
Cluster HUD v2 にしゃがみ機能が追加されました!他【Cluster Creator Kit v2.22.0 リリースノート】
こんにちは、プロダクトマネージャーの Smith です。
メタバースプラットフォーム cluster では、クリエイターのみなさんの創造力をより加速できるように制作環境の改善や新機能の追加を行っています。
この記事では 9/2 の Cluster Creator Kit v2.22.0 で新たに提供される機能の仕様を紹介します。
Creator Kit 2.22.0 の利用方法
今回のリリースに含まれる機能を利用するためには cluster アプリのアップデートが必要です。
Cluster Creator Kit v2.22.0 は Creator Kit の更新がありますのでアップデートをお願いします。
Creator Kit のアップデート手順についてはコチラをご参照ください。
Creator Kit 2.22.0 のリリース内容
機能追加
Cluster HUD v2 でのしゃがみ機能 [CCK]
Item 可視性 フィルター (ベータ) [CCK]
Cluster HUD v2 でのしゃがみ機能
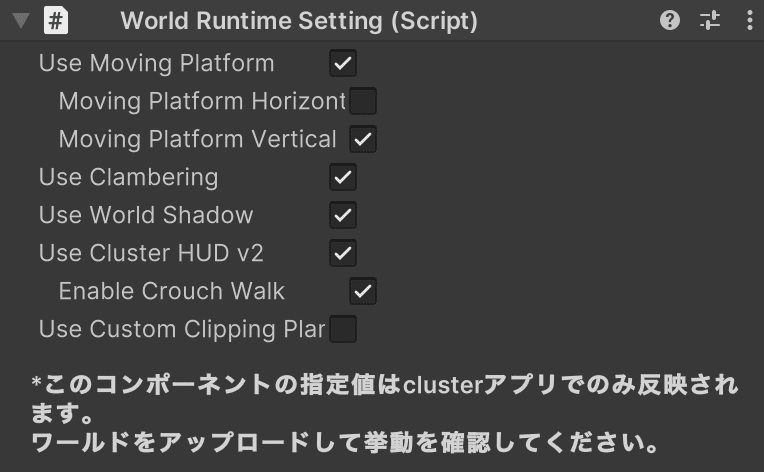
World Runtime Settings にアバターのしゃがみ動作を有効にするオプションを追加しました。
しゃがみ動作は Cluster HUD v2 のオプションとなるため、Cluster HUD v2 が有効にされている時のみ設定できます。

プレイヤー側のしゃがみ操作は下記操作で切り替えとなります。
PC版/Mac版デスクトップモード:左Ctrlキー
スマホ版:しゃがむボタン
PC版VRモード、Quest版:頭を少し下げる
しゃがみ状態ではアバターのコライダーも若干変化します。
詳しくはドキュメントを参照してください。
Item 可視性 フィルター
ユーザーごとにアイテムが見えるかどうかを制御できる API を追加しました。
ClusterScript.setVisiblePlayers() は特定の PlayerHandle に対してのみ見える状態にする API で、ClusterScript.clearVisiblePlayers() は全員に見える状態にできます。
これらの API で操作できるのは Renderer による可視性のみで、コライダーに影響はありません。
下記はインタラクトされたら以下の状態を交互に繰り返すアイテムの例です。
最後にインタラクトしたユーザーにのみ見えるようにする
全員に見えるようにする
$.onStart(() => {
$.state.limitedVisibility = false;
});
$.onInteract((playerHandle) => {
if ($.state.limitedVisibility) {
$.clearVisiblePlayers();
} else {
$.setVisiblePlayers([playerHandle]);
}
$.state.limitedVisibility = !$.state.limitedVisibility;
});API についての詳しい説明はスクリプトリファレンスを参照してください。
既知の問題
Item 可視性フィルター API では、今回のリリース時点では以下の既知の問題が確認されています。
$.setVisiblePlayers() で1人以上を指定した後に同一フレームで $.clearVisiblePlayers() を実行すると Unknown Error が発生する
$.setVisiblePlayers() で1人以上登録した状態で、$.clearVisiblePlayers() を同じフレームで2回以上呼ぶと Unknown Error が発生する
これらの問題は近日中に修正予定です。
ご意見・ご感想お待ちしています
cluster は、みなさんが楽しくバーチャル空間で創造できるように様々な改善を行っています。
Discord ではみなさんの要望を投稿したり、クリエイターさん同士でお互いの創作活動を支え合える場所を設けていますので、ぜひご活用ください!
Discordサーバー: Creator Community のご案内
https://docs.cluster.mu/creatorkit/support/creator-community/
