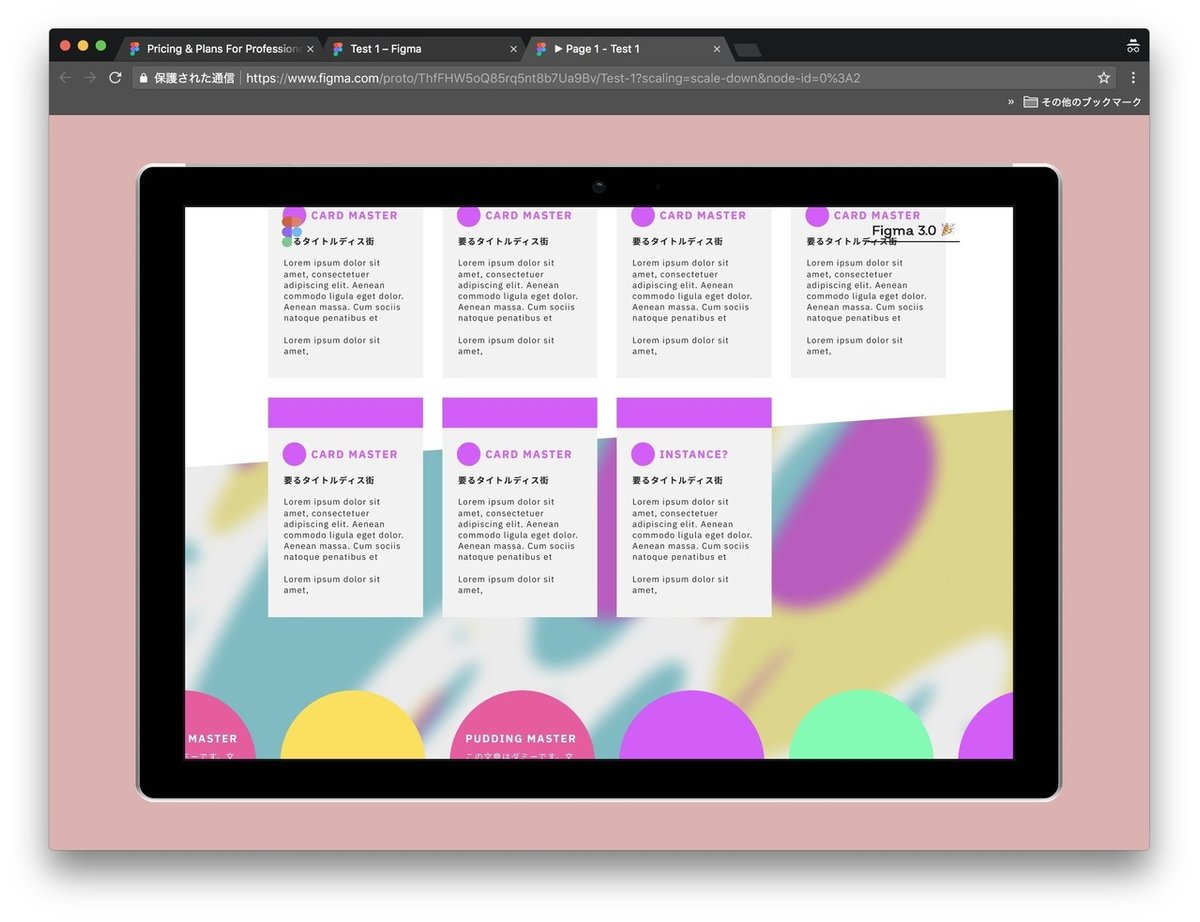
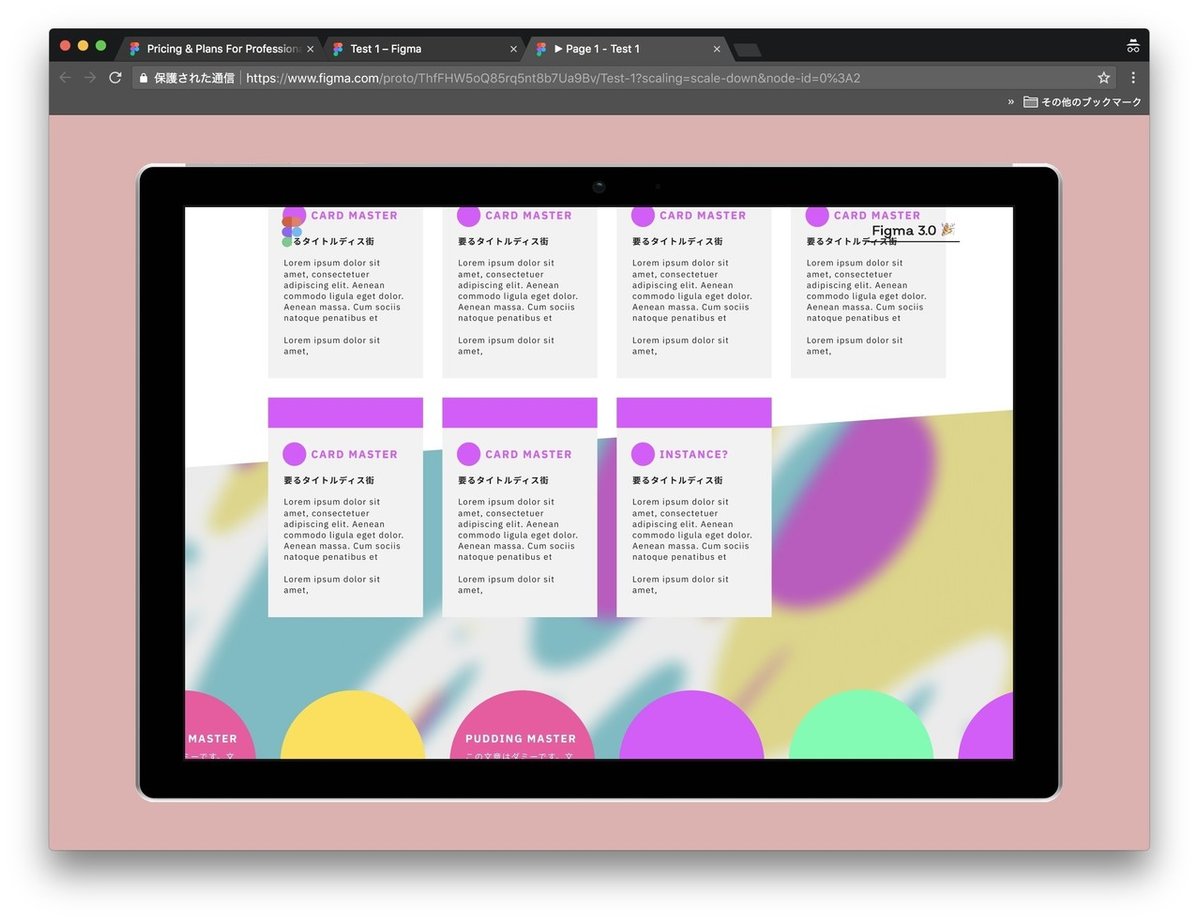
↓また、Figma3.0のリリースでプロトタイプ機能が強化されて、モックアップのような形でも見れるようになりました。

そして、2つ目の注意点。
.......上であげた画像、ちょっと色が変ではないでしょうか。くすんでいるというか。
これFigmaだけではなく他のデザインツールでも同様で、ブラウザでプロトタイプを見ると思っている以上に色が違ったりします。
※使っているモニターとデザインツールの相性や、確認しているブラウザによっては問題なかったりもします。
とにかくこれは困ります。
ということで、ブラウザのシェアトップであるChromeで使われているカラープロファイルsRGBに色を統一させてみます。
ちなみに、Sketchは初期設定が「Unmanaged」、つまりモニターのプロファイル設定を使うという設定になっていますが、ちゃんと設定すればsRGBを使えます。
XDはSketchの初期設定と同じようにモニターのプロファイルが使用されますが、Sketchとは違い設定で変えることは出来ません。
これは、モニターのプロファイル設定がsRGBではない場合ブラウザと同じ色では表現されないということです。
じゃあモニターの設定変えればいいじゃん、とも思いますが、そもそもこの問題に直面するのは高解像度のモニターを使っている人だけで、それ以外のモニターでは大体sRGBに近いカラープロファイルになっていると思います。
そして、高解像度のモニターはその表現力を活かすためにsRGBとは違うプロファイルが使用されているのですが、その設定をsRGBに変えるとちょっとキツい色味になります。
なので、iMacの5Kとかの高解像度モニターでXDを使っている方はXDにsRGBを実装して欲しいというリクエストがあるのでVotedしましょう。
少し話がそれましたが、件のFigmaはというと、
モニターを変えても色が変わらないのでアプリ自体になんらかのカラープロファイルが設定されていると思うのですが、これがsRGBではない(P3のようです)。
しかもSketchのようにカラープロファイルの設定をする画面が見当たらない......。
これはXDと同じく実装待たないとかもなぁ、なんて諦めていたのですがこの設定実は変えられます。
こちらの方法でカラープロファイルをsRGBに変更できるのですが、ちょっと記事が長くなりすぎるので詳細は割愛します。
また、Windowsの方は災難ですが上記の方法を読み解いてどうにかやってみて下さい......
それか普通にChrome上でデザインすれば問題ないです。
追記:
バージョン63から上記の方法(Automatorを使用してsRGB用のFigmaのランチャーを作る方法)が使えなくなりました。そのSpectrumの最新のコメントに解決法が掲載されています。
defaults write com.figma.Desktop ColorCorrectRendering -bool true
と
defaults write com.figma.Desktop ColorCorrectRendering -bool false
のコマンドを打てばsRGBを強制するか、否か選べるので以前より楽になったような気がします。今後はどうなるか......。
↓同じ色になったけどこの色にしたかったわけではない(上記の方法この記事書くまで知りませんでした)

追記:
Twitterでプロトタイプの実機確認について見かけたので追記します。
FigmaにはFigma MirrorというアプリがiOS、Android共にあります。(ストアで検索してみて下さい)
こちらを利用すると実機でデザインのチェックが出来ます。これもリアルタイムで反映されるので実機を確認しながらの調整もスピーディーです!
ペンツールの使い勝手がイラレ以上
簡単な画像編集ならフォトショを開く必要なくFigma内で出来る
今やPhotoshopやIllustratorはUIデザインのためのツールではなく、表現力を高めるためのツールなんて呼ばれることも増えてきました。(本来の在り方に戻っただけのような気もします。)
ただ、UIデザインのツールであるXDを開きながら、PhotoshopやIllustratorを開くというのも面倒ですし、先にフォトショ、イラレで素材を作っておくと言われてもUIの制作を進めていくにあたって変更したい部分も多々出てくると思います。
そんなアプリ間の移動の煩わしさもFigmaは解消しました。
まず、画像編集機能ですが、こちらの機能はあくまで簡易的なものなので本格的に加工するにはPhotoshopを使う他ありません。
しかしこちらの機能、「露光」「コントラスト」「彩度」「色温度」「色合い」「ハイライト」「シャドウ」と一通りの画像編集は出来るので、簡単な編集であればFigmaだけで可能です。

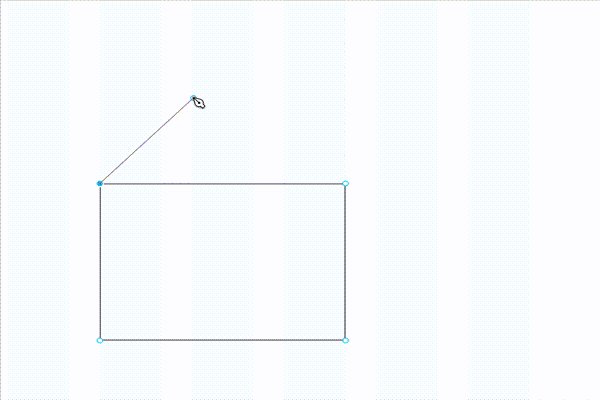
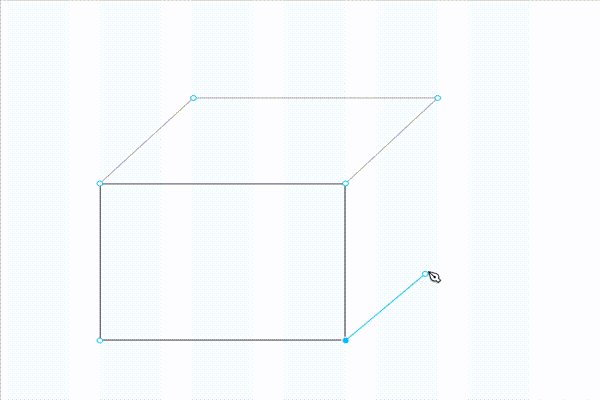
そして、なぜかペンツールは全く簡易的なものではないです。
Figmaのペンツールは本当に使い勝手が良くて、アイコンや、ベクターイラストの制作で力を発揮します。
・閉じているパスから新しくパスを描くことが出来る&閉じているパスに新しくパス繋げることが出来る
・線や面を掴んで移動させることが出来る
この2つの仕様によってイラレのペンツール以上とも言えるユーザビリティを実現していて、イラレでは作るのが困難な図形も簡単に作れます。
※逆にイラレじゃないと作るのが困難なものもあります。
↓閉じているパスから新しいパスを生み出して、閉じているパスに繋げる

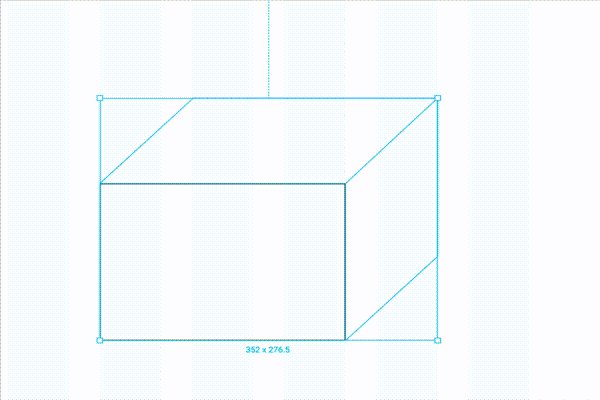
↓面を掴んで形を変える

ここまで説明して......
この時点で結構なボリュームの記事になってる気がするのですが、まだやめません。
次は今までのFigmaの悪いところとFigma3.0リリースによって追加された機能を絡めて書いていこうと思います。
ここまで散々Figmaの良い所を書いたのですが、実際にそのツールの使いやすさって使ってみないと分からないと思うし、複数人で同時編集できるとか目を引く機能があっても基本的な所がしっかりしていないとダメだよね、と思うわけです。
実際Figmaはそんなツールでしたし、3.0リリース前の状態でこの記事を書いたとしてもそんなにユーザーは増えなかったと思います。
今までのFigmaは何が悪かったのか
UIデザインにおいて、テキストのスタイル(フォントのサイズや太さ、字間など)とテーマカラーというのは非常に重要な要素です。
それは、このスタイルはUIデザイン全体に適用されるものであり、デザインの一貫性のために無くてはならないものだからです。
VI(ビジュアル・アイデンティティ)的な側面で考えても統一感というのは非常に大事で、これが理念の一貫性にもなったりします。
そんな2つの重要な要素テキストとカラーですが、SketchとXDでは既にデザイン全体でグローバルに使い回せるようになっていました。
それがFigmaでは出来ない。
これが出来ないツールを好んで使おうと思うデザイナーはあまりいなかったのでは無いかと思います。
それでも、やっぱりFigmaの他の機能はとても目を引くものだったので何だかとても歯がゆい気分でした。
その、グローバルに使い回せるテキストスタイルとカラーがFigma3.0で実装されたのです。
Figma3.0の到来
ここでようやくタイトル回収的な感じです。
まず、Figma3.0のリリースで実装された機能をFigma 3.0 (!)より引用します。
1.Prototyping — We’ve added device frames, fixed objects and advanced scrolling to bring your designs to life.
2.Styles — With Styles and our new Team Library functionality, you can now build and maintain every part of your company wide design system in Figma.
3.Organization tier — We’re previewing our new “Organization” tier, which helps large organizations scale their design management.
1.プロトタイプ - デバイスフレーム、固定オブジェクト、高度なスクロール機能を追加して、デザインに活気を与えました。
2.スタイル - スタイルと新しいTeam Library機能により、会社全体の設計システムのあらゆる部分を構築し、維持することができます。
3.組織層 - 大規模な組織が設計管理を拡張するのに役立つ新しい"Organization"プランをテストリリースしました。
ほぼGoogle翻訳のままですが多分伝わる。
1.プロトタイプ
これは途中で少し触れたのですが、
デバイスフレームというのはこのようなモックアップ風にプロトタイプを見せることが出来る機能です。

↓他にはこれらのフレームが選べる

そして、固定オブジェクト。これは説明不要ですね。
ただ、この機能はまだ若干バグがあるような気がします。僕の場合は固定オブジェクトを2つ設置したら1つ表示されなくなりました。
追記:
↑のバグ直った気がします。

最後は、高度なスクロール機能。
ちょっとここまできて疲れちゃったので、Figma 3.0 (!)より画像引用します。Google Mapとかのイメージですね。

🎉2.スタイル🎉
これを待っていました!
これが今までのFigmaの惜しい点である、グローバルに使い回せるテキストスタイルとカラーの問題を解決しました。
では、このスタイル機能はどのようなものなのか?
Figmaの機能の1つ、Team Libraryと絡めてご紹介します。
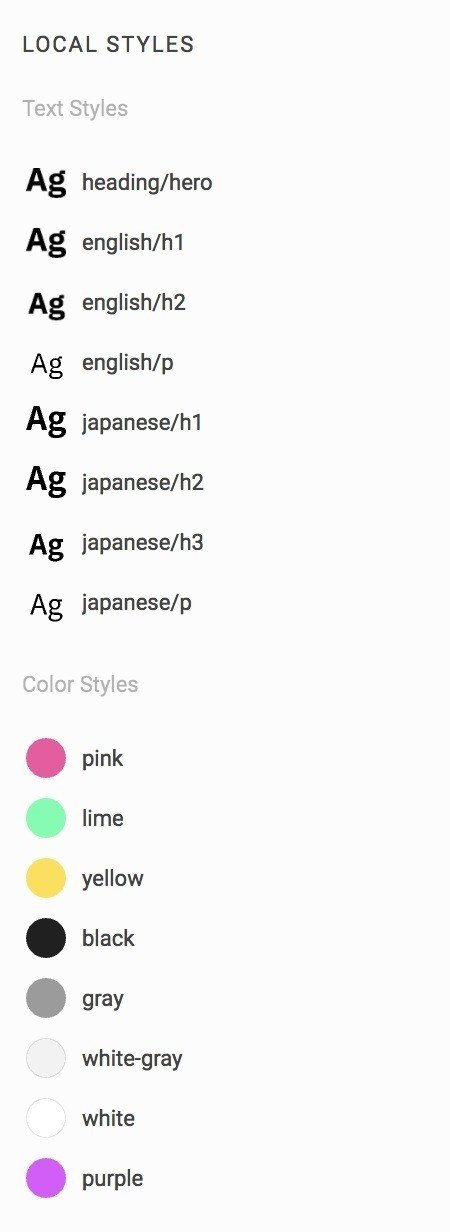
まず、スタイル機能についてですが、
それは以下のように定義されたテキストスタイルとカラーをどこでもデザインに反映できる機能です。
SketchとXDにも同じような機能があるので、Figmaを触っていなくてもなんとなくどういう機能か分かるのではないでしょうか。(これが今までは無かったというツラさは計り知れない)

少し話は変わるのですが、少し前のFigmaは昔のSketchのように「Color/Black」とか「Color/Gray」とかの色だけのコンポーネントを作って、それを更にコンポーネントの入れ子にしてメンテナンス性を高めていました。
ですが、これはあくまでコンポーネントなのでコンポーネントとして使うことしか出来ないし、当たり前ですがこれと同じ色をパレットに保存して、コンポーネントを更新した所でパレットの色が更新されるわけではないです。
これはSketchもXDも一緒ですね。
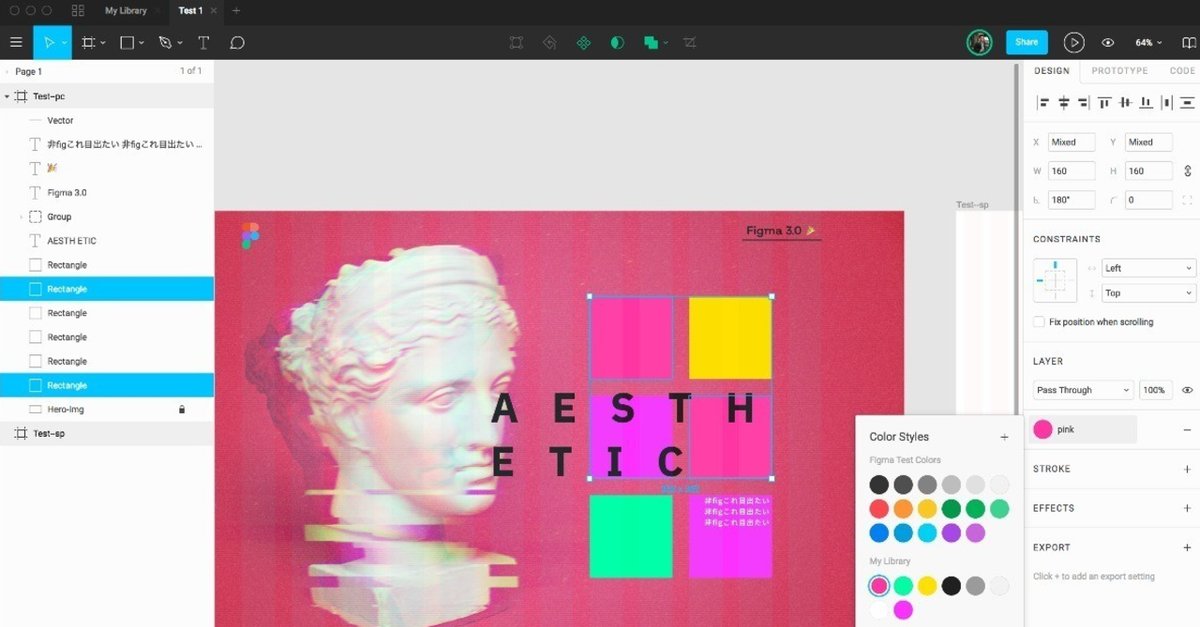
↓これ ※FigmaのUIはカッコいい

ちょっと前までそんなコンポーネント運用を強いられていたFigmaですが、このスタイルと先程名前を挙げたTeam Libraryを組み合わせることで、柔軟なデザインシステムを構築できるようになります。
Team Libraryというのは、複数のファイルで共有・同期できるデザインガイドラインのようなもので、SketchでいうところのCraft LibraryやDSM、XDでいうとCC Libraryに近いのかもしれません。
※正確にはCC Libraryとは違って、これから説明するようなデザインシステムの運用はXDでは難しいのではないかと思います。
XDは運用のためのツールを目指しているわけでは無いと思うのでツールとしての方向性はこれで正しいはず。
また、Figma3.0リリース以前にもTeam Libraryはあったのですが、この時のTeam Libraryはコンポーネントと画像ファイルしか入れることが出来ませんでした。
というか、そもそもスタイル機能が存在していなかったので入れるものはそれくらいのものしか無いわけですが、Figma3.0リリースでそれらのテキストスタイル、カラーも共有できるようになりました。
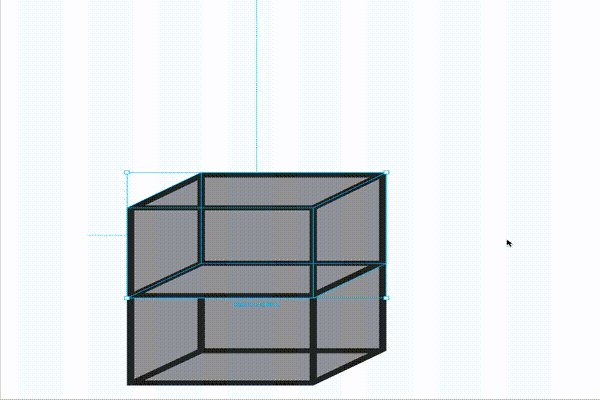
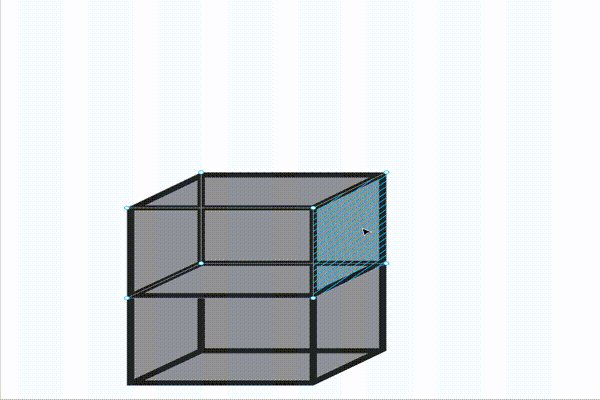
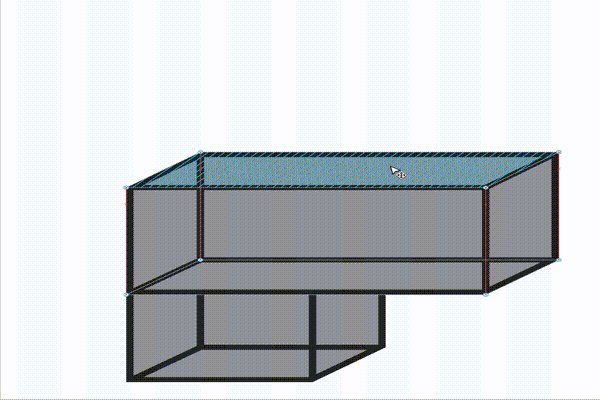
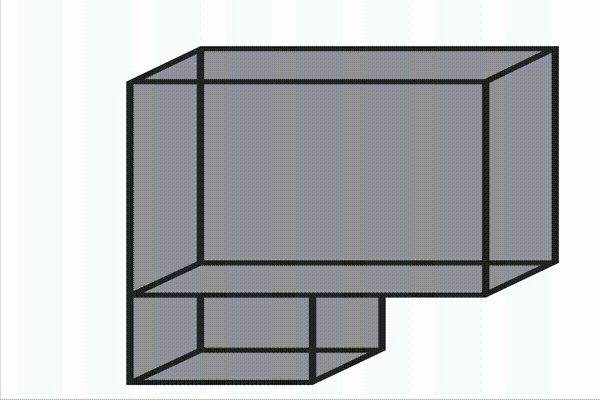
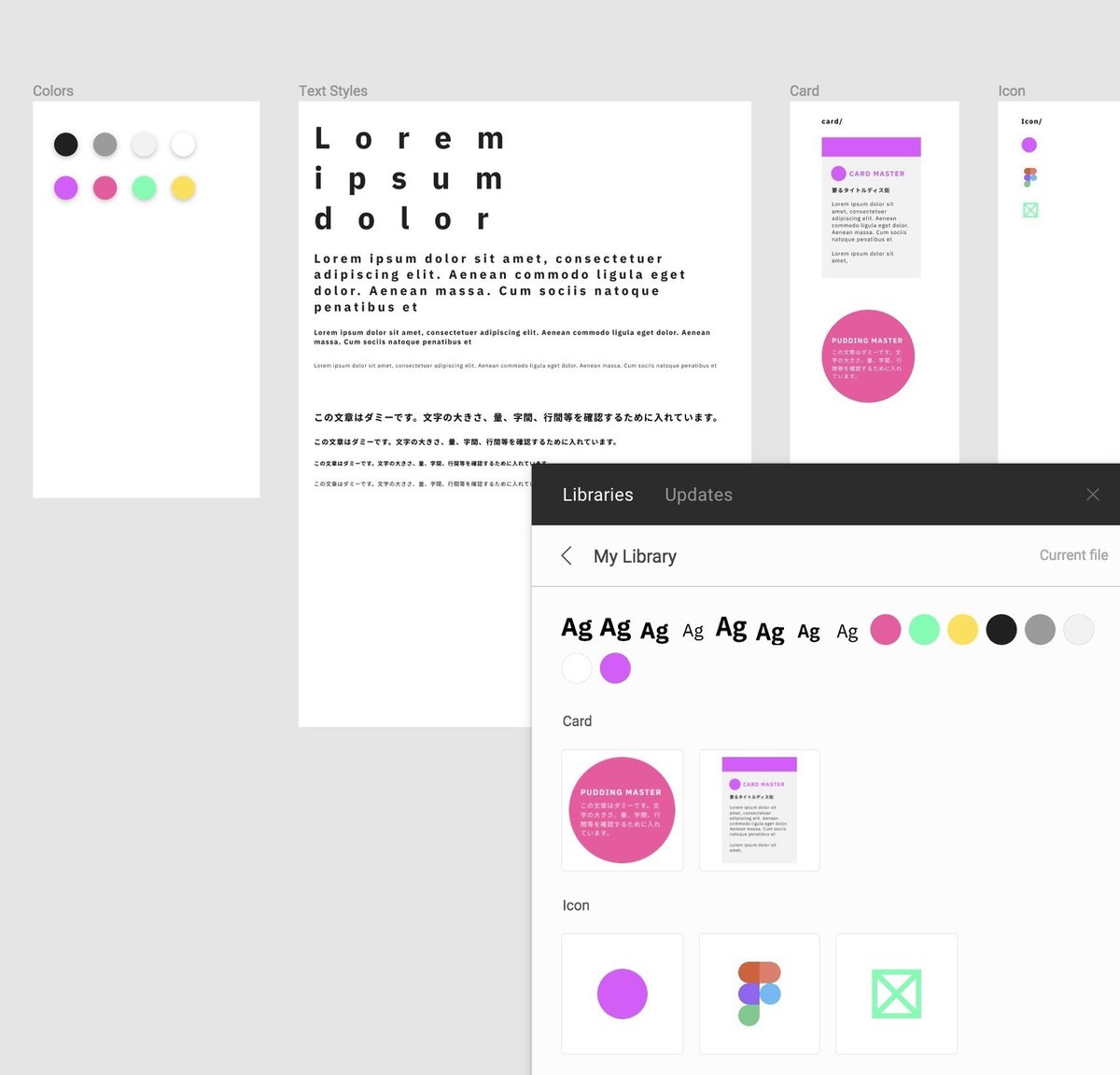
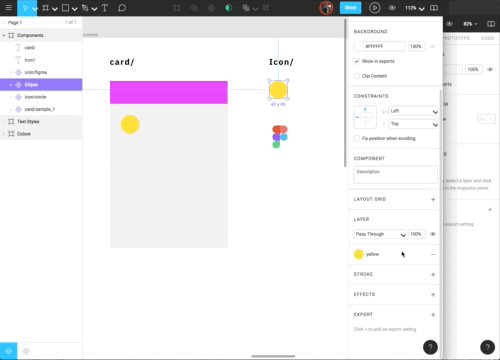
それでは実際にTeam Libraryを見てみましょう。

↑前面にある物体がTeam Libraryで、これはどのファイルからでも開けます。そして、背面にあるのがTeam Libraryの正体です。
Sketchを使っている方ならすぐ理解できると思いますが、Figmaでもデザインシステムの運用はこのようにカラー、テキストスタイル、コンポーネント(Sketchでいうシンボル)をひとまとめにして管理するのが良いと思われます。
そして、コンポーネントのネーミングもお馴染みの「Icon/Circle」のようなスラッシュを挟む形にすると最高です。
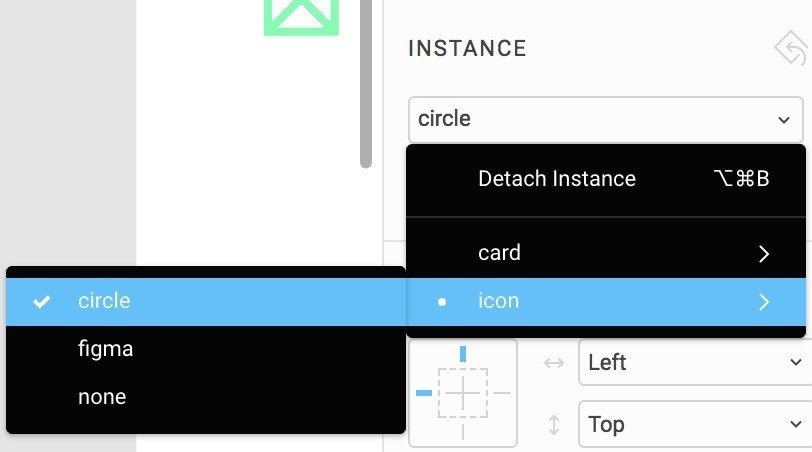
↓のような使い方が出来ます。

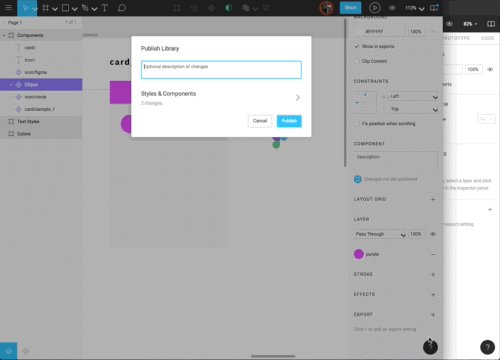
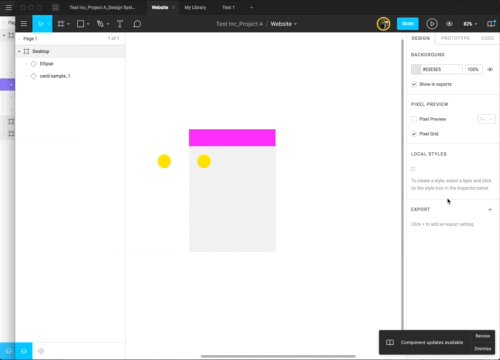
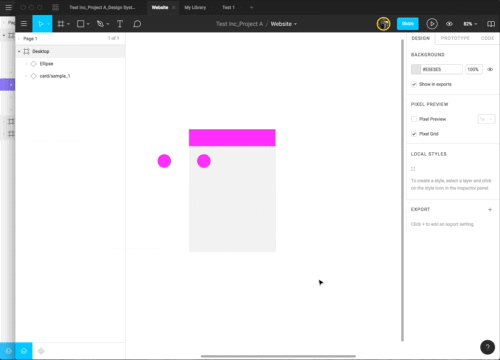
みなさんお待ちかねのライブラリの同期はこんな感じです。
誰かがマスターコンポーネント(それぞれのコンポーネントを仕切ってるやつみたいな感じです)を編集すると通知が届いて、内容を確認して、問題がなければファイルに反映させることが出来ます。最高ですね。

という具合に、Figmaでもデザインシステムを作れる!
おわり
みなさんこんなに長い記事に最後までお付き合いくださりありがとうございました。Figmaの魅力は伝わったでしょうか?
機能が豊富すぎて僕もまだ理解できていない部分は多いのですが、なんとなく「Figmaすげー」程度にでも思っていただけたのであれば本望です。
そして、「Figmaやば!今すぐ使うわ!」という方は、まず無料ですぐ始めていただくのが一番だと思うのですが、一通り楽しんだら続いてこちらの記事を読むと幸せになれるかもしれません。
※この記事の序盤で書いた料金についての記事です。
※書き終わってから気づいたのですがFigma3.0リリースの最後の項目、Organizationプランについても上の記事にて説明しています。
最後に、日本ではFigmaの記事はまだまだ少ないので記事中何か間違えている点や、この部分が微妙なんだよな〜ってのがありましたら遠慮なく教えていただけると幸いです。意外と解決法があったりします。
Figmaのダウンロードはこちらから!
いいなと思ったら応援しよう!